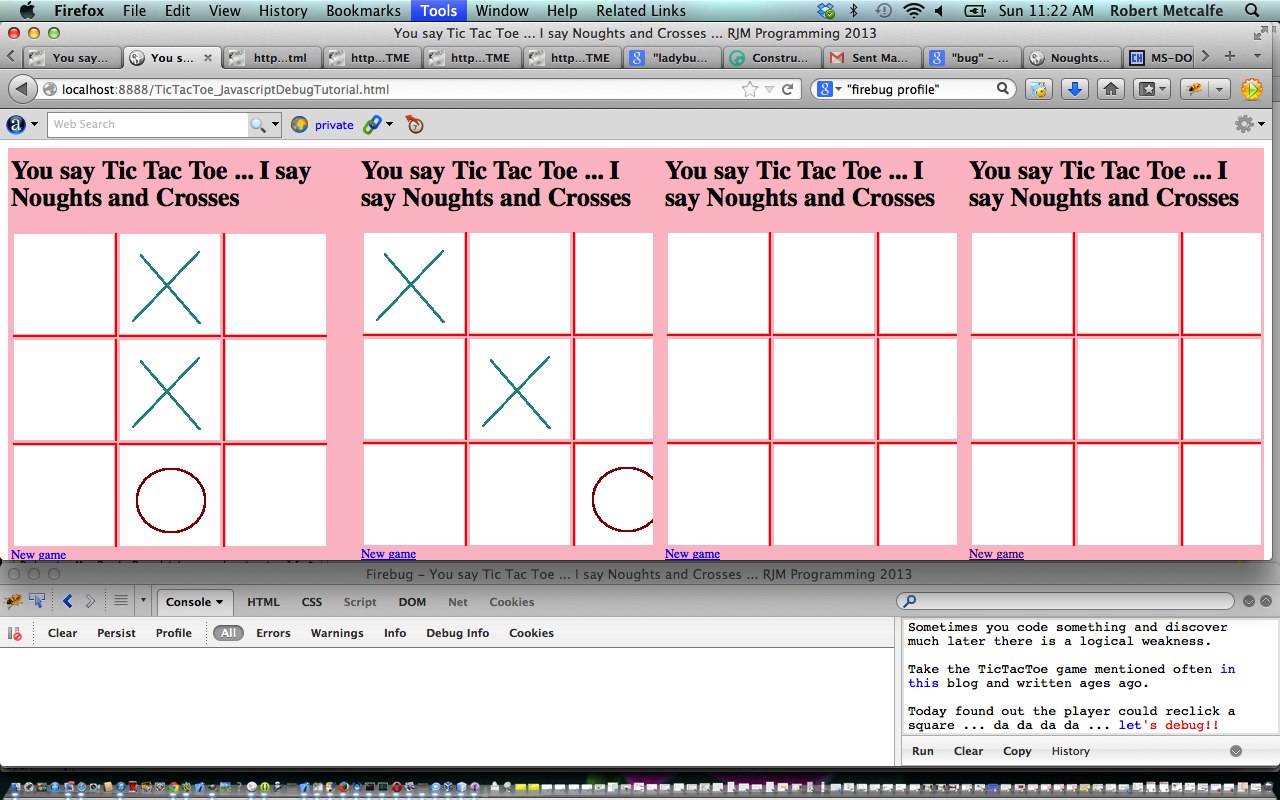
Today’s tutorial (live run) shows some debugging techniques for Javascript work that involved the use of Firefox and its wonderful Firebug plugin (instigated via Firefox menu Tools->Web Developer->Firebug->Open Firebug), and builds on your knowledge from previous relevant Firefox and Favourite Plugins Tutorial as shown below.
The background to the tutorial is the finding of a bug in the code for the Tic Tac Toe game presented in a few of the tutorials of this blog. Bugs take all forms and this bug would be in the category of “it may never happen, but it is annoying leaving it this way” (ie. a player was able to click a square already picked … know none of this blog’s readers would cheat this way … surely?!). Some bugs are much worse, in that “something doesn’t work” or “something doesn’t work, and it is crucial” (the latter being much worse, naturally). By the way, in business, the way bugs should be treated is in a scientific way that doesn’t catastrophize things … no code is perfect … you aim for perfection, but you can stretch the situation to whatever extreme to break it one way or the other. You’ll never achieve enough with unnecessary engineering, in the same way it is vitally important your code is functional in some way shape or form.
Below, we’ll show you the podcast’s transcript (modified to document.getElementById([the img id]).id; and cgoes=””; from actual podcast).
Sometimes you code something and discover
much later there is a logical weakness.Take the TicTacToe game mentioned often in
this blog and written ages ago.Today found out the player could reclick a
square … da da da da … let’s debug!!
————————–
Step 1) Identify problem … oops
Step 2) As necessary get Firebug on Firefox
going … already done
Step 3) If you are freshly familiar with
Javascript, you may not need to,
but here, am not, and use the
Firebug-friendly Javascript
console.log() method to help
re-understand the code
Step 4) Run this new code … ah, remember
now … the id of td element
owning img is ‘t’ +
document.getElementById([the img id]).id;
Step 5) Use a global variable (var cgoes=””;)
that lasts through the length of
game and is filled with moves
(encased by “;”) … compare
a move against cgoes and if found
this move is a nono …
alert(“huh?”); … change
accordingly
Step 6) Run modified code as above … that’s
better
Step 7) If okay we could comment out
console.log(); rather than
completely delete it, being as
it helps future understanding,
as would ideas like source
control and adding your own
Javascript comments within
code and/or up the top of code
—————————————–
Thanks for your attention … adios … after
showing you this last go … good, no
console.log() nor alert() …
selamat sore.
This transcript, and podcast refer to some code difference references, as shown below.
Roberts-MacBook-Pro:htdocs robertmetcalfe$ diff TicTacToe_AsPer_OriginalBug.html TicTacToe_IntoInvestigating_OriginalBug.html
55a56,58
> var paris=document.getElementById(‘t’ + suffix);
> console.log(paris.innerHTML);
> alert(paris.innerHTML);
Roberts-MacBook-Pro:htdocs robertmetcalfe$ diff TicTacToe_IntoInvestigating_OriginalBug.html TicTacToe_ConsoleLog.html
6a7
> var cgoes=””;
20a22
> cgoes = “”;
54a57,60
> //alert(cgoes);
> if (cgoes.indexOf(“;” + suffix + “;”) != -1) {
> alert(“Huh?”);
> } else {
55a62
> cgoes = cgoes + “;” + suffix + “;”;
58c65
< alert(paris.innerHTML); --- > //alert(paris.innerHTML);
148a156
> cgoes = cgoes + “;” + nxt.id + “;”;
215a224
> cgoes = cgoes + “;” + nxt.id + “;”;
218a228
> }
Roberts-MacBook-Pro:htdocs robertmetcalfe$ diff TicTacToe_ConsoleLog.html TicTacToe_NoCheating.html
63,64c63,64
< var paris=document.getElementById('t' + suffix); < console.log(paris.innerHTML); --- > //var paris=document.getElementById(‘t’ + suffix);
> //console.log(paris.innerHTML);
Roberts-MacBook-Pro:htdocs robertmetcalfe$
A couple of good things to note about this Javascript tutorial are:
- Ease of use of Javascript global variables
- Use of console.log() method in tandem with Firefox’s Firebug plugin
Enjoy the tutorial (or view on YouTube), and see downloadable HTML programming source codes below.
- TicTacToe_JavascriptDebugTutorial.html oversees, in order …
- TicTacToe_AsPer_OriginalBug.html
- TicTacToe_IntoInvestigating_OriginalBug.html
- TicTacToe_ConsoleLog.html
- TicTacToe_NoCheating.html or TicTacToe.html
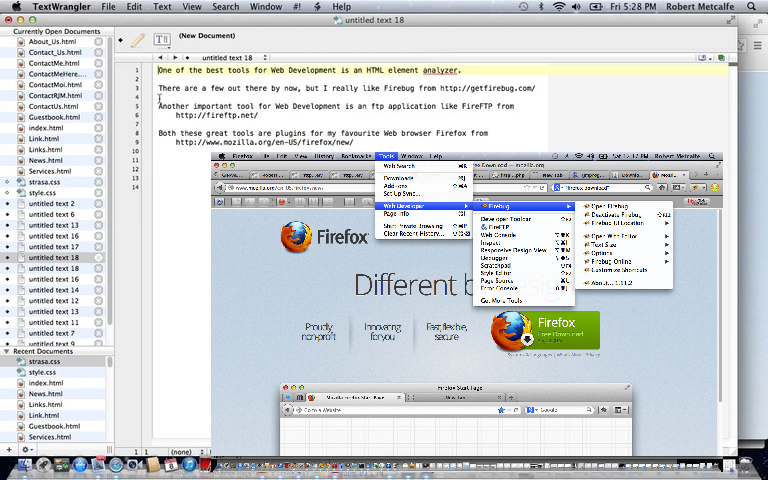
Previous relevant Firefox and Favourite Plugins Tutorial is shown below.
Tutorial …
Transcript:
One of the best tools for Web Development is an HTML element analyzer.
There are a few out there by now, but I really like Firebug from //getfirebug.com/
Both these great tools are plugins for my favourite Web browser Firefox from
//www.mozilla.org/en-US/firefox/new/
Another important tool for Web Development is an ftp application like FireFTP from
//fireftp.net/
So let’s have a look at Firefox, briefly, and Firebug and FireFTP …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





Excellent blog right here! Also your website loads up fast! What web host are you the use of? Can I get your affiliate link in your host? I desire my web site loaded up as fast as yours lol
Fantastic web site. A lot of helpful info here. I¡¦m sending it to a few friends ans also sharing in delicious. And naturally, thanks for your sweat!
It’s truly a nice and helpful piece of info. I’m satisfied that you simply shared this helpful info with us. Please stay us informed like this. Thank you for sharing.
Thank you, I have recently been searching for information about this subject for a while and yours is the best I’ve discovered so far. However, what in regards to the bottom line? Are you sure in regards to the supply?
I’m entirely agree with your claim or the important things that you’ve discussed right here in this site.
Thank you for every other informative site. The place else may just I am getting that kind of info written in such a perfect method? I have a mission that I am simply now working on, and I’ve been on the glance out for such information.
Nice blog here! Also your web site a lot up very fast! What web host are you the usage of? Can I am getting your affiliate link in your host? I wish my site loaded up as fast as yours lol
You actually make it seem so easy with your presentation but I find this topic to be actually something which I think I would never understand. It seems too complex and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Thank you, I’ve just been looking for information approximately this topic for ages and yours is the greatest I have found out till now. However, what concerning the conclusion? Are you certain in regards to the source?
I really wanted to send a simple remark to be able to say thanks to you for those wonderful advice you are giving on this site. My extended internet look up has now been recognized with extremely good suggestions to go over with my neighbours. I ‘d state that that many of us readers actually are very blessed to be in a very good place with so many marvellous individuals with very helpful ideas. I feel truly happy to have encountered the web pages and look forward to many more pleasurable minutes reading here. Thanks once more for everything.
Awsome info and right to the point. I am not sure if this is in fact the best place to ask but do you folks have any ideea where to get some professional writers? Thank you
This was an exceptionally good post. Taking a few minutes and actual effort to make a top notch article but what can I say I put things off a whole lot and dont seem to get anything done.
You really make it appear really easy with your presentation however I in finding this topic to be really something that I think I might by no means understand. It kind of feels too complex and extremely vast for me. I’m having a look forward for your subsequent post, I will attempt to get the cling of it!