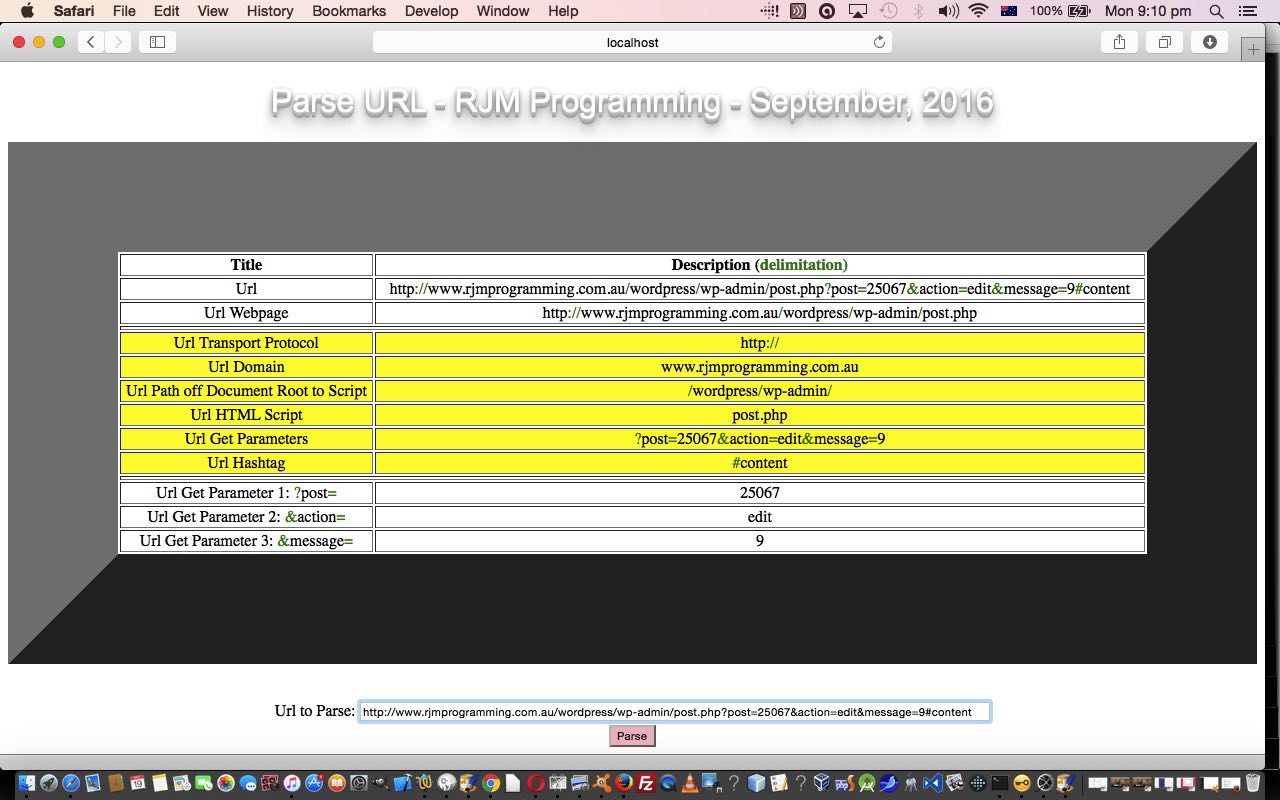
Today’s parse_url.html HTML and Javascript web application is intended to show the power, and simplicity of use, of the Javascript function split to parse strings that have many component elements. The example used in the web application is to parse web address URLs but this Javascript split usage can be applied to many different and varied ways to make things happen with web client Javascript code.
In the spirit of piping with Linux or Unix (or Windows via piping in Windows Batch file scripting scenarios) we’ve talked about here a bit at this blog, we like to think of split as Javascript’s “relay racer” for “horizontal coding”. To us, “horizontal coding” is a style of coding where we don’t worry that a piece of code disappears off to the right of the screen, to us as much as anything, because it is far more important to us to use those “relay racer” mechanisms to have a few lines of greatly impactive codelines, rather than trying to make it all fit into a screenwidth of reading. In any case, in our increasingly mobile age, what does a “screenwidth” amount to anymore?
We’d also argue that Javascript split “relay racing” style code such as used (to make the action property of an HTML form send the resultant GET method navigation, back to where it came from) in …
var formstr="<br><div style='width:100%;text-align:center;background-color:yellow;'><form action='" + document.URL.split('?')[0].split('#')[0] + "' method='GET'><br><br></form></div><br>";
… to us, is probably more self explanatory than …
var durlarr=document.URL.split('?');
var durltwoarr=durlarr[0].split('#');
var durlstr=durltwoarr[0];
var formstr="<br><div style='width:100%;text-align:center;background-color:yellow;'><form action='";
formstr += durlstr;
formstr += "' method='GET'><br><br></form></div><br>";
… because we are used to reading, and looking for more across the screen, and “relay racing” style code prepares the reader for a related more complex bit of code on which the emphasis of their concentration should fall anyway. It is for this same reasoning we love fairly complex Linux and Unix piping scenarios in (Korn) Shell code as well. Of course, this is just one opinion, and there are contrary arguments as well.
So what is being “relay raced” when Javascript split works this way? A Javascript string is being passed in memory. In contrast it is input and output streams normally being passed during Linux and Unix piping operations. Stream is such an apt word for this flowing (or “relay racing”) software coding style. It feels co-operative to work this way with tried and tested software coding components.
Anyway, why don’t you try parsing some URLs with today’s parse_url.html live run? Or peruse this quite complex example from a recent blog posting mentioned in Spliced Audio Number Genericization Tutorial yesterday.
If this was interesting you may be interested in this too.