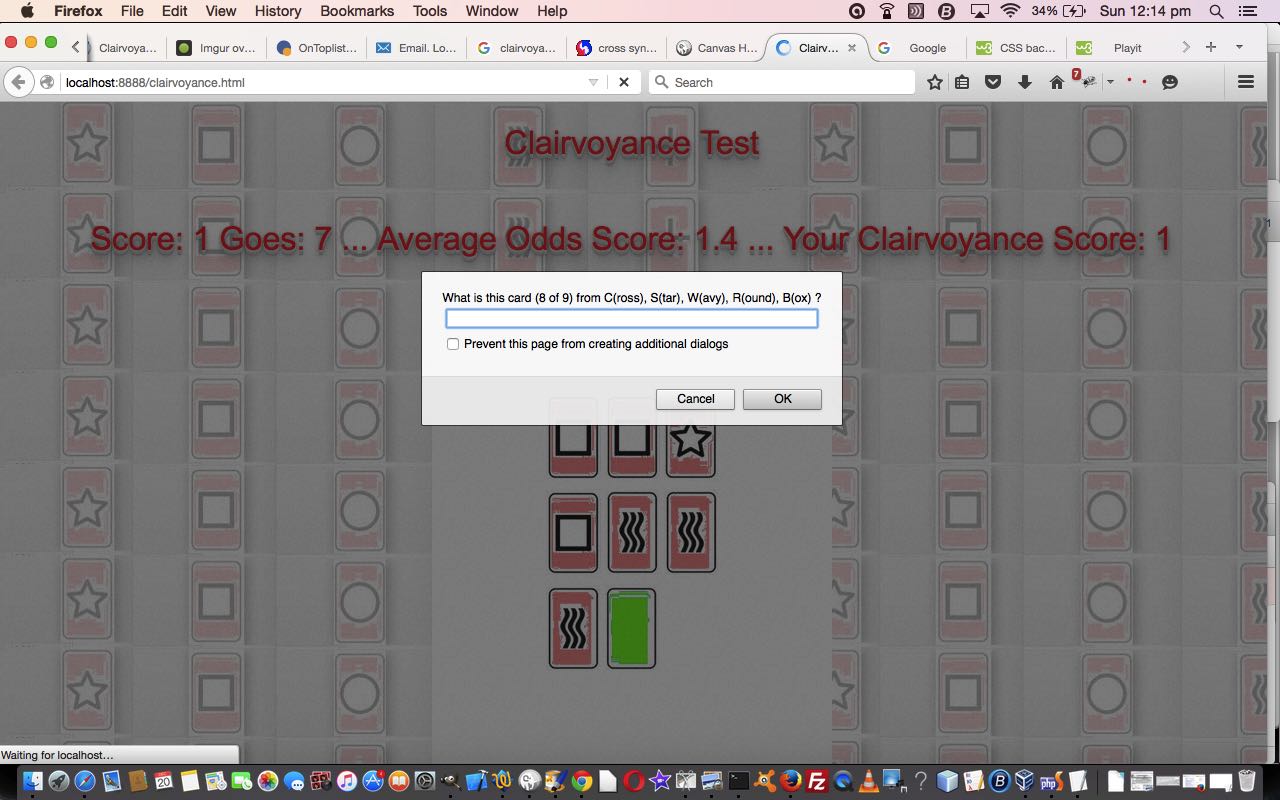
Today’s HTML and Javascript web application is a Clairvoyance Tester (we last talked about with HTML/Javascript Clairvoyance Tester Primer Tutorial as shown below) … déjà vu perhaps? … yes, we didn’t deliver on all promises for all platforms last time with this, as the background image didn’t show early enough for mobile platforms to be useful.
Today it is almost as instructive about what didn’t help (to make this web application non-mobile plus mobile friendly) as to what eventually did to fix this issue … on the list of definitely no help is …
- use in HTML script tag of async and/or defer … thought this might be the least obtrusive fix but mobile platforms must wait for document.write(prompt()) to be fully resolved, I guess
… and tried, but no adverse effect, but no fixed effect either … was to …
- reinstate the div position absolute overlaying the whole webpage but separated and not a parent of anything else, with controlled z-index arrangements everywhere
… and what wasn’t tried, but may have worked … was …
- use jQuery techniques
- try the advice of this promising looking link … thanks anyway
… and so what worked (allowing for non-mobile to still work … doh!) … was to …
- detect for mobile platforms in Javascript (thanks to this link here) and if the URL does not have “isMobile=” (our new arrangement) check if …
- mobile platform
- first go through
- “Another Test” link not created yet
… and if all true, circumvent the prompt window, simulating the answer of “Cancel” for it, create your own “Another Test” link which ditches its “onclick” logic in favour of this same outcome in its “href” value (now arranged to include “isMobile=y” within its URL and its “target” remains nothing (ie. it will clobber the webpage here)), and click that “Another Test” link using the Javascript “click()” method
I’m not so sure the clairvoyants in planes or trains or automobiles anticipated all this, but if you did, we’ve got some shower curtain rings going at a very special price, for today only … but there’s more …
We wanted to show you some HTML and Javascript code for this as per clairvoyance.html changed for the findings above in this way.
Previous relevant HTML/Javascript Clairvoyance Tester Primer Tutorial is shown below.
Today’s HTML and Javascript web application is a Clairvoyance Tester, but then I don’t have to tell you you’re clairvoyant, because you just knew I was going to say it anyway … as you knew that this blog posting was coming out today.
We wrote it to illustrate the good use a …
<body style="background-color: yellow;background: url('clairvoyance.jpg') repeat;background-position:10px 200px; ">
… background image can be put to, in conjunction with our document.write(prompt()) scenario that makes a web application feel a little like those interactive command line desktop applications in the days of yore, because when you have a web application launching straight into things, it can be a bit offputting to be asked something before being shown something, in these times outside the days of yore.
And yes, we tried once again for a better CSS solution using a fully opaque background image (and we haven’t given up) and got some semi-okay ideas going, but decided in the end to do the more straightforward approach of using the wonderful, marvellous, Gimp image editor to give the background image about 50% opacity, since it is so easy to do in Gimp (as we show with Gimp Transparency Primer Tutorial).
There was another CSS idea we tried for the first time with this too. While trying all the incarnations, as mentioned above, what was good to do, whether you are succeeding with “opacity difference” (between background and foreground) or not, is to place a very thick border of a different colour (we chose white) as a “buffer zone” between the background and foreground as per (our HTML for the major foreground HTML element of interest) …
<table id="mytable" style="background-color:white;opacity:1.0; border: 125px solid white;">
… which could have been enough to make it all work, even without …
- Semi opaque HTML body element (or even an HTML div element) overlayed on a fully opaque foregound … we left off the “quest” here
- Gimp transparency magic
So we’ll leave you with the HTML and Javascript source code you could call ??? (as if you needed to know) and (as if you need to have) a live run … anyone, anyone? … link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



 , since it is so easy to do in Gimp (as we show with
, since it is so easy to do in Gimp (as we show with 
