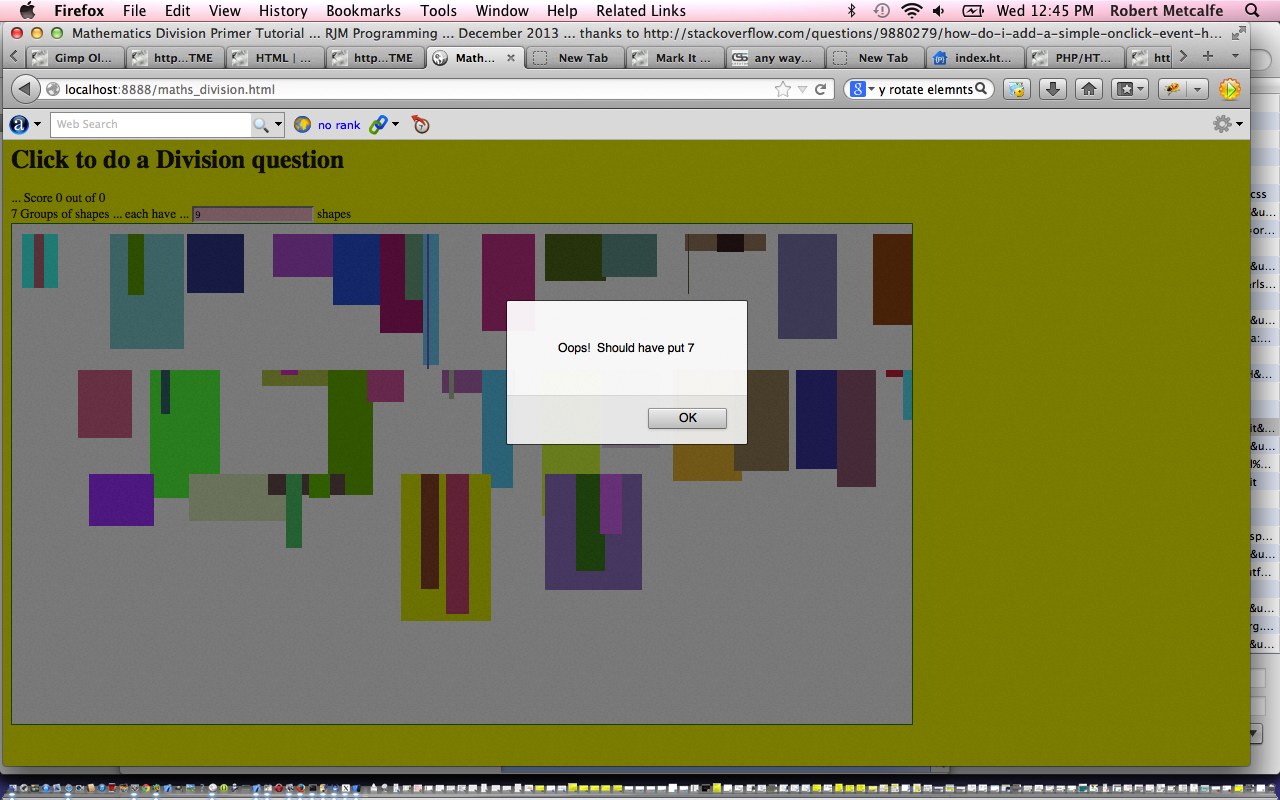
Here is a tutorial showing some client-side basics in HTML and Javascript that can test some mathematical division questions. The inspiration for this came from some homework of a student.
This HTML/Javascript solution uses an HTML canvas element, which you can first read about, at this blog, here.
Link to some downloadable HTML programming code … rename to maths_division.html
You’ll notice heavy use of the Javascript Math.random() function.
If this was interesting you may be interested in this too.