Do you like word games? Today’s game asks you to categorize words … we’re going to call the game “The Word Categories Game” (too snappy for you?!) … and you score points (you get more points for advanced word categorizations) for each correct word you supply that satisfies the requirements. It uses English words, based on the dictionary arrangements at its (web) server. Maybe it would be a good game to learn English vocabulary.
Today’s data source is a book called Five-Minute Activities by Penny Ur and Andrew Wright. We thank this source for their great Categories word list on pages 6 and 7.
This game uses HTML and Javascript programming languages.
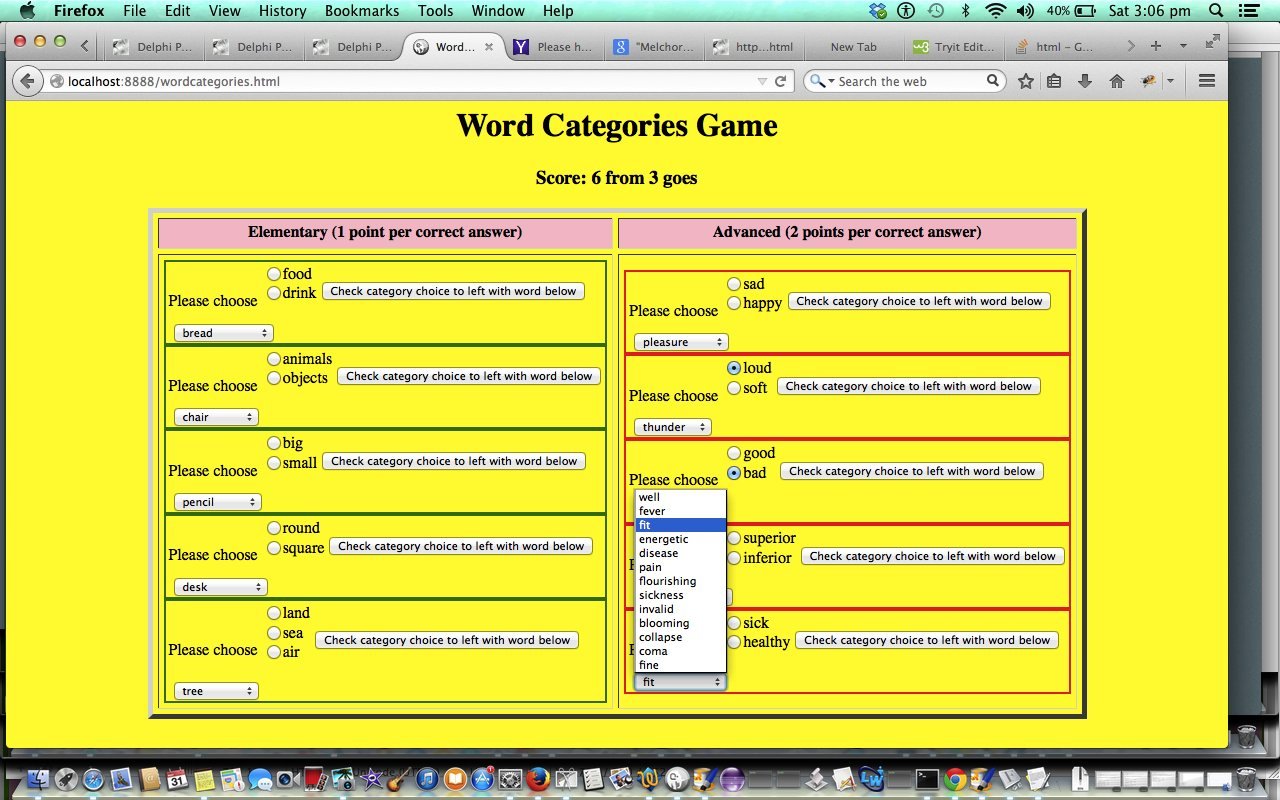
Hopefully you can figure the rules when you click the picture above for a live run.
Another thank you to The Free Dictionary for its great online presence as a dictionary resource, for the functionality to explain an unknown or incomplete answer for the word in question, for its dictionary meaning. The image map “click parts of the picture” vocabulary ESL tutorials at this blog use the same resource to explain dictionary information about clicked on “things”.
Programming features of this program are the Javascript use of eval and document.write to make use of pre-defined arrays. Read more about Javascript eval with a previous tutorial called PHP/Javascript Eval Primer Tutorial.
Anyway, see how you go with this organizational game!
Thanks to Mobilefish for ImageMap service at //www.mobilefish.com/services/image_map/image_map.php.
Here is a link to some downloadable HTML (with Javascript) programming code you could rename to wordcategories.html
If this was interesting you may be interested in this too.