Yesterday, when we presented we presented Middle Word Game Share Tutorial as shown below, we broke the changes to the first draft of the web application into …
- what functionality that remains in the realm of client-side HTML and Javascript and CSS scope … today’s changes … and
- what functionality needing a server side piece of PHP code … for tomorrow
… and today’s focus is on that second PHP “helper” (you could call middle_word_game.php) interfacing. Can you guess how PHP (hint: on a Linux web server) can be a help?
Do you know about Linux dictionary files? Well, how PHP can help revolves around harnessing the power to a lot of word games that these dictionary files can provide. To get this in context PHP/Javascript Crossword Game Tutorial is definitely worth a read, and puts it into context with …
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English, so to make it for another language, change the code inside the file_get_contents() call in crossword.php
From this information above, our gobsmacked appreciation of …
… from our Primer tutorial in this thread of postings, can be augmented by a resource there at the web server. Over a few years we’ve developed methods to extract various forms of information from these Linux dictionary files and this functionality will be the “grandchild” functionality called by the “child” using (good ol’) … you guessed it … file_get_contents() PHP method.
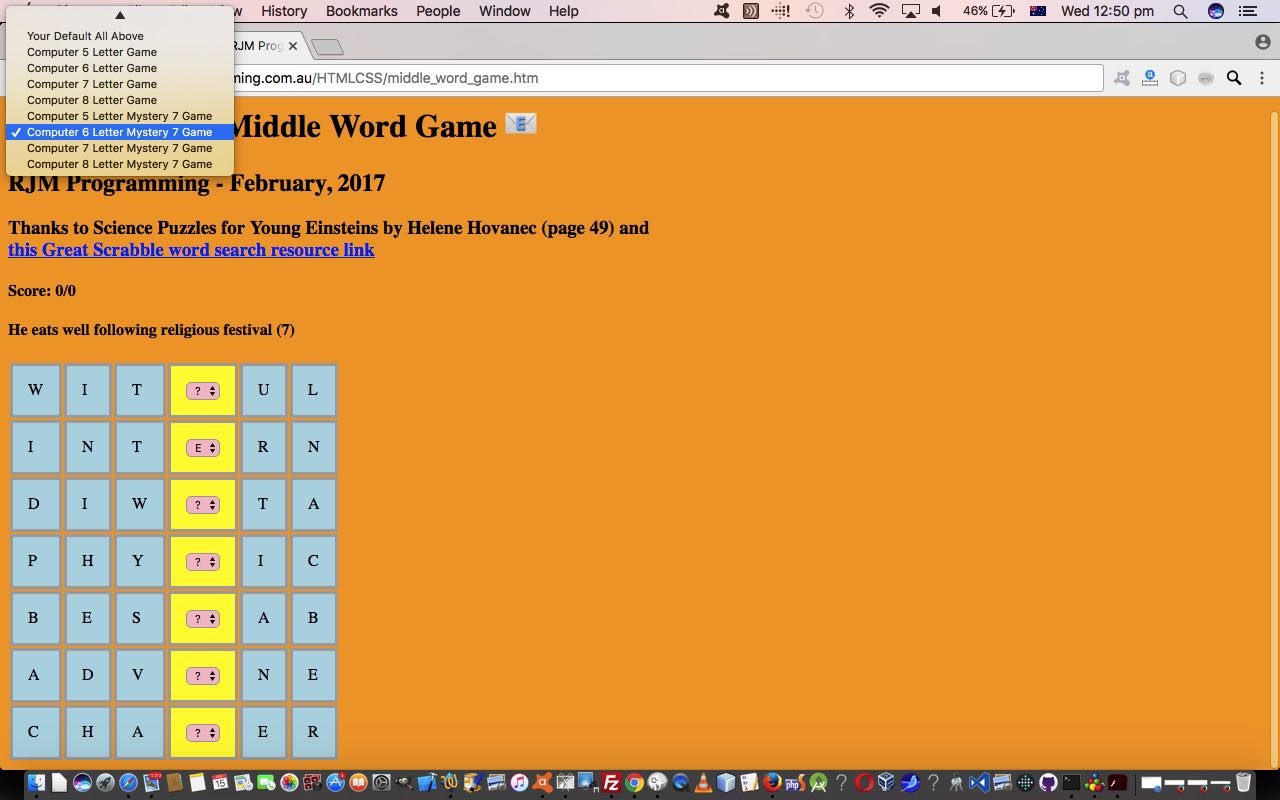
These computer driven word methods mean that now on our dropdown “game controller” menu at the top left we can add to the existing controllers of game content, namely …
- Your Default 5 Letter
- Your Default 6 Letter
- Your Default 7 Letter
- Your Default 8 Letter
- Your Default All Above
… computer controlled game options …
- Computer 5 Letter Game
- Computer 6 Letter Game
- Computer 7 Letter Game
- Computer 8 Letter Game
- Computer 5 Letter Mystery 7 Game
- Computer 6 Letter Mystery 7 Game
- Computer 7 Letter Mystery 7 Game
- Computer 8 Letter Mystery 7 Game
… any/all of which work through to that Email Sharing concept of yesterday.
And so here is the HTML and Javascript and CSS going into this ESL game design above you could call middle_word_game.htm (and which has this live run link) changed from yesterday, as far as interfacing to the PHP “helper” is concerned, in in this way, for your perusal.
Previous relevant Middle Word Game Share Tutorial is shown below.
There is more we want to do to extend the functionality of yesterday’s Middle Word Game that we presented with Middle Word Game Primer Tutorial as shown below. We’re going to break this two part set of changes into …
- what functionality that remains in the realm of client-side HTML and Javascript and CSS scope … today’s changes … and
- what functionality needing a server side piece of PHP code … for tomorrow
Today’s changes address …
- share functionality via email (via email client program)
- allow for spaces in vertical word(s) solution … because, even now, it could happen with user supplied word data
- allow for that default blurb explaining what the vertical word(s) are, to be changed … more in readiness for tomorrow’s work, but a client side piece of logic
Now, with that first change, you may have thought that we’d need the server side intervention there, but all we do is send the user to their default email program by clicking an HTML a link pointing at a mailto:[emailAddress]?subject=[Subject]&body=[URLtoLinkTo] type of href property (on that link). As you can imagine, it is possible to piece together a Javascript encodeURIComponent() version of [URLtoLinkTo] value via the current webpage’s document.URL plus any random word length decision, along with its associated wordlist data, plus score information, and now, as of today, plus any “blurb” information (which will become more clear with regard to motivation here, tomorrow).
Here is the HTML and Javascript and CSS going into this ESL game design above you could call middle_word_game.html changed from yesterday in in this way, for your perusal.
Previous relevant Middle Word Game Primer Tutorial is shown below.
Today’s ESL game, written in HTML (and Javascript and CSS), we’ve called “Middle Word Game”‘s main feature is an HTML table element. You may know that we like the table element around here as a reliable controller of horizontal alignment. The big alternative to table use is to use HTML div elements that, in large part, can achieve the majority of design features a table can. But we also like the way a table is made up of other parts (ignoring the thead and th for now), including …
- tbody … like the “container” for table body contents
- tr … row
- td … cell
… that are all pretty self-explanatory. But when it comes to flexibility to do with a mix of visible and non-visible aspects perhaps it is more natural to think to handle this with an HTML div element design. Today’s game, that asks the user to reveal a vertical English word describing a “job description” for an Information Technology job within a (table) grid of 5 or 6 or 7 or 8 letter horizontal English words, though, perseveres with a table design that …
- calculates the maximum dimensions for a table (grid) of cells covering the maximal size for 5 or 6 or 7 or 8 letter English words from the user defined (or programmatic default) set of word data … this is like our (full) palette … then …
- randomly pick whether the game is for 5 or 6 or 7 or 8 letter English words …
- examining top to bottom, left to right, start filling in letters, or not (ie. if it is for a user chosen HTML select element dropdown for that vertical English word to solve), and when the “full” palette reaches beyond the needs of the actual game …
- for a row beyond the random game (top to bottom) needs, the tr row is given the property display:none else display:table-row … whereas …
- for a cell beyond the random game (left to right) needs, the td cell is given the property display:none else display:table-cell
Perhaps the trap with HTML table work above is to think to use td cell property display:block for those visible parts of the (full) palette, but then, that “trap” might be a “Robert trap”. In any case, this table design works like a charm, and still keeps the table usage that suits the nature of a grid of letters which is what this game is about, am sure you’ll agree if you give it a go with our live run link to our game.
As far as content goes we have two sources to profusely thank, those being …
- Science Puzzles for Young Einsteins by Helene Hovanec ISBN 0-8069-3542-1 … thanks for the inspiration
- Great Scrabble English word finder website … thanks
So here’s the HTML and Javascript and CSS going into this ESL game design above you could call middle_word_game.html for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.