Our recent WordPress “is mentioned by” functionality nuances, last talked about with WordPress Is Mentioned By Code Download Progress Tutorial, brought to mind another nuance in our mind, which we’d like to discuss today. And for that discussion we want to hook up with the previously written HTML Button Ideas Primer Tutorial shown below.
There, we talked more about button event thoughts related to Javascript, but today we want to reiterate our admiration of the linking of Javascript DOM thoughts with CSS ideas by starting off with a reiteration of a compartmentalization of design thoughts we try to pursue around here regarding web applications, that being …
- we create HTML elements with a defined attribute “id” when we intend to involve Javascript DOM thinking … or hashtag navigation, truth be told … and separately in HTML static code (but here we link the two via dynamic Javascript DOM) we like to have it so …
- we create HTML elements with a defined property “class” (Javascript DOM property “className”) when we intend to involve CSS styling thinking
… and the link between the two worlds involving statically defined CSS like, today’s …
<style>
.likebutton {
cursor:pointer;
display:inline;
text-decoration:none;
border:2px solid yellow;
}
</style>
… ready to be called into play by the dynamically happening Javascript DOM code such as, today’s …
<script type='text/javascript'> function change(what) { what.className+=' ' + 'likebutton'; } </script>
… in combination with the static <body> HTML (emoji as used for recent WordPress Is Mentioned By Code Download Progress Tutorial) like …
<[nonButtonHTMLtag] onclick='change(this);'>☞</[nonButtonHTMLtag]>
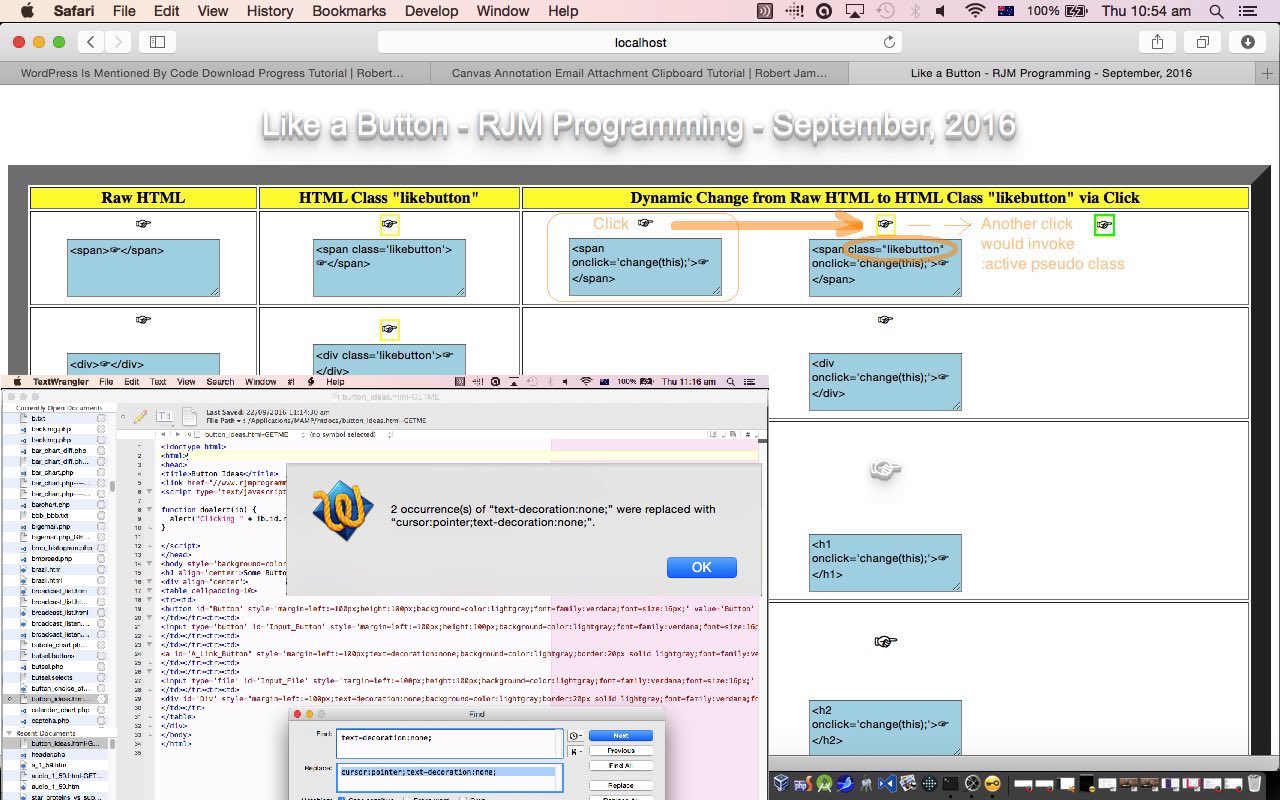
This is reflected by today’s HTML and Javascript and CSS like_button.html associated with this live run link, where, we once again show how some totally non-button type HTML element types like p or span or any of the h‘s can be …
- statically styled, via static CSS, to be looking like a button (and see below about “acting” like a button too) … or …
- dynamically styled via Javascript DOM adding the HTML element’s className on the fly to hook into the static CSS, to be looking like a button (and see below about “acting” like a button too)
Now, if you’re wondering with element types like the HTML a tag, can you have any meaning just showing CSS rather than some reference to action via event logic, what we do today to simulate an action, is to use the CSS “Clayton’s” action, the :active pseudo-class … what we’ve read being the closest you can get in CSS to simulate an “onclick” event without doing one, invoking the CSS as per …
<style>
.likebutton:active {
border:2px solid green;
}
</style>
We revisited HTML Button Ideas Primer Tutorial today to add a Stop Press to remember that nuance of a thing you can do … but it pays to be user experience (UX) conscious these days … to involve the CSS cursor property to better simulate the look and feel of a button when you are doing the simulation via the base HTML element types that are non-button in their nature, and so probably have native to them CSS cursor values not very suitable for the “button” feel of usage.
There’s another “subtheme” to today’s work.
An onclick event flows up through the hierarchies.
We use this fact to have the parent HTML td (cell) element of the right hand column cells that contain the dynamic Javascript DOM linking code to static CSS class definition “button” looks, latch onto the user’s clicks of these emojis, which results firstly in the execution of the “function change(what)” logic above, but then flow on up through to the parent HTML td (cell), statically defined like …
<td onclick='wellthen(this);'>[emoji HTML goes here]</td>
… and so, fire …
<script type='text/javascript'>
function wellthen(what) {
var bits=what.innerHTML.split(' onclick=');
var lbits=what.innerHTML.split('likebutton');
if (bits.length > 1 && lbits.length <= 2) {
what.innerHTML=what.innerHTML.replace(' onclick=' + bits[eval(-1 + bits.length)], ' class="likebutton" onclick=' + bits[eval(-1 + bits.length)]);
}
}
</script>
… to use a parent innerHTML property change method of adding into the web application’s written out HTML textarea emoji HTML display, to update it for the added class=”likebutton” parts to the HTML of the webpage. As you can see Javascript DOM and event logic sit quite usefully with hierarchy, if you want to use this functionality.
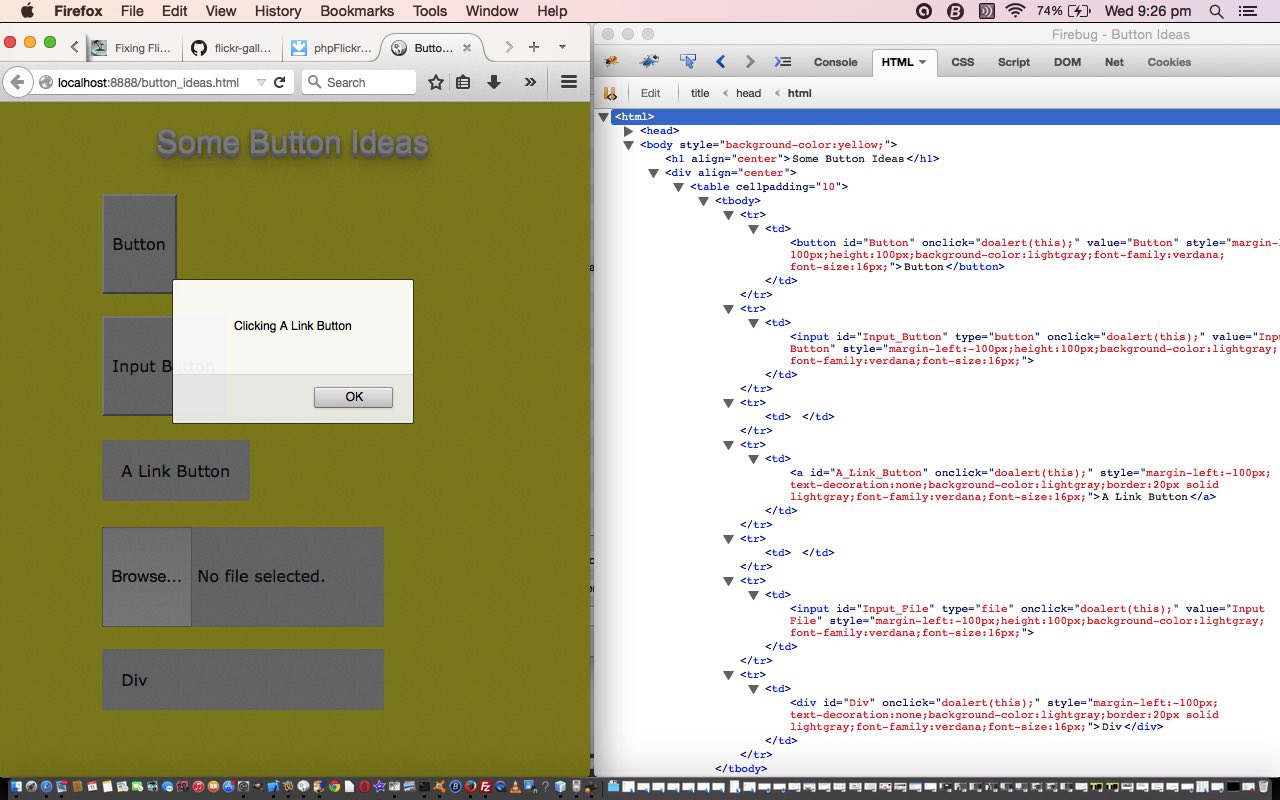
Previous relevant HTML Button Ideas Primer Tutorial is shown below.
HTML is full of possibilities to simulate the pressing or touching action of a button.
Some HTML element types we show in a button pressing style today with our HTML programming source code button_ideas.htm are …
- button tag
- input type=”button” tag
- a tag
- input type=”file” tag
- div tag
… for each of these we can, when pressing them, converge on a common onclick event piece of Javascript code.
<script type='text/javascript'>
function doalert(ib) {
alert("Clicking " + ib.id.replace('_', ' ').replace('_', ' '));
}
</script>
With the input type=”file” it goes on with extra native functionality to browse for a file that may later be uploaded somewhere.
Please know there would be many other types of HTML elements you could use in this way as well.
Being different HTML elements they are capable of other functionalities, but the most common event we program for, the click, is very useful in lots of places.
In Javascript this onclick event can be automated on many HTML elements via the Javascript DOM idea to …
document.getElementById([theElementID]).click();
So the next time you want to “act” spare some thought for the ways you can (CSS) style that HTML element where you want to “act”.
Try a live run if you like, and see you soon.
Stop Press
When we originally wrote this blog posting we’d forgotten that for the non-button like HTML elements (like for div and a element types above) there would be a default CSS cursor that is not quite so user experience (UX) “good” for “button” thinking as it would be for a … “button” type of element … doh! But it makes for a better user experience, if you really want the user to feel they are pressing a button, to use a CSS “cursor:pointer” style property setting for a more conventional user “button” experience (on those div and a element types above). The HTML software button_ideas.htm link and live run links above now reflect this change, and you may, for comparison’s sake, now, be interested in the details of this change and how it used to run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.