Today’s web application works involves a very simple premise for a game, but we hope some of the methods needed, some new to us, will be of interest to you too.
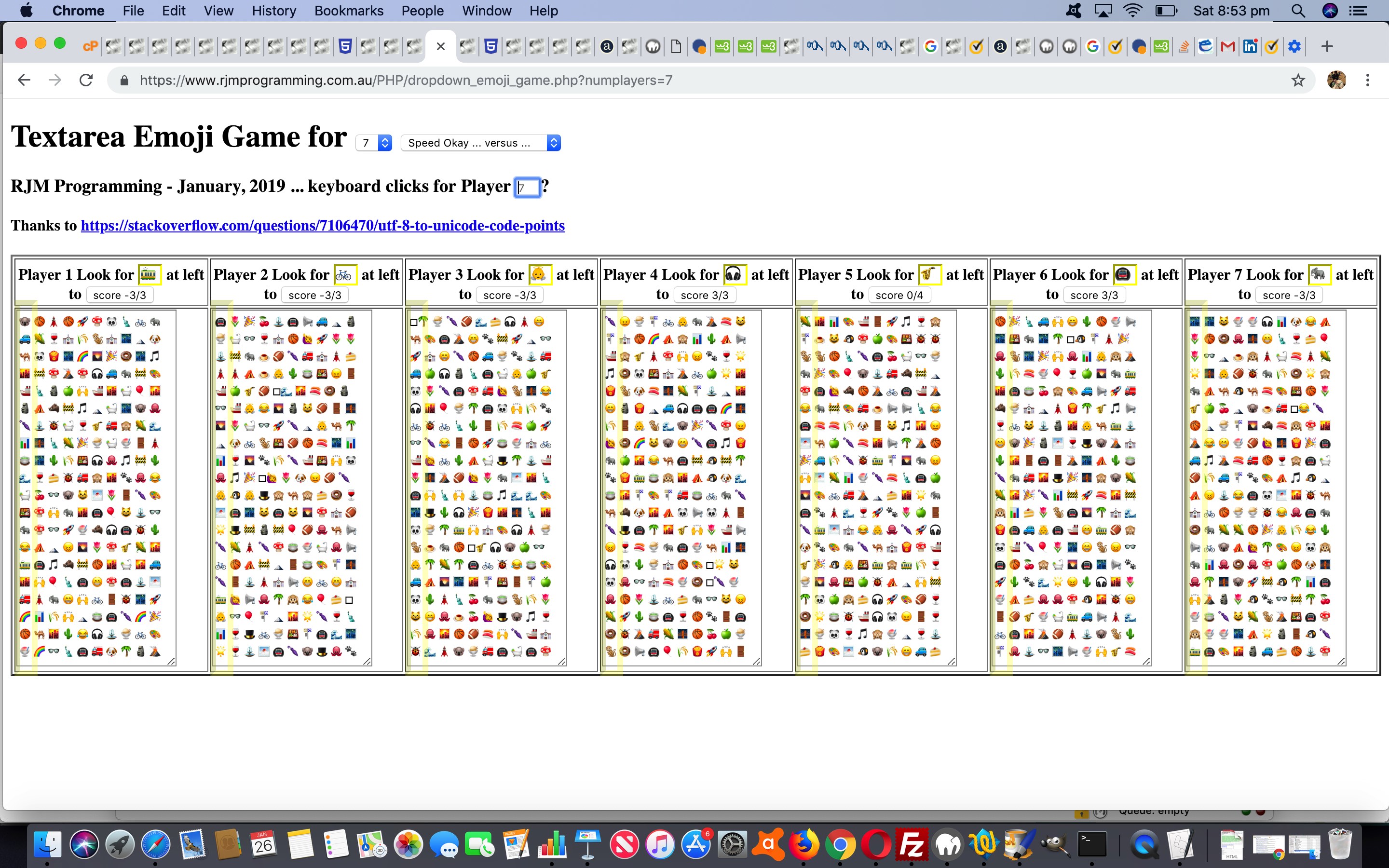
The game, for up to seven players, has a very simple premise, that being the user clicks in a split second when they see an emoji of choosing in a band of interest on the screen (actually a band of emojis in an HTML textarea element). It is a test of nerve (because you lose points for “playing wolf”) and reflexes (though you can speed up the game, or slow it down, as required).
We found lots of interesting issues coding this game.
- First off, we took a list of emojis that we use to “decorate” the blog you are reading this post on.
- This gave us a way to slap on many emojis in a textarea “rectangle” all at once using HTML textarea cols=28 rows=28 via the use of classname CSS. We suspected that would be fine for a non-dynamic scenario and that panned out to be true, but just because you (CSS) style some emojis via something like …
.player1:before { content:'\ud83c\udf80'; }
… does not mean that you can expect that element (with classname=id) Javascript later …
var player1cont=document.getElementById('player1').value; // or .innerHTML for that matter
… will yield a non-blank result … but had to check … so that meant … - We had to find a way to convert emoji …
\xF0\x9F\x91\xA0
… syntax into our favourite Javascript String.fromCodePoint mode of thinking, all in PHP here (by the way), and came across this very useful link, thanks, that got me onto code such as …
$jscr.="\n var jlfplayer" . $i . "=[String.fromCodePoint(0x" . str_replace('"','',str_replace("\u",",0x",substr(json_encode($wsarray[$ws]),3))) . ")]; \n var jlfplayer" . $i . "look=jlfplayer" . $i . "[0]; \n";
… as a launching pad into any Javascript dynamic means of controlling the emoji “mass” at any given point in time. - Then there was the thought of helping out the user “a little” with an overlay (set of HTML div elements) highlighting the textarea sliver of interest …
function tdl() {
var i=0;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
i=0;
} else {
document.getElementById('ikey').focus();
}
document.getElementById('overlay').innerHTML=''; // empty div at end of document.body
var rect, tds=document.getElementsByTagName('td');
for (var itds=0; itds<tds.length; itds++) {
rect=tds[itds].getBoundingClientRect();
document.getElementById('overlay').innerHTML+='<div onclick=document.getElementById("iplayer' + eval(1 + itds) + '").click(); style="position:absolute;top:' + rect.top + 'px;left:' + rect.left + 'px;z-index:21;opacity:0.3;background-color:transparent;border:6px inset yellow;width:12px;height:' + rect.height + 'px;"></div>';
}
}
- And this same Javascript function, it occurred to us, would be good to run at a window.onresize event, so …
<body onload=" window.addEventListener('resize', tdl, true); tdl(); document.getElementById('mysel').value='' + numplayers; setTimeout(preonlis,1000);">
- Then there was the thought of helping out the user “a little more” allowing clicks on the “score” button natively to adjust the score, as well as to click on those div elements above or the textarea element or the table header cell’s emoji button as well, all via code like onclick=document.getElementById(“iplayer” + eval(1 + itds)).click(); above.
- Then there was the thought about how to allow for feasibility of many players playing this game on the one device, and we came up with a HotKey TextBox arrangement …
<h3>RJM Programming - January, 2019 ... keyboard clicks for Player <input id=ikey placeholder='' style=display:inline-block;width:20px; onkeyup="document.getElementById('otp').focus();" onblur=" if (this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7') >= '1' && this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7') <= ('' + numplayers)) { document.getElementById('iplayer' + eval(this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7'))).click(); this.placeholder=this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7'); } this.value=''; this.focus(); " type=text title="Type in player number or letter starting at 'a' is '1'" value=''></input>?</h3>
… that leans on that “out of this wooooorld” textbox (HTML below) that is so good to have for tabbing out purposes on web applications with a single “really useful” textbox (such as our one today) …
<input id=otp type=text style='position:absolute;left:-200px;left:-200px;' value=''></input>
- And pretty run of the mill user dropdown controls (in HTML below) whose value changes cause a …
<h1>Textarea Emoji Game for <select id=mysel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + this.value + document.getElementById('delaysel').value.trim();"><option value=3>3</option><option value=1>1</option><option value=2>2</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option></select> <select id=delaysel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + encodeURIComponent(document.getElementById('mysel').value + '.' + fivehundred) + this.value.trim();"><option value=''>Speed Okay ... versus ...</option><option value='&delay=2/'>Speed 2x Faster</option><option value='&delay=2x'>Speed 2x Slower</option><option value='&delay=3/'>Speed 3x Faster</option><option value='&delay=3x'>Speed 3x Slower</option><option value=' '>Speed Okay ... New Game</option></select></h1>
… renavigation, or refresh, of the game.
Here is the PHP dropdown_emoji_game.php code for you to peruse, as you wish.
If this was interesting you may be interested in this too.