A lot of the things people like about the Web are to do with JavaScript and client-side activities. You can arrange for many interesting things to happen for your web clients without changing pages all that often, which used to be all the rage in the early days of the web. It is when getting form information off the person browsing that you really need to transfer to a new page, but there are so many things Javascript can do using the DOM (document object model). Today we show an object oriented approach to DOM usage with the theme of totally dynamically controlled text node <p> HTML elements using Javascript and the DOM.
The Document Object Model (DOM) is a cross-platform and language-independent convention for representing and interacting with objects in HTML, XHTML and XML documents.[1] Objects in the DOM tree may be addressed and manipulated by using methods on the objects. The public interface of a DOM is specified in its application programming interface (API). The history of the Document Object Model is intertwined with the history of the “browser wars” of the late 1990s between Netscape Navigator and Microsoft Internet Explorer, as well as with that of JavaScript and JScript, the first scripting languages to be widely implemented in the layout engines of web browsers.
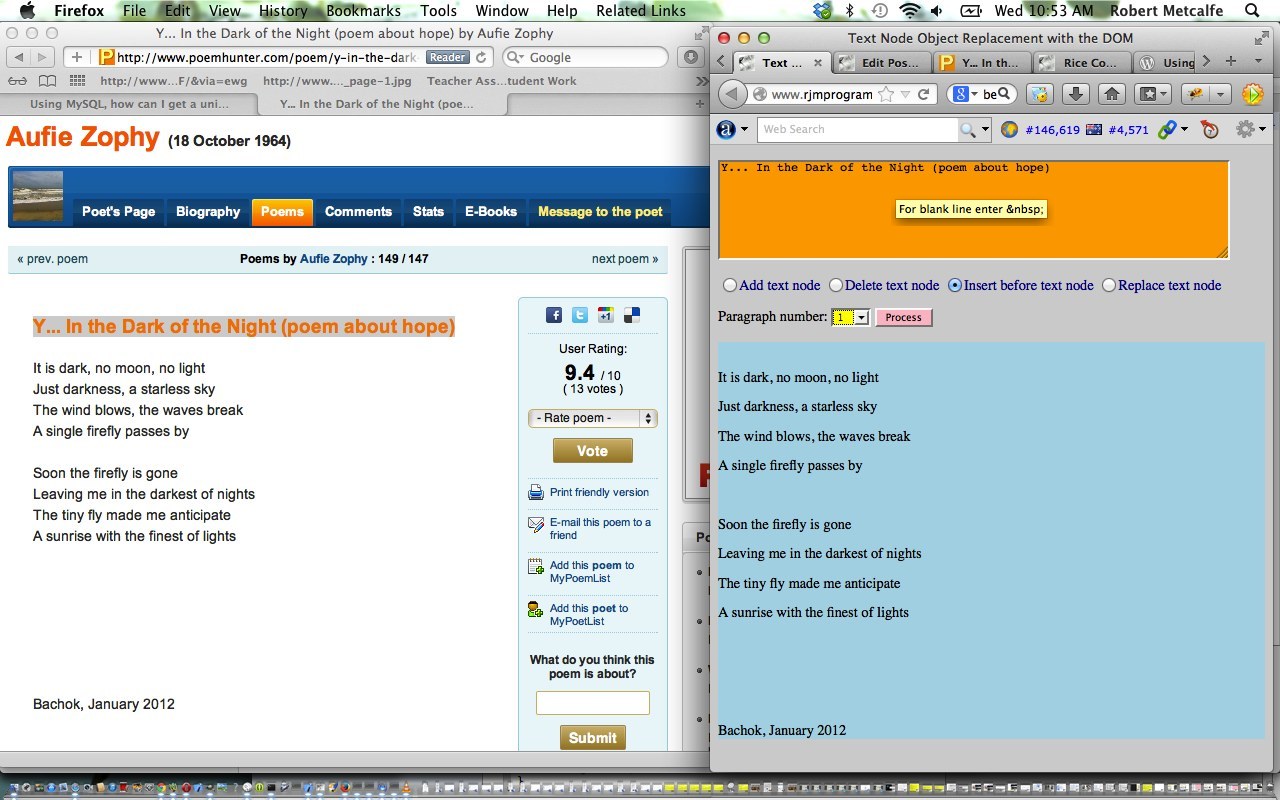
Click on picture above to do live run tutorial of Text Node add/delete/replace/insert-before functionality using Javascript objects and the DOM.
Link to Document Object Model information … … via Wikipedia, from where quote above is derived.
Download programming source code and rename to text_node_object_dom.html.
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith … the only matter not covered in this book is the idea of non-breaking white space entries, as we came across in the tutorial trying to piece together a poem, and some ideas to overcome this problem came from this tutorial where, in the end, a scenario where the user enters into the text area will result in a post-processing examination of the <div> HTML element’s innerHTML property and arrange for u00a0 to be placed to satisfy web browser “scrunching” of right hand white space (believe me, the web browser people would have thought if there was any way around this rendering issue, long and hard, so we programmers need to think about it, a lot, sometimes). Anyway, thanks to this link are in order.
Thanks to Aufie Zophy (18 October 1964) for the poetical inspiration.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.