Often get asked if you can blog on WordPress with very little HTML knowledge, in a WYSIWYG (what you see is what you get) approach. The answer we give is … yes … but the results may disappoint without some other programming intelligence applied. The idea of a WYSIWYG approach to anything that involves a conversion to anything is tenuous enough, without all the font styling and whitespace issues involved. However, the discussion is important, as what people have to say, is much more important that what it looks like, in our opinion.
Have to say that, for us, hand crafted HTML is preferable once you get to that Post->Add New functionality as Julius Sumner Miller used to say … “observe” …
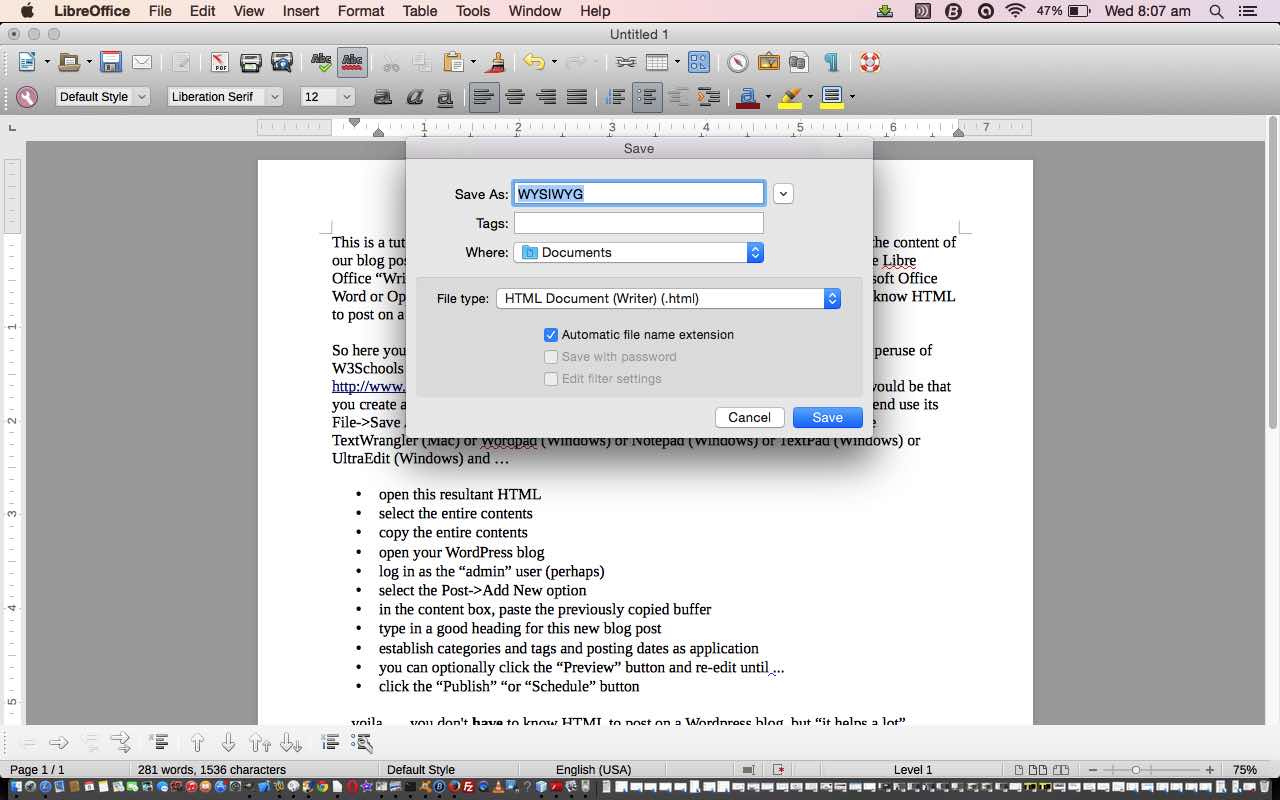
Take a look at the look of LibreOffice “Writer Document” Save As… HTML (+ get rid of some annoying <span …> … </span> elements … ie. WYSIWYG + translation to HTML) …
This is a tutorial
about WYSIWYG in the sense that today we make up a large part of the
content of our blog posting not using raw HTML coding. We create the
middle bits here using the Libre Office “Writer Document”
functionality, but it could just as easily be done with Microsoft
Office Word or Open Office or perhaps even Wordperfect. In other
words, you don’t have to
know HTML to post on a WordPress blog, but, as we always say, “it
helps a lot”.
So
here you are a bit trepidatious
about HTML. First thing we’d say is to do an online peruse of
W3Schools at
//www.w3schools.com or
read more at this blog via
//www.rjmprogramming.com.au/wordpress/?tag=HTML
and then the next thing would be that you create a document in a word
processor as naturally as you normally do, and at the end use its
File->Save As… menu to save as HTML, and then open that HTML in
a text editor like TextWrangler (Mac) or Wordpad (Windows) or Notepad
(Windows) or TextPad (Windows) or UltraEdit (Windows) and …
-
open
this resultant HTML -
select
the contents between <body and </body> -
copy
the contents between <body and </body> -
open
your WordPress blog -
log
in as the “admin” user (perhaps) -
select
the Post->Add New option -
in
the content box, paste the previously copied buffer -
type
in a good heading for this new blog post -
establish
categories and tags and posting dates as application -
you
can optionally click the “Preview” button and re-edit until … -
click
the “Publish” “or “Schedule” button
… voila
… you don’t have
to
know HTML to post on a WordPress blog, but “it helps a lot”.
… versus hand crafted HTML of the same content below …
This is a tutorial about WYSIWYG in the sense that today we make up a large part of the content of our blog posting not using raw HTML coding. We create the middle bits here using the Libre Office “Writer Document” functionality, but it could just as easily be done with Microsoft Office Word or Open Office or perhaps even Wordperfect. In other words, you don’t have to know HTML to post on a WordPress blog, but, as we always say, “it helps a lot”.
So here you are a bit trepidatious about HTML. First thing we’d say is to do an online peruse of W3Schools at //www.w3schools.com or read more at this blog via //www.rjmprogramming.com.au/wordpress/?tag=HTML and then the next thing would be that you create a document in a word processor as naturally as you normally do, and at the end use its File->Save As… menu to save as HTML, and then open that HTML in a text editor like TextWrangler (Mac) or Wordpad (Windows) or Notepad (Windows) or TextPad (Windows) or UltraEdit (Windows) and …
- open this resultant HTML
- select the contents between <body and </body>
- copy the contents between <body and </body>
- open your WordPress blog
- log in as the “admin” user (perhaps)
- select the Post->Add New option
- in the content box, paste the previously copied buffer
- type in a good heading for this new blog post
- establish categories and tags and posting dates as application
- you can optionally click the “Preview” button and re-edit until …
- click the “Publish” “or “Schedule” button
… voila … you don’t have to know HTML to post on a WordPress blog, but “it helps a lot”.
… hence … you don’t have to know HTML to post on a WordPress blog, but “it helps a lot”.
Please note that with a WordPress blog posting you can avoid HTML coding altogether (except whatever HTML emanates by using the functionality buttons WordPress presents), and try it that way also. Also of use is the approach to use the “Add Media” button functionality which adds a link and uploads your local media file that ends up as a link that the user can download, in your blog posting.
If this was interesting you may be interested in this too.




I have been exploring for a bit for any high-quality articles or weblog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i¡¦m happy to show that I’ve a very good uncanny feeling I came upon exactly what I needed. I such a lot indubitably will make sure to do not fail to remember this website and give it a glance regularly.
incredibly very good post, i undoubtedly adore this wonderful web site, persist with it
I take pleasure in, lead to I discovered exactly what I used to be looking for. You have ended my four day lengthy hunt! God Bless you man. Have a nice day. Bye
As I web site possessor I believe the content material here is rattling fantastic , appreciate it for your efforts. You should keep it up forever! Best of luck.
You’ve brought up a extremely fantastic points , regards for the post.
Hi. Cool post. There’s an issue with your internet site in firefox, and you might want to check this… The browser will be the market chief and a excellent section of individuals will pass over your excellent writing because of this difficulty.
Hello Guru, what entice you to post an write-up. This post was incredibly intriguing, specially since I was looking for thoughts on this subject last Thursday.
I’m not that a lot of a internet reader to be honest but your web sites truly nice, keep it up! I’ll go ahead and bookmark your web site to come back later. All the very best
I keep listening to the news update speak about receiving free online grant applications so I have been looking around for the best site to get one. Could you tell me please, where could i get some?
Hello. Great job. I did not anticipate this. This is a remarkable story. Thanks!
Very good written story. It will be useful to anyone who employess it, including myself. Keep doing what you are doing – can’r wait to read more posts.
You’d superb suggestions there. I did a research about the concern and identified that likely almost anyone will agree together with your web page.
This is a good blog i should say, usually i don????t post comments on others???? blogs but would like to say that this post truly forced me to do so!
Hey! Fine post! Please keep us posted when I can see a follow up!
I like the valuable info you offer inside your articles. I’ll bookmark your weblog and check once more here regularly. I’m quite certain I will learn lots of new stuff proper here! Finest of luck for the next!
Magnificent goods from you, man. I’ve understand your stuff previous to and you’re just extremely great. I really like what you have acquired here, certainly like what you are saying and the way in which you say it. You make it entertaining and you still care for to keep it smart. I cant wait to read much more from you. This is actually a great site.
Helpful information. Fortunate me I found your website by accident, and I’m stunned why this twist of fate did not took place earlier! I bookmarked it.