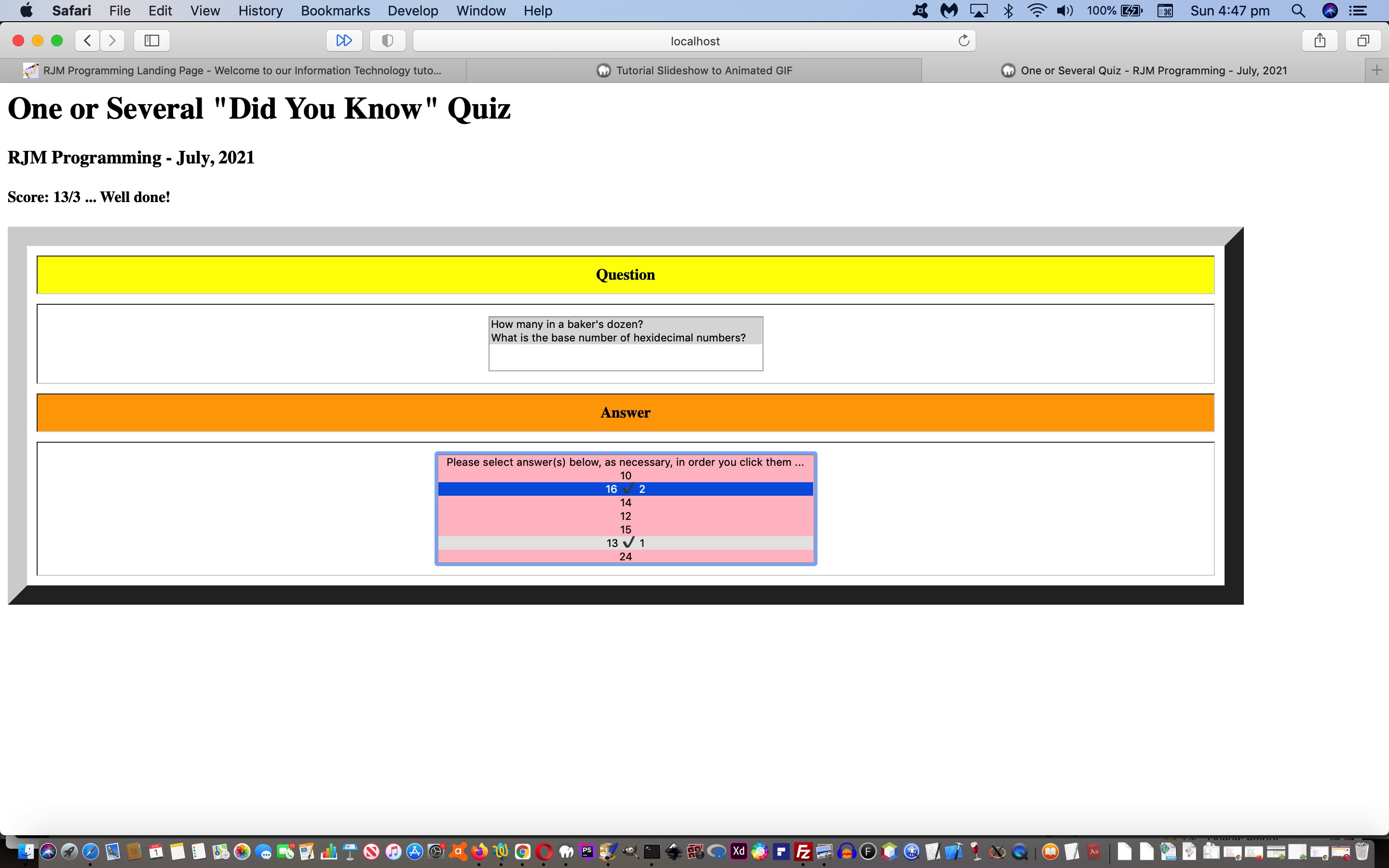
Yesterday’s One or Several Did You Know Quiz Primer Tutorial represented part one of two (so far) “dropdown helps out quiz” paradigm. Yesterday was …
- single question and single answer
- single question and block of consecutive answers
- single question and multiple answers in any order
- single question and multiple answers in a particular order
… and onto that today we want to add …
- multiple question(s) offered and single answer(s) processed
- multiple question(s) offered and block(s) of consecutive answers
- multiple question(s) offered and multiple set(s) of unique answers in any order
- multiple question(s) offered and multiple set(s) of not necessarily unique answers in any order … for example, the two questions below are the innerText of one of our quiz questions …
Which countries comprise Indochina?
Which countries border the Gulf of Thailand?
… a concept we cater for via delimiter “|” …
Which countries comprise Indochina?|Which countries border the Gulf of Thailand?
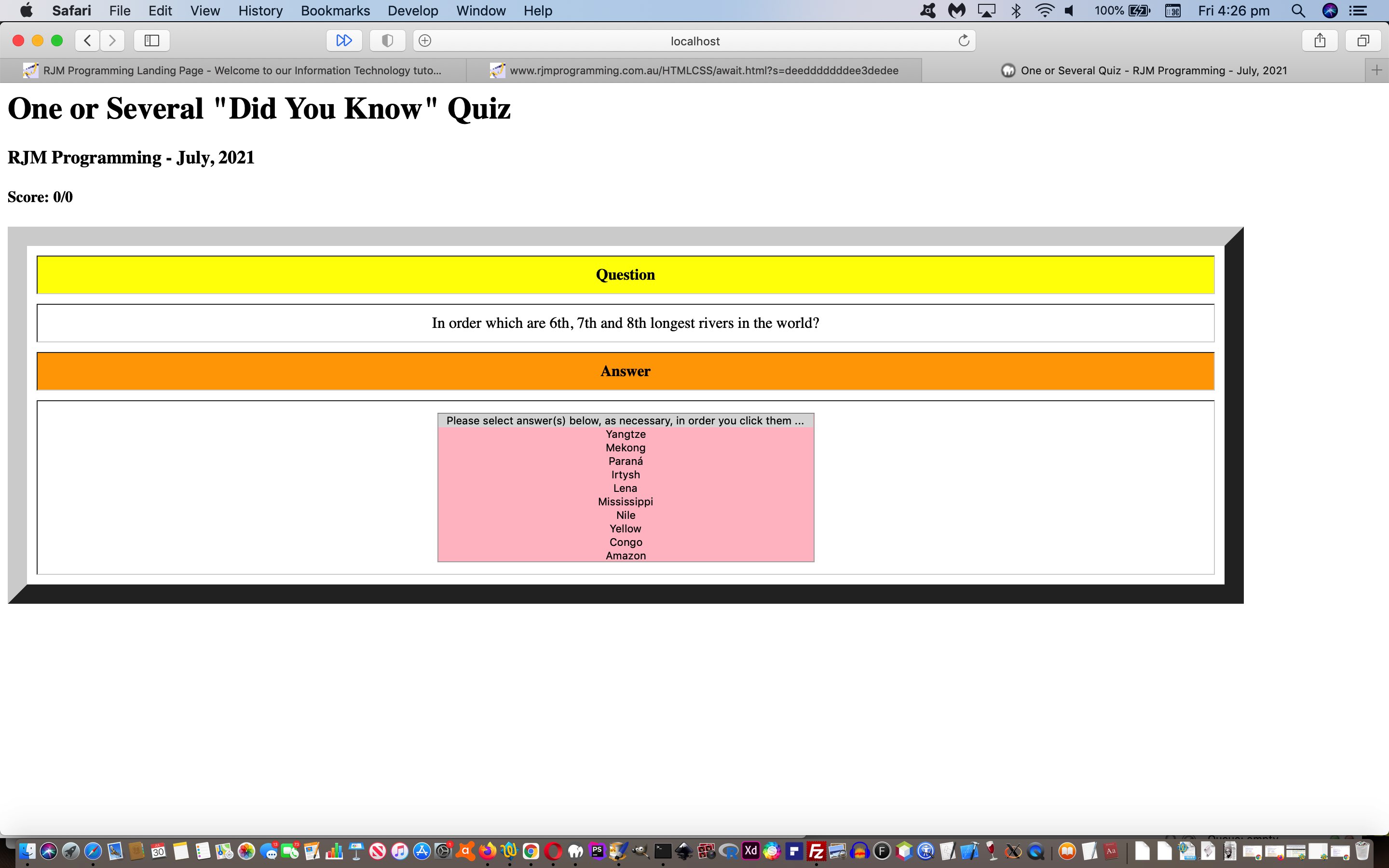
… usage in our, so far, statically created Javascript arrays that represent our quiz’s “data arrangements” - multiple question(s) offered and multiple set(s) of answers in a particular order
… that fourth new possibility having us interested in …
- select element …
- multiple attribute …
- option subelement “onclick” event logic …
- now allowing for option click repeats if the answers have repeated data items (which only happens if multiple questions are selected) …
function oneanswer(invlo) {
var invl=invlo.value + '|', adone=false;
if (invl == '') { return ''; }
inthegame=true;
var isvalid=false;
var morethanone=0;
document.body.style.cursor='pointer';
if (('' + invl).indexOf('|') != -1) {
if ((',' + gmlist.replace(/\ /g,'') + ',').indexOf(',' + invl.split('|')[0].replace(/\ /g,'') + ',') == -1) {
isvalid=true;
if (gmlist == '') {
gmlist=invl.split('|')[0];
} else {
gmlist+=',' + invl.split('|')[0];
}
} else if (repeated) {
//alert('gmlist=' + gmlist);
isvalid=true;
gmlist+=',' + invl.split('|')[0];
}
// alert('gmlist=' + gmlist);
}
var sin=document.getElementById('answer');
for (var ii=1; ii<sin.options.length; ii++) {
if (sin.options[ii].selected) {
morethanone++;
}
}
if (morethanone > 1) {
gmlist='';
isvalid=false;
}
for (var i=1; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) == -1) {
sin.options[i].innerText+=' ' + String.fromCodePoint(10004);
//alert(1);
} else if (morethanone > 1) {
adone=false;
if (sin.options[i].innerText.split(String.fromCodePoint(10004)).length > 1) {
if (sin.options[i].innerText.split(String.fromCodePoint(10004))[1].trim() != '') {
adone=true;
}
}
if (!adone) { sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0] + String.fromCodePoint(10004); }
}
if ((sin.options[i].value + '|').indexOf('|') != -1) {
//if (gmlist.indexOf((sin.options[i].value + '|').split('|')[0]) == -1) {
if ((',' + gmlist.replace(/\ /g,'') + ',').indexOf(',' + (sin.options[i].value + '|').split('|')[0].replace(/\ /g,'') + ',') == -1) {
if (gmlist == '') {
gmlist=(sin.options[i].value + '|').split('|')[0];
} else {
gmlist+=',' + (sin.options[i].value + '|').split('|')[0];
}
if ((sin.options[i].innerText + ' ').indexOf(' ' + gmlist.split(',').length + ' ') == -1) {
sin.options[i].innerText+=' ' + gmlist.split(',').length;
}
//alert(3);
}
} else {
adone=false;
if (sin.options[i].innerText.split(String.fromCodePoint(10004)).length > 1) {
if (sin.options[i].innerText.split(String.fromCodePoint(10004))[1].trim() != '') {
adone=true;
}
}
//alert('adone=' + adone);
}
} else if (morethanone > 1) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) != -1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0];
//alert(2);
sin.options[i].style.backgroundColor='white';
//} else {
//alert(7);
}
} else if (invl.indexOf(sin.options[i].value) == 0) {
adone=false;
if (sin.options[i].innerText.split(String.fromCodePoint(10004)).length > 1) {
if (sin.options[i].innerText.split(String.fromCodePoint(10004))[1].trim() != '') {
adone=true;
}
}
//alert('5:' + morethanone + ':' + invl + ' adone=' + adone + ' gmlist=' + gmlist);
}
}
if (isvalid) {
invlo.style.backgroundColor='rgb(230,230,230)';
if ((invlo.innerText + ' ').indexOf(' ' + gmlist.split(',').length + ' ') == -1) {
invlo.innerText+=' ' + gmlist.split(',').length;
}
validcall=false;
if (morethanone == 1) {
//alert(8);
document.body.style.cursor='progress';
setTimeout(scoreit, 15000);
} else {
//alert(9);
scoreit();
}
} else {
//alert(0);
document.body.style.cursor='progress';
setTimeout(scoreit, 15000);
}
}
And so you could try our changed one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, below as well …
Previous relevant One or Several Did You Know Quiz Primer Tutorial is shown below.
The inspiration for today’s “One or Several Did You Know Quiz” web application came from yesterday’s YouTube Embedded Iframe API Summary Singular Multiple Dropdown Tutorial select element’s option subelement’s onclick event logic whereby we turn the “multiple” attribute on for the dropdown, and work the logic so that all of …
- single question and single answer
- single question and block of consecutive answers
- single question and multiple answers in any order
- single question and multiple answers in a particular order
… quiz answer modi operandi are catered for. Even for today’s quiz scenario …
- swap the need for an accompanying button next to a select “multiple” attribute dropdown … with …
- select (dropdown) element option subelement set of “onclick” logic call event logics linked with setTimeout delay methodologies
This means we can have a quiz with a “potpourri” feel to it with questions that can have answers that are …
- single answer … single question and single answer
- block of consecutive answers (suits select “multiple” shift key usage) … single question and block of consecutive answers
- single or “command or ctrl key” option clicks (where order can be a part of the analysis) … single question and multiple answers in any order and single question and multiple answers in a particular order
… meaning your quiz can be quite interesting, perhaps a little whacky, for your users.
Here’s that select element option subelement event quiz logic (as a result of the “inspiration” mentioned above) …
function oneanswer(invlo) {
var invl=invlo.value + '|';
if (invl == '') { return ''; }
inthegame=true;
var isvalid=false;
var morethanone=0;
if (('' + invl).indexOf('|') != -1) {
if (gmlist.indexOf(invl.split('|')[0]) == -1) {
isvalid=true;
if (gmlist == '') {
gmlist=invl.split('|')[0];
} else {
gmlist+=',' + invl.split('|')[0];
}
}
// alert('gmlist=' + gmlist);
}
var sin=document.getElementById('answer');
for (var ii=1; ii<sin.options.length; ii++) {
if (sin.options[ii].selected) {
morethanone++;
}
}
if (morethanone > 1) {
gmlist='';
isvalid=false;
}
for (var i=1; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) == -1) {
sin.options[i].innerText+=' ' + String.fromCodePoint(10004);
} else if (morethanone > 1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0] + String.fromCodePoint(10004);
}
if ((sin.options[i].value + '|').indexOf('|') != -1) {
if (gmlist.indexOf((sin.options[i].value + '|').split('|')[0]) == -1) {
if (gmlist == '') {
gmlist=(sin.options[i].value + '|').split('|')[0];
} else {
gmlist+=',' + (sin.options[i].value + '|').split('|')[0];
}
sin.options[i].innerText+=' ' + gmlist.split(',').length;
}
}
} else if (morethanone > 1) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) != -1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0];
sin.options[i].style.backgroundColor='white';
}
}
}
if (isvalid) {
invlo.style.backgroundColor='rgb(230,230,230)';
invlo.innerText+=' ' + gmlist.split(',').length;
validcall=false;
if (morethanone == 1) {
setTimeout(scoreit, 9000);
} else {
scoreit();
}
} else {
setTimeout(scoreit, 9000);
}
}
So try our one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, below as well …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.