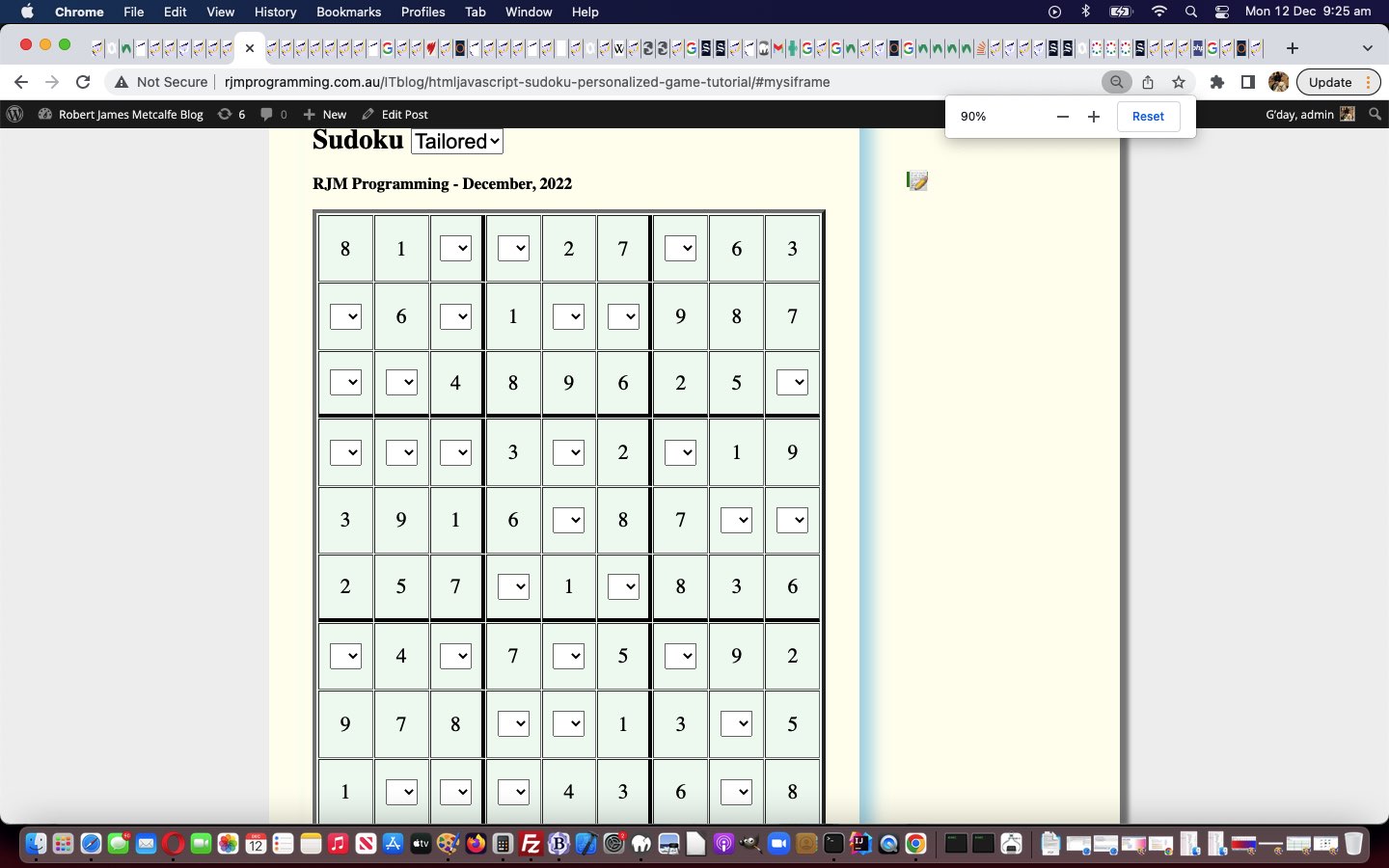
Yesterday’s HTML/Javascript Sudoku Game Primer Tutorial gave us a “first draft” look at the Sudoku game which featured …
- an inflexible “Easy” and “Hard” mode of use, using a set pattern of revealed squares …
var easyarr=',3,4,7,10,12,14,15,19,20,27,28,29,30,32,34,39,41,44,45,49,51,52,55,57,59,61,67,68,70,71,74,75,76,80,';
var hardarr=',1,5,8,9,13,19,21,28,33,36,37,39,43,49,52,54,61,62,63,67,69,70,72,80,';
… but, today, as a personalization measure, we allow … - user control over that pattern of revealed squares (via a new “Tailored” option in the top mode of play dropdown) …
var mustbeguessed=location.search.split('mustbeguessed=')[1] ? decodeURIComponent(location.search.split('mustbeguessed=')[1].split('&')[0]) : '';
var mustnotbeguessed=location.search.split('mustnotbeguessed=')[1] ? decodeURIComponent(location.search.split('mustnotbeguessed=')[1].split('&')[0]) : '';
function askmaybe(indef) {
var tans='';
var tpars='';
if (indef.indexOf('tailored=') == 0) {
tans=prompt('Using square numbers of 9x9 grid from 1 to 81, specify in comma separated list, where prefixed by minus would be pre-answered else represents squares to be answered, for Sudoku game to follow. To remember for the future involve leading or trailing spaces. Involve an x to delete any pre-existing saved tailored Sudoku game configurations.', '');
if (tans == null) { tans=''; }
var atansarr=tans.replace(/x/g,'').replace(/X/g,'').split(',');
if (gls!= '' && tans.toLowerCase().indexOf('x') != -1) {
window.localStorage.removeItem('sudokudefs');
gls='';
}
for (var it=0; it<atansarr.length; it++) {
if (('' + atansarr[it]).trim() != '') {
if (('' + atansarr[it] + ' ').indexOf('-') == 0) {
if (tpars.indexOf('mustnotbeguessed=') == -1) { tpars+='&mustnotbeguessed=' + atansarr[it].trim().substring(1); } else { tpars=tpars.replace('&mustnotbeguessed=', '&mustnotbeguessed=' + atansarr[it].trim().substring(1) + ','); }
} else {
if (tpars.indexOf('mustbeguessed=') == -1) { tpars+='&mustbeguessed=' + atansarr[it].trim(); } else { tpars=tpars.replace('&mustbeguessed=', '&mustbeguessed=' + atansarr[it].trim() + ','); }
}
}
}
if (tpars != '') {
if (tans.trim() != tans) {
if (getls() != '') {
window.localStorage.removeItem('sudokudefs');
}
window.localStorage.setItem('sudokudefs', encodeURIComponent(tpars.substring(1)));
}
return tpars.substring(1);
}
}
return indef;
}
… as well as a way to have … - recallable user control over that pattern of revealed squares …
var gls=getls();
function getls() {
return decodeURIComponent(('' + window.localStorage.getItem('sudokudefs')).replace(/^undefined/g,'').replace(/^null/g,''));
}
function checkls() {
if (gls != '' && document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0].split('?')[0] + '?' + gls;
}
}
// via document.body onload call via ... <body onload="checkls(); while (!okay) { okay=newgame(); }">
… meaning you can set up a personalized Sudoku level of difficulty called upon each time you start it up again when using the same device and web browser combination with our changed sudoku.htm Sudoku game feel free to try below, as well.
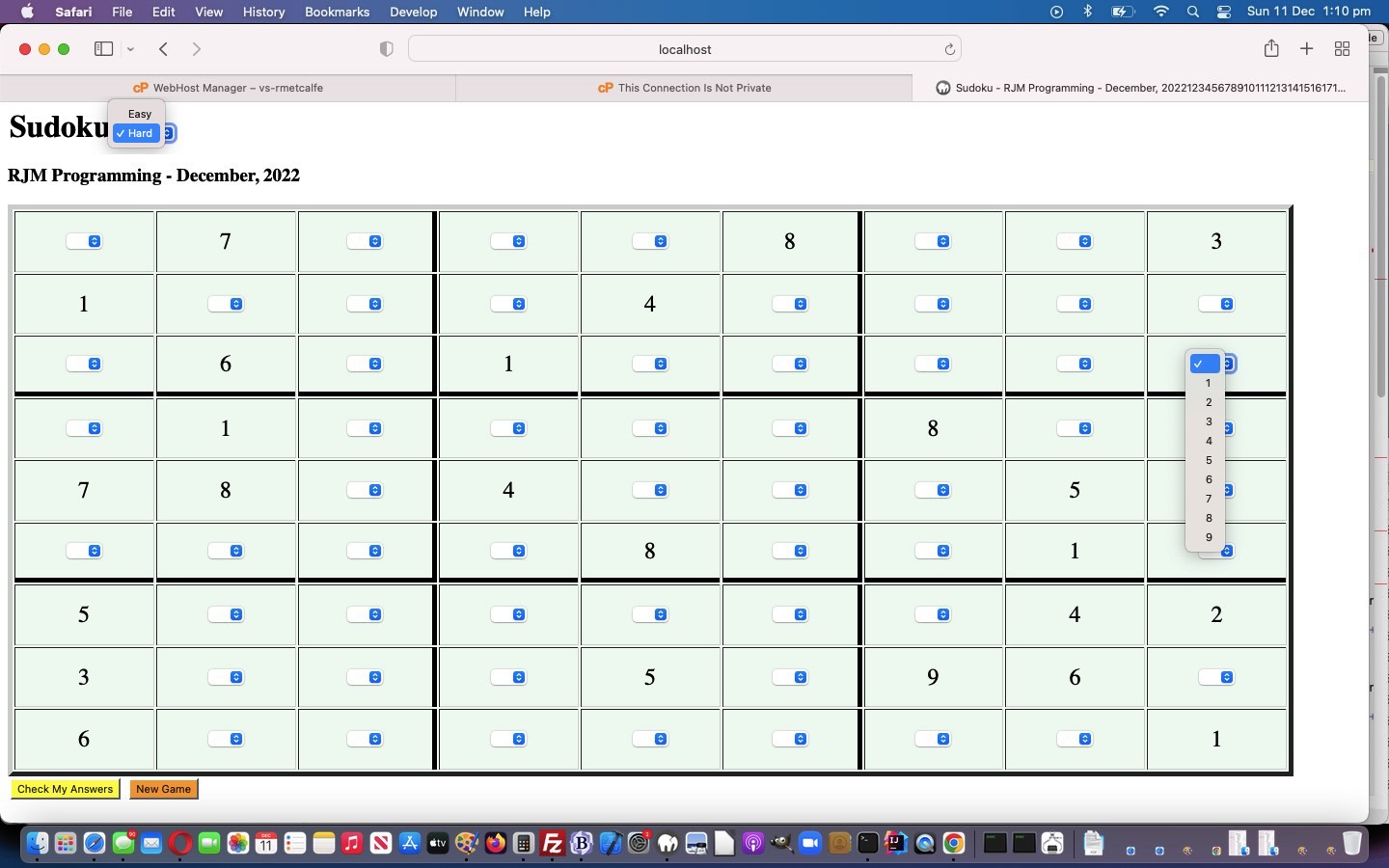
Previous relevant HTML/Javascript Sudoku Game Primer Tutorial is shown below.
Today we’ve got an inhouse version of a well known mathematical (but you don’t have to be a mathematician to play) game called Sudoku which you regularly find in the puzzles section of the newspaper, like the KenKen game of HTML/Javascript KenKen Game Primer Tutorial times.
The rules are, for our version …
- there are 81 squares in a 9×9 grid that need to get assigned a counting number from 1 to 9, but some are filled out already to help you
- no row of nine should contain a duplicate counting number
- no column of nine should contain a duplicate counting number
- none of the 9 3×3 squares within that 9×9 grid should contain a duplicate counting number
Simple, when put like that, but can be quite challenging in the solving!
Feel free to try our first draft sudoku.html Suduko game you can try in a new window, or below …
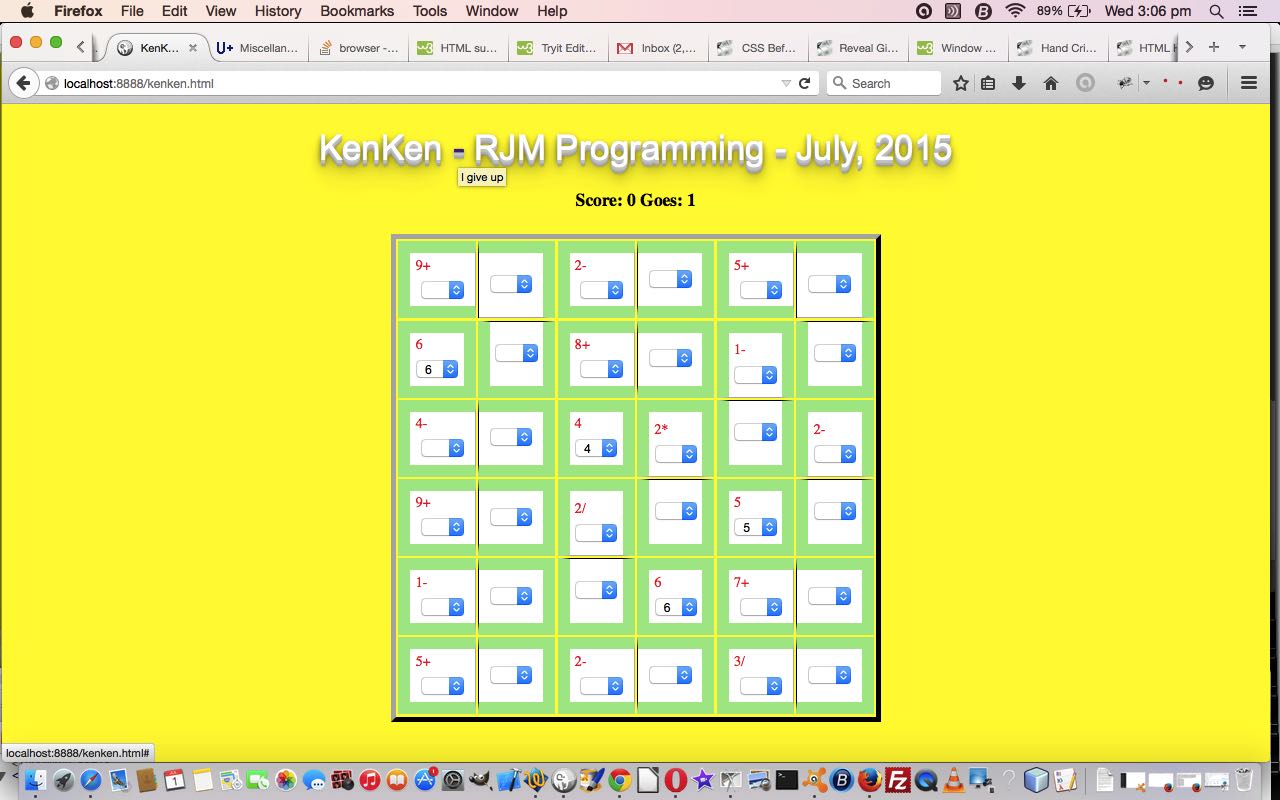
Previous relevant HTML/Javascript KenKen Game Primer Tutorial is shown below.
KenKen is a well known mathematical game, featuring in the puzzle section of some newspapers. We see it here in Sydney, Australia, in The Sydney Morning Herald newspaper.
Do not know what the paper KenKen puzzle creators use to create their KenKen puzzles, but we do end up with a bit of a trial and error approach (populating the KenKen grid with numbers).
Am sure if you are interested in the methodology you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call kenken.html
KenKen consists of a grid (ours is 6×6) of numbers (from 1 to 6) not repeated horizontally nor vertically within that grid.
The user solving the KenKen puzzle is not shown those numbers, except the ones caught in a 1×1 “cage” … and these can help you greatly to solve the puzzle, the rest of which is made up of 1×2 and 1×3 “cages” that have a “clue” … for example …
-
12* -
7+ -
3- -
2/
… which tell you a clue about the numbers you can use dropdowns with which to solve.
There is no surprise with the HTML “grid” being composed of an HTML table element, shadowed by a multi-dimensional array we initialize for our 6×6 grid scenario via …
var mda=[[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0]];
in the Javascript.
You’ll see that we made use of the HTML sup tag for a superimposed feel to the clues within some of the grid squares at the start of the “cage”.
Hope you get some HTML and Javascript ideas about games, and have fun playing this mathematical and logic game, today, with our live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.