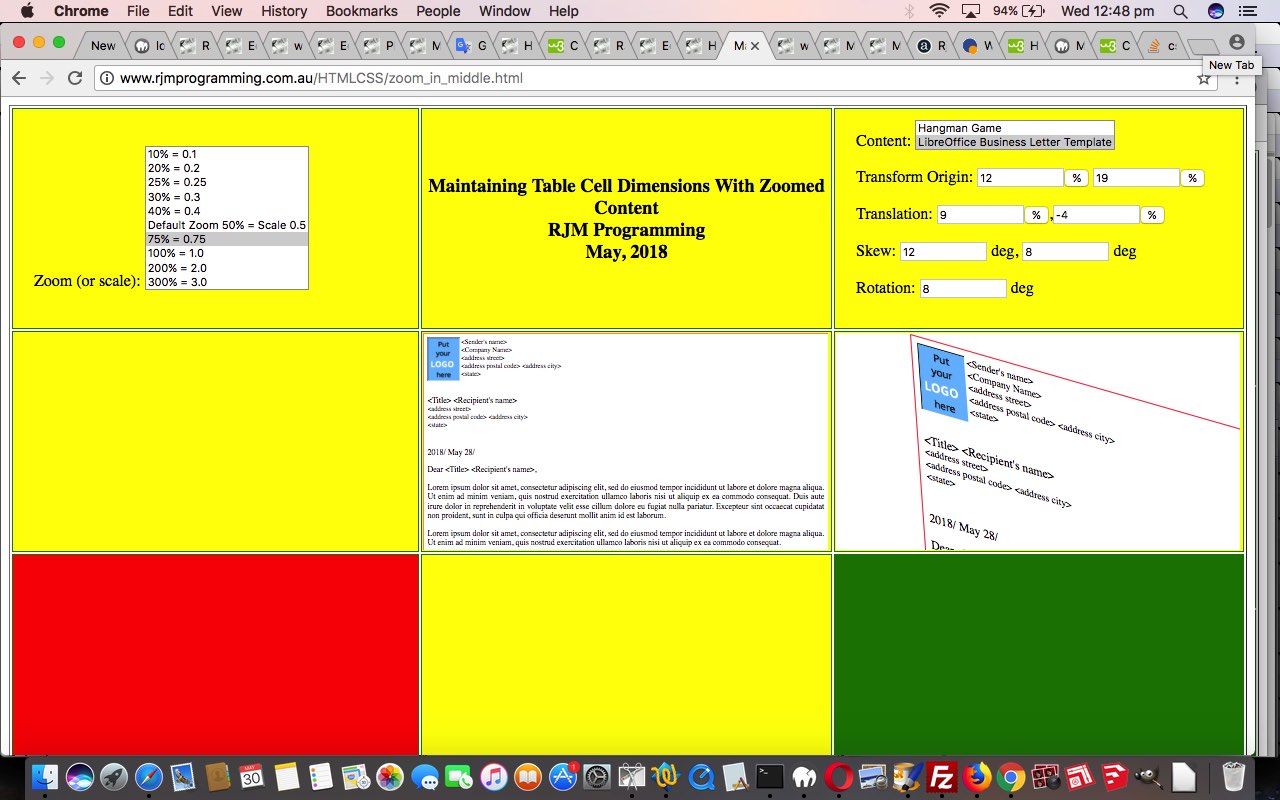
In yesterday’s HTML Table Cell Maintained Dimensions Variably Zoomed Content Primer Tutorial you eagled-eyed readers will have noted a means by which we …
- made life easier for ourselves … and …
- aided with genericization
… going from the static Zoom=50% (Scale=0.5) display scenarios of Speech to Text LibreOffice Template Tutorial to the user controlled dynamic HTML iframe “child” ways of yesterday was to involve a CSS Property called …
transform-origin
... as in the CSS definition ...
<style>
#myDIV {
transform-origin: 20% 40%;
}
</style>
… which can also be expressed (in a more dynamic way, at least in our books … but never in our pamphlettes …) via Javascript DOM style …
[HTMLElementObject].style.transformOrigin
... as in the Javascript (DOM) (equivalent) codeline (to CSS example above) ...
document.getElementById("myDIV").style.transformOrigin = "20% 40%";
… except that yesterday, in order not to do our head in, we had a CSS transform-origin or Javascript DOM [HTMLElementObject].style.transformOrigin scenario of 0% 0% … in other words, “scale from the top left” (or maybe you’d prefer the habit of left top to keep x, y as preferred thinking order).
Why even talk about this? Well, the default CSS transform-origin or Javascript DOM [HTMLElementObject].style.transformOrigin scenario is, in “HTML web browser land”, 50% 50% which is a mathematical approach sensible default in our books (pamphlettes? smamplettes?!), but not of practical benefit to the idea of squeezing zoomed content into tight spaces. Sorry not to go fully “International” in my thinking, but we left to right readers tend to look at the top left left top as our eye focus point, so it makes more sense for we left to right readers to use CSS transform-origin or Javascript DOM [HTMLElementObject].style.transformOrigin scenario of 0% 0% as the “hinge point” for transformations. Now, there’s the word we wanted to get to … transformations … in “CSS land” (and hence “Javascript DOM land” too) a wide variety of functionality for transformation (of HTML elements) exists. The ones we make user controllable today go like the CSS 2D Property …
transform
... as in the CSS definition ...
<style>
#myDIV {
transform: scale(0.5) rotate(0deg) translate(0%,0%) skew(0deg,0deg);
}
</style>
… and yes, there are 3D ones too … which can also be expressed (in a more “way dynamagnifencentique”, at least in our books … reject these paplettes …) via Javascript DOM style …
[HTMLElementObject].style.transform
... as in the Javascript (DOM) (equivalent) codeline (to CSS example above) ...
document.getElementById("myDIV").style.transform = "scale(0.5) rotate(0deg) translate(0%,0%) skew(0deg,0deg)";
… and so, it’s our job, in our new Javascript function …
function tochange(cthis) {
var skewsuffix=" skew(" + document.getElementById('skewleft').value + "deg," + document.getElementById('skewtop').value + "deg)";
var tlsuffix=" translate(" + document.getElementById('translateleft').value + document.getElementById('translateleftb').value + "," + document.getElementById('translatetop').value + document.getElementById('translatetopb').value + ")";
if (cthis.id.indexOf('rotation') != -1) { // rotation change
var retval=" rotate(" + cthis.value + "deg)" + skewsuffix + tlsuffix;
document.getElementById(prefx + 'ihangman').style.transform="scale(" + document.getElementById('scale').value + ")" + retval;
return retval;
} else if (cthis.id.indexOf('translate') != -1) { // translation change
document.getElementById(prefx + 'ihangman').style.transform="scale(" + document.getElementById('scale').value + ")" + " rotate(" + document.getElementById('rotation').value + "deg)" + skewsuffix + tlsuffix;
return tlsuffix;
} else if (cthis.id.indexOf('skew') != -1) { // translation change
document.getElementById(prefx + 'ihangman').style.transform="scale(" + document.getElementById('scale').value + ")" + " rotate(" + document.getElementById('rotation').value + "deg)" + skewsuffix + tlsuffix;
return skewsuffix;
} else if (cthis.id.indexOf('b') != -1) { // unit change
if (cthis.id.indexOf('left') != -1) { // x (left) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value + " " + document.getElementById('totop').value + document.getElementById('totopb').value;
} else { // y (top) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById('toleft').value + document.getElementById('toleftb').value + " " + + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value;
}
} else { // value change
if (cthis.id.indexOf('left') != -1) { // x (left) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value + " " + document.getElementById('totop').value + document.getElementById('totopb').value;
} else { // y (top) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById('toleft').value + document.getElementById('toleftb').value + " " + + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value;
}
}
return "";
}
… to piece all that new user controlled HTML element data into a Javascript DOM statement like above, in order to make the resultant HTML table cell (with maintained dimensions) zoomed or scaled (or not) content be more manipulative (that dastardly content?!).
Again, try a live run link into a new window or see it in an HTML iframe below …
… and HTML and Javascript and CSS zoom_in_middle.html code (that changed >this way) you can download if you like. Again, we hope it is food for thought for you.
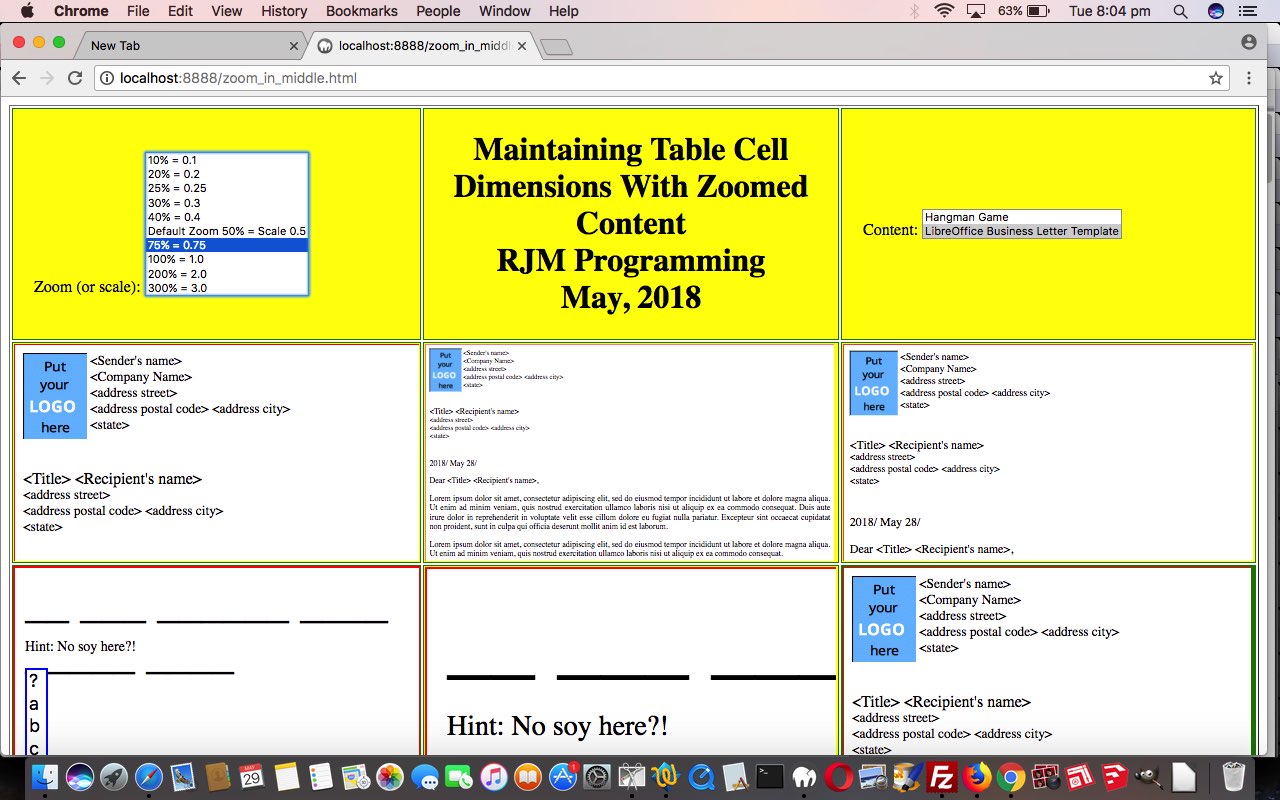
Previous relevant HTML Table Cell Maintained Dimensions Variably Zoomed Content Primer Tutorial is shown below.
Yesterday’s Speech to Text LibreOffice Template Tutorial had synergies with process, explained yesterday, and synergies with trying to express zoomed content in a limited space, involving two quite different concepts …
- Hangman Game
- LibreOffice Template
… us deciding on a static Zoom=50% (Scale=0.5) display with this in yesterday’s work. This got us wondering if we can design a proof of concept web application where …
- the Zooming (or Scaling) can be dynamically selected by the user, bit like those magnifier functionalities so popular on fashion eCommerce websites
- a couple of content choices (as above) can be dynamically selected by the user
- the display of this content can be created at …
- document.body onload event … and/or …
- onclick event … shared Javascript code as per …
function load_zoomed_content(prefix,othis) {
prefx=prefix;
if (othis.innerHTML.indexOf('over' + 'flow') == -1) othis.innerHTML+='<div onclick="prefx=' + "'" + prefix + "';" + '" id="' + prefix + 'divhangman" style="background-color:white;overflow:hidden;width:100%;height:100%;"></div>';
myw=eval(window.getComputedStyle(document.getElementById(prefix + 'divhangman'), null).getPropertyValue('width').replace('px','')); // + myw;
myh=eval(window.getComputedStyle(document.getElementById(prefix + 'divhangman'), null).getPropertyValue('height').replace('px','')); // + myh;
document.getElementById(prefix + 'divhangman').innerHTML='<iframe onclick="prefx=' + "'" + prefix + "';" + '" style="border:1px solid red;transform-origin: 0% 0%;transform:scale(' + document.getElementById('scale').value + '); -o-transform: scale(' + document.getElementById('scale').value + '); -moz-transform: scale(' + document.getElementById('scale').value + '); -ms-transform: scale(' + document.getElementById('scale').value + '); -webkit-transform: scale(' + document.getElementById('scale').value + ');width:' + Math.floor(eval(eval(100.0 / document.getElementById('scale').value))) + '%;height:' + Math.floor(eval(eval(100.0 / document.getElementById('scale').value))) + '%;" id="' + prefix + 'ihangman" src="hangman_bg.html?curplayer=' + curplayer + '&tosolve=' + encodeURIComponent(swhatshort) + "&clue=" + encodeURIComponent(clue) + '"></iframe>';
if (document.getElementById('ohangman').value.indexOf('?') == -1) {
prefx=prefix;
docontent('hangman_bg.html?curplayer=' + curplayer + '&tosolve=' + encodeURIComponent(swhatshort) + "&clue=" + encodeURIComponent(clue));
doscale(document.getElementById('scale').value);
} else {
prefx=prefix;
docontent(document.getElementById('content').value);
doscale(document.getElementById('scale').value);
}
othis.style.width=Math.floor(eval(myw)) + 'px';
othis.style.height=Math.floor(eval(myh)) + 'px';
othis.style.maxWidth=Math.floor(eval(myw)) + 'px';
othis.style.maxHeight=Math.floor(eval(myh)) + 'px';
document.getElementById(prefix + 'divhangman').style.width=Math.floor(eval(myw)) + 'px';
document.getElementById(prefix + 'divhangman').style.height=Math.floor(eval(myh)) + 'px';
document.getElementById(prefix + 'divhangman').style.maxWidth=Math.floor(eval(myw)) + 'px';
document.getElementById(prefix + 'divhangman').style.maxHeight=Math.floor(eval(myh)) + 'px';
document.getElementById(prefix + 'ihangman').style.width=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myw)) + 'px';
document.getElementById(prefix + 'ihangman').style.height=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myh)) + 'px';
document.getElementById(prefix + 'ihangman').style.maxWidth=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myw)) + 'px';
document.getElementById(prefix + 'ihangman').style.maxHeight=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myh)) + 'px';
}
- for a webpage consisting of a 3×3 grid of HTML table cells (td)
Try a live run link into a new window or see it in an HTML iframe below …
… and HTML and Javascript and CSS zoom_in_middle.html code you can download if you like. We hope it is food for thought for you.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.