Today’s aim, onto yesterday’s Ants Up a Wall Game Background Tutorial, entailed …
… among anything else we achieve, in amongst that, place a slim “platform” up the top of the wall, to place the food, and distinctly separate any realia from game elements …
… if you get our gist?!
Now, we’ve researched “border image” functionality before, but even so, these ideas don’t always work. Today we had a …
… any “border image” solution must only affect “border top” …
… and, believe it or not, this did cause us grief enough, so that our favoured “border image” with a “linear gradient” preferred solution was just out of reach, in favour of a solution just with a straight “border top colour” solution, only, working for us. So sad! Even so, we find an aesthetic improvement looking at the end results (each animal has its own coloured “platform”).
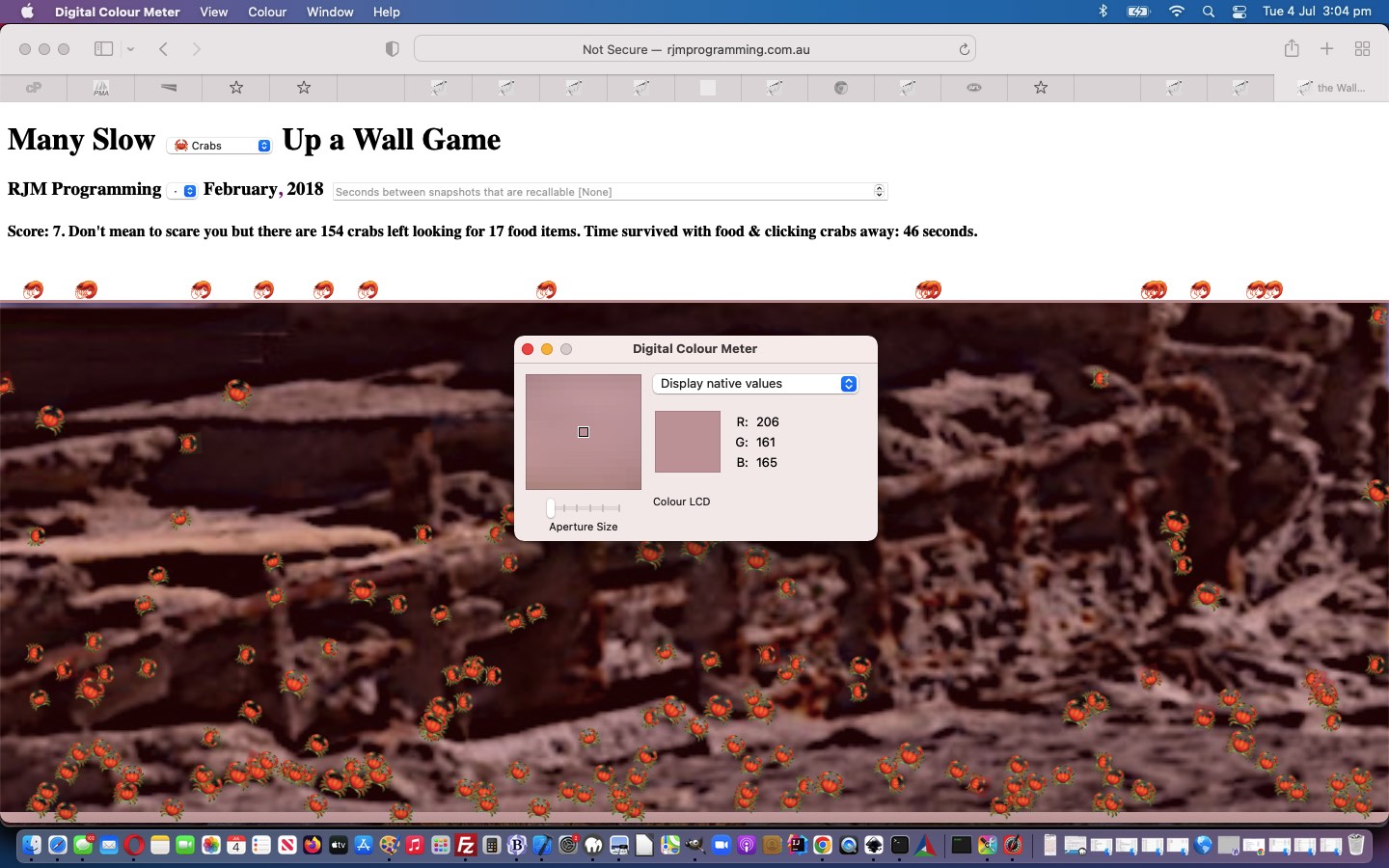
In picking a suitable “platform” colour we found more use for macOS’s Digital Colour Meter desktop application, as we talked about at Digital Colour Meter on Mac Laptop Tutorial, in finding suitable colours hovering over those third party background images (with our mouse (not the animal)).
In the end we almost got to that “border image” solution via CSS …
<style>
#wall {
position: absolute;
left: 0px;
top: calc(100% - 550px);
width: 100%;
z-index: 0;
border-style: solid;
border-width: 3px 0px 0px 0px;
border-image-slice: 1;
border-image-repeat: stretch none none none;
border-image-source: linear-gradient(to left, rgba(0,0,0,1) 1%,rgba(0,0,0,1) 50%,rgba(0,0,0,1) 100%) transparent transparent transparent;
border-bottom: 550px solid rgba(127,0,0,0.3);
background-color: rgba(192,192,192,0.1);
background-image: linear-gradient(335deg, rgba(176,0,0,0.1) 23px, transparent 23px),
linear-gradient(155deg, rgba(208,0,0,0.1) 1px, transparent 23px),
linear-gradient(335deg, rgba(176,0,0,0.1) 23px, transparent 23px),
linear-gradient(155deg, rgba(208,0,0,0.1) 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 2px, 4px 5px, 29px 31px, 34px 6px;
/* border-top-image-slice: 1;
border-top-style: solid;
border-top-width: 3px;
-webkit-border-top-image: -webkit-linear-gradient(left,rgba(0,0,0,1) 1%,rgba(0,255,255,1) 50%,rgba(0,0,0,1) 100%) 0 0 100% 0/0 0 3px 0 stretch;
-moz-border-top-image: -moz-linear-gradient(left,rgba(0,0,0,1) 1%,rgba(0,255,255,1) 50%,rgba(0,0,0,1) 100%) 0 0 100% 0/0 0 3px 0 stretch;
-o-border-top-image: -o-linear-gradient(left,rgba(0,0,0,1) 1%,rgba(0,255,255,1) 50%,rgba(0,0,0,1) 100%) 0 0 100% 0/0 0 3px 0 stretch;
border-top-image: linear-gradient(to left,rgba(0,255,0,1) 1%,rgba(0,255,255,1) 50%,rgba(0,255,0,1) 100%) 0 0 100% 0/0 0 3px 0 stretch;
*/
/*
border-top: 2px solid #cccccc;
*/
border-top-color: rgba(176,0,0,0.1);
}
</style>
… and applied the individualized “animal” sensitive styling via Javascript DOM, like (the caterpillar’s) …
document.getElementById('dnewst').innerHTML+='<style> #wall { border-top-color: rgba(0,255,0,0.6); } </style>';
And as a way to not have the background imagery “take over”, on occasions, we started applying “background image only” opacity, as with the Javascript DOM (for the sloth) like …
document.getElementById('wall').style.opacity='0.7';
… possible, as this simple idea, because the “wall” element is separate to the element containing the “animal emojis” and header parts of the webpage, in the changed ants_up_the_wall.html “Ants Up a Wall” game, we hope. And again, you might want to look at those recent Javascript variables again in a oteote and plural “tell a story” code difference report.
Previous relevant Ants Up a Wall Game Background Tutorial is shown below.
Further to yesterday’s Ants Up a Wall Game Genericization Tutorial we wanted to point out, regarding many online games, how important backgrounds are. We’ve got seven featured emoji animals now with our “genericization drive”, as it stands today, and each animal has a different background (involving Javascript DOM code) we are going to tabularize for your scrutiny, and interest (in that you can click white cells to show a version of the backgrounding here), below …
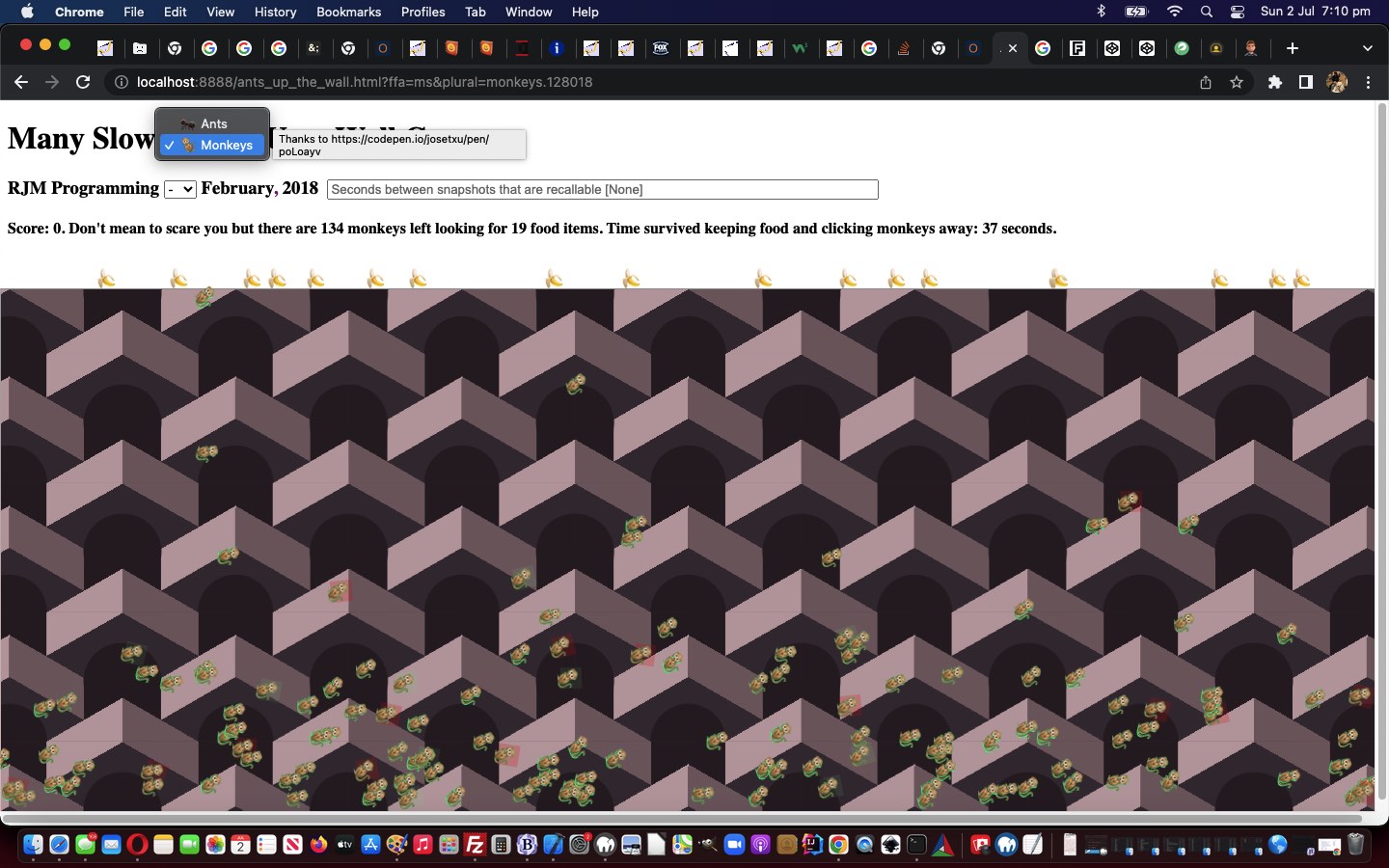
| 🐒 Monkeys |
|---|
| document.getElementById(‘wall’).style.background=’ conic-gradient(from 60deg at 66.5% 100%, #dce9ef 0 30deg, #fff0 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), conic-gradient(from 270deg at 33.5% 100%, #7d9099 0 30deg, #fff0 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), radial-gradient(circle at 99.5% 53%, #142f3c 0 calc(3.12vmin * 1.65), #fff0 calc(3.12vmin * 1.65 + 1px) 100%) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), radial-gradient(circle at 0.5% 53%, #142f3c 0 calc(3.12vmin * 1.65), #fff0 calc(3.12vmin * 1.65 + 1px) 100%) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), radial-gradient(circle at 50% 100%, #142f3c 0 calc(3.12vmin * 1.65), #fff0 calc(3.12vmin * 1.65 + 1px) 100%) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), conic-gradient(from 120deg at 50% 50%, #2a4856 0 120deg, #fff0 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), conic-gradient(from 90deg at 82.85% 50.5%, #142f3c 0 90deg, #fff0 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), conic-gradient(from 180deg at 17.15% 50.5%, #142f3c 0 90deg, #fff0 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), conic-gradient(from 120deg at 50% 17.5%, #7d9099 0 60deg, #dce9ef 0 120deg, #fff0 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), linear-gradient(90deg, #fff0 0 33.5%, #142f3c 0 66.5%, #fff0 0 100%) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71), conic-gradient(from 0deg at 50% 50%, #dce9ef 0 60.5deg, #2a4856 0 299.5deg, #7d9099 0 360deg) 50%/ calc(3.12vmin * 10) calc(3.12vmin * 5.71)'; |
| 🦀 Crabs |
|
document.getElementById(‘wall’).style.background=’URL(//www.rjmprogramming.com.au/HTMLCSS/crab_wall_two.jpg)'; document.getElementById(‘wall’).style.backgroundRepeat=’no-repeat'; document.getElementById(‘wall’).style.backgroundSize=’cover'; |
| 🐝 Bees |
|
document.getElementById(‘wall’).style.background=’URL(//img.freepik.com/free-vector/honey-comb-pattern_225004-641.jpg?w=900&t=st=1688364826~exp=1688365426~hmac=b41d4c8905719fbe44c07a0cac87f4783dccf193f85f79c029a98f9e6c032359)'; document.getElementById(‘wall’).style.backgroundRepeat=’no-repeat'; document.getElementById(‘wall’).style.backgroundSize=’cover'; |
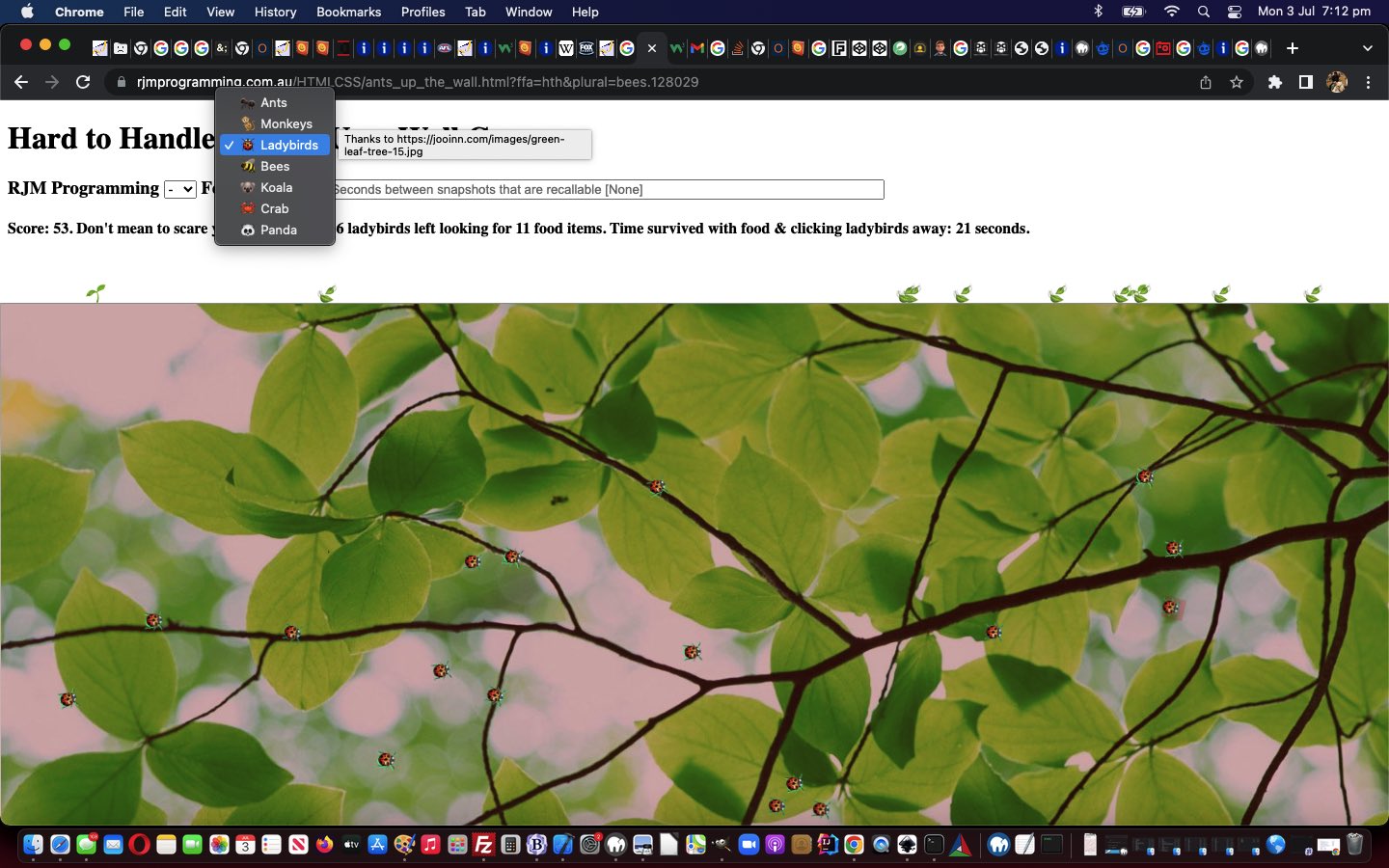
| 🐞 Ladybirds |
|
document.getElementById(‘wall’).style.background=’URL(//jooinn.com/images/green-leaf-tree-15.jpg)'; document.getElementById(‘wall’).style.backgroundRepeat=’no-repeat'; document.getElementById(‘wall’).style.backgroundSize=’cover'; |
| 🐨 Koalas |
|
document.getElementById(‘wall’).style.background=’URL(//upload.wikimedia.org/wikipedia/commons/c/c7/Blue_Gum_Forest_Blue_Sky.jpg)'; document.getElementById(‘wall’).style.backgroundRepeat=’no-repeat'; document.getElementById(‘wall’).style.backgroundSize=’cover'; |
| 🐼 Pandas |
|
document.getElementById(‘wall’).style.background=’URL(//img.freepik.com/free-vector/bamboo_1308-3828.jpg?w=740&t=st=1688368840~exp=1688369440~hmac=431a49cf1c5597e535cf87ef9398dde5dfa74b183130c066fe6bb254245ba28e)'; document.getElementById(‘wall’).style.backgroundRepeat=’no-repeat'; document.getElementById(‘wall’).style.backgroundSize=’cover'; |
| 🐜 Ants |
|
document.getElementById(‘wall’).style.background=”; document.getElementById(‘wall’).style.backgroundImage=’ linear-gradient(335deg, rgba(176,0,0,0.1) 23px, transparent 23px),linear-gradient(155deg, rgba(208,0,0,0.1) 1px, transparent 23px),linear-gradient(335deg, rgba(176,0,0,0.1) 23px, transparent 23px),linear-gradient(155deg, rgba(208,0,0,0.1) 23px, transparent 23px)'; |
… stretching the concept of a “wall”, but adding to the interest in the changed ants_up_the_wall.html “Ants Up a Wall” game, we hope. And again, you might want to look at those recent Javascript variables again in a oteote and plural “tell a story” code difference report.
Previous relevant Ants Up a Wall Game Genericization Tutorial is shown below.
We think, around here, that it is best to have a web application settled into working on the platforms you want it to, ahead of any “genericization drives”, like we try starting out on today, with the “Ants Up a Wall” web application, of the recent Ants Up a Wall Game Mobile Tutorial.
Our “genericization drive”, as is often the case around here, concerns a “hardcoding” in web application workings or assumptions to “a more multi faceted” or “parametised” and “user controllable” improvement.
Today’s “hardcoding” is “Ants” and the genericizations revolve around … anyone, anyone? … no, Levi … we don’t need that smart a… answer of “pants” … so, anyone, anyone? … yes, David, indeed, a list of animals.
And yes, there are two variables that “tell a story, called oteote and plural“ regarding what we needed to do to make this happen in our changed ants_up_the_wall.html “Ants Up a Wall” game that are heavily involved in the functionality surrounding a new “user controlled” dropdown (ie. select) element (involving new option “Monkeys”, as our “proof of concept” cab off the rank, here) …
<select title='Thanks to https://werner-zenk.de/css/farbverlauf_mit_css2.php' onclick="event.stopPropagation();" id=sanimal onchange=newanimal(this.value);><option id=oants title='Thanks to https://werner-zenk.de/css/farbverlauf_mit_css2.php' value=''>🐜 Ants</option><option id=omonkeys title='Thanks to https://codepen.io/josetxu/pen/poLoayv' value=128018>🐒 Monkeys</option></select>
… where, once, there were just ants!
Previous relevant Ants Up a Wall Game Mobile Tutorial is shown below.
We can’t remember when we first coded the “Ants Up a Wall” game à la Ants Up a Wall Game Snapshots Tutorial, but playing it, as of yesterday’s version, it was “not pretty” on our iPhone device.
The “Wall” in mobile portrait orientation was too low down and too high up in landscape, then “Goldilocks” (more like “very few locks”) has come along today to make the “Wall” just right. And speaking of “right” (or is that “right”), for mobile, the errant ants that wander off to the right caused viewport disruption, as it is very disconcerting on a game asking for you to click ants, be challenged by a “moving Wall”!
The “Wall” (on smaller mobile platforms) positional fix has been made mainly via new CSS …
<style>
/* The rest of the previous CSS here remains untouched ... then ... */
@media only screen and (min-device-width: 320px) and (max-device-width: 865px) and (orientation: portrait) {
.atboXttom {
top: 200px;
}
#wall {
top: 218px;
height: calc(100vh - 218px);
}
}
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: landscape) {
.atboXttom {
top: 200px;
}
#wall {
top: 218px;
height: calc(100vh - 218px);
}
}
</style>
… as a CSS approach to add device dimensions into the mix for the “Cascading” bit of CSS (Cascading Style Sheet).
You can try all this with our changed ants_up_the_wall.html “Ants Up a Wall” game.
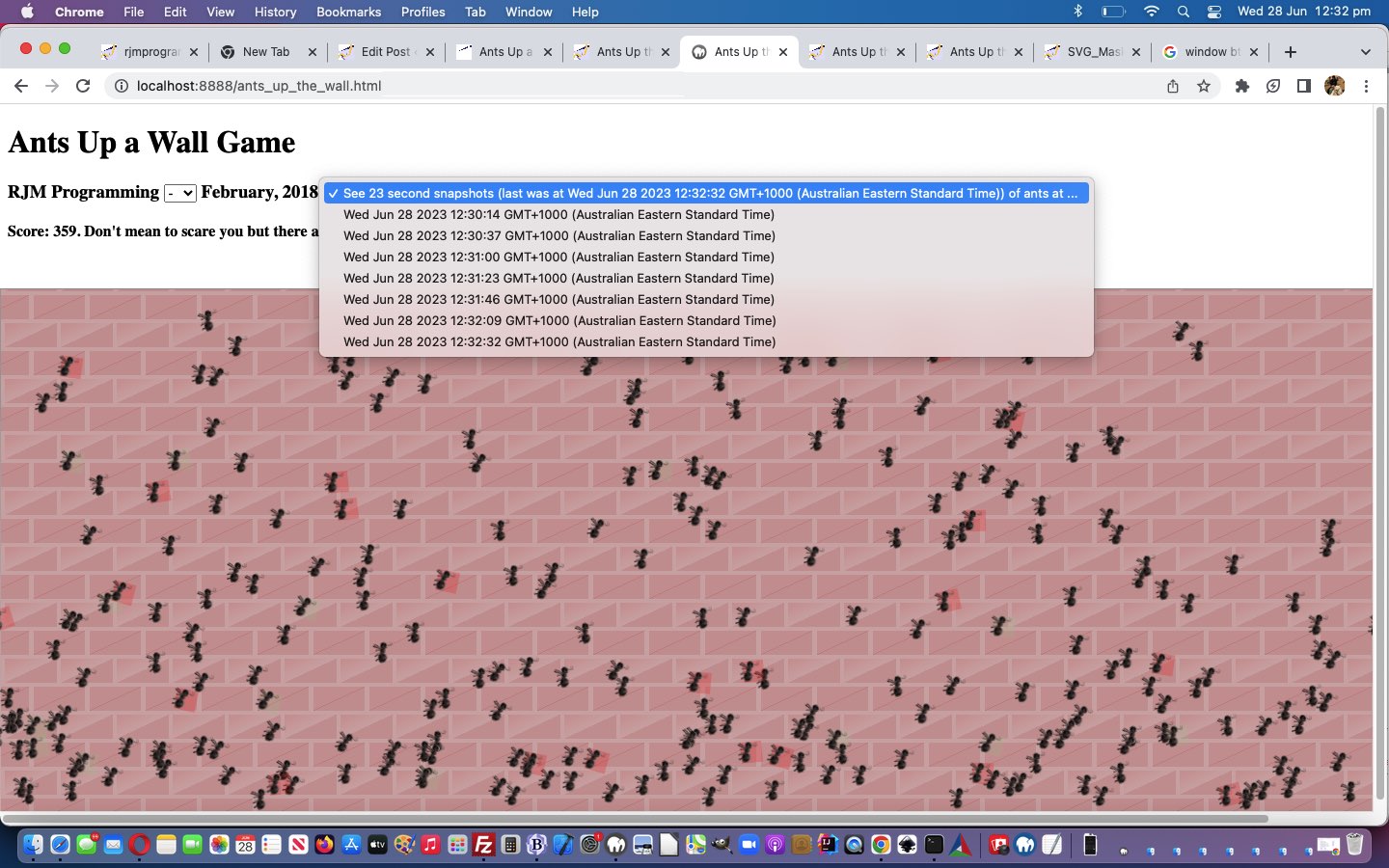
Previous relevant Ants Up a Wall Game Snapshots Tutorial is shown below.
It occurred to us that …
- yesterday’s Making of User Interactive Entry Dynamically Controlled Javascript Parameterization Tutorial‘s involvement, behind the scenes, with having document.body element receive useful global data attributes, as a new idea for us … could combine with …
- the recent Ants Up a Wall Game Toast Tutorial‘s “Ants Up the Wall” game
… to allow our game to optionally record game snapshots into document.body global data attributes, as another way to harness …
- parent webpage …
- has document.body global data attribute “snapshots” dynamically created …
- that can be recalled via a user controllable dropdown … and passed onto …
- a new game can be “window.open”ed establishing a “window.opener” link in the new game child window (back to the parent) …
- in order to be able to retain the “snapshots” among “Ants Up the Wall” game runs
Yes, data is passing between webpages, but it is that nuance more sophisticated than your usual “window.open”ed establishing a “window.opener” link arrangement.
You can try all this with our changed ants_up_the_wall.html “Ants Up a Wall” game featuring new Javascript as below …
function showtval(tvalis) {
try {
if (tvalis.trim() != '') {
var woois=window.open('', '_blank', 'top=0,left=0,width=' + screen.width + ',height=' + screen.height);
//woois.document.write('<html><head>' + document.head.innerHTML + '</head><body>' + window.atob(document.body.getAttribute(tvalis)) + '</body></html>');
woois.document.write('<html><head>' + document.head.innerHTML.replace('calc(10' + '0% - 550px);', '' + document.body.getAttribute('data-walltop') + 'px;') + '</head><body>' + decodeURIComponent(document.body.getAttribute(tvalis)) + '</body></html>');
document.getElementById('selsnapshots').value='';
}
} catch(hfgdhg) {
}
}
function involvednewgame() {
//goes=0;
woois=window.open('', '_blank'); //, 'top=0,left=0,width=' + screen.width + ',height=' + screen.height);
//woois.document.write('<html><head>' + document.head.innerHTML + '</head><body>' + window.atob(document.body.getAttribute(tvalis)) + '</body></html>');
woois.document.write('<html><head>' + fixsome(document.head.innerHTML.replace('calc(10' + '0% - 550px);', '' + document.body.getAttribute('data-walltop') + 'px;') + '</head>' + document.body.outerHTML.replace(document.getElementById('custom-alert-1').outerHTML,'')) + '</html>');
//woois.document.write('<html><head>' + document.head.innerHTML.replace('calc(10' + '0% - 550px);', '' + document.body.getAttribute('data-walltop') + 'px;') + '</head>' + document.body.outerHTML.split('>')[0] + '>' + byih + '</body></html>');
}
function makesnapshot() {
if (document.getElementById('selsnapshots') && !woois && !gwoois && notnew) {
var inlabis='' + (new Date());
var labis=('data-' + inlabis).replace(/\:/g,'_').replace(/\//g,'_').replace(/\ /g,'_').replace(/\./g,'_').replace(/\+/g,'_').replace(/\)/g,'_').replace(/\(/g,'_');
//document.body.setAttribute(labis, window.btoa(document.body.innerHTML));
document.body.setAttribute(labis, encodeURIComponent(document.body.innerHTML));
document.getElementById('oreadyfor').innerHTML=document.getElementById('oreadyfor').getAttribute('data-prefix') + 'last was at ' + inlabis + ') of ants at ...';
document.getElementById('selsnapshots').innerHTML+='<option value="' + labis + '">' + inlabis + '</option>';
//ngblurb='<button style=color:orange;z-index:9987; onclick=involvednewgame();>game</button> ';
//ngblurb='game via header link click ';
ngblurb='<a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> (or via header link click above to retain snapshots) ';
document.getElementById('custom-alert-1').onclick=function() { notnew=false; location.href=document.URL.split('#')[0].split('?')[0] + ffa; };
}
}
function doshot(itv) {
if (eval('' + itv) > 0) {
document.getElementById('mysnapshots').innerHTML='<select id=selsnapshots onchange="showtval(this.value);"><option data-prefix="See ' + itv + ' sec' + 'ond snapshots (" id=oreadyfor value="">Se' + 'e ' + itv + ' sec' + 'ond snapshots (first yet to come) of ants at ...</option></select>';
setInterval(makesnapshot, Math.round(eval(1000.0 * eval('' + itv))));
}
}
function fixsome(inidea) {
var outidea=inidea;
var onls=inidea.split('<bo' + 'dy onload="');
var onlstwo=inidea.split('</s' + 'cript>');
var onlstuff='';
if (eval('' + onls.length) > 1 && eval('' + onlstwo.length) > 1) {
onlstuff=onls[1].split('"')[0];
outidea=outidea.replace(onlstwo[0], onlstwo[0] + String.fromCharCode(10) + ' function onlis() { ' + onlstuff + ' } ' + String.fromCharCode(10) + ' setTimeout(onlis, 2000); ' + String.fromCharCode(10));
outidea=outidea.replace('<bo' + 'dy onload="', '<bo' + 'dy data-onload="');
outidea=outidea.replace('cal' + 'c(100% - 10px)', '' + eval(-10 + screen.width) + 'px');
outidea=outidea.replace('cal' + 'c(100% - 28px)', '' + eval(-28 + screen.height) + 'px');
}
return outidea;
}
function lfd() {
var datas=[], idatas=0;
if (window.opener) {
document.getElementById('mysnapshots').innerHTML=window.opener.document.getElementById('mysnapshots').innerHTML;
datas=window.opener.document.body.outerHTML.split('>')[0].split(' data-');
for (idatas=1; idatas<datas.length; idatas++) {
document.body.setAttribute('data-' + datas[idatas].split('=')[0], datas[idatas].split('="')[1].split('"')[0]);
}
setInterval(makesnapshot, Math.round(eval(1000.0 * eval('' + document.getElementById('mysnapshots').innerHTML.split('>Se' + 'e ')[1].split(' ')[0] ))));
//alert('Good');
} else if (document.head.innerHTML.indexOf('calc(1' + '00% - 550px)') == -1) {
//alert('good');
startx=-1;
starty=-1;
goes=20;
score=0;
slowants=1000;
document.getElementById('rest').innerHTML='';
document.getElementById('status').innerHTML='';
document.getElementById('score').innerHTML="Score: 0. Don't mean to scare you but there are 0 ants left looking for 20 food items. Time survived keeping food and clicking ants away: 0 seconds.";
//} else {
//alert('why? ' + document.head.innerHTML.split('<scr')[0]);
}
}
Previous relevant Ants Up a Wall Game Toast Tutorial is shown below.
Further to Ants Up a Wall Game Fixed Tutorial recent progress with our “Ants Up a Wall” game we have a single word …
… as a means of describing an alternative arrangement to have at the end of the game instead of the Javascript alert popup window we had previously, offering …
- non-modal and temporary information display …
- able to show and navigate off links …
We tweaked to this as an issue when we created an HTML iframe off our changed ants_up_the_wall.html “Ants Up a Wall” game within a WordPress blog post, and that WordPress blog “down the line” would be interrupted with an alert box informing them about the “Ants Up a Wall” game status, and the user would be held up doing whatever they were doing at the blog, until they clicked the alert popup window’s OK button. Well, with the Android “toast” inspired …
<style>
.custom-alert {
display: inline-block;
visibility: visible;
background-color: rgba(102,102,102,0.8);
color: #fff;
text-align: enter;
margin: 5% auto;
padding: 12px 28px;
}
</style>
… arrangements (also being placed into the WordPress blog Twenty Ten theme’s good ol’ header.php), that user would no longer be corralled into clicking that OK button in order to proceed, but would still get to see information on the screen regarding the relevant “Ants Up a Wall” game and have links presented to them to navigate to other webpages of interest should they please, before disappearing, as necessary, after some time …
<script type=’text/javascript’>
function isecm() {
if (okay) {
isecs++;
document.getElementById('score').innerHTML="Score: " + score + ". Don't mean to scare you but there are " + eval(numants - minus) + " ants left looking for " + goes + " food items. Time survived keeping food and clicking ants away: " + isecs + " seconds.";
if (goes == 0) {
goes=-1;
okay=false;
if (1 == 2) {
alert('Congratulations on keeping some food for ' + isecs + ' seconds.');
location.href=document.URL.split('#')[0].split('?')[0];
} else {
document.getElementById('myh1').title='Click to restart';
document.getElementById('myh1').style.textDecoration='underline';
document.getElementById('myh1').style.cursor='pointer';
if (window.top) {
if (wsprefix == '') {
wsprefix=' ';
var tifs=top.document.getElementsByTagName('iframe');
for (var jtifs=0; jtifs<tifs.length; jtifs++) {
if (('' + tifs[jtifs].src).indexOf('ants_up_the_wall.htm') != -1) {
if (('' + tifs[jtifs].id) != '') {
wsprefix='<a style=color:lightgreen; href="#' + tifs[jtifs].id + '">';
wssuffix='</a>';
} else {
var gbcr=tifs[jtifs].getBoundingClientRect();
wsprefix='<a style="cursor:pointer;text-decoration:underline;color:lightgreen;" onclick=" window.top.scroll(0,' + gbcr.top + '); ">';
wssuffix='</a>';
}
}
}
}
if (top.document.getElementById('custom-alert-1')) {
top.document.getElementById('custom-alert-1').innerHTML="Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.";
top.document.getElementById('custom-alert-1').style.display='inline';
top.document.getElementById('custom-alert-1').style.visibility='visible';
} else {
top.document.body.innerHTML+="<div id='custom-alert-1' class='custom-alert' style='visibility: visible;display: inline;'>Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.</div>";
}
setTimeout(top.document.hideIt, 10000);
} else {
if (document.getElementById('custom-alert-1')) {
document.getElementById('custom-alert-1').innerHTML="Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix + "title" + wssuffix.trim() + " for another game.";
document.getElementById('custom-alert-1').style.display='inline';
document.getElementById('custom-alert-1').style.visibility='visible';
} else {
document.body.innerHTML+="<div id='custom-alert-1' class='custom-alert' style='visibility: visible;display: inline;'>Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.</div>";
}
setTimeout(hideIt, 10000);
}
// setTimeout(hideIt, 10000);
}
// location.href=document.URL.split('#')[0].split('?')[0];
}
}
}
function hideIt() {
if (window.top) {
if (top.document.getElementById('custom-alert-1')) {
top.document.getElementById('custom-alert-1').style.display='none';
top.document.getElementById('custom-alert-1').style.visibility='hidden';
}
} else {
if (document.getElementById('custom-alert-1')) {
document.getElementById('custom-alert-1').style.display='none';
document.getElementById('custom-alert-1').style.visibility='hidden';
}
}
}
function cthen() {
goes=0;
location.href=document.URL.split('#')[0].split('?')[0] + ffa;
}
</script>
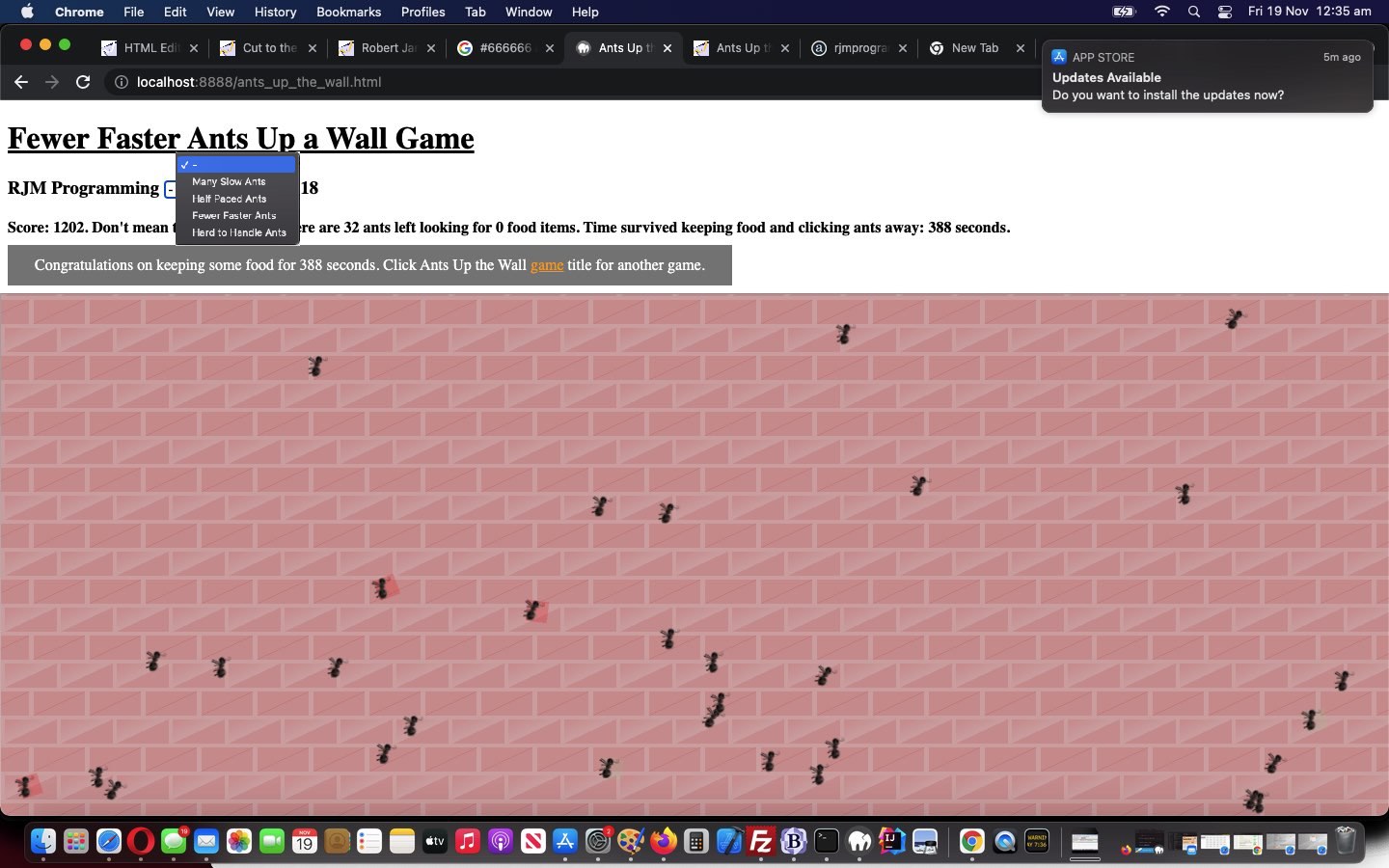
Today, also there are “Ants Up a Wall” game modes of play (with Javascript logics working with an “ant production” timer codeline now goes setTimeout(moveants,slowants);) that go …
<script type=’text/javascript’>
var slowants=1000;
var ffa=(location.search.split('ffa=')[1] ? decodeURIComponent(location.search.split('ffa=')[1]).split('&')[0] : '');
function oureval(inev, osel) {
if (inev != '') {
if (inev == '100') {
document.getElementById('adjective').innerHTML='Fewer Faster ';
ffa='?ffa=ffa';
} else if (inev == '500') {
document.getElementById('adjective').innerHTML='Half Paced ';
ffa='?ffa=hp';
} else if (inev == '50') {
document.getElementById('adjective').innerHTML='Hard to Handle ';
ffa='?ffa=hth';
} else if (inev == '1000') {
document.getElementById('adjective').innerHTML='Many Slow ';
ffa='?ffa=ms';
}
slowants=eval(inev);
osel.value='';
}
}
function doffa() {
if (ffa != '') {
if (ffa == 'ffa') {
document.getElementById('adjective').innerHTML='Fewer Faster ';
slowants=eval('100');
ffa='?ffa=ffa';
} else if (ffa == 'hp') {
document.getElementById('adjective').innerHTML='Half Paced ';
slowants=eval('500');
ffa='?ffa=hp';
} else if (ffa == 'hth') {
document.getElementById('adjective').innerHTML='Hard to Handle ';
slowants=eval('50');
ffa='?ffa=hth';
} else if (ffa == 'ms') {
document.getElementById('adjective').innerHTML='Many Slow ';
slowants=eval('1000');
ffa='?ffa=ms';
}
}
}
</script>
… the point being that with some of these modes of play the ant movement feels a bit smoother, and more real!
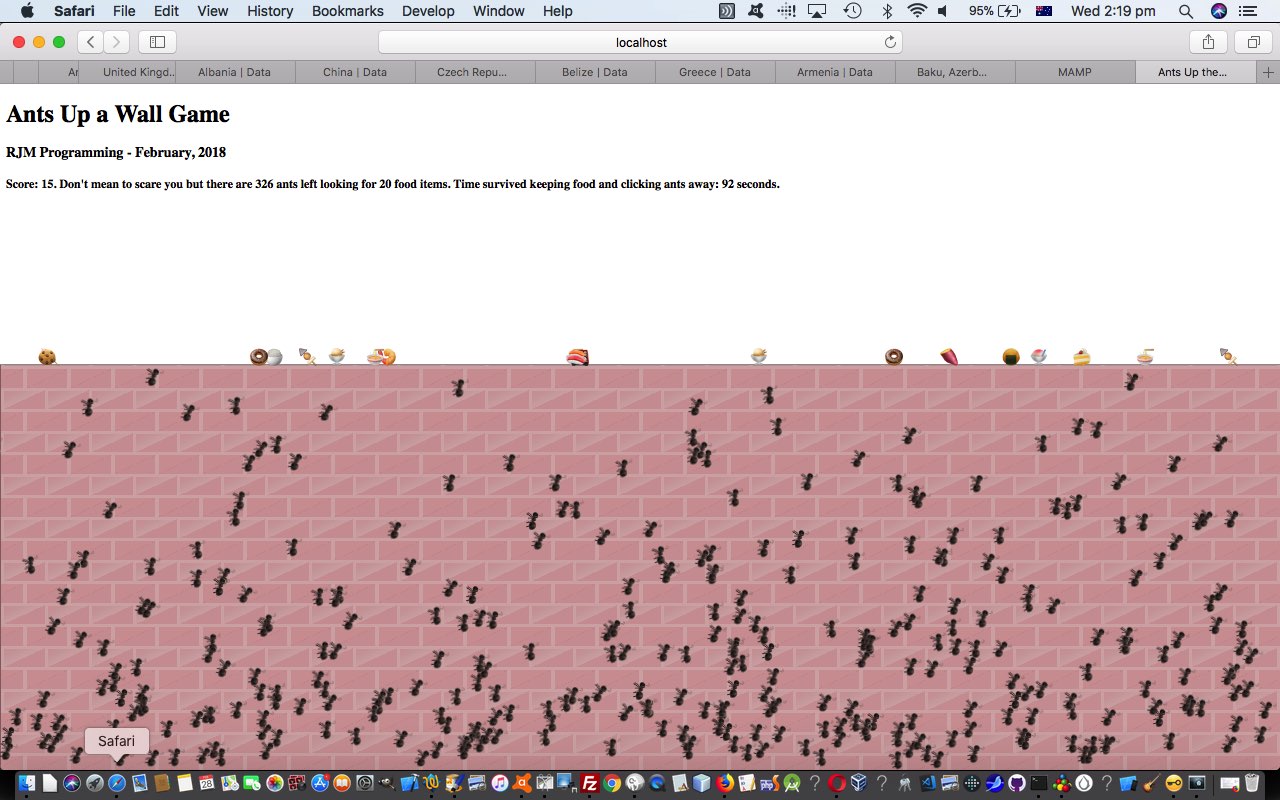
Previous relevant Ants Up a Wall Game Primer Tutorial is shown below.
We’d like to thank the brick wall inspiration of this very useful link we talked about yesterday with CSS Style Display and Visibility Tall Poppies Tutorial for the reason to take on our “Ants Up a Wall” game today.
Today, though, we arrange it that the wall sits down the bottom of the screen, where, as you would all know, any self respecting ant will emerge from, if they take an interest in your computer equipment.
Your mission, Jim, should you decide to accept it is to protect your food supplies on the wall from marauding ants. We’ve assembled a crack team for you, Jim, or you can come up with your own Bee Team (chortle, chortle). As always, should you or any of your I.M. Force be caught or killed, the Secretary will disavow any knowledge of your actions.
Aspects of today’s “Ants Up a Wall” game’s HTML and Javascript and CSS ants_up_the_wall.html source code for your perusal …
- brick wall inspired as above, thanks, and represented as an HTML hr (horizontal rule) element, positioned via use of …
- CSS calc
- CSS rotation
- Javascript Object OOP style syntax … for a …
- data structure which is an Array of Javascript (Ant) objects … and as for yesterday’s game, all of …
- (Math.floor(Math.random() * [integerRange]) +/- [integerOffset]) // randomosity aid
- setTimeout (and setInterval (to derive a “seconds elapsed” idea to the game)) timer methods … and, lately, at least …
- Emoji usage
The marauding ants need a limit of their numbers, in case users leave the web application running forever, and that is where we relieve memory requirements by using the delete (array member) method of keeping the (array) indexes constant but save on memory requirements over time.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.