The canvas element introduced with HTML5 resulted in great new graphical data manipulation possibilities. The canvas method “drawImage” …
The drawImage() method draws an image, canvas, or video onto the canvas.
The drawImage() method can also draw parts of an image, and/or increase/reduce the image size.
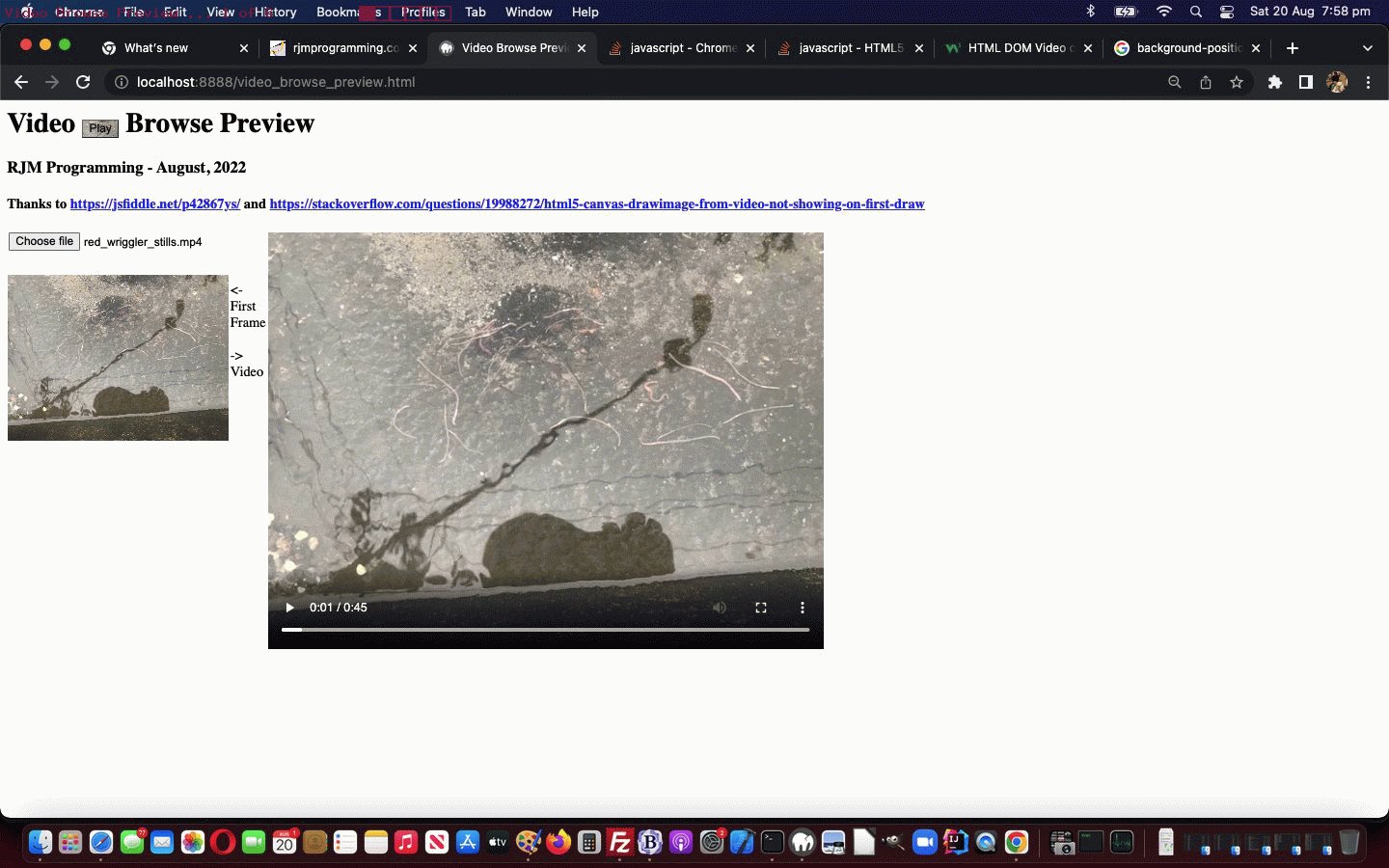
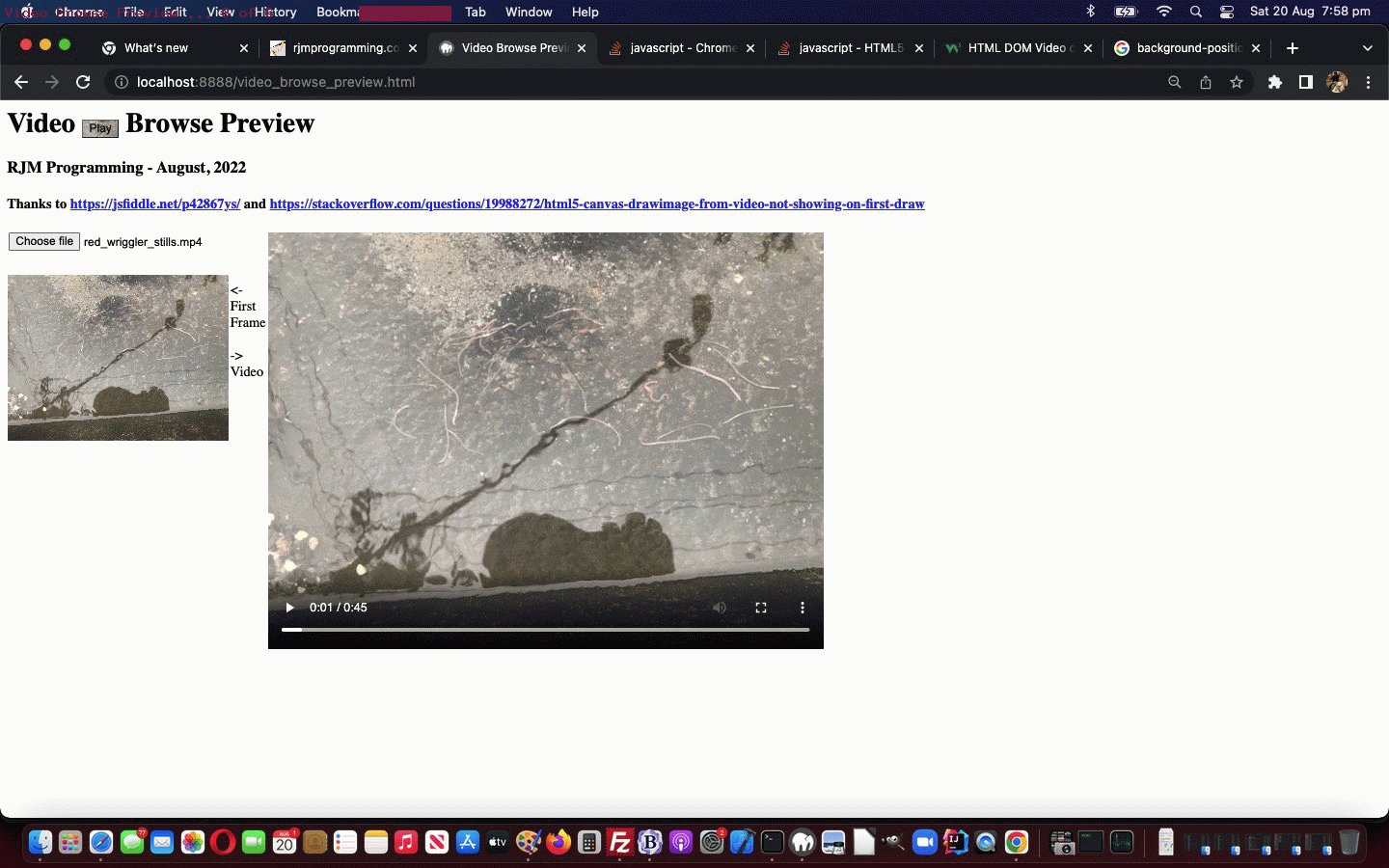
… is a case in point. The implication of the first parameter accepting a “video” element means that we can just use client Javascript means to use a canvas element as the conduit for determining a video’s first (image) frame. And once in “image land” any number of other ways to display that “first frame” are available via the data-uri available via the canvas method “toDataURL” …
The HTMLCanvasElement.toDataURL() method returns a data URL containing a representation of the image in the format specified by the type parameter.
That is all fine in theory, but writing a “proof of concept” usage of this canvas talent, we turned to two very useful links …
- https://jsfiddle.net/p42867ys/ … and …
- javascript – HTML5 Canvas drawImage from video not showing on first draw – Stack Overflow
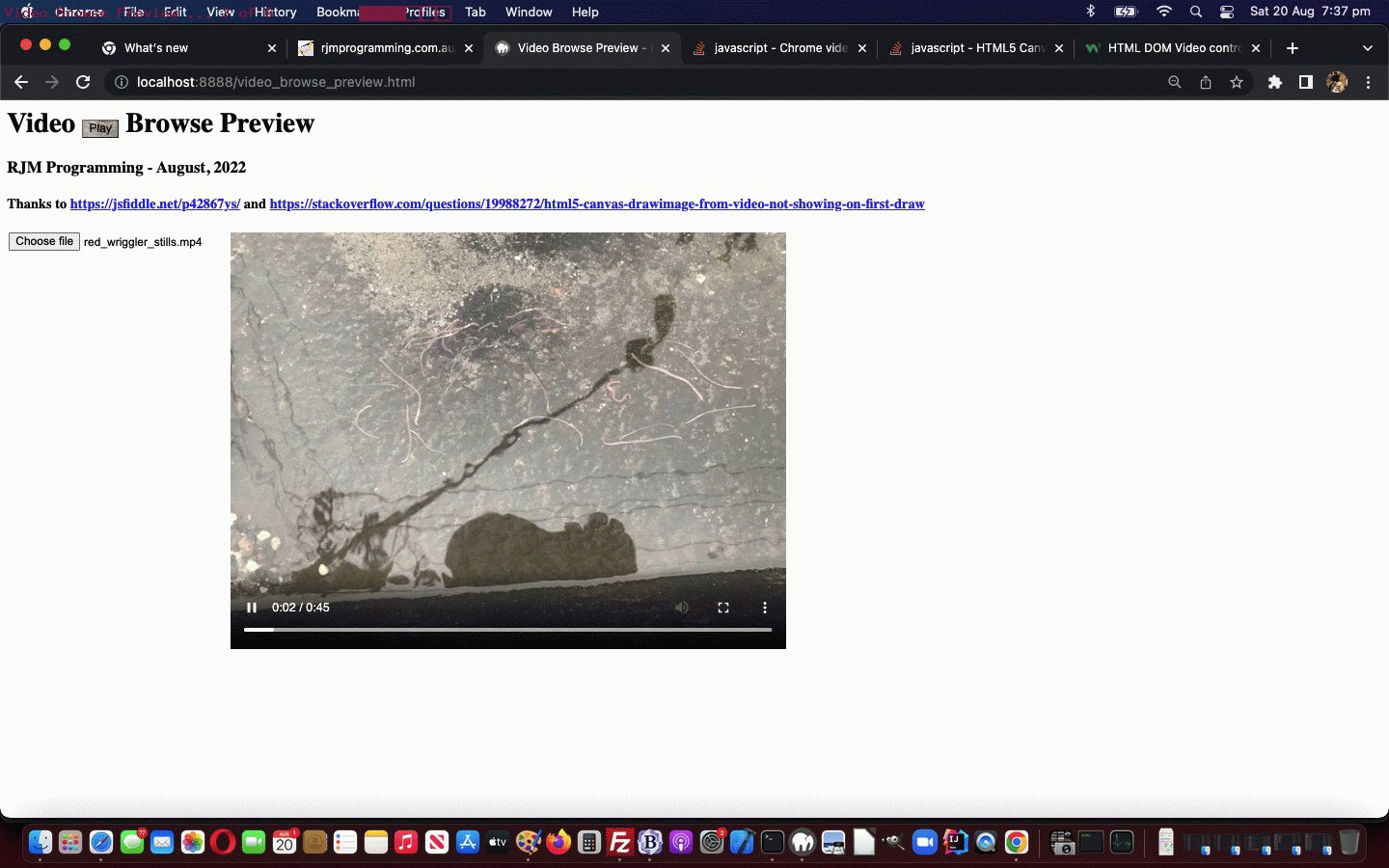
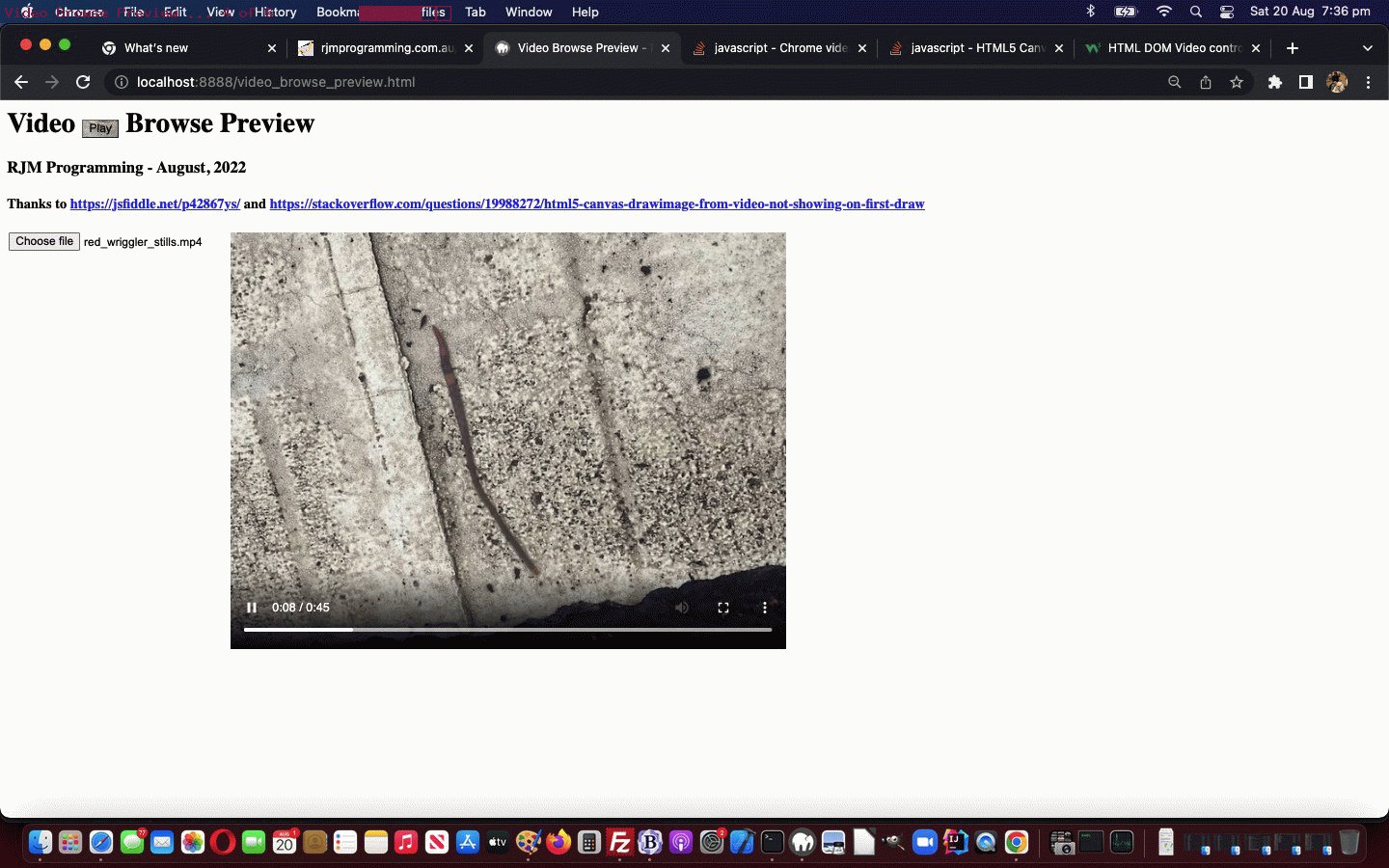
… thanks … helping us piece together our “proof of concept” video_browse_preview.html Video File Browse Preview web application …
If this was interesting you may be interested in this too.