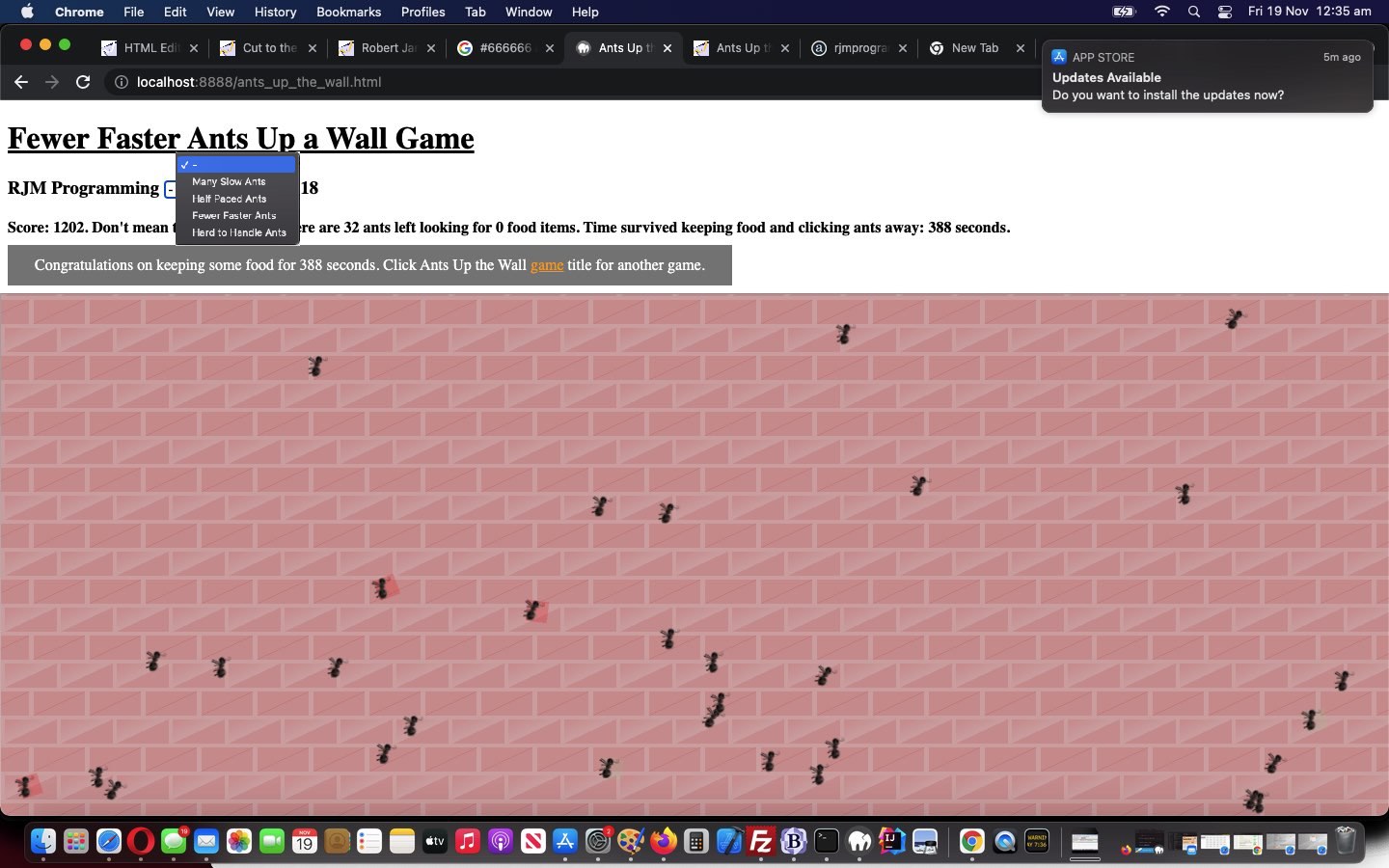
Further to Ants Up a Wall Game Fixed Tutorial recent progress with our “Ants Up a Wall” game we have a single word …
… as a means of describing an alternative arrangement to have at the end of the game instead of the Javascript alert popup window we had previously, offering …
- non-modal and temporary information display …
- able to show and navigate off links …
We tweaked to this as an issue when we created an HTML iframe off our changed ants_up_the_wall.html “Ants Up a Wall” game within a WordPress blog post, and that WordPress blog “down the line” would be interrupted with an alert box informing them about the “Ants Up a Wall” game status, and the user would be held up doing whatever they were doing at the blog, until they clicked the alert popup window’s OK button. Well, with the Android “toast” inspired …
<style>
.custom-alert {
display: inline-block;
visibility: visible;
background-color: rgba(102,102,102,0.8);
color: #fff;
text-align: enter;
margin: 5% auto;
padding: 12px 28px;
}
</style>
… arrangements (also being placed into the WordPress blog Twenty Ten theme’s good ol’ header.php), that user would no longer be corralled into clicking that OK button in order to proceed, but would still get to see information on the screen regarding the relevant “Ants Up a Wall” game and have links presented to them to navigate to other webpages of interest should they please, before disappearing, as necessary, after some time …
<script type=’text/javascript’>
function isecm() {
if (okay) {
isecs++;
document.getElementById('score').innerHTML="Score: " + score + ". Don't mean to scare you but there are " + eval(numants - minus) + " ants left looking for " + goes + " food items. Time survived keeping food and clicking ants away: " + isecs + " seconds.";
if (goes == 0) {
goes=-1;
okay=false;
if (1 == 2) {
alert('Congratulations on keeping some food for ' + isecs + ' seconds.');
location.href=document.URL.split('#')[0].split('?')[0];
} else {
document.getElementById('myh1').title='Click to restart';
document.getElementById('myh1').style.textDecoration='underline';
document.getElementById('myh1').style.cursor='pointer';
if (window.top) {
if (wsprefix == '') {
wsprefix=' ';
var tifs=top.document.getElementsByTagName('iframe');
for (var jtifs=0; jtifs<tifs.length; jtifs++) {
if (('' + tifs[jtifs].src).indexOf('ants_up_the_wall.htm') != -1) {
if (('' + tifs[jtifs].id) != '') {
wsprefix='<a style=color:lightgreen; href="#' + tifs[jtifs].id + '">';
wssuffix='</a>';
} else {
var gbcr=tifs[jtifs].getBoundingClientRect();
wsprefix='<a style="cursor:pointer;text-decoration:underline;color:lightgreen;" onclick=" window.top.scroll(0,' + gbcr.top + '); ">';
wssuffix='</a>';
}
}
}
}
if (top.document.getElementById('custom-alert-1')) {
top.document.getElementById('custom-alert-1').innerHTML="Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.";
top.document.getElementById('custom-alert-1').style.display='inline';
top.document.getElementById('custom-alert-1').style.visibility='visible';
} else {
top.document.body.innerHTML+="<div id='custom-alert-1' class='custom-alert' style='visibility: visible;display: inline;'>Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.</div>";
}
setTimeout(top.document.hideIt, 10000);
} else {
if (document.getElementById('custom-alert-1')) {
document.getElementById('custom-alert-1').innerHTML="Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix + "title" + wssuffix.trim() + " for another game.";
document.getElementById('custom-alert-1').style.display='inline';
document.getElementById('custom-alert-1').style.visibility='visible';
} else {
document.body.innerHTML+="<div id='custom-alert-1' class='custom-alert' style='visibility: visible;display: inline;'>Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.</div>";
}
setTimeout(hideIt, 10000);
}
// setTimeout(hideIt, 10000);
}
// location.href=document.URL.split('#')[0].split('?')[0];
}
}
}
function hideIt() {
if (window.top) {
if (top.document.getElementById('custom-alert-1')) {
top.document.getElementById('custom-alert-1').style.display='none';
top.document.getElementById('custom-alert-1').style.visibility='hidden';
}
} else {
if (document.getElementById('custom-alert-1')) {
document.getElementById('custom-alert-1').style.display='none';
document.getElementById('custom-alert-1').style.visibility='hidden';
}
}
}
function cthen() {
goes=0;
location.href=document.URL.split('#')[0].split('?')[0] + ffa;
}
</script>
Today, also there are “Ants Up a Wall” game modes of play (with Javascript logics working with an “ant production” timer codeline now goes setTimeout(moveants,slowants);) that go …
<script type=’text/javascript’>
var slowants=1000;
var ffa=(location.search.split('ffa=')[1] ? decodeURIComponent(location.search.split('ffa=')[1]).split('&')[0] : '');
function oureval(inev, osel) {
if (inev != '') {
if (inev == '100') {
document.getElementById('adjective').innerHTML='Fewer Faster ';
ffa='?ffa=ffa';
} else if (inev == '500') {
document.getElementById('adjective').innerHTML='Half Paced ';
ffa='?ffa=hp';
} else if (inev == '50') {
document.getElementById('adjective').innerHTML='Hard to Handle ';
ffa='?ffa=hth';
} else if (inev == '1000') {
document.getElementById('adjective').innerHTML='Many Slow ';
ffa='?ffa=ms';
}
slowants=eval(inev);
osel.value='';
}
}
function doffa() {
if (ffa != '') {
if (ffa == 'ffa') {
document.getElementById('adjective').innerHTML='Fewer Faster ';
slowants=eval('100');
ffa='?ffa=ffa';
} else if (ffa == 'hp') {
document.getElementById('adjective').innerHTML='Half Paced ';
slowants=eval('500');
ffa='?ffa=hp';
} else if (ffa == 'hth') {
document.getElementById('adjective').innerHTML='Hard to Handle ';
slowants=eval('50');
ffa='?ffa=hth';
} else if (ffa == 'ms') {
document.getElementById('adjective').innerHTML='Many Slow ';
slowants=eval('1000');
ffa='?ffa=ms';
}
}
}
</script>
… the point being that with some of these modes of play the ant movement feels a bit smoother, and more real!
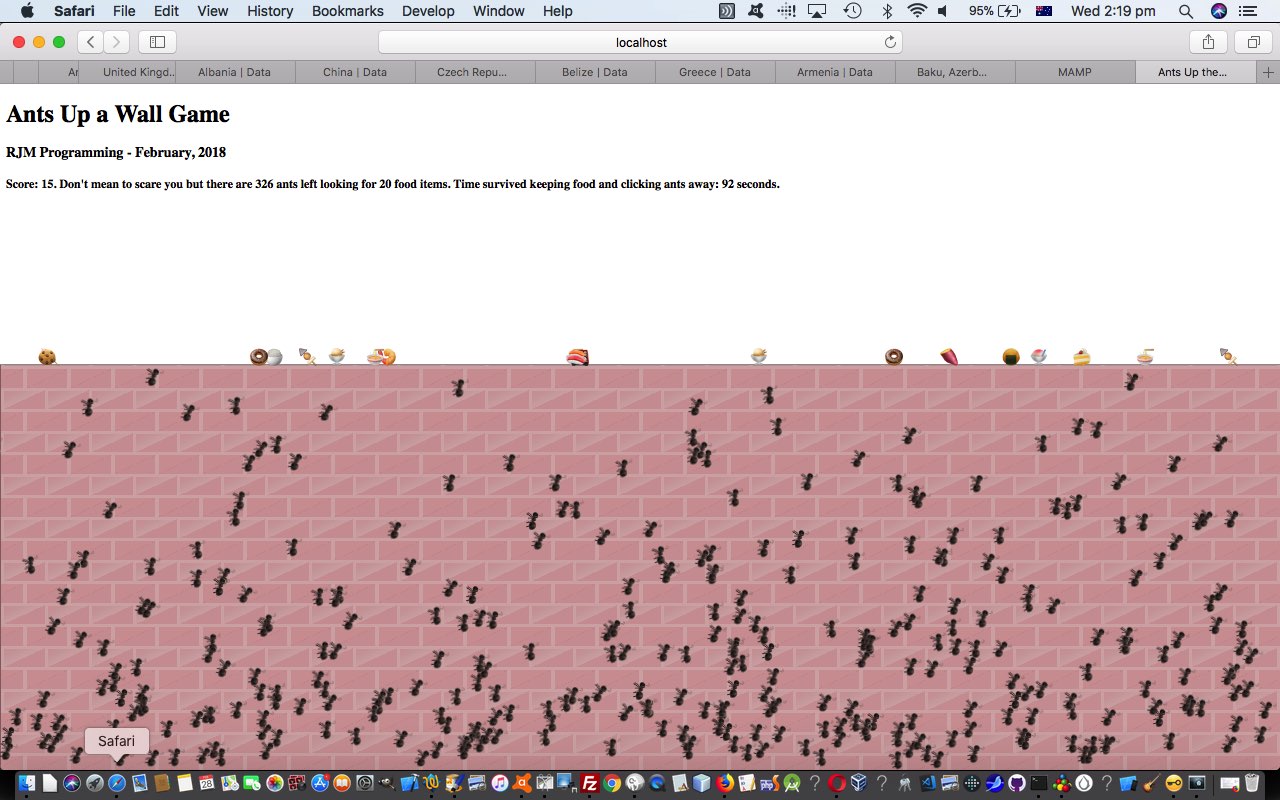
Previous relevant Ants Up a Wall Game Primer Tutorial is shown below.
We’d like to thank the brick wall inspiration of this very useful link we talked about yesterday with CSS Style Display and Visibility Tall Poppies Tutorial for the reason to take on our “Ants Up a Wall” game today.
Today, though, we arrange it that the wall sits down the bottom of the screen, where, as you would all know, any self respecting ant will emerge from, if they take an interest in your computer equipment.
Your mission, Jim, should you decide to accept it is to protect your food supplies on the wall from marauding ants. We’ve assembled a crack team for you, Jim, or you can come up with your own Bee Team (chortle, chortle). As always, should you or any of your I.M. Force be caught or killed, the Secretary will disavow any knowledge of your actions.
Aspects of today’s “Ants Up a Wall” game’s HTML and Javascript and CSS ants_up_the_wall.html source code for your perusal …
- brick wall inspired as above, thanks, and represented as an HTML hr (horizontal rule) element, positioned via use of …
- CSS calc
- CSS rotation
- Javascript Object OOP style syntax … for a …
- data structure which is an Array of Javascript (Ant) objects … and as for yesterday’s game, all of …
- (Math.floor(Math.random() * [integerRange]) +/- [integerOffset]) // randomosity aid
- setTimeout (and setInterval (to derive a “seconds elapsed” idea to the game)) timer methods … and, lately, at least …
- Emoji usage
The marauding ants need a limit of their numbers, in case users leave the web application running forever, and that is where we relieve memory requirements by using the delete (array member) method of keeping the (array) indexes constant but save on memory requirements over time.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.