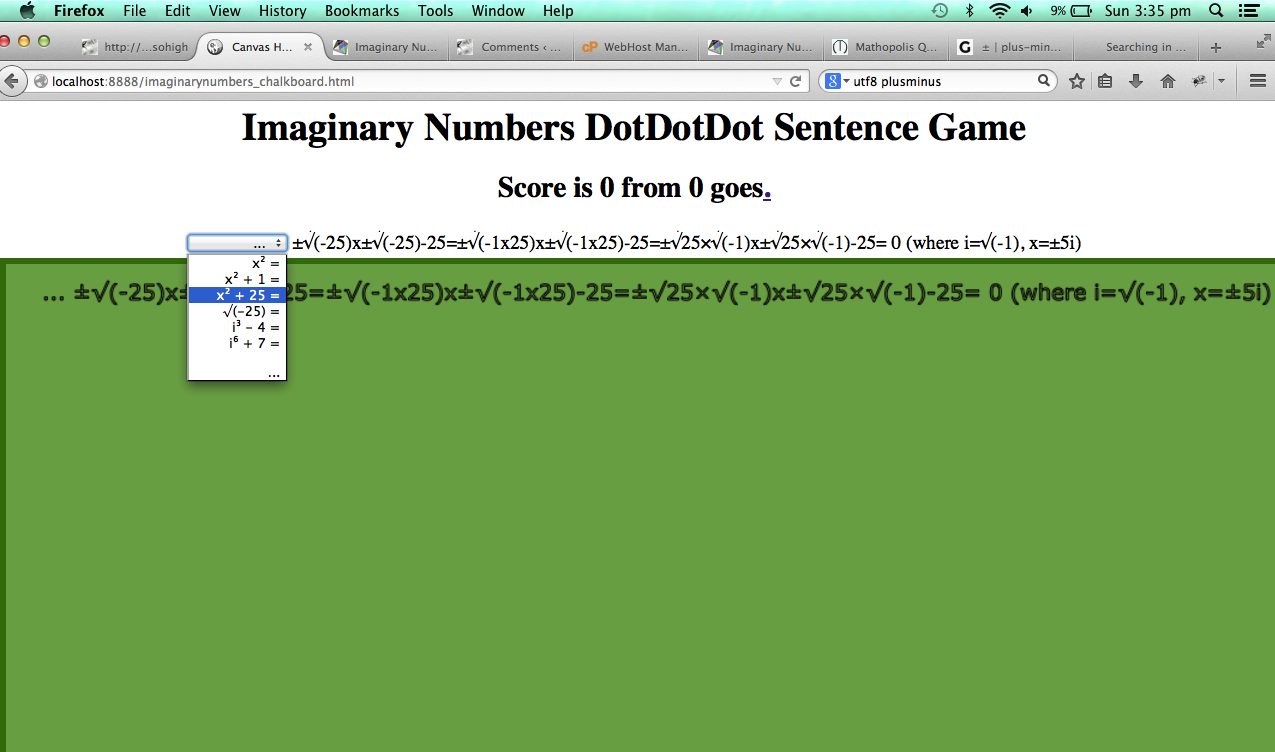
Here is a tutorial showing some client-side basics in HTML and Javascript that can verify your calculation of solutions to imaginary number equations, by filling in a missing bit of information in a three-part “imaginary number sentence”, and today we use an HTML5 canvas element in our methodology. The inspiration for this came from the tutorial here, and we invite you to play with another player, and add your own, maybe while they aren’t looking?! (Hint: Try the middle Dot).
This HTML/Javascript solution uses three HTML select tags, one incomplete, to piece together a “imaginary number sentence” to score points in our mathematical game.
Link to some downloadable HTML programming code … rename to imaginarynumbers_chalkboard.html (please note that some of the utf-8 characters may be better seen with View->Page Source).
Hope you can imagine some benefits from today’s tutorial … chortle, chortle.
If this was interesting you may be interested in this too.