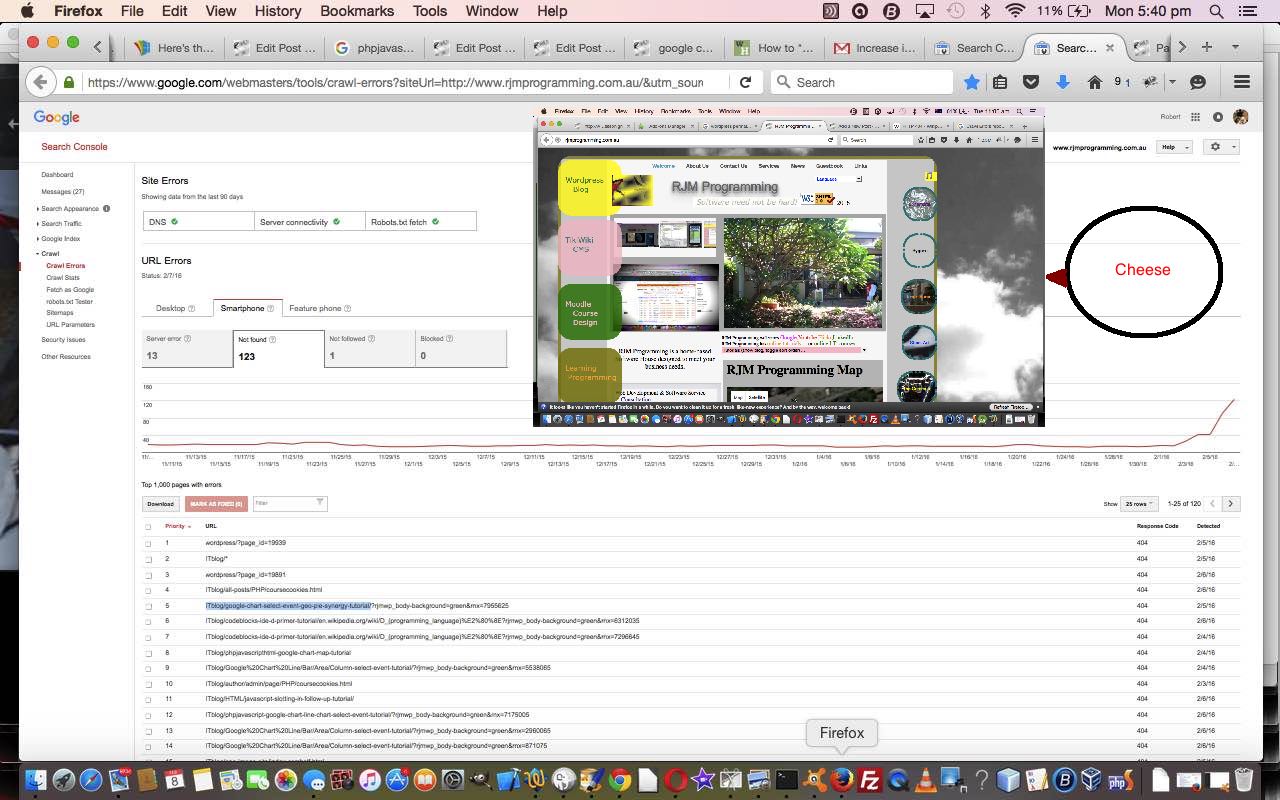
When you are a webmaster (of a web domain, such as www.rjmprogramming.com.au) registered with Google you can receive (Google) console notifications from unusual events. Thanks for the heads up, Google. This is like a sanity check, independently, for webmasters, registering websites at Google.
Lately, we’ve been noticed a bit, we guess, because of the introduction of index.htm into the picture (that we talked about last with Landing Page Mobile Phone Crontab Curl Tutorial) … you’ll see it middle top of today’s tutorial picture … saying cheese … sorry, the dogs  got involved in today’s blog posting … they’re sooooooooooo immature … unlike the humans, of course!?
got involved in today’s blog posting … they’re sooooooooooo immature … unlike the humans, of course!?
Anyway, mistakes of the past hand crafting blog posting have come back to bite, and the Google crawl error count for error 404 has gone up, for www.rjmprogramming.com.au, quite a bit lately. Another term for this is “broken links”.
No excuse, but when hand crafting blog posts, care is needed with HTML a links, pretty obviously, regarding …
- spelling mistakes
- copying and pasting (absolute) URLs (often from a search engine result set) and forgetting the // or https:// bit (which does not always appear with a copied URL from the search engine results, for instance) … which, if left out, as you can imagine, leads the web browser to want to search through your domain for that (what becomes “orphaned”) URL reference … we make this mistake quite a bit with Wikipedia and W3schools … sorry, guys
- for us, moving between WordPress blog URLs that are non-permalink pointing to the permalink ones and misspelling, or not properly working(/mapping) out the permalink, or forgetting to change the blog posting title into its URL-part-of constituent (see also WordPress Upgrade Links Tutorial), properly, in our heads (Nala??!!)
Of course, all this should be checked with the WordPress (Blog Post) Preview button ahead of it going live, but, there you go. Nala????!!!! We’re fixing them gradually, as an ongoing issue.
We’ve talked about broken links, and a programmable way to detect them, previously, with More Bookmarklet via Javascript Tutorial and WordPress plugins such as Broken Link Checker could help with this issue, as well.
And you’ll be pleased to know No puppy feelings were hurt in the production of this blog posting … it ended up being my fault.
Previous relevant More Bookmarklet via Javascript Tutorial is shown below.
Have you heard of Bookmarklets?
Are you a person with a cluttered (thoughtfully placed, of course) desk?
Yes? Read on … even if not, “Go to Jail … Do Not Pass Go” (maybe you were impressed by that idea that the Lord’s Prayer was Once Etched on a Pinhead? … yes? … read on down below … are you here? … oops … c’est la vie … read on) … read on … why?
This tutorial builds on Bookmarklet via Javascript Primer Tutorial below. For our tutorial we write a bookmarklet to check for Broken Links, something that could be very useful to run against the very common Links pages on websites today, so that you can check for those Broken Links that annoy the search engines so much and contribute to a lower SEO “score”.
<script type=”text/javascript”>
function checkBrokenLink() {
var bWin,j,b=”,tl=40,dl=document.links;
for(j=0;j<dl.length;j++){
if(b.indexOf(dl[j].href)<0){
bWin=window.open(dl[j].href,’BW’+j,’top=’+tl+’,left=620,width=400,height=120,
scrollbars=yes,menubar=no,titlebar=no,toolbar=no,status=no’);
tl+=120;
b+='<tr style=”height:120″><td>’+dl[j].href+'</td><td>';
b+=dl[j].target+'</td><td>’+dl[j].id+'</td><td>';
b+=dl[j].className+'</td><td>–></td></tr>';
}
}
if(b===”){
alert(‘No links’);
}else{
bWin=window.open(”,’Links of ‘+document.title,’top=0,left=0,width=600,height=800,scrollbars=yes’);
bWin.title=’Links of ‘+document.title;
bWin.document.body.innerHTML='<table border=1 cellpadding=5 cellspacing=0><tr><th>Link of ‘;
bWin.document.body.innerHTML+=document.title+'</th><th>Target</th><th>ID</th><‘;
bWin.document.body.innerHTML+=’th>Class</th><th>Broken?</th></tr>’+b+'</table>';
}
}
</script>
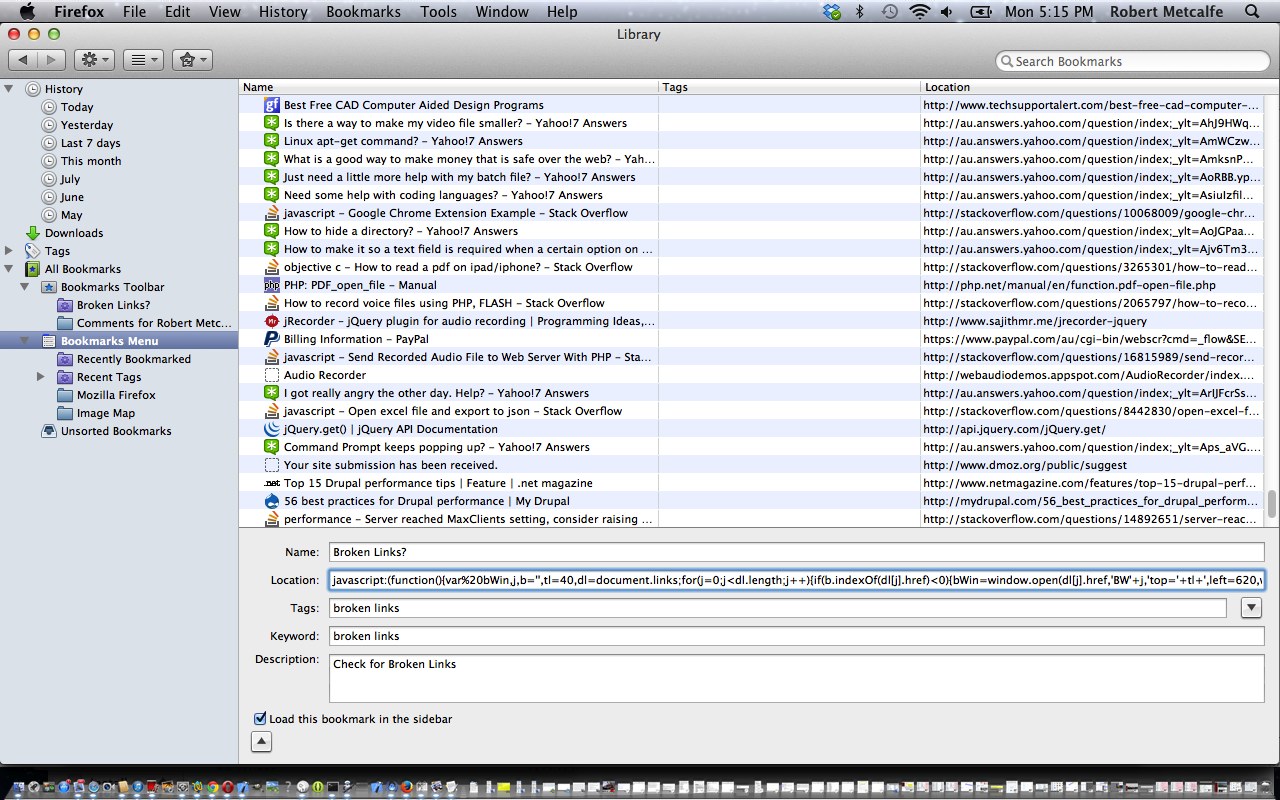
To get some downloadable Javascript programming code for this bookmarklet please rename to BrokenLinks.js and copy its contents into the address of your Bookmarklet to try this yourself.
Okay, if you have downloaded, take a look at how similar it is to code above. So you just place javascript: in front of the Javascript code required to do something interesting, all squeezed together onto the one line (no pinheads please) … this is where the cluttered desk people may continue breathing easily but others may falter.
Well, if you can place this sort of thing into a browser Bookmark then that is a Bookmarklet. Remember the Javascript calculator rave in previous tutorials?
Bear in mind we show Firefox in tutorial but all browsers have something similar, whether that be called Bookmarks or Favourites. Our tutorial shows the Safari browser using this Bookmarklet.
Regarding this Bookmarklet tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith.
Click on picture above to go to tutorial about Bookmarklets.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
Previous Bookmarklet via Javascript Primer Tutorial below …
Have you heard of Bookmarklets?
Are you a person with a cluttered (thoughtfully placed, of course) desk?
Yes? Read on … even if not … read on … why?
<html>
<head>
</head>
<body>
<script type=”text/javascript”>
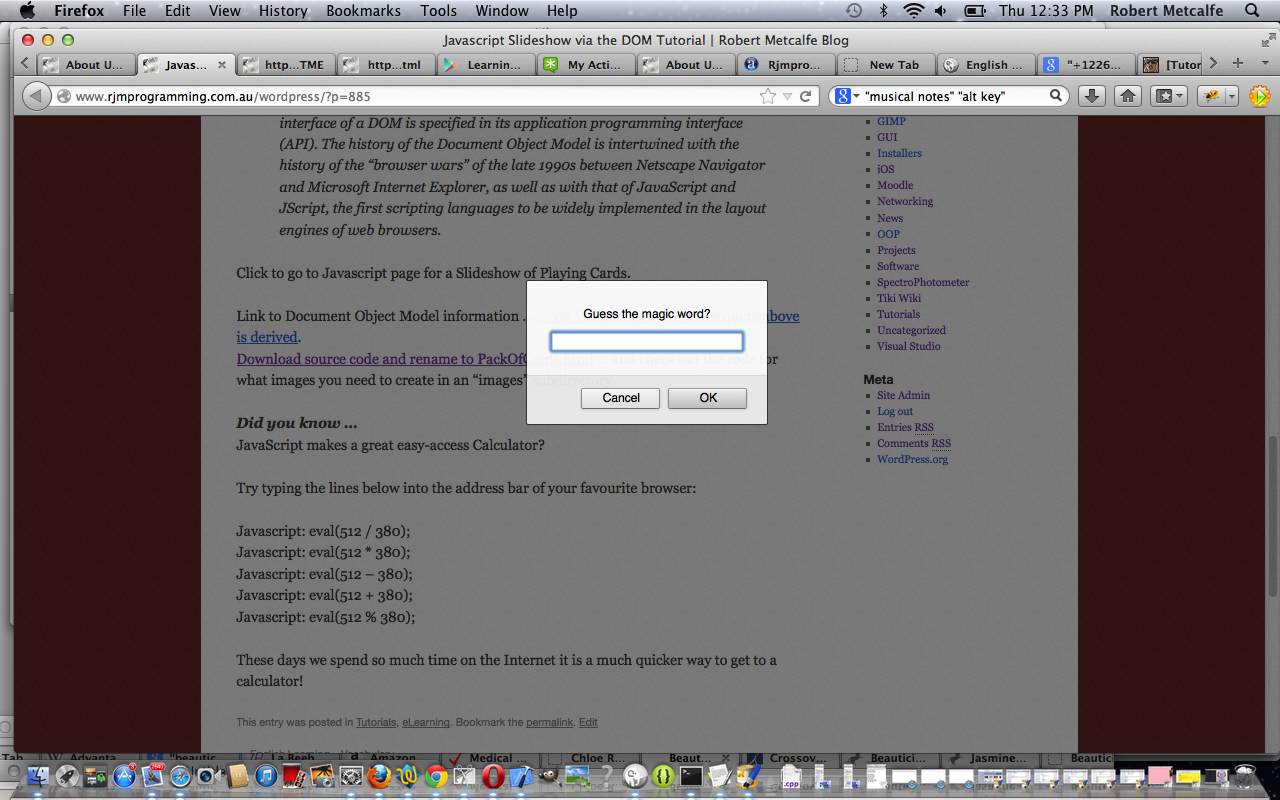
while (“abracadabra” != prompt(“Guess the magic word?”).toLowerCase()) {
alert(“Bad Luck”);
}
document.write(“<html><body><p>You win a cupee doll!</body></html>”);
</script>
<a href=’#’ onclick=’javascript: while (“abracadabra” != prompt(“Guess the magic word?”).toLowerCase()) { alert(“Bad Luck”); } document.write(“<html><body><p>You win a cupee doll!</body></html>”);’>Click me for another (confirmed) go … but limited offer on cupee dolls!</a>
</body>
</html>
Look at the cutesy wootsey HTML/Javascript above. Isn’t it cuuuuuuute?!
Isn’t it sweeeeeet?!
♫ Oh, aint she sweet, when she’s walking down the street,
Well I ask you very confidentially … aint … she … sweet. ♫
Enough of a sell job?
Okay look at the Javascript of one vs Javascript of one below in the a tag onclick bit. So you just place javascript: in front of the Javascript code required to do something interesting, all squeezed together onto the one line … this is where the cluttered desk people may continue breathing easily but others may falter.
Well, if you can place this sort of thing into a browser Bookmark then that is a
Bookmarklet. Remember the Javascript calculator rave in previous tutorials?
Bear in mind we show Firefox in tutorial but all browsers have something similar, whether that be called Bookmarks or Favourites.
Click on picture above to go to tutorial about Bookmarklets.
Link to downloadable source code of HTML above is bmark.html which you need to rename in order to try.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






great post keep working splendid job you made some clear points there you are a very clever person
Positively, to declare simply while there is no underlying cause for why this short article need not attract a wide range of consideration on the grounds that we’re pretty much all endeavouring to cater for our experience and invest consciousness respectively.
Useful information. Fortunate me I discovered your site accidentally, and I am shocked why this twist of fate did not happened in advance! I bookmarked it.
I’m absolutely agree with your statement or things that you’ve discussed below in this site.
As I web site possessor I believe the content matter here is rattling great , appreciate it for your hard work. You should keep it up forever! Good Luck.
Anyways many thanks for your suggestions. I appreciate it. Please make more short articles connected to this
subjects and also share it with us. I believe it will certainly assist a great deal of individuals. Thanks
*This really answered my problem, thank you!
Good
Awsome article and straight to the point. I don’t know if this is actually the best place to ask but do you folks have any ideea where to employ some professional writers? Thanks
I gotta favorite this site it seems invaluable extremely beneficial
A very informationrmative post and lots of actually honest and forthright comments produced! This definitely got me thinking a whole lot about this problem so cheers a whole lot for dropping!
You really make it seem so easy along with your presentation but I to find this matter to be really one thing which I feel I might never understand. It kind of feels too complicated and extremely wide for me. I’m having a look forward to your subsequent publish, I¡¦ll try to get the hold of it!
Hi there, just became alert to your blog through Google, and found that it is truly informative. I’m going to watch out for brussels. I’ll be grateful if you continue this in future. Many people will be benefited from your writing. Cheers!
You could definitely see your expertise within the paintings you write. The world hopes for even more passionate writers such as you who aren’t afraid to mention how they believe. Always go after your heart.
There is clearly a bundle to know about this. I feel you made some good points in features also.
I get pleasure from, lead to I found exactly what I was taking a look for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
There is clearly a bunch to know about this. I think you made various nice points in features also.
I have been exploring for a little bit for any high-quality articles or weblog posts on this kind of space . Exploring in Yahoo I eventually stumbled upon this website. Reading this information So i¡¦m glad to show that I’ve a very excellent uncanny feeling I found out exactly what I needed. I most undoubtedly will make sure to don¡¦t put out of your mind this site and provides it a glance on a constant basis.
Rattling excellent info can be identified on internet blog .
Howdy very nice site!! Man .. Excellent .. Wonderful .. I’ll bookmark your blog and take the feeds additionally¡KI’m happy to find so many useful info here in the post, we want develop extra strategies on this regard, thanks for sharing. . . . . .
I have been exploring for a little for any high quality articles or blog posts on this kind of house . Exploring in Yahoo I finally stumbled upon this web site. Studying this information So i¡¦m glad to show that I’ve an incredibly excellent uncanny feeling I discovered exactly what I needed. I such a lot for sure will make certain to do not forget this website and give it a look on a constant basis.
Great article and right to the point. I don’t know if this is really the best place to ask but do you folks have any ideea where to get some professional writers? Thanks in advance
You need to indulge in a contest for just certainly one of the very best blogs on the web. I’m going to advise this website!
Enjoyed reading through this, very good stuff, thanks . “Golf isn’t a game, it’s a choice that one makes with one’s life.” by Charles Rosin.
naturally like your web-site but you need to take a look at the spelling on quite a few of your posts. A number of them are rife with spelling problems and I find it very bothersome to tell the reality nevertheless I¡¦ll certainly come again again.
Rattling great information can be found on web site. “Politics is applesauce.” by Will Rogers.
There is clearly a lot to realize about this. I assume you made various good points in features also.