The XML Validation subject area is quite complex. The reason for this is that when there is intelligence in your data, as XML often has, it can be organized in a variety of ways. One approach with XML data is to oversee its integrity with the use of DTD schemas, which is like a blueprint for your XML data, outlining how it should be structured to pass validation checks. If you know your XML data passes the validation tests implied by the DTD then you are likely to have a very successful project, if the DTD has been structured methodically and has enough flexibility to express all the complication needed to satisfy business logic requirements.
PHP has functionality to help with validating XML in a variety of different scenarios, as do other languages such as Python, for example. Here for this tutorial there were two huge contributions from:
- the Eclipse IDE XML examples provided ( the same as used in yesterday’s tutorial Java Eclipse XML and DTD Validate Primer Tutorial )
- very good tutorials here and here about validating XML against a real existing DTD
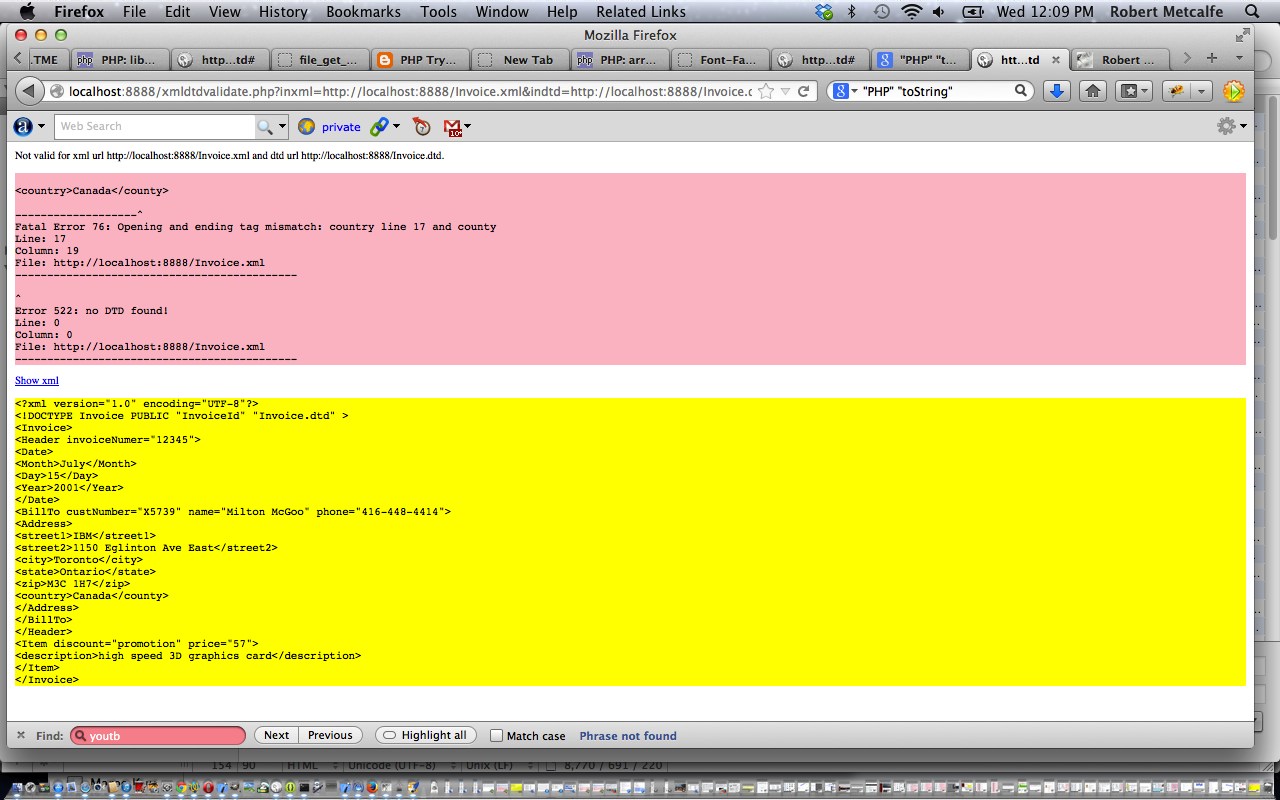
In this primer tutorial you can see some PHP XML and DTD validation program in action with a web browser. PHP can work at the command line as well, and if you are interested, try Are you interested in combating drudgery?
Link to downloadable PHP programming source code for XML and DTD validation xmldtdvalidate.php
Link to sample DTD data Invoice.dtd
Link to sample XML data Invoice.xml
Link to live run here or you can use this one to be prompted for your own data to process here. Have heard the judge say “here, here” as well (if that is any help).
Did you know?
If you expect a ruler (kind of) HTML p tag’s contents to line up appropriately with another HTML p tag’s contents above it, you will probably not succeed with any web default font that may get applied to the HTML p tags. Instead you need to have a font-family styling for a monospaced font, the most famous one that springs to mind being good ol’ Courier New (which was designed for use with typewriters … yes, you need a link these days?! … while we’re at it, do you remember good ol’ telex or good ol’ fax?). A Courier New HTML p tag element could be
<p id=’mycouriernewptag’ style=’font-family: Courier, “Courier New”, monospace;’>My Courier New HTML p tag element</p>
If this was interesting you may be interested in this too.