In tutorial here we use Javascript code to validate an HTML form element’s input tag data using regular expressions, as described by Wikipedia below:
In computing, a regular expression (abbreviated regex or regexp) is a sequence of text characters, some of which are understood to be metacharacters with symbolic meaning, and some of which have their literal meaning, that together can automatically identify textual material of a given pattern, or process a number of instances of it that can vary from a precise equality to a very general similarity of the pattern. The pattern sequence itself is an expression that is a statement in a language designed specifically to represent prescribed targets in the most concise and flexible way to direct the automation of text processing of general text files, specific textual forms, or of random input strings. A regular expression patterns a match to a string. It is employed in a search to identify text for further processing, such as displaying the match, or altering it; or it is employed to simply inform of the location or count. The concept arose in the 1950s, when Kleene formalized the description of a regular language, and came into common use with the Unix text processing utilities ed, an editor, and grep (global regular expression print), a filter.
This Javascript form validation client-side technique uses a GET method, but if you want to hide your data and use a POST method, you may need to do form validation from the server-side using PHP , for example.
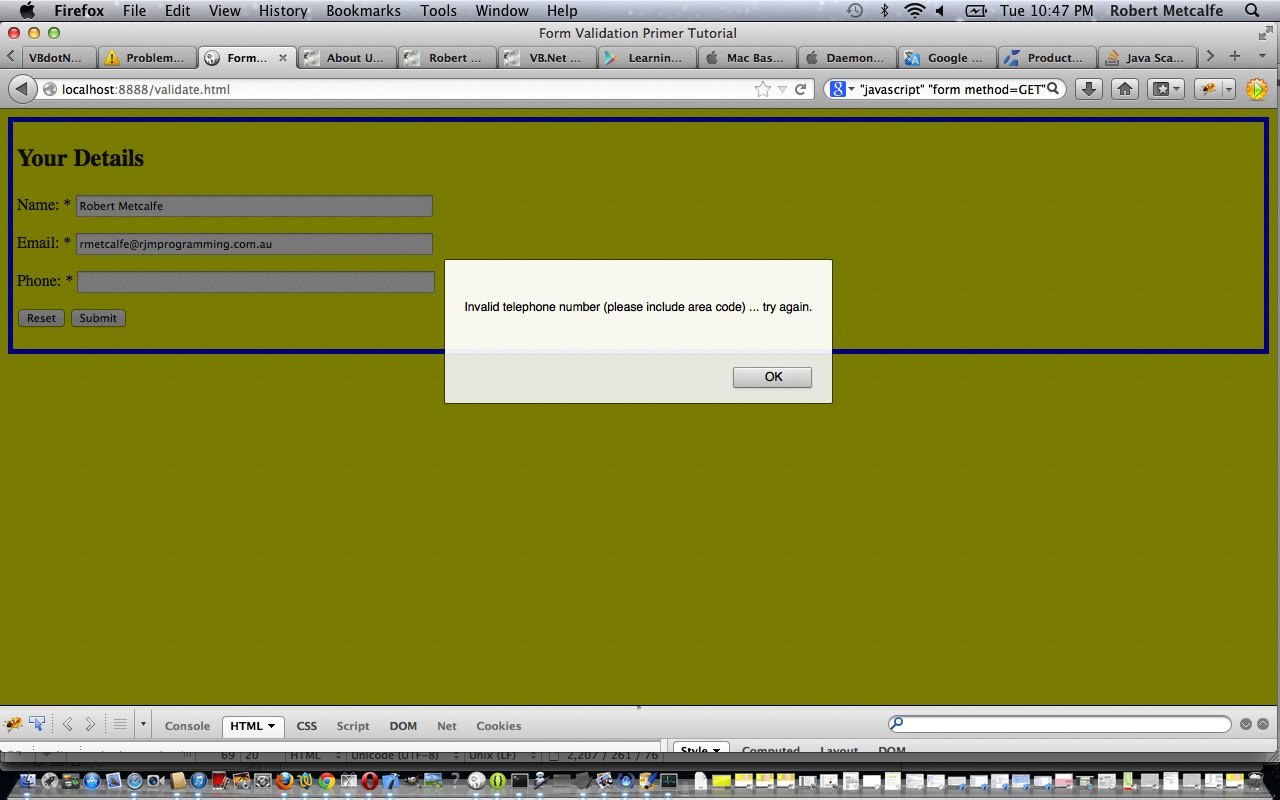
By the way the format of the telephone number asked for by this tutorial is for an Australian telephone number which is a 2 or 3 digit area code followed by an 8 digit number. If you can’t get through maybe you can just listen to a song.
Download programming source code and rename to validate.html
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.