Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Sparkline functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
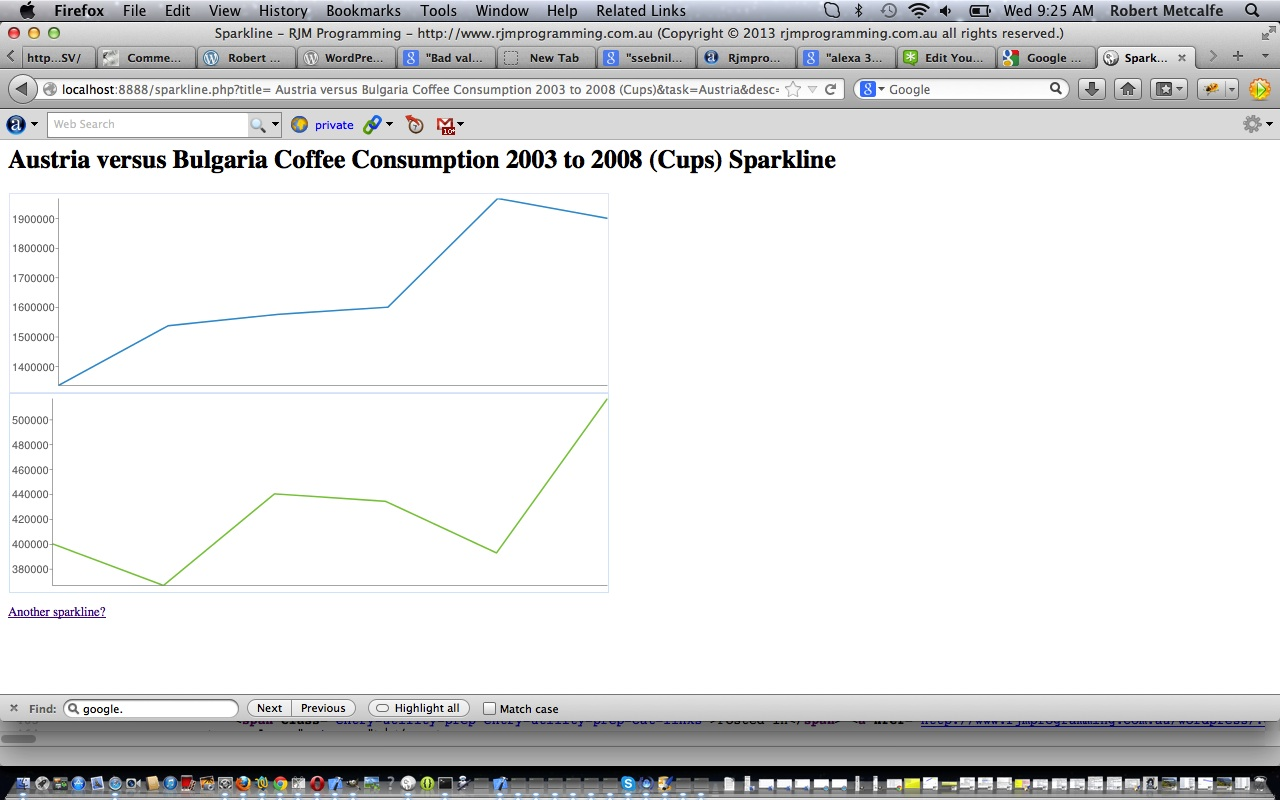
Let’s see some PHP code in live action for this tutorial where you define your sparkline characteristics and data.
You may notice the hovering effect with the picture above which is done by having a non-transparent jpg image and a png image with transparency outside the graphical area. This was done with Mac PaintBrush, and here is a tutorial about that.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Sparkline information … via Google.
Link to some downloadable PHP programming code … rename to sparkline.php.
If this was interesting you may be interested in this too.