The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics. We first talked about this in terms of PHP in PHP/Javascript SVG Primer Tutorial as shown below, but today we cover a bit of this same content, but only involve Javascript, and write the Javascript in an “Object Literal” style of coding.
The “Object Literal” style of Javascript coding is a bit similar to CSS in that it is like a list of property and value pairs, separated by colon. In that way the colon in Object Literal format is like the equal sign in Functional Javascript.
For today’s tutorial we follow the advice at this wonderful tutorial and use ideas from pages 285 to 288 of Javascript and Ajax by Tom Negrino and Dori Smith. Hope you find it very useful, and easy.
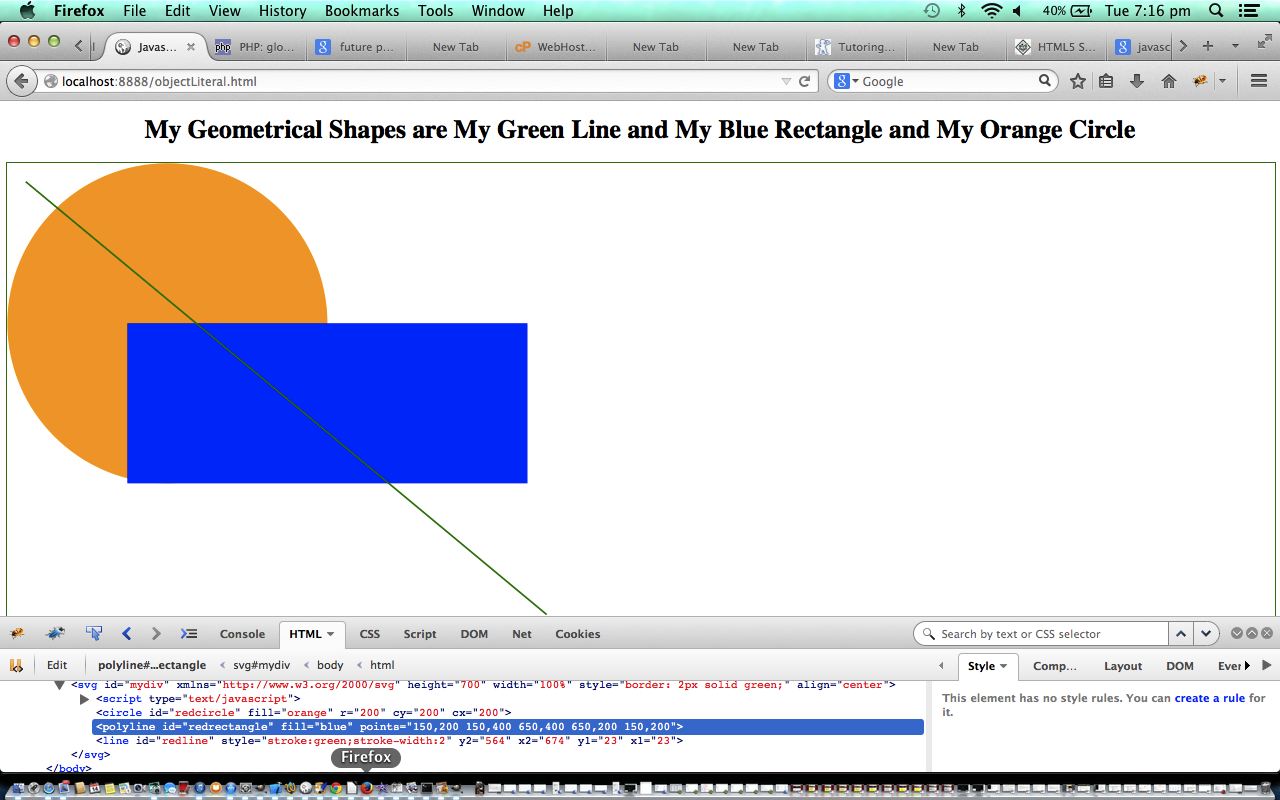
Today we have HTML and Javascript programmable source code you could call objectLiteral.html and here is its live run.
Previous relevant PHP/Javascript SVG Primer Tutorial is shown below.
The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics.
We’ve talked about the HTML canvas element as another means to come to this end, but the SVG methods are more straightforward in their creation.
For today’s tutorial we follow the advice at this wonderful tutorial and wrap it in PHP, so that you can specify your own parameters. Hope you find it very useful, and easy.
This demonstrates to you that if you have some great static HTML you can keep that great static content and present a dynamic version the user can play around with, and learn from, by adding that PHP server-side content. For today’s PHP interface we got the HTML to use an HTML form of the relevant shape’s characteristics and post this data back to the same PHP webpage, analyzing the $_POST[] data to fill in the static HTML parameter values with user-defined parameter alternatives.
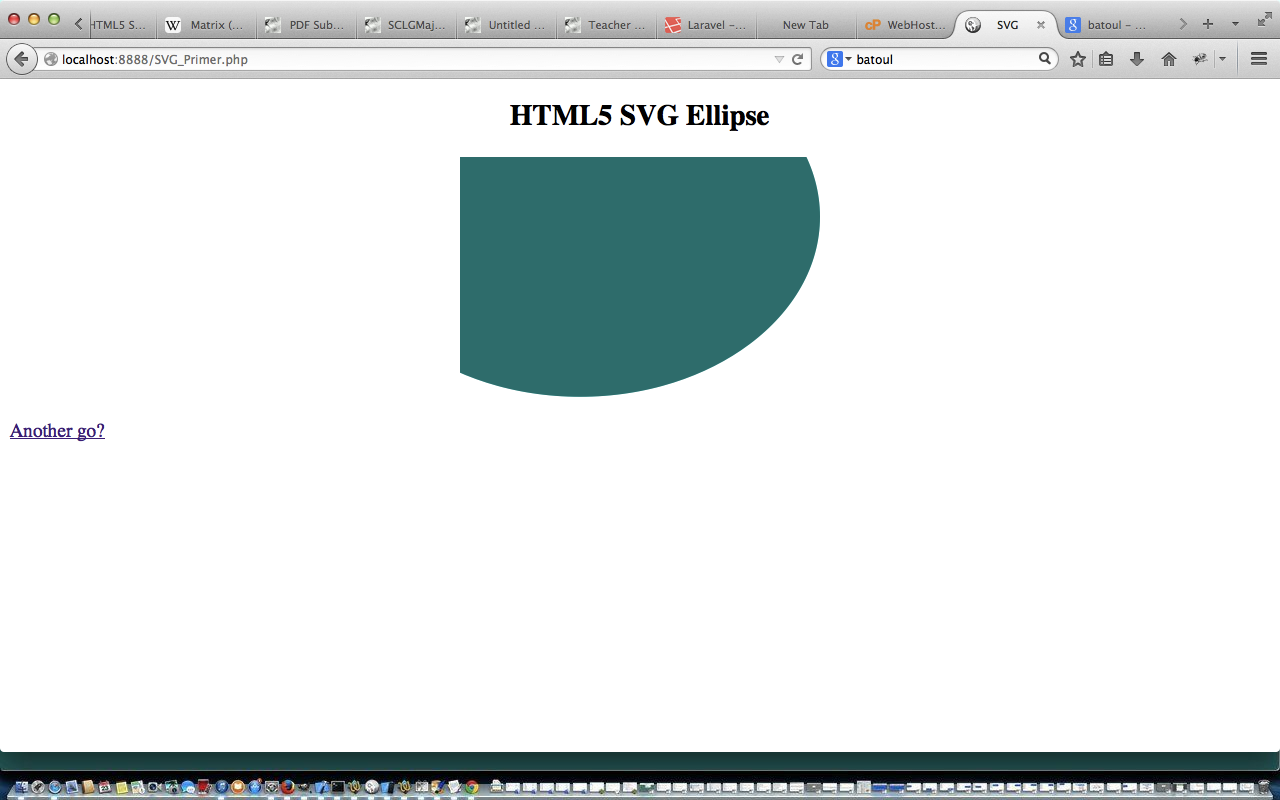
Today we have PHP and Javascript programmable source code you could call SVG_Primer.php and here is its live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.