We’ve got to the point today with our “when” and “where” timezone web application that further work needed is on the client sode, and today’s work (adding on to yesterday’s HTML/PHP Timezone Feed Trip Planner Tutorial is shown below) is done in Javascript, involving …
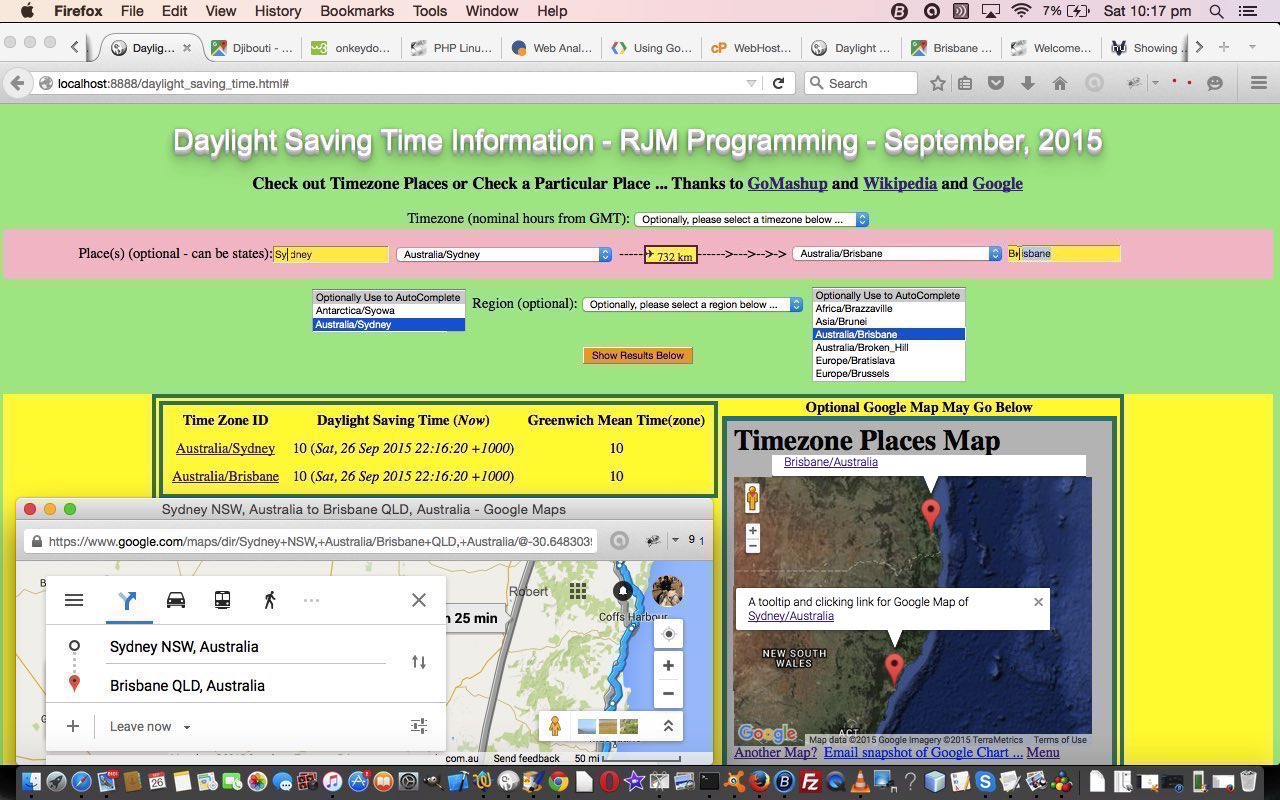
- Javascript code to calculate a Great Circle Distance between our Trip Planner endpoints and placing information into an HTML sub element
- Javascript code working off the “Client Pre-emptive Iframe” data to facilitate autocompletion functionality regarding the “From” and “To” HTML input type=text elements
You can certainly use jQuery and or Ajax techniques to do autocompletion, but today is basically homegrown Javascript, because with the data being there, it just felt like the right thing to do. The events and ideas that feature for us involving autocompletion coding were …
- making sure the HTML input type=text elements have the property autocompletion=”off” to say that any autocompletion the web browser might do will be overridden, because we intend to do our own homegrown autocompletion … thanks very much, anyway, like
- getting the sequence of HTML input type=text element focus is in order and to attract the user to the idea that the functionality may be in play
- making the HTML input type=text element event onkeyup do the bulk of the logic, as the HTML input type=text element value is what is shown, at this keyboard event
- placing the autocompletion mechanism for “From” and “To” to be two HTML div elements, which are invisible initially, at which time their innerHTML properties are blank, and which dynamically contain HTML select (dropdown) elements populated on the fly and made to disappear by clearing the HTML div element’s innerHTML, at appropriate times controlled by user interaction
The involvement of Wikipedia, with this really useful link made all this possible with its …
- Latitude and Longitude geographical information
- Time Zone ID information, from which place names can be derived
… for the functionality above, respectively.
So with today’s Javascript and HTML work, the source code daylight_saving_time.html (changed from yesterday as per this link).
Please feel free to try a live run to see what we mean.
Previous relevant HTML/PHP Timezone Feed Trip Planner Tutorial is shown below.
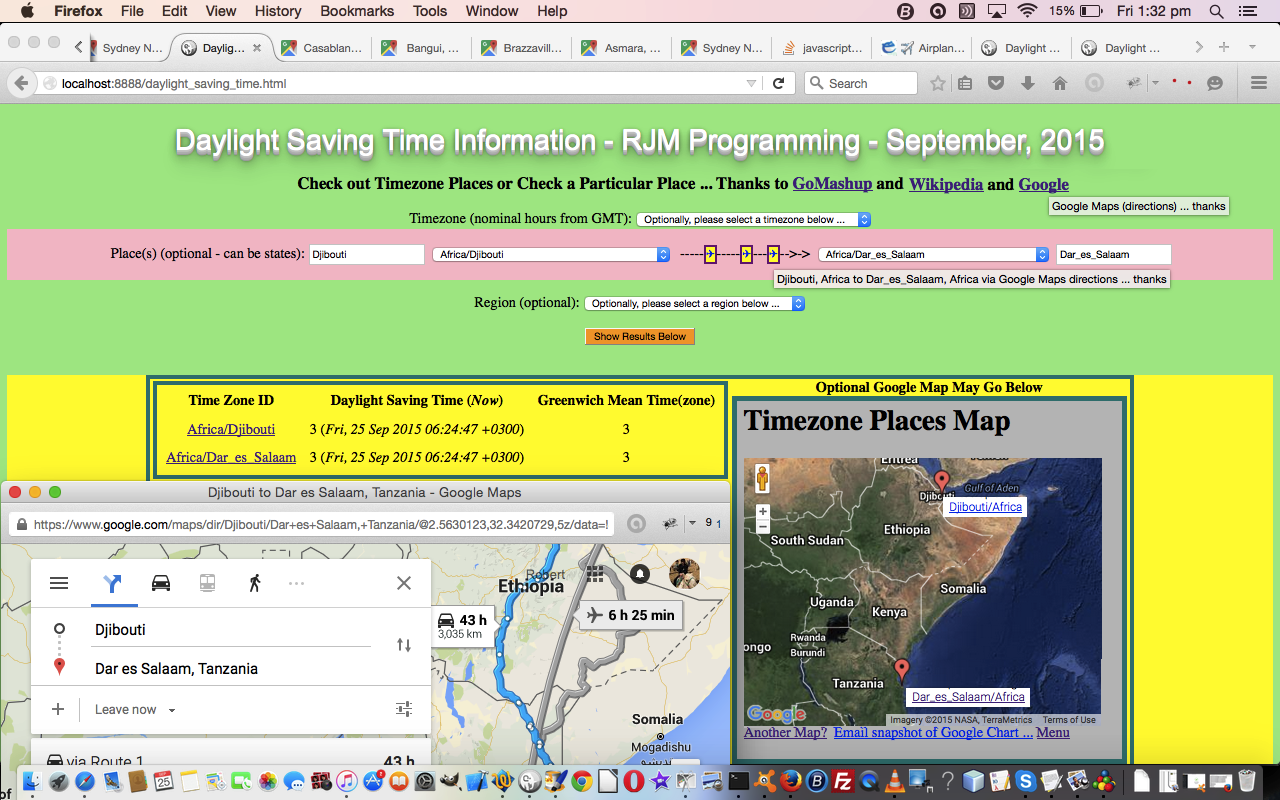
We’ve continued on our journey into the “when” and “where” of our new timezone web application today by focussing on its abilities to help as a trip planner, as we do at WordPress 4.1.1 with HTML/PHP Timezone Feed Trip Planner Tutorial. We are surrounded by Google “smarts” today, and we thank them for …
- Google Charts functionality
- Google Maps … in particular, the “Get Directions” brilliance
… because we figure, since yesterday, with HTML/PHP Timezone Feed Google Chart Map Tutorial as shown below, the involvement of Wikipedia, with this really useful link under the auspices of our PHP, then lead to the HTML of this web application benefitting from this intelligence, so that, now, this HTML can “join the club” of those we’ve lately been adding to the list of web applications to use “Client Pre-emptive Iframe” techniques … perhaps you were here earlier this week for the last tutorial on this topic called Client Pre-emptive Iframe Crontab Curl Daily Tutorial. This comes about because the wbits.html interim file we derive from the Wikipedia data sits on the server, and can now be accessed by today’s web application HTML via an HTML iframe element whose workings are not affected by any cross-domain issues. If you are wondering why? It is because this data has all we need for a Trip Planner, as it has …
- Time Zone ID information, from which place names can be derived
- Latitude and Longitude geographical information
- Personality … but we digress
So we add the concept of a “To” place name to the mix, use all the information “smarts”, and the Google Charts onclick event functionality shown at PHP/Javascript/HTML Google Chart Map Onclick Tutorial, and voila … a Trip Planner of sorts … no money though … awwwwwwww!!! Never mind.
All those map lovers and appreciators of “Where” meeting “When” may find it interesting to again try a live run, and or peruse the code as per …
- HTML/Javascript source code daylight_saving_time.html (changed from yesterday as per this link) … supervising … but needing …
- PHP source code daylight_saving_time.php (changed from yesterday as per this link) … because the recent “Client Pre-emptive Iframe” thoughts don’t work so well for the cross-domain requirements that GoMashup’s RSS feed and Wikipedia data presents to us
We hope you again enjoy thinking about time and space and maps and trips and holidays maybe … and maybe some things that we can share in common.
Previous relevant HTML/PHP Timezone Feed Google Chart Map Tutorial is shown below.
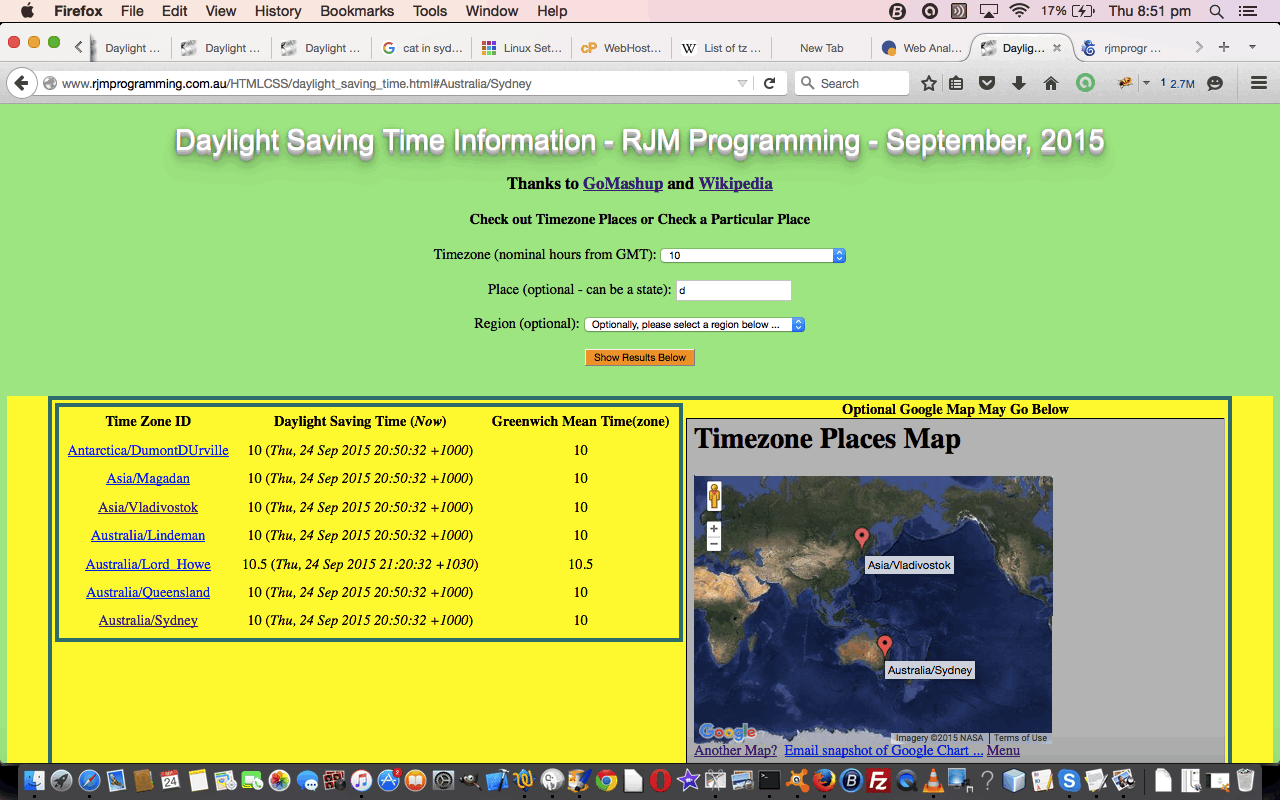
Yesterday we started on our journey into the “when” and “where” of our new timezone web application when we presented HTML/PHP Timezone Feed Primer Tutorial as shown below. Today we delve into more sources of data to augment yesterday’s GoMashup (thanks) source. And “why” is that? Well, we want to further contextualize the “where” of the web application by offering to show a representative map of a locality within the relevant Timezone on a map of the Earth. To do this, we can use the Google Charts Map Chart, as we’ve discussed earlier. That is the “what” (we use) about the scenario, but “how” about the “how”? We need a data source that links Timezone names with geographical latitude and longitude information, which the GoMashup data does not contain. Luckily, the wonderful Wikipedia came to the rescue with this really really useful link, so yet again, thanks Wikipedia!
The use of maps can help contextualize where we live and in any given Timezone of interest, you will find an east/west commonality for Timezone places, with possibly a lot of variation in north/south to places that have a common Timezone. As you probably learnt in school geography, this can mean a vast difference in climate from the cold polar regions (of really high or really low latitudes) to the warm and humid equatorial regions near the equator at zero degrees latitude.
But people of the same Timezone, may, for instance, share …
- pet cat feeding times
- pet dog walking times
- dinner meal times
- start work and end work times
- ceremony times
We here in Sydney (with our cats) share “time” with people in Vladivostok, in Russia (with their cats) for instance. Am sure, though, that these cats are not sharing any fur coats?!
Again, today’s work has that special treat of combining “Where” and “When” in its themes, and think you may find it interesting to again try a live run, and or peruse the code as per …
- HTML/Javascript source code daylight_saving_time.html (changed from yesterday as per this link) … supervising … but needing …
- PHP source code daylight_saving_time.php (changed from yesterday as per this link) … because the recent “Client Pre-emptive Iframe” thoughts don’t work so well for the cross-domain requirements that GoMashup’s RSS feed and Wikipedia data presents to us
We hope you again enjoy thinking about time and space and maps … and maybe some things that we all share in common.
Previous relevant HTML/PHP Timezone Feed Primer Tutorial is shown below.
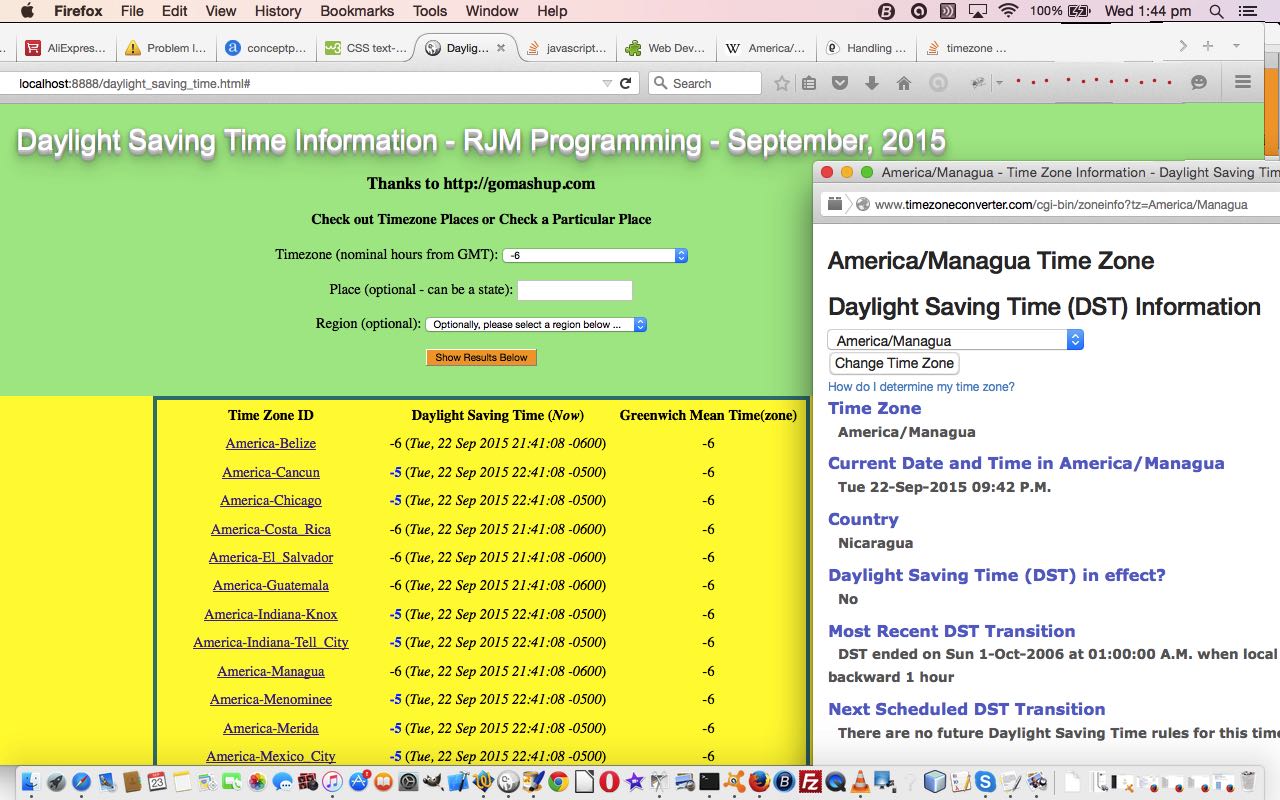
Today we delve into timezone web applications using RSS feed data, in our case courtesy of Gomashup … thanks.
Maybe you are good with timezones, as you make a lot of International phone calls, and get used to it, but there are a lot of exceptions to the geographical (ie. longitudinal position) logic for several reasons like …
- daylight saving
- political decisions (especially around the International Date Line (180°E and 180°W) … ie. the opposite longitude to Greenwich (as of Greenwich Mean Time), which is at at 0°E and 0°W)
… plus we all know that “when you are having fun” … well, you know what we mean?!
So all those interruptions to the longitudinal way the time should be, in any given longitudinal place on Earth, needs to get a name, so the international convention gives a Region/PlaceIdentifier type of TimeZoneID, and so, even though we offer a finder of your TimeZoneID from our web application today, don’t count on finding it that way, because the places used as TimeZoneID PlaceIdentifiers are sometimes quite obscure, or at least to those “not in the know” I guess … but my favourite so far has been “America/Indiana/Tell_City”, as I hadn’t heard of Tell City before doing this web application … glad to meet you in code, Tell City, Indiana, USA.
Today’s work has that special treat of combining “Where” and “When” in its themes, and think you may find it interesting to try a live run, and or peruse the code as per …
- HTML/Javascript source code daylight_saving_time.html … supervising … but needing …
- PHP source code daylight_saving_time.php … because the recent “Client Pre-emptive Iframe” thoughts don’t work so well for the cross-domain requirements that GoMashup’s RSS feed and Wikipedia data source presents to us
Thinking back on it, it stands to reason some aspects of “Where” are intertwined with “When” by where we live … doh!
Anyway, hope you enjoy thinking about time and space … and all that. It is a topic of huge interest to those people out there trying to Internationalize their websites.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.