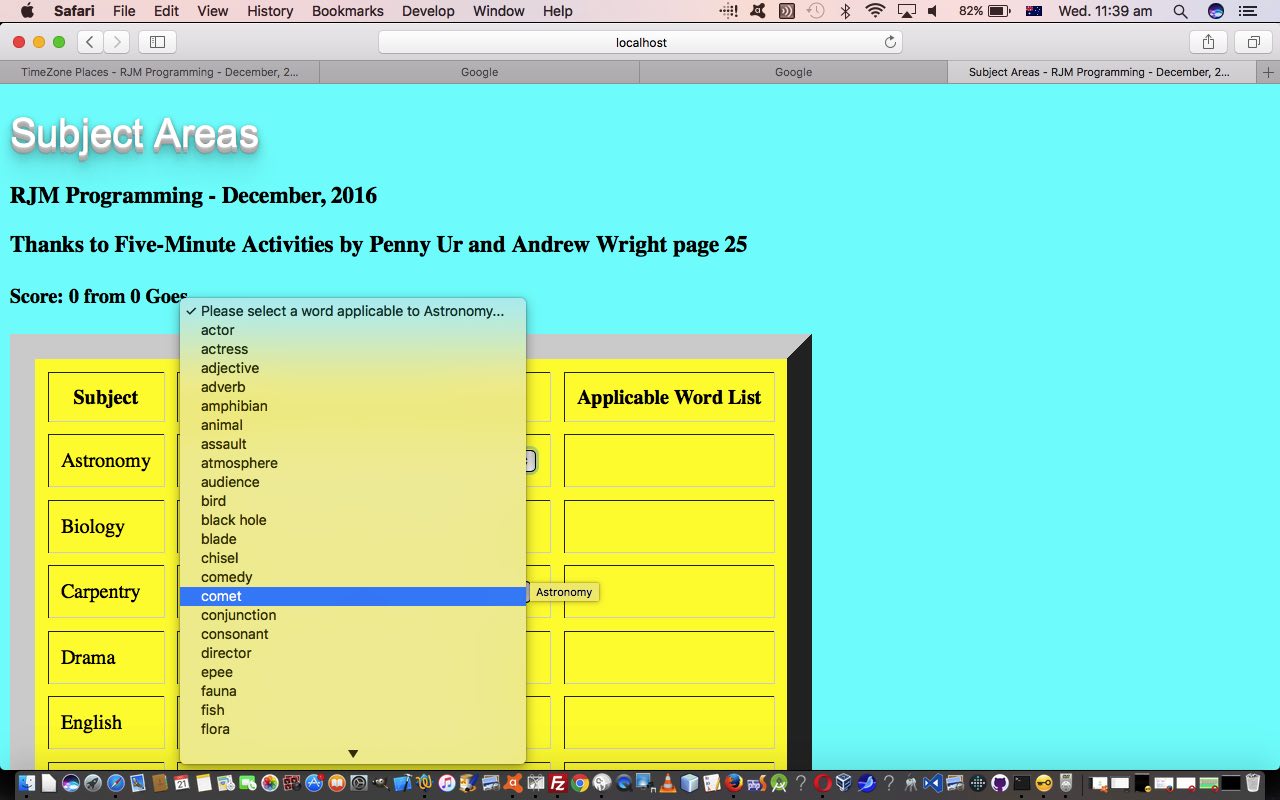
We’ve called today’s web application game “Subject Areas”, primarily designed for testing and/or improving the vocabulary skills for ESL (or “English as a Second or Foreign Language”) students.
We humans love to categorize things, and today, with this game of ours, we are facilitating that penchant we have by our “categories” being “Subjects”, like at school or in life, and the user of the game is asked to look down a list of words to pick ones where the word has a synergy with the “Subject”. They score a point if we agree, and don’t think we don’t know if you cheat?!!?!?
So why not try our live run (which, today, acts differently to the web application that happens when you click the tutorial picture … more on that tomorrow, if you can’t guess it yourself?!) or peruse the HTML and Javascript code behind its operation with subject_areas.html today? That wasn’t rhetorical, was it?!
If this was interesting you may be interested in this too.