Quite a few days ago, now, we left off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”. Then two days ago we started on our “genericization” drive involving the introduction of external Javascript and the address bar URL GET parameters, as dynamic controllers of web application content.
Then yesterday on the continuation of our “genericization” drive we introduced some document.write(prompt([wording],[default])); inspired web interactive functionality.
And so we come to today, and, even unexpectedly for us, there is more to do just within the realms of client side HTML, Javascript and CSS code … and so we find ourselves in the “but there’s more” syndrome of there … well … being more.
Today we show interactivity involving an HTML form full of …
- HTML input type=url and type=text to gather up the 72 = ((3 buttons x (2 url + 1 text) data items per button) x ((9 – 1) cells)) detail data sets
- HTML type=text “theme” and two url data descriptor data sets
… that is clearly going to overspill the address bar URL (ie. PHP $_GET[]) length restrictions. “So why isn’t this the day for the PHP to come into play?” Well, we have a natural way of breaking this data up into 8 cell parts, that each will not overspill the address bar URL (ie. PHP $_GET[]) length restrictions, and so it behoves us to show you … cuz that’s the kind of peep holes weez R guv’ … a method for “form interactive usage” (we use Form Mode Asking on the dropdown) of …
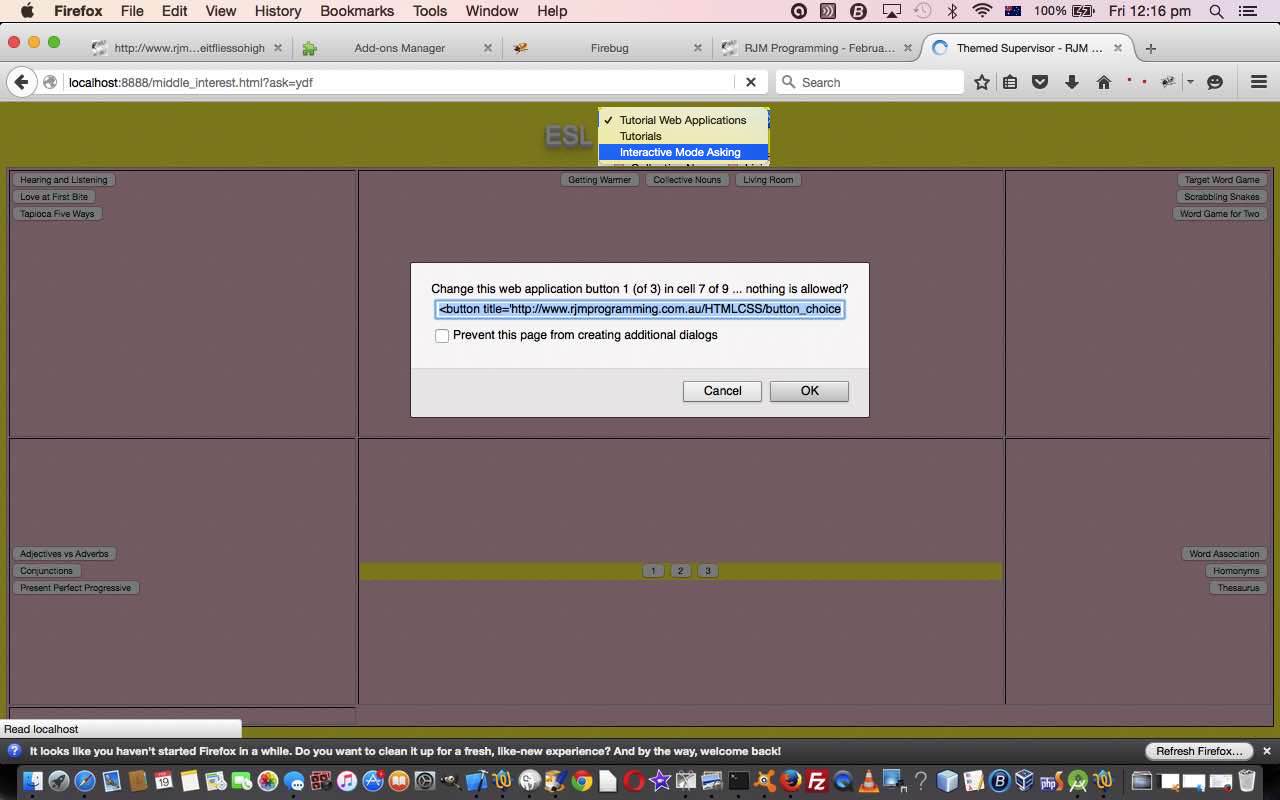
- adding extra “intermediate” HTML input type=button with no “name” properties … so they do not pass to anything on the HTML form submission logic … that construct a simulated address bar URL (ie. PHP $_GET[]) calling this same HTML, and then having that same HTML callback logic recognize this unique set of circumstances … in …
- an HTML iframe element within the top.document object (hence all the changes of “document.get(blah blah)” to “top.document.get(blah blah)” in the HTML code, the changes for which you can see later, below) … and …
- use Javascript DOM techniques (in this same HTML software’s guise as being a child in an iframe, at its callback check logic) to transform any one (parent (ie. top.document)) cell that had one of these aforesaid mentioned HTML input type=button elements clicked, transforming the HTML td (cell) element innerHTML to revert back to the HTML (input type=)button element look you’d have got used to in the preceding blog postings of this series … “why not continue on with the HTML button element usage?” … they submit to the HTML form element, and we do not want that to happen
You might well ask, if this is a bit new to you … “what is an example of callback check logic for the URL (ie. PHP $_GET[] (but in HTML))?” … well, to us (and it may well look totally different to others), such code looks like …
var gw=location.search.split('getask=')[1] ? location.search.split('getask=')[1].split('&')[0] : ' ';
… where Javascript variable “gw” ends up as one space if the HTML mode of use is not today’s new “form interactive usage” (we use Form Mode Asking on the dropdown). A really big strength of such logic is that it can sit anywhere in the HTML’s internal and/or external Javascript, and make sense before, during or after the [top.]document.body “onload” event … so is pretty useful really.
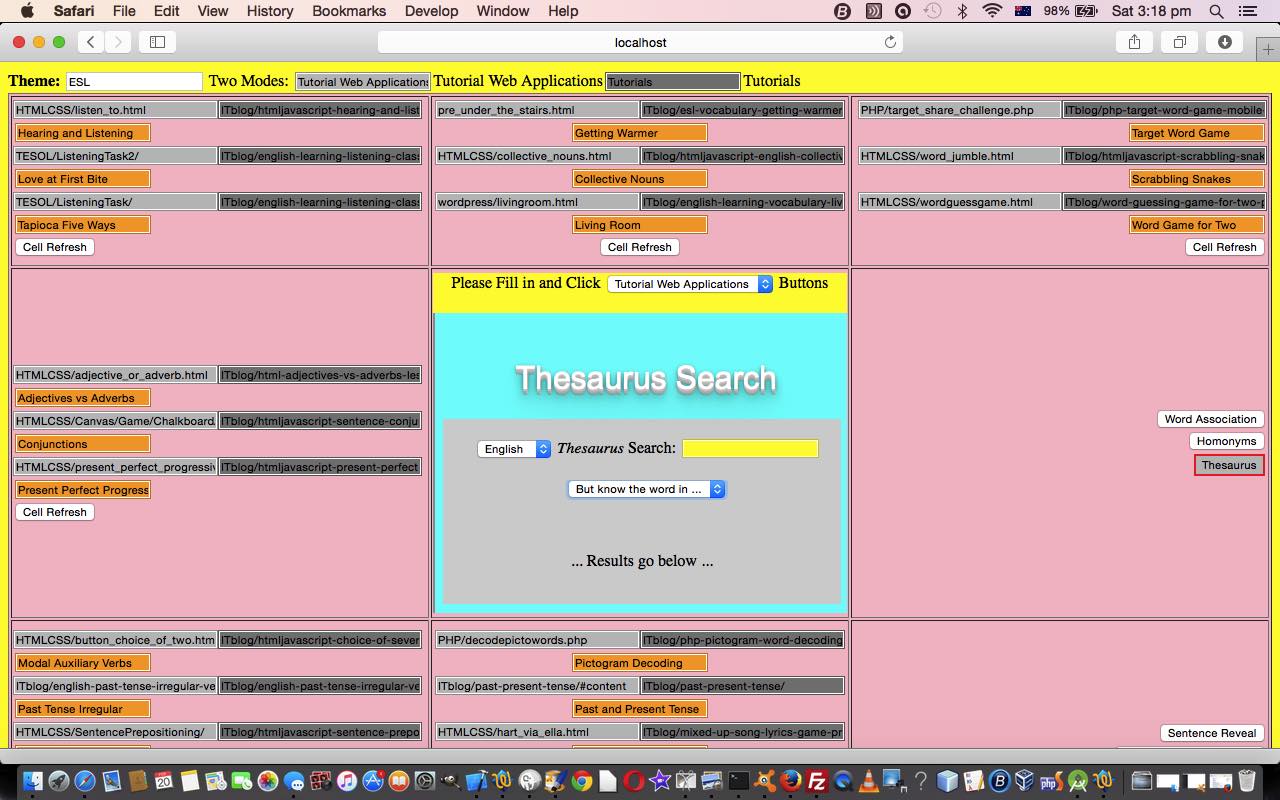
So here’s where we’ve reached today. Still no PHP. Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (changed from before as per this link) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose yesterday’s “interactive” mode of use or today’s “form interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
//www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

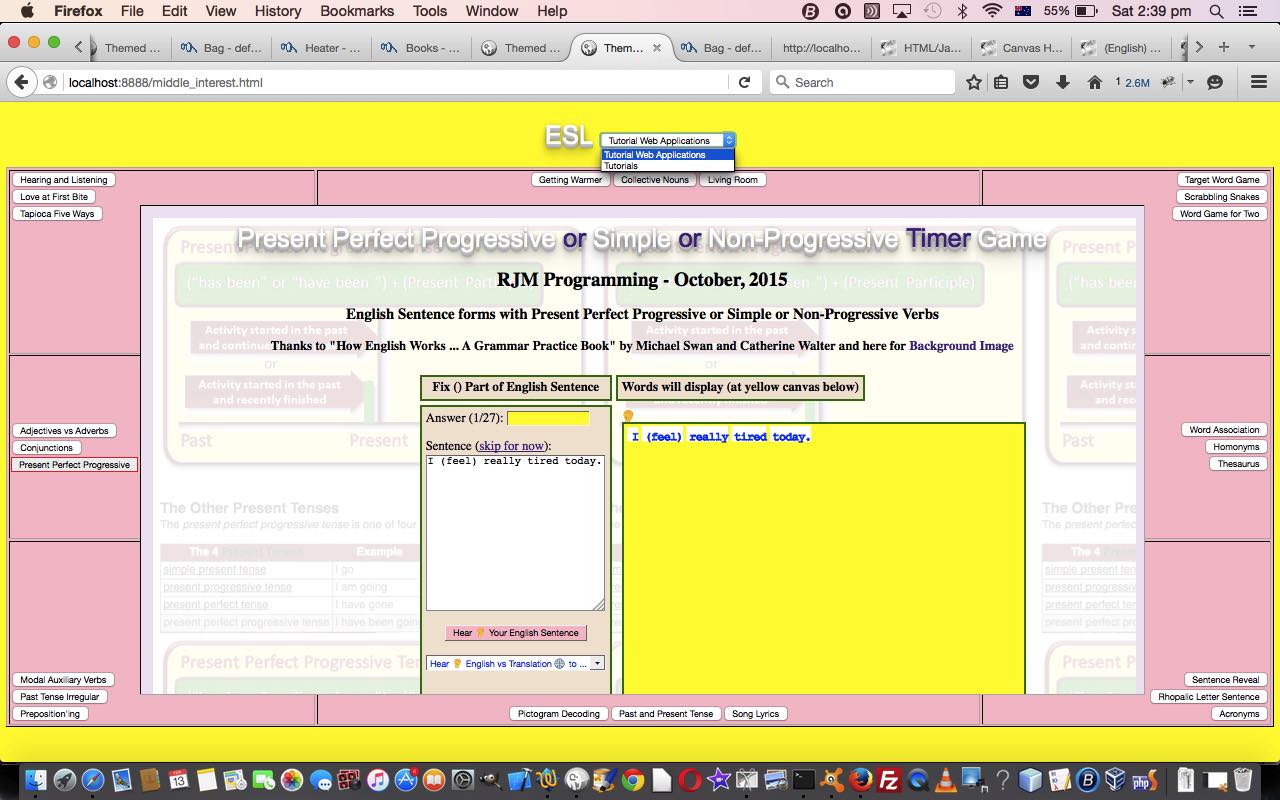
- yesterday’s interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
- today’s form interactive live run (the same as if the dropdown was set to the “form interactive” mode of use)
In the future, the external Javascript and a new PHP idea will combine for more future genericization ideas on this project, but for now there is plenty to consider just on the web application client side of life, above.
Previous relevant HTML Themed Supervision Second Genericization Tutorial is shown below.
Some days ago we left off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”. Then yesterday we started on our “genericization” drive involving the introduction of external Javascript and the address bar URL GET parameters, as dynamic controllers of web application content.
Yesterday stayed within the realms of client side HTML and Javascript (and CSS), and today, we stay there for some more functionality on the theme of “interactivity”.
We’ve talked before at this blog about the wonders of Javascript … document.write(prompt([wording],[default])); … last time was with HTML/Javascript Clairvoyance Tester Mobile Tutorial … and today we revisit that “wonder” … wonderful!
The logic with our purely Javascript DOM extra functionality is that, as you may remember from HTML/Javascript Themed Supervision Primer Tutorial … way back when … just plain old document.write([someHTML]) helped us have a feel with our HTML and Javascript that we are a “bit” … just a tad … like a server side language like PHP … delaying the output of HTML until ready. Well, now, today, ponder …
document.write(itdepends(outhtml));
… and the Javascript itdepends function …
function itdepends(inh) {
var ct='Change this', cellno=1, pregs, gs, hw='', cellmemno=1, outh=inh, cells, kc, ic, thisbutton, precells, jc=0, lastsuff='', postcell, suff='<br>', xlast=' setTimeout(andthen, 200); ', zlast='', lastc='';
var inask=location.search.split('ask=')[1] ? location.search.split('ask=')[1].split('&')[0] : ' ';
if (inask != ' ') {
cells=inh.split('</h1>');
thisbutton=cells[0] + '</h1>';
dis=thisbutton.replace(/"/g, "' + String.fromChar(34) '");
lastc="<scr" + "ipt type='text/javascript'> var dis" + jc + "=" + '"' + dis + '"' + "; document.write(prompt(" + '"' + "Change this Theme and/or its dropdown?" + '"' + ",dis" + jc + ")); </scr" + "ipt>";
outh=outh.replace(thisbutton, lastc);
lastc='';
cells=inh.split('</td>');
for (ic=0; ic<cells.length; ic++) {
if (cells[ic].indexOf('</button>') != -1) {
precells=cells[ic].split('</button>');
for (kc=0; kc<precells.length; kc++) {
if (precells[kc].replace('</div>','').indexOf('<button') != -1) {
postcell=(' ' + precells[kc]).split('<button');
thisbutton='<button' + postcell[1] + '</button>';
suff='';
ct='Change this ' + hw + 'web application button ' + cellmemno + ' (of ' + eval(-1 + precells.length) + ') in cell ' + cellno + ' of 9 ... nothing is allowed';
if (outh.indexOf(thisbutton + '<br>') != -1) {
suff='<br>';
thisbutton += suff;
lastsuff=suff;
} else if (outh.indexOf(thisbutton + '<') == -1) {
gs=outh.split(thisbutton);
pregs=gs[1].split('<');
suff=pregs[0];
thisbutton += suff;
lastsuff=suff;
} else {
ct='Change this ' + hw + 'web application button ' + cellmemno + ' (of ' + cellmemno + ') in cell ' + cellno + ' of 9 ... nothing is allowed ... to add more, best delimiter between buttons is ' + lastsuff + ' ';
}
jc++;
dis=thisbutton.replace(/"/g, "' + String.fromChar(34) '");
lastc="<scr" + "ipt type='text/javascript'> var dis" + jc + "=" + '"' + dis + '"' + "; document.write(prompt(" + '"' + ct + "?" + '"' + ",dis" + jc + ")); </scr" + "ipt>";
outh=outh.replace(thisbutton, lastc);
if (suff != '') {
cellmemno++;
} else {
cellno++;
cellmemno=1;
lastsuff='';
if (cellno == 5) {
hw='hidden ';
} else {
hw='';
}
}
}
}
}
}
}
if (lastc != '') outh=outh.replace(lastc, lastc.replace('</scr', xlast + '</scr'));
return outh;
}
… voila … document.write([someHTML]) is usefully nesting document.write([someReworkedHTML]) … was wondering when this “onion of the 4th dimension” would come.
Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (changed from before as per this link) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose today’s “interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
//www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

- new interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
Previous relevant HTML Themed Supervision First Genericization Tutorial is shown below.
Some days ago we left off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”.
We saw this application then, as now, as being a great candidate to take you through some genericization ideas.
Today’s genericization ideas stay within the realm of client side web application functionality, only … the reason the blog title mentions “First”. We go over some similar concepts as to when we presented PHP/HTML with External Javascript Slotting In Tutorial where both …
- document.head.innerHTML HTML script tag GET properties and/or overworked by
- document.URL GET properties
So we allow the web application “theme” and the three HTML button aspects described by, again …
- a label (that is displayed and is that HTML button element’s innerHTML property)
- a title containing a URL to reach the “tutorial web application” as above
- an onclick event, the function called passing across a this variable pointing at the HTML button element and a URL to reach the “tutorial (itself)” as above
… can now be dynamically controlled by the user in the last of those two ways described (way) above, and by the writer of the software with the document.head.innerHTML approach.
And there is more to come involving possible interactivity and serverside functionality. Hope you get some good ideas from this thread of postings.
In the meantime, again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the new external Javascript you could call middle_interest.js and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
//www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

Previous relevant HTML/Javascript Themed Supervision Primer Tutorial is shown below.
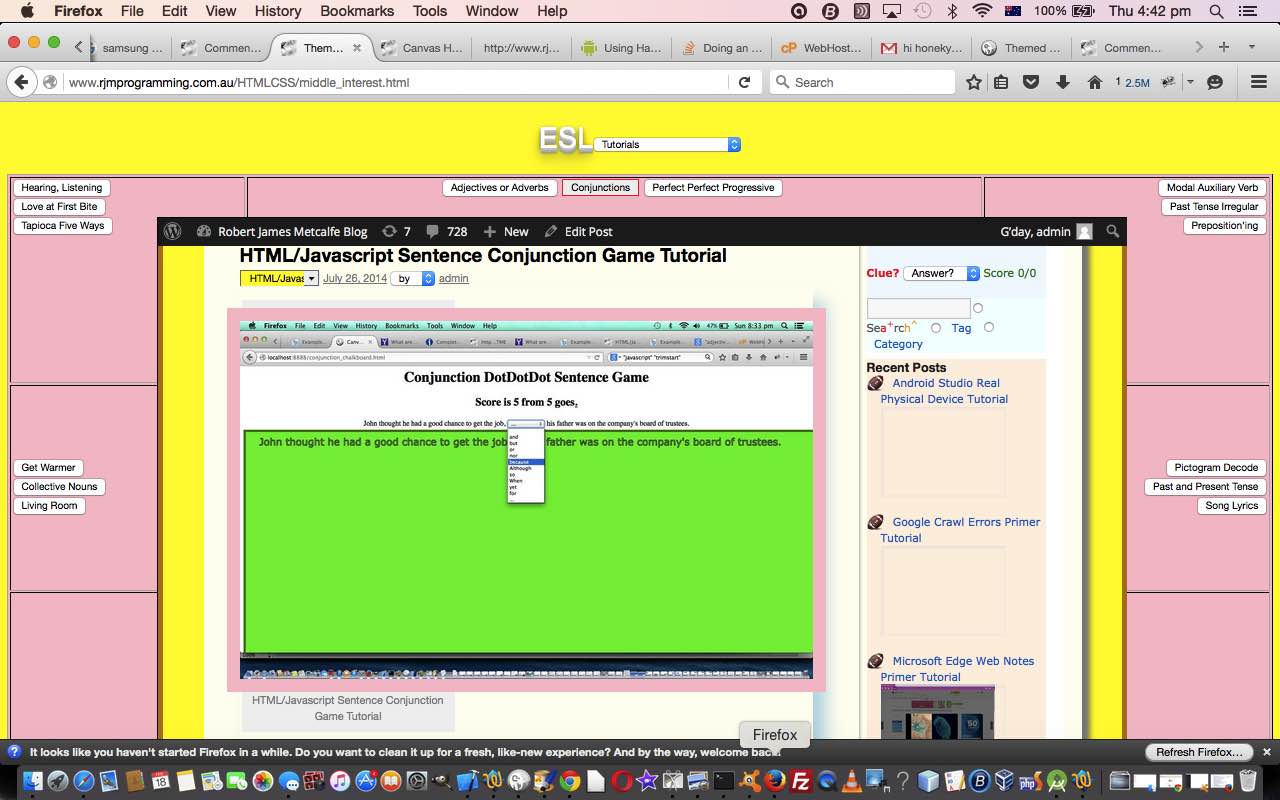
Today we want to show another “overlay” variation on HTML and Javascript supervision of other web applications, in an HTML iframe element. We make the look of this supervisor be a central “core” child web application that is either a …
- tutorial web application … or …
- tutorial (itself)
… displayed in a middle “overlay” HTML iframe element.
That middle “overlay” HTML iframe element’s content is controlled by (the clicking of) HTML button elements spread around it, that position themselves as far away from the “middle” part as they can (so that the “middle” part can be as big as it can), in HTML td (cell) elements. Three pieces of information are associated with these buttons, namely …
- a label (that is displayed and is that HTML button element’s innerHTML property)
- a title containing a URL to reach the “tutorial web application” as above
- an onclick event, the function called passing across a this variable pointing at the HTML button element and a URL to reach the “tutorial (itself)” as above
That all sounds a pretty generic plan, but today we have a “Primer” tutorial, as proof of concept, which hardcodes all the HTML button element features as above on the theme (which is contained in a global variable called “theme”) of ESL. We chose this “theme” because we have quite a varied lineup that would benefit from a web application coalescing some of the ideas we’ve been developing here at this blog.
Over time, you can be pretty sure we’ll be genericising all this in a variety of directions. We hope you stick around to see this.
By the way, the CSS “overlay” usual suspects come into play again today, the main two being …
- position:absolute property
- z-index
… and we use the Window.getComputedStyle Javascript functionality to help position that middle “overlay” HTML iframe element, as well as CSS float and vertical-align properties. Again, as was the case with Landing Page Mobile Tutorial, we use Javascript that performs a little like a server language like PHP, holding back on the production of the HTML via that HTML being defined in a variable capable of being modified and “tweaked”, until ready to release via the use of the Javascript DOM document.write([that variable]) method, used to set off the bulk of the web page rendering at the web browser.
In the meantime, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html and/or try a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.








Some truly quality posts on this web site , saved to my bookmarks .