It’s well overdue for us to revisit SVG (Scalable Vector Graphics) …
SVG is short for Scalable Vector Graphics. It is a graphic format in which the shapes are specified in XML. The XML is then rendered by an SVG viewer. Today most web browser can display SVG just like they can display PNG, GIF, and JPG.
… issues last talked about, for us, with PHP/Javascript SVG YUI Geometry Tracing Tutorial some time ago.
We first became aware of SVG “Groups” by examining the innards of Google Chart charts. Many of this great series of online chart functionalities by Google use the SVG g elements as a means by which you can conglomerate other SVG graphical bits and pieces into another graphical entity, shall we say, that can have a transformation applied to it (as a whole), if you like, and we like today, allowing for a very rudimentary rotation option. All this happened via a newly introduced button labelled “Group and draw shape(s) above”. Cute, huh?! And a bit oh, oh O.O.ish, as in another approach à la …
- overlayish … and …
- onions of the 4th dimensionish
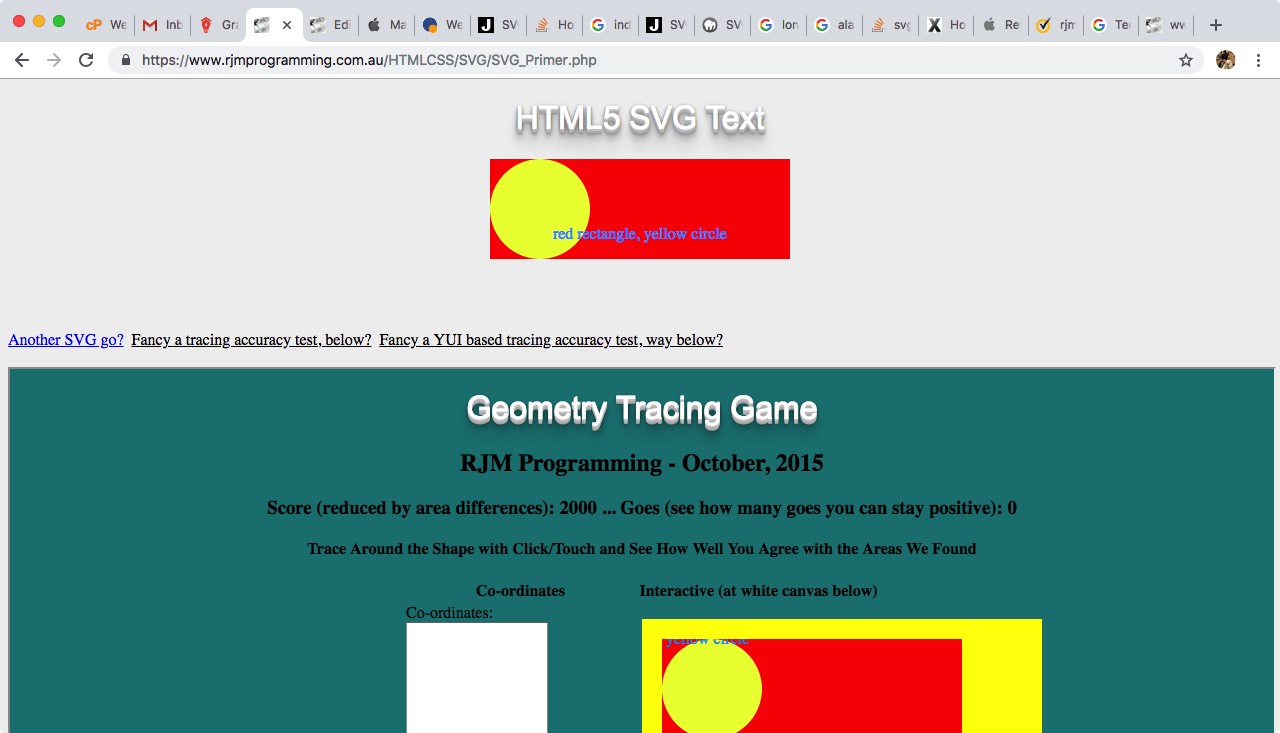
Another new aspect to SVG usage we add into our SVG Primer web application live run functionality is the ability to place text, using the … anyone, anyone … yes, Teodoro Obiang Nguema … the SVG text element.
As far as text goes, in particular, you may find it like holding a hose three quarters of the way up with a heavy stream of water passing through it! It’s hard to control exact placement, but who knows whether that is the be all and end all, for you, and its use with SVG you need to apply to a project you have on your plate.
For today’s work SVG_Primer.php changed in this way.
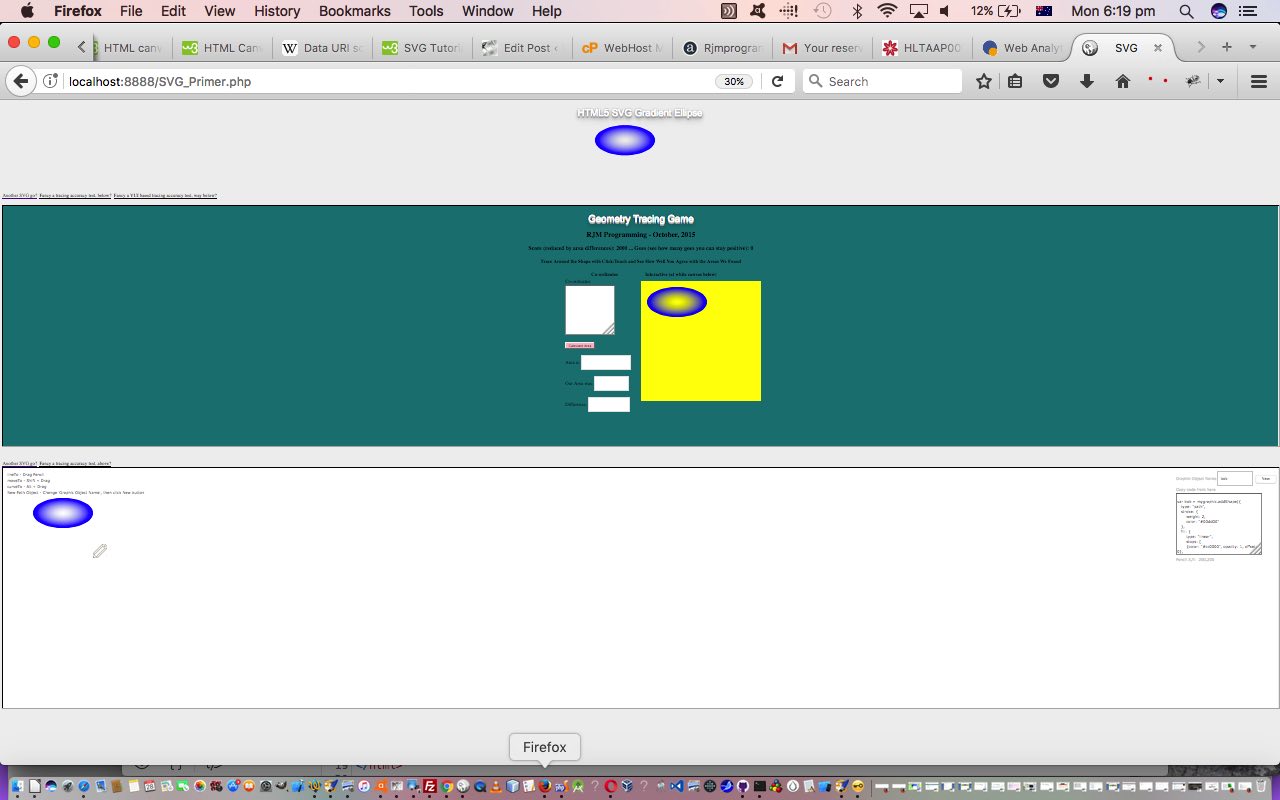
Previous relevant PHP/Javascript SVG YUI Geometry Tracing Tutorial is shown below.
We came across another great “Geometry Tracing” functionality possibility the other day. It revolved around using the excellent YUI (by Yahoo) library of Javascript functionality, and we wanted to integrate it into yesterday’s PHP/Javascript SVG Geometry Tracing Tutorial start to our software integration journey of late. Before going on, we’d like to thank Graphics: Path Drawing Tool – YUI Library for the basis in code of today’s supervised additions in HTML and Javascript and CSS web application components.
To involve Javascript libraries like YUI is more than a Javascript dynamic HTML “workings” experience. Built in, if you choose to access it … all free, thanks … are a lot of aesthetically pleasing stylesheet ideas, and this shows with our “better than usual” look to our supervised YUI web application components.
What we have now is as below, with the bold section new for today’s work.
- the supervising PHP and Javascript web application‘s SVG_Primer.php changed in this way, today, building on yesterday’s PHP/Javascript SVG Geometry Tracing Tutorial … supervising …
- the supervised HTML/Javascript Canvas Geometry Tracing Game Tutorial‘s HTML and Javascript geometry_tracing.html changed in this way to interface (and integrate) with the supervisor above, via an HTML iframe element arrangement, and the HTML(5) canvas element’s drawImage() method … as one choice, the second choice being …
- the supervised HTML and Javascript yui_path_tool.html to interface (and integrate) with the supervisor above, via an HTML iframe element arrangement … as well as being a separate web application as per this live run link
We like YUI’s pencil as the draggable cursor that the user can use to trace around their SVG … again via …
- ?area=[parent determined area of SVG element]
- &svg=[data URI of SVG xml]
… GET call of the YUI magic!
Yesterday’s work, as well as not working for Firefox (web browser), didn’t work for Internet Explorer nor Microsoft Edge (so I found out today), so, in order to solve the cross-browser issues once and for all, today, (after we realized that bullets don’t taste very good) we use the “data:image/svg+xml;base64,” prefixed Data URI for SVGs across the board … ditching the HTML(5) canvas element’s drawImage() method … and, instead, instituting a background image (to the canvas (is elem below, and ourtowhat equates to the base64 headed Data URI for SVG content)) approach as for …
elem.style.backgroundRepeat='no-repeat';
elem.style.backgroundPosition='20px 20px';
elem.style.backgroundImage='url(' + ourtowhat + ')';
… and this started working for Firefox, at least. Hopefully the Windows browsers as well?!
Previous relevant PHP/Javascript SVG Geometry Tracing Tutorial is shown below.
The tutorial today is about software (web application) integration that is value adding but in an optional way. The software integration is between …
- the supervising PHP/Javascript SVG Colour Picker Tutorial‘s PHP and Javascript web application‘s SVG_Primer.php changed in this way, today … supervising …
- the supervised HTML/Javascript Canvas Geometry Tracing Game Tutorial‘s HTML and Javascript geometry_tracing.html changed in this way to interface (and integrate) with the supervisor above, via an HTML iframe element arrangement
We integrate these two in quite a neat way, allowing for the extension of the supervised’s static arrays which go …
var imageo=[];
var ourareawas=[36213.0, 25382.0, 19608.0, 39366.5, 24471.5, 43679.5, 37633.5, 45130.5, 40987.5, 51842.5];
var image_array=["one_sided.jpg", "two_sided.jpg", "three_sided.jpg", "four_sided.jpg", "five_sided.jpg", "six_sided.jpg", "seven_sided.jpg", "eight_sided.jpg", "nine_sided.jpg", "ten_sided.jpg"];
… extended by Javascript’s [array].push method (often good for those dynamic Javascript DOM driven extensions of functionality) … to establish the (communication protocol) ideas for the “Geometry” the user can be “Tracing” around, by allowing new GET parameters …
- ?area=[parent determined area of SVG element]
- &svg=[data URI of SVG xml]
… the latter of which we’re using for the first time in this project, and want to thank the Data URI’s for SVG paragraph for great ideas here. As you do software integration, sometimes you think of it as a slog, and yes, it usually is a bit of a slog. When the slog is more a neat data efficient form of integration, that Data URIs for SVG seems to us to be, then it all seems worthwhile.
However, in this early days integration, we still have to iron out some cross-browser issue aspects that don’t work in Firefox, for us not working with “data:image/svg+xml;base64,” nor “data:image/svg+xml;utf8,” prefixed Data URI for SVG forms. Possibly it’s to do with using it via GET arguments. Time will tell, we hope.
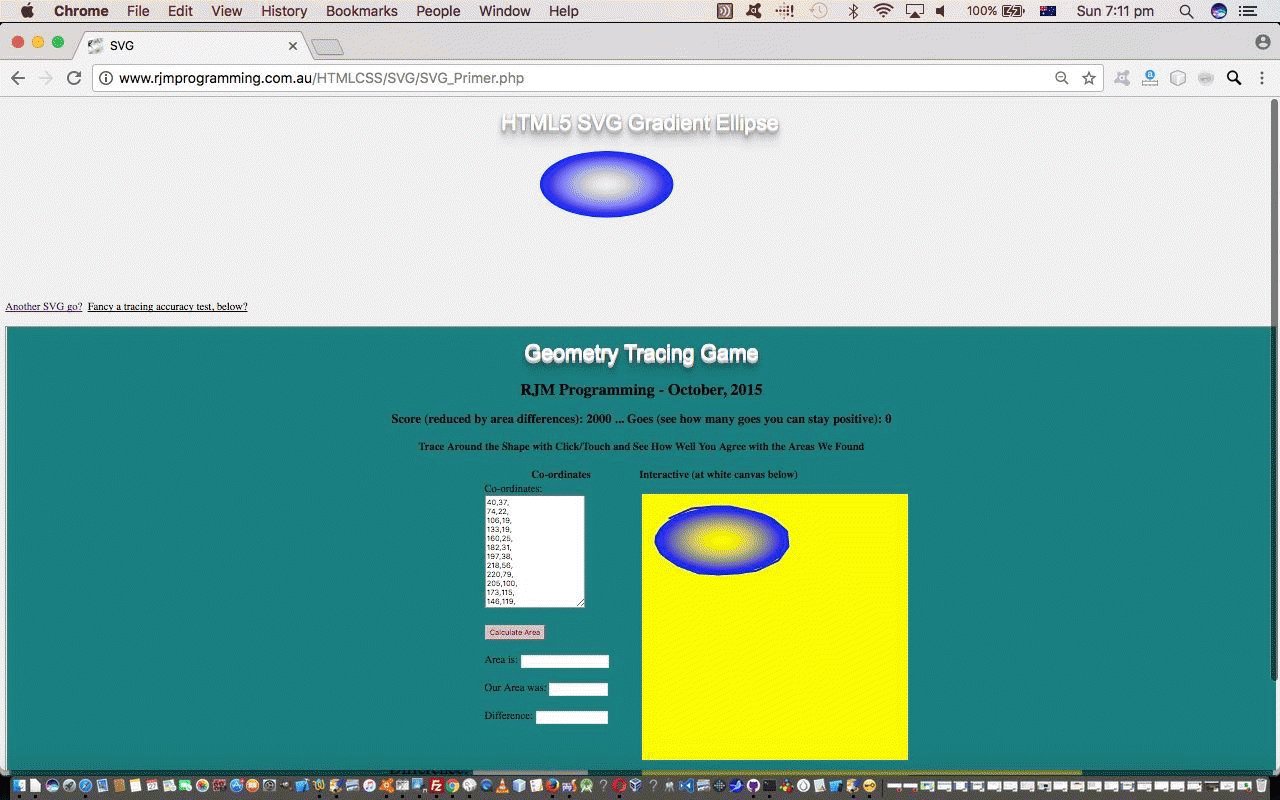
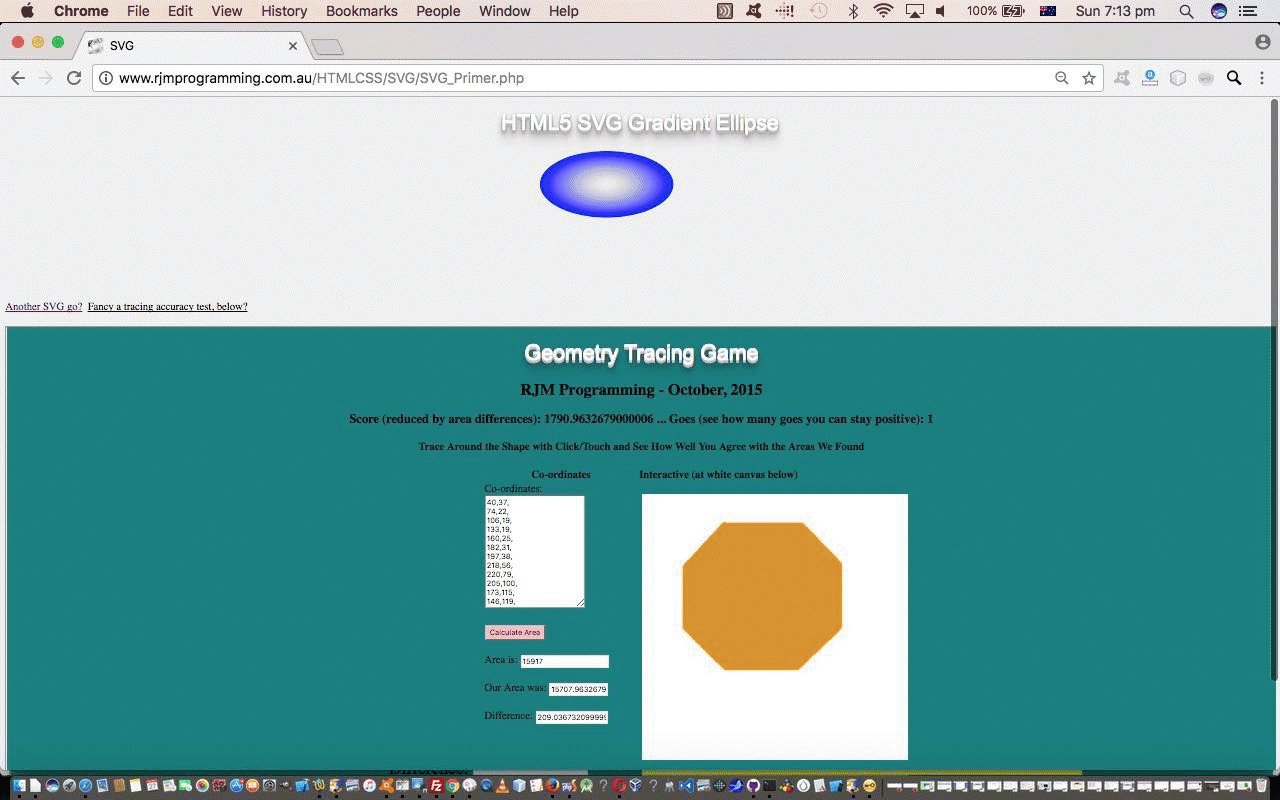
And so you can see us integrating the display of an SVG piece of geometry to offering the user the (optional) chance to play a game seeing how accurately they can trace around that shape and match the supervisor calculated mathematics (Area of a Polygon) algorithm (we use a lot in various web applications) generated area value. Value adding, and entertainment adding, we think … we hope.
You can also see this play out at WordPress 4.1.1’s PHP/Javascript SVG Geometry Tracing Tutorial.
Previous relevant PHP/Javascript SVG Colour Picker Tutorial is shown below.
Today’s posting hooks up two HTML5 concepts, as described below …
- The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by a SVG viewer. SVG stands for Scalable Vector Graphics.
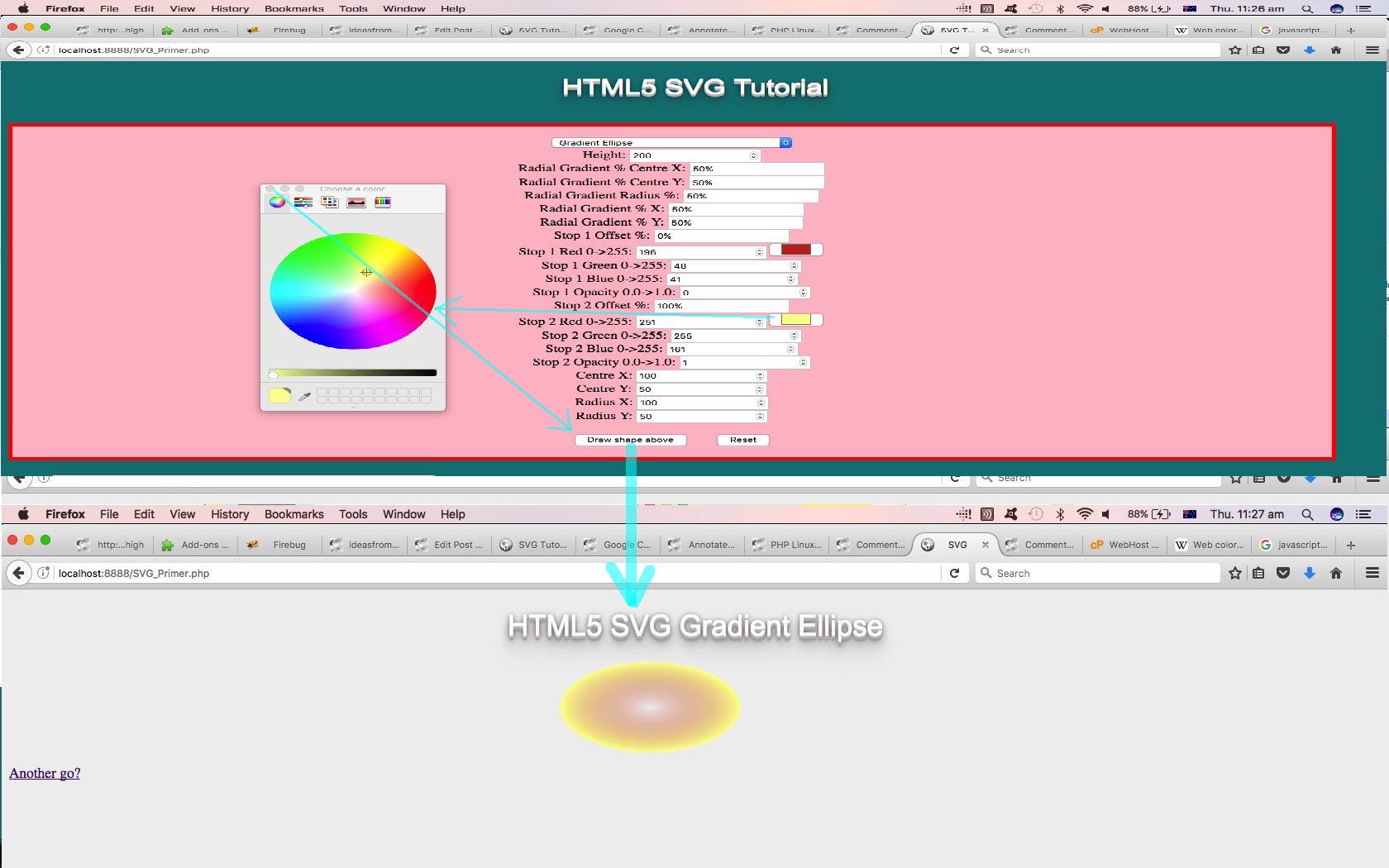
- The HTML5 specification added some new very useful HTML input element types, and today, we’re talking about the type=color element type that brings up a pretty suave colour picker helper, in some browsers
There are alternative colour pickers out there, in addition to what HTML5 has given us, and you may want to read YUI UI Colour Picker Primer Tutorial about that.
Today, we’ll leave you with SVG_Primer.php changed from PHP GD and Image Functions Primer Tutorial‘s version in this way. And before you leave, you could create your own SVG elements via this live run link.
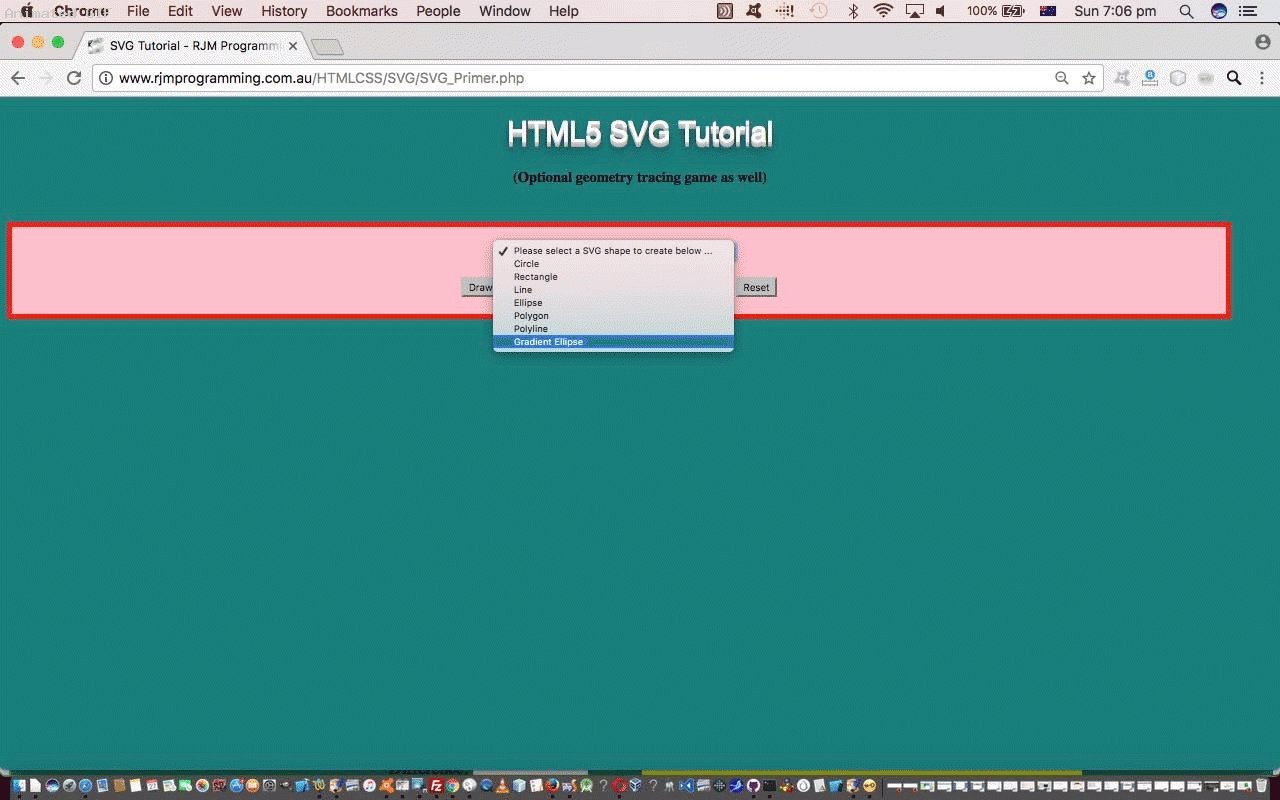
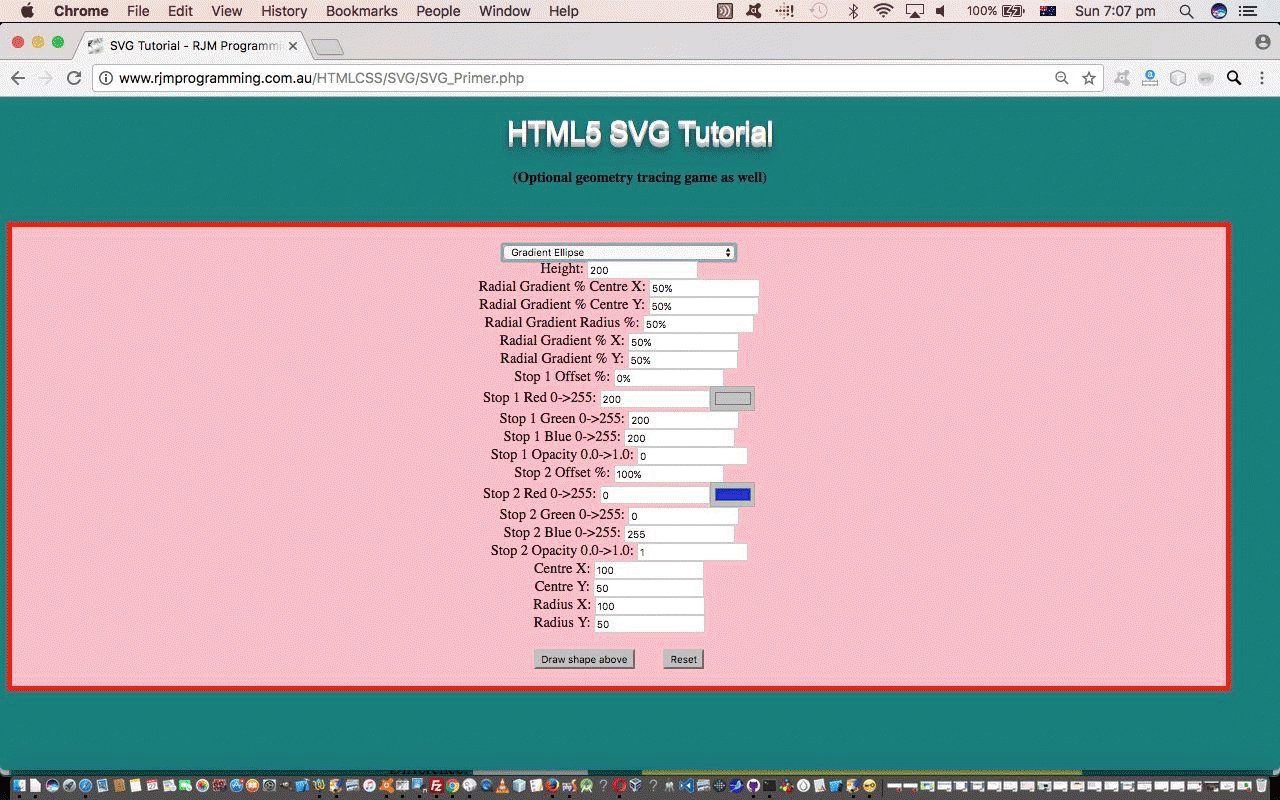
Previous relevant PHP/Javascript SVG Primer Tutorial is shown below.
The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics.
We’ve talked about the HTML canvas element as another means to come to this end, but the SVG methods are more straightforward in their creation.
For today’s tutorial we follow the advice at this wonderful tutorial and wrap it in PHP, so that you can specify your own parameters. Hope you find it very useful, and easy.
This demonstrates to you that if you have some great static HTML you can keep that great static content and present a dynamic version the user can play around with, and learn from, by adding that PHP server-side content. For today’s PHP interface we got the HTML to use an HTML form of the relevant shape’s characteristics and post this data back to the same PHP webpage, analyzing the $_POST[] data to fill in the static HTML parameter values with user-defined parameter alternatives.
Today we have PHP and Javascript programmable source code you could call SVG_Primer.php and here is its live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.