Yesterday’s HTML Canvas Pros and Cons Game Primer Tutorial as shown below, had lots of scope for improvement, but feel that it is a good idea, so let’s set out on that task.
A Pros and Cons report, by the very nature of it, could be wordy, and it would be good to be able to have a wider left hand side canvas element.
How do you do this when the right hand side form is so critical to the whole premise? And I say to all you believers …
… let things float …
manperson …
… and so we do today as the default approach, though we let you go back to the older method should you prefer that … for a limited period … what “sale” doesn’t have a “limited period” after all?
The CSS ideas revolve around similar ones which kept cropping up with our “overlay” series of blog posts, namely (to treat the form with styling such as) …
As we mentioned yesterday, the HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today we drop the Pros and Cons “game” nomenclature and call it for what it is, more, by referring to it as a “report”. Perhaps it may suit you as a way to be more objective about your decision making.
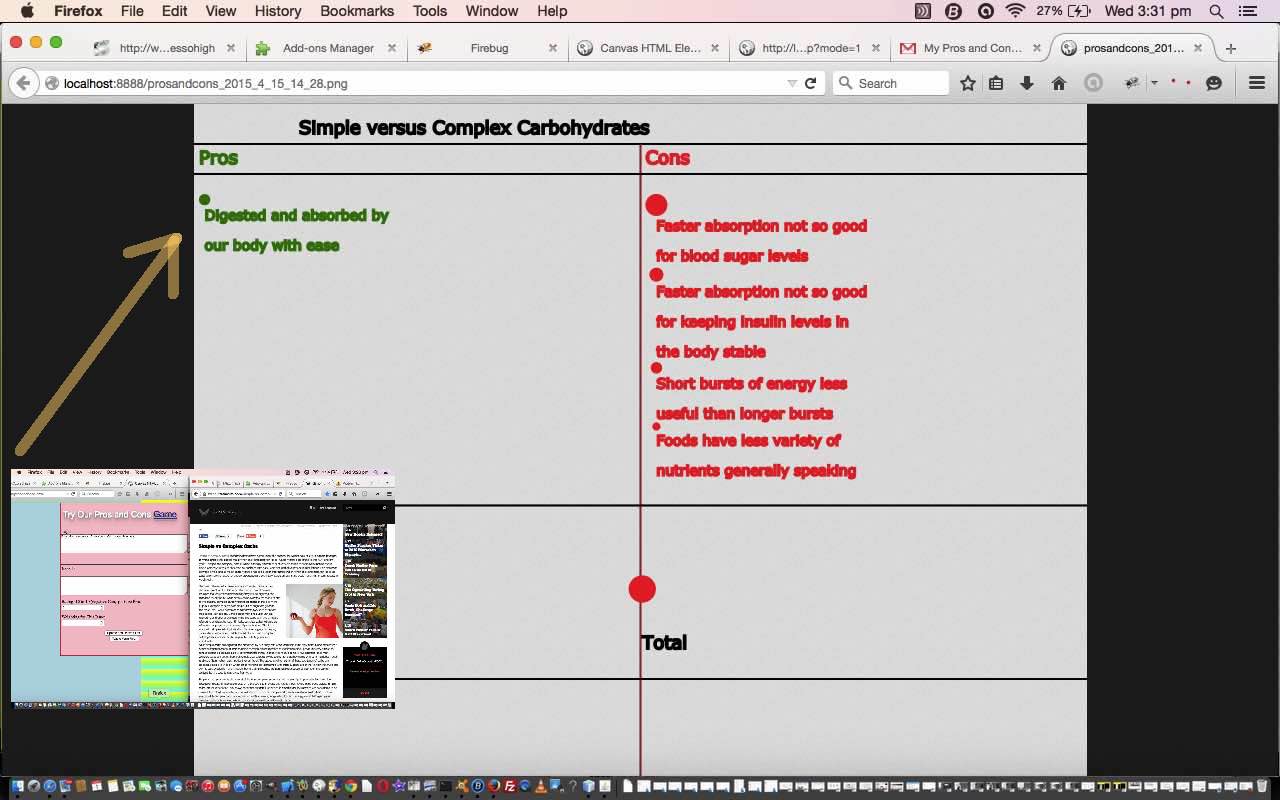
So the thoughts behind this version came from a topic of interest I’ve been looking into recently … the benefits and otherwise of Simple Carbohydrates versus Complex Carbohydrates, to your health and diet. One inspirational website for the research was here … thanks.
Continuing on with yesterday’s thinking, it occurred to me that there was enough complexity here to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns. And so that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html and it changed from yesterday as per this link.
There is (unchanged) functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “Simple versus Complex Carbohydrates” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to … see ‘ya in a while Croc O. Dial.
Previous relevant HTML Canvas Pros and Cons Game Primer Tutorial is shown below.
The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today you may consider our Pros and Cons “game” to be more of a “decision making tool” perhaps. Perhaps it may suit you as a way to be more objective about your decision making.
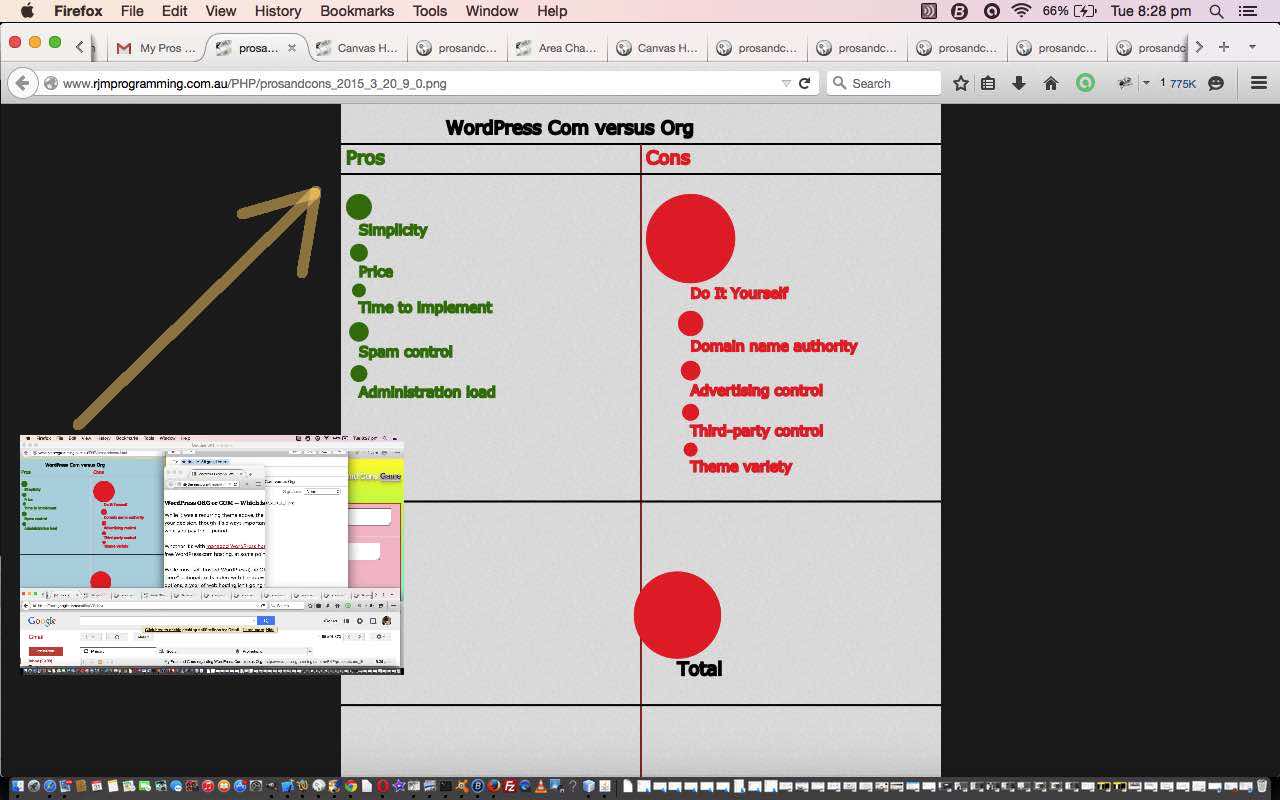
So the thoughts behind this first version came from a topic of interest I’ve been looking into recently … the benefits and otherwise of WordPress.com blog websites versus WordPress.org blog websites, as this blog is, by the way. One inspirational website for the research was here … thanks.
It occurred to me that there was enough complexity here to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns.
So that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html
There is functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “WordPress.com versus WordPress.org” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to … see ‘ya later Alli Gator.
Did you know?
The fact that we felt like putting things so much in double quotes above is pretty much a “lay down misere” indicator that this web application could well suit an (alternative) Object Oriented (ie. OOP) solution also, where the double quoted words could well be classes in your software design. Even though the basis of this web application only needs the HTML (the PHP usage is a bit optional, but useful (because the server-side is needed to create the snapshot image file, on the server, later used as a link in the email)) you may wonder how OOP ideas relate to HTML, but OOP can very much play a part in the way you code your JavaScript, and in seeking out solutions here, you may even end up exploring Ajax techniques. The combination of JavaScript and Ajax can make your web application be, or at least feel, as if it is totally client-based.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





I really like the ideas on this web site, they’re always towards the point and just the details I was looking for
I really delighted to discover this web web site on bing, just what I was searching for : D besides saved to bookmarks .
Thanks for this excellent. I am wondering in the event you were planning of publishing related articles to this 1. .Keep up the exceptional posts!
Your weblog has the same post as one more author but i like your superior.;~,*.
Seriously helpful mindset, appreciate your expression.. I enjoy you writing your perspective.. indeed, research is paying off. I enjoy you conveying your point of view..
Is not it good once you find a good publish? I appreciate you giving out your viewpoint.. Fantastic feelings you might have here.. Get pleasure from the post you provided..
So happy to have located this publish.. Isn’t it superb when you uncover a fantastic article? indeed, research is having to pay off. Wonderful thoughts you’ve got here..
I wanted to write down a remark to say thanks to you for those stunning tips and hints you are sharing here. My rather long internet investigation has now been rewarded with excellent information to go over with my company. I ‘d admit that most of us website visitors are quite fortunate to exist in a perfect community with many outstanding professionals with good secrets. I feel rather happy to have encountered the webpage and look forward to many more fun times reading here. Thank you once again for all the details.
yes, research is having to pay off. Wonderful thought processes you’ve got here.. So pleased to have found this post.. So pleased to get found this post..
Enjoying the piece of writing.. all the best So content to have found this submit.. Isn’t it superb when you uncover a great article? Loving the piece of writing.. cheers
Awsome post and for the purpose. I not particularly apprehend if this is usually truly the most helpful spot to raise nonetheless do you guys have any thoughts on exactly where to employ numerous skilled writers? Thank you!
F*ckin’ amazing issues here. I’m very satisfied to look your article. Thanks a lot and i am having a look ahead to touch you. Will you please drop me a mail?
Hey very cool website!! Guy .. Beautiful .. Superb .. I’ll bookmark your website and take the feeds also¡KI am glad to seek out so many helpful information here in the submit, we need work out extra techniques on this regard, thanks for sharing. . . . . .
Wow! This can be one particular of the most beneficial blogs We’ve ever arrive across on this subject. Basically Excellent. I am also an expert in this topic so I can understand your hard work.
magnificent points altogether, you simply received a new reader. What might you suggest in regards to your post that you just made some days ago? Any positive?
My husband and i have been absolutely contented when Peter managed to carry out his inquiry through the entire precious recommendations he discovered out of your web pages. It’s not at all simplistic just to find yourself giving freely techniques that most people may have been selling. So we fully grasp we have got you to give thanks to because of that. The type of explanations you’ve made, the easy web site navigation, the relationships your site give support to instill – it is all terrific, and it’s really aiding our son in addition to us reason why that article is entertaining, and that is very serious. Thank you for all the pieces!
I got this web site from my friend who shared with me on the topic of this site and now this time I am browsing this website and reading very informative content at this place.|