Here is a tutorial showing some client-side basics in HTML and Javascript that can test some fairly simple mathematical Areas questions for the user. The inspiration for this came from some homework of a student.
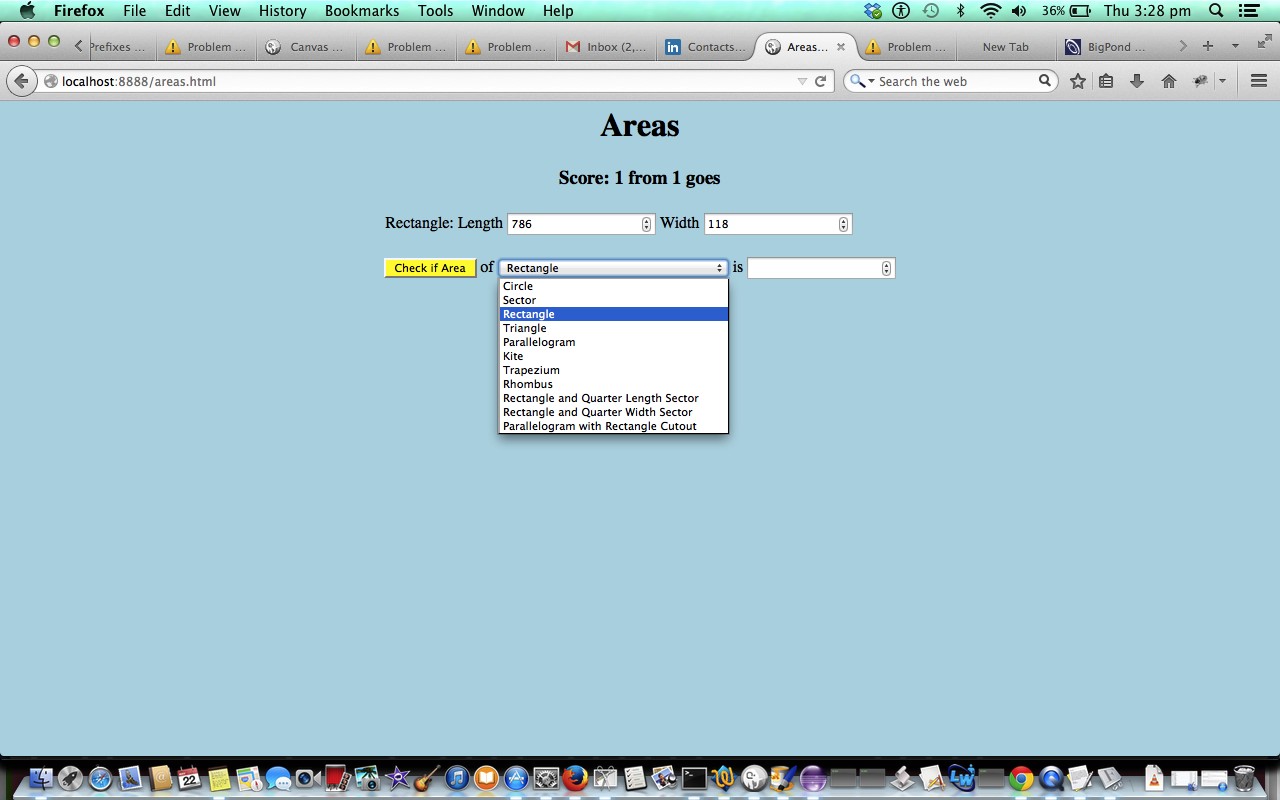
Link to some downloadable HTML programming code … rename to areas.html … and here is a live run link.
You’ll notice heavy use of the Javascript Math.random() function to supply some shape dimensions.
Please note that calculations involving PI would need a final accuracy to 0.01 to be deemed a correct answer. The answer “pork” will not be accepted, alas.
If this was interesting you may be interested in this too.