The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
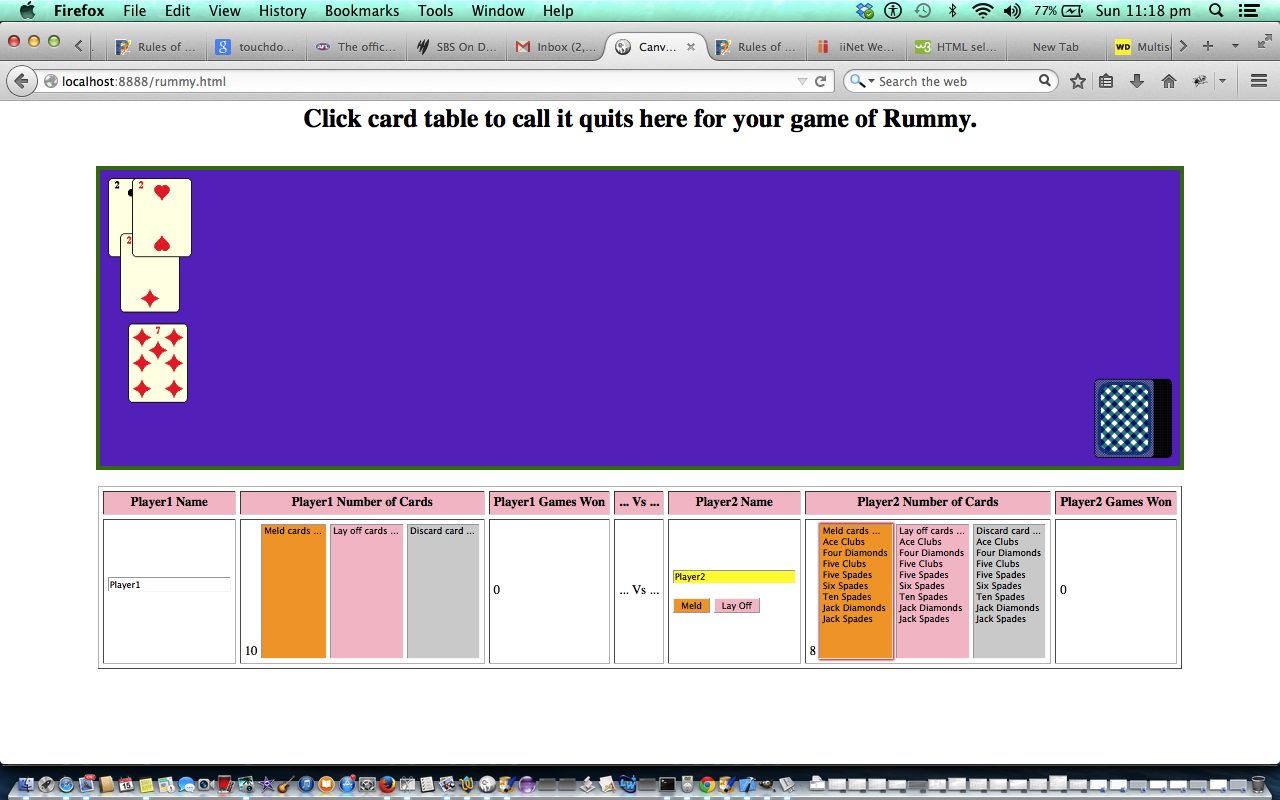
In today’s tutorial we mainly use the drawImage function to create a webpage where you can play the card game called Rummy. We play with two players and there is the need to hide each player’s cards from the other, and we ask for player co-operation here, because you both use the same computer and share it (hope you all get on?!) … the way cards are shuffled, as per usual, is largely decided by the Javascript method Math.random().
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to rummy.html
You’ll notice heavy use of the Javascript Math.random() function.
You may also notice use of the Javascript setTimeout() function, and a scenario where it is important to have this function available, as a timed recursive (dynamic) tool, rather than setInterval() which is useful when you know you will be doing something many times with a systematic interval that you know (everything about) right from the start.
We hope you enjoy this Rummy Card Game tutorial live run.
Yes … you’ve reached the end … have a canny card playing day!
If this was interesting you may be interested in this too.