We’re trying more “genericity” with our Google Graphs API, or Google Chart Tools, web and mobile applications today, building on yesterday’s Google Chart Line/Bar/Area/Column Select Event Tutorial, as shown below, with integration involving spreadsheets, that we are first trying on our recent “guinea pig” functionalities (of recent times) …
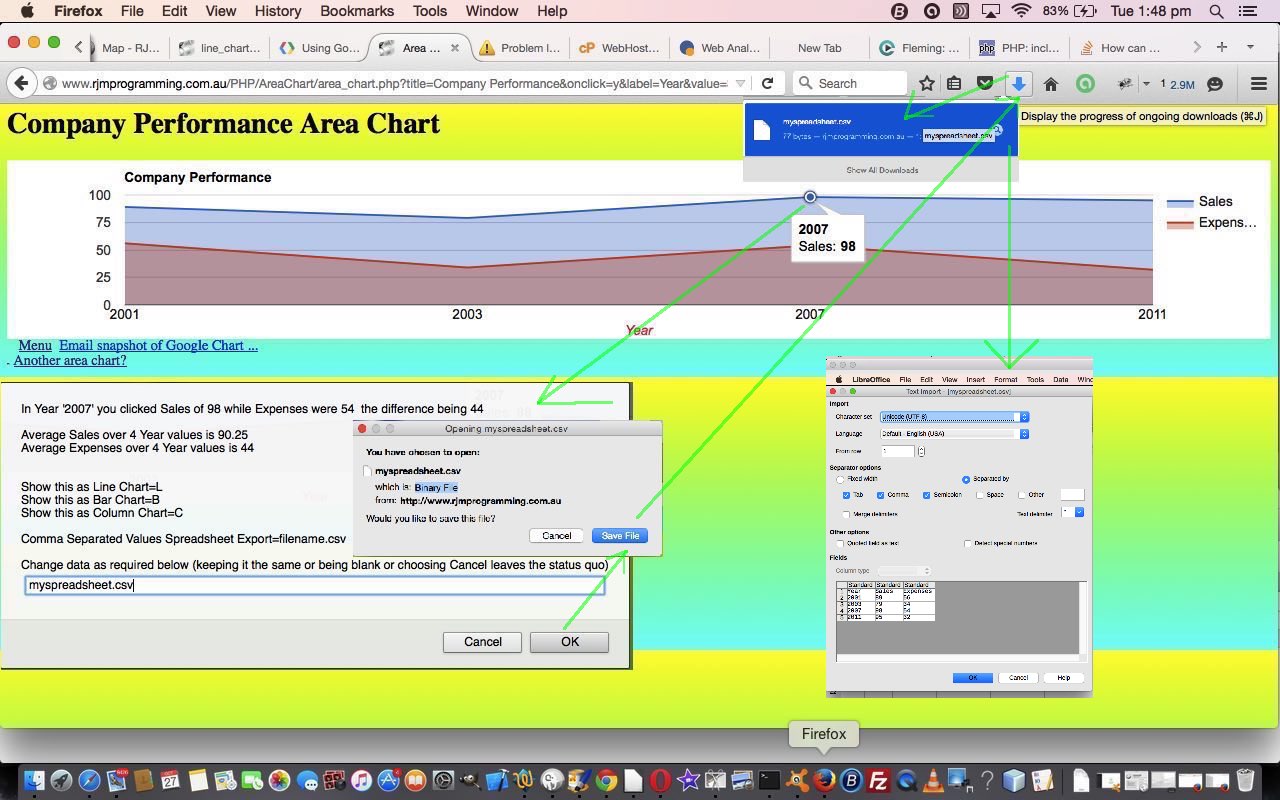
- Area Chart
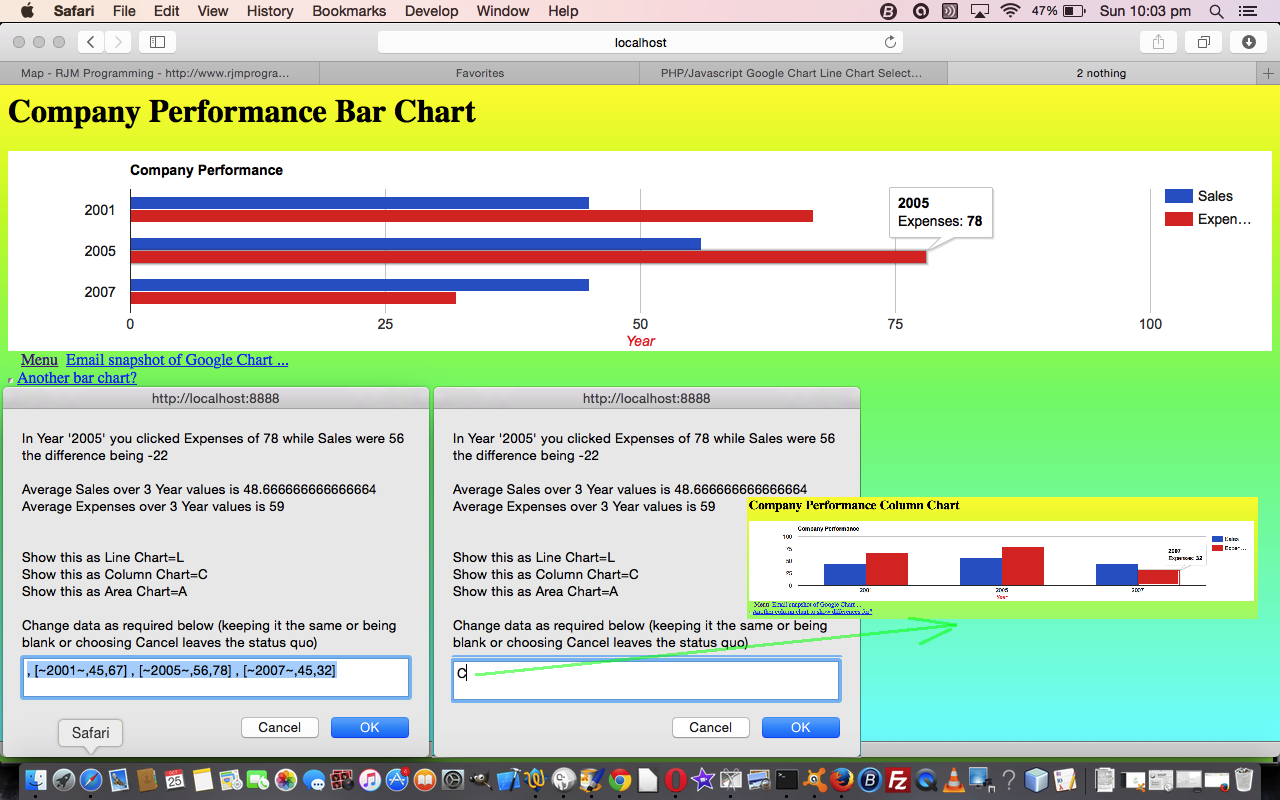
- Bar Chart (and Bar Chart Differences)
- Column Chart (and Column Chart Differences)
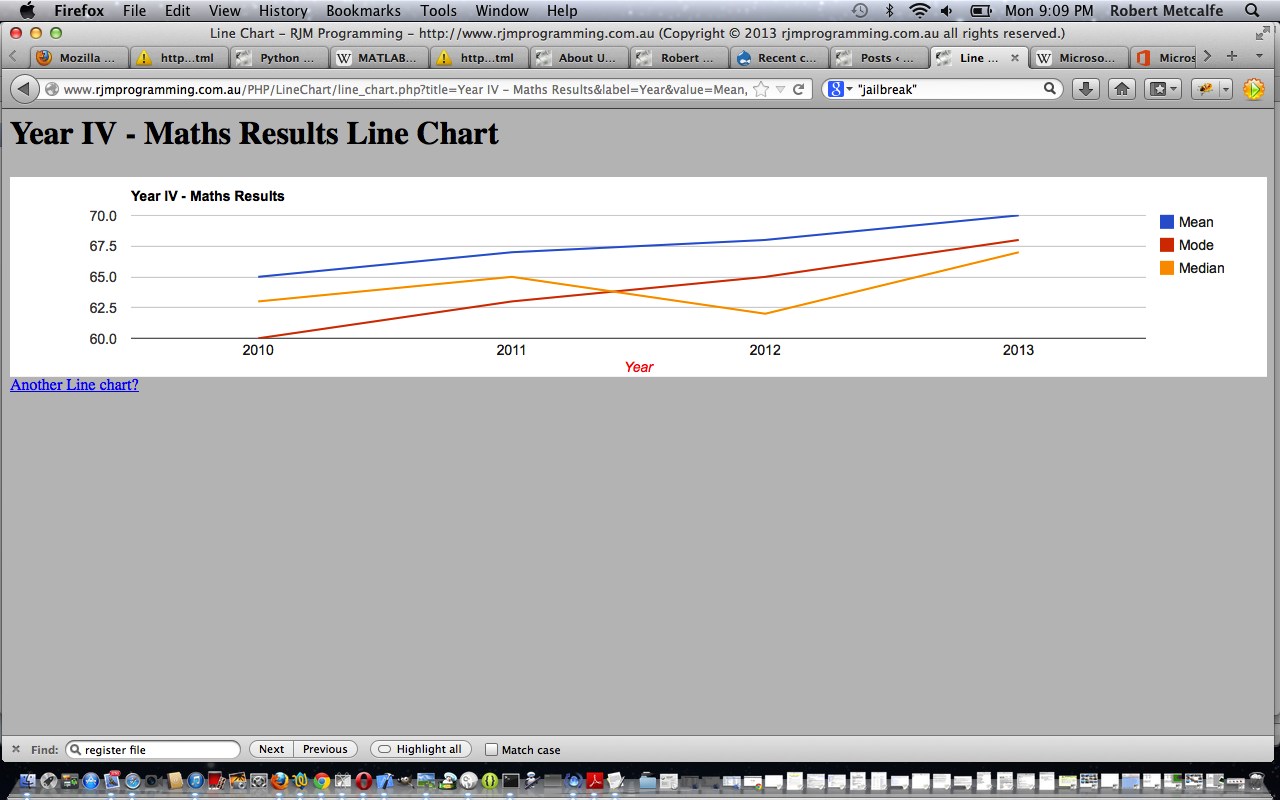
- Line Chart
- Map Chart
It probably comes as no surprise that chart data can be turned into spreadsheet data, especially if you have ever spent much time in those great spreadsheet applications like Microsoft Office’s Excel, where there are various pathways to display charts from your spreadsheet data. So, today, we just turn that thought around a bit, and use Comma Separated Value (CSV) files as a conduit to be able to convert our chart data into a spreadsheet. We leave it up to whatever is the default application you have to open CSV files … it doesn’t even have to be a spreadsheet application as such, but our applications today offer a downloading capability to get the spreadsheet (CSV) data down to your hard disk (or perhaps midair solutions like Google Docs).
So we see this as a good candidate as a generic Google Chart “select” event tool for users looking to integrate with spreadsheet tools.
These Google Chart Line/Bar/Area/Column/Map Chart changes involved …
- area_chart.php is the changed PHP programming source code as per changes
- bar_chart.php (bar_chart_diff.php) is the changed PHP programming source code as per changes (and changes)
- column_chart.php (column_chart_diff.php) is the changed PHP programming source code as per changes (and changes)
- line_chart.php is the changed PHP programming source code as per changes
- map.php is the changed PHP programming source code as per changes
You’ll see with the PHP code that a crucial technique with today’s work, which involves huge use of PHP’s header method, revolves around the use of the PHP include statement (as well as its closely related require statement). What we “included” in the PHP of above was PHP source code csv.php to aid with constructing the PHP header statements necessary to make the functionality happen. We’d like to thank this very useful link for help here.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Area Chart information … via Google.
Link to Google Chart Tools Bar Chart information … via Google.
Link to Google Chart Tools Column Chart information … via Google.
Link to Google Chart Tools Line Chart information … via Google.
Link to Google Chart Tools Map Chart information … via Google.
This extra functionality, available via the suffix “&onclick=y” applied to the Google Chart Area and Bar and Column and Line and Map Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
So please try creating your own emailable Google Chart live runs for …
No guinea pigs were harmed in the making of this blog post. Honest, guv’!
Previous relevant Google Chart Line/Bar/Area/Column Select Event Tutorial is shown below.
Today we continue on (from yesterday’s Google Chart Line and Map Chart Select Event Prompt Tutorial) with more integration involving Google Graphs API, or Google Chart Tools, and its “select” event (like onclick) involving …
- Area Chart
- Bar Chart (and Bar Chart Differences)
- Column Chart (and Column Chart Differences)
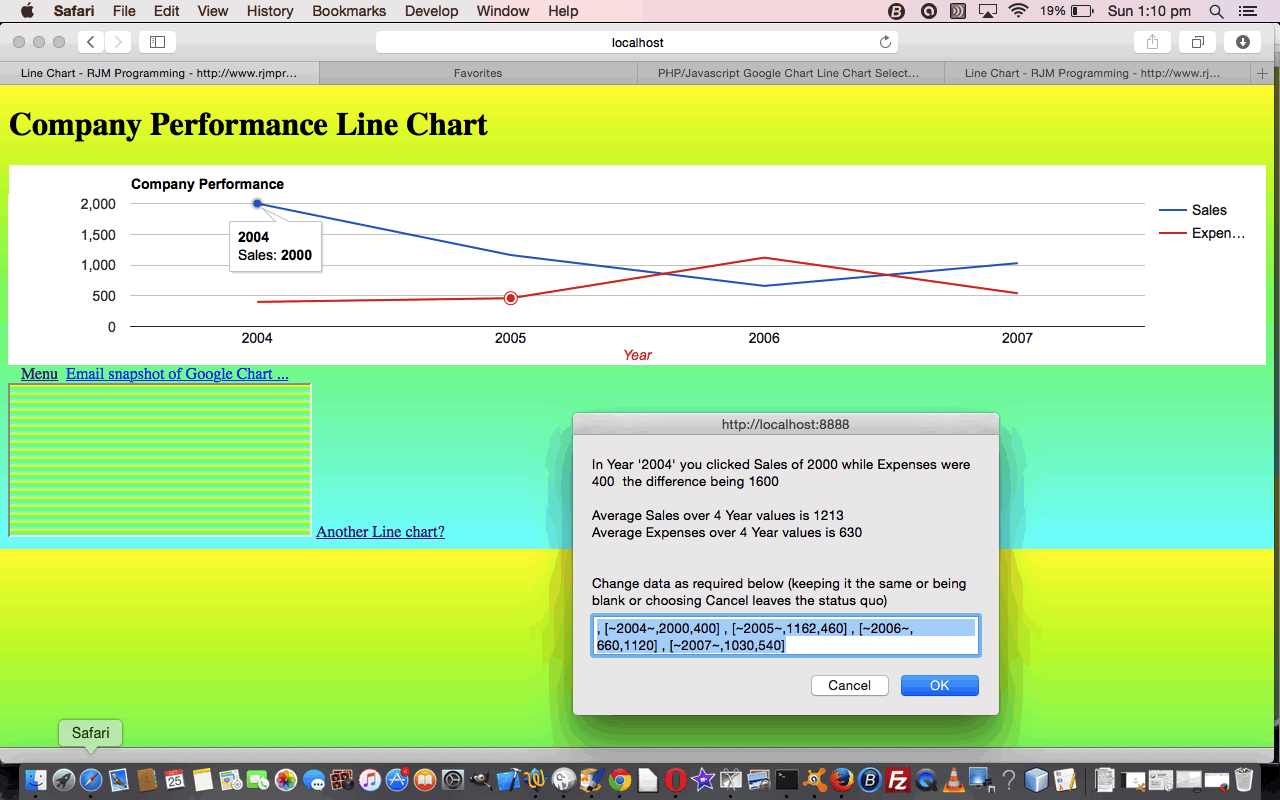
- Line Chart
… involve similar data requirements, so we can integrate by offering a redraw of the Google Chart you are currently in, to another type of Google Chart in the list above, and allow this, as an additional “business logic” piece of functionality offered to users when they “click/touch” on the Google Chart, firing off the onclick (or Google Chart “select”) event.
This piece of functionality can be useful, even in terms of aesthetics, as some Google Charts display better than others depending on the density of the data set(s) displayed.
Along the way we also present to the user a moving average of values relevant to each data column of interest.
From yesterday, you may also recall that we can allow a redraw of one the Google Chart types as above (and for lots of others eventually) by allowing user amendment of the data.
And from the day before yesterday we outlined that first bit of “select” event business logic allowing the user to see the difference between values, on “click/touching” any one of them and on doing this firing the “select” event.
These Google Chart Line/Bar/Area/Column Chart changes involved …
- area_chart.php is the changed PHP programming source code as per changes
- bar_chart.php (bar_chart_diff.php) is the changed PHP programming source code as per changes (and changes)
- column_chart.php (column_chart_diff.php) is the changed PHP programming source code as per changes (and changes)
- line_chart.php is the changed PHP programming source code as per changes
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Area Chart information … via Google.
Link to Google Chart Tools Bar Chart information … via Google.
Link to Google Chart Tools Column Chart information … via Google.
Link to Google Chart Tools Line Chart information … via Google.
This extra functionality, available via the suffix “&onclick=y” applied to the Google Chart Area and Bar and Column and Line Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
So please try creating your own emailable Google Chart live runs for …
Previous relevant Google Chart Line and Map Chart Select Event Prompt Tutorial is shown below.
Here is a tutorial that further reacquaints you, maybe, with the Google Graphs API, or Google Chart Tools, and its Line Chart functionality, last talked about at this blog with PHP/Javascript/HTML Google Chart Line Chart Tutorial as shown way below, and Map Chart, for its first mention and Google Chart Map Chart Select Event Primer Tutorial, for its last mention.
There is no magic relationship between these two chart types today, rather it is the case that they are the “guinea pigs” for “generic thoughts”.
“Generic” is a favourite word for what we try to achieve here, but it can be like “nirvana” for lots of reasons …
- do you have a market for the investment you need to put in to push for “genericity”
- in similar mind, does the project size make it worthwhile
- is catering for all the web browser and application platforms allow for “genericity” anyway?
… in a big organization, such queries can progress quite nicely by using teams and having planning discussions and setting timelines and deadlines between project groups, but in smaller teams it can be the case of “seeing what problems” come up, to decide on the push for “genericity” with the product, down, eventually, to the level of deciding where “business logic” code should sit (ie. in a “library” or “called” piece of code, or otherwise). So, we’re trying some “generic” thoughts and using these two disparate Google Charts to see whether there is some onclick (ie. Google Charts “select” event, which you can read a lot about here … thanks, Google) logic that, in a business sense (because we like to think of onclick being really closely tied to “business logic”, the reason being, some user “clicked/touched” something, so you better present something heading towards specific interest, to do with business, when they do this.
And we think an approach would be to offer an onclick reworking of the data of a chart should they get to the “click/touch” stage with a chart. And we decided that it is not so bad to present this in an overall “one string” chance to change the chart, because, presumanly the user went through the whole rigmarole of answering questions to get this far, and by this stage will “get the hang” of what to do to make more sweeping changes by using this new functionality. Think, too, a “faster way to do things” presented to “advanced users” willing to give things a go (otherwise they wouldn’t still be reading?!) help to improve the UX (“user experience”) of the application, whether that be web or mobile or desktop or seascape (just checking you’re still awake).
And so, in practical terms, with these two charts, we’ve recently added onclick (Google Charts “select” event) Javascript alert and prompt boxes recently, respectively, for Line Charts and Map Charts. Well, today, we make them both Javascript prompt windows to offer this chance for the user to “reshape” their chart via “click/touch” chart control.
These Google Chart Line Chart and Map Chart changes involved …
- line_chart.php is the changed PHP programming source code as per changes
- map.php is the changed PHP programming source code as per changes
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Line Chart information … via Google.
Link to Google Chart Tools Map Chart information … via Google.
This extra functionality, available via the suffix “&onclick=y” applied to the Google Chart Map Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
So please try creating you own emailable Google Chart Line Chart here or Map Chart here.
Previous Previous relevant PHP/Javascript Google Chart Line Chart Select Event Tutorial is shown below.
Here is a tutorial that reacquaints you, perhaps, with the Google Graphs API, or Google Chart Tools, and its Line Chart functionality, first talked about at this blog with PHP/Javascript/HTML Google Chart Line Chart Tutorial as shown below.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
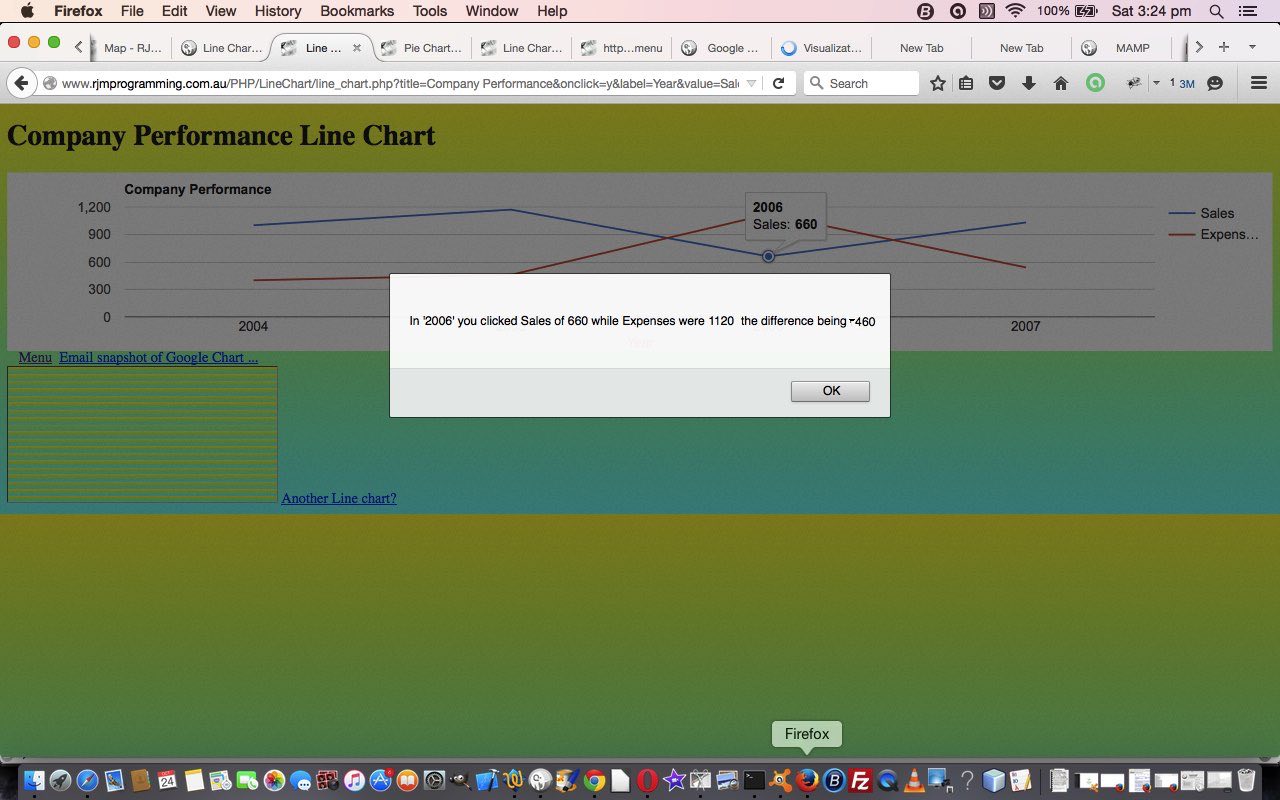
The reason for the revisit concerns a push to make more use of the onclick “feeling” Google Chart “select” event, an event triggered when you click on a feature of, in this case, a Google Chart Line Chart that our web application helps you create.
Here is some PHP code in live action for this tutorial where you define your line chart characteristics and data, where am appending of “&onclick=y” to your line chart title means the additional “select” event functionality can kick in.
The “select” event functionality (which you can read a lot about here … thanks, Google) would be full of business logic and specific to how you want to use the chart, so it is a bit hard to pin down how you should use it, but in today’s tutorial picture you can see that in a Company Performance line chart showing Sales and Expenses if you click on a Sales figure for any given Year the “select” event business logic brings up a Javascript alert() box that informs the user of the Expenses for that same Year, along with the difference between Sales and Expenses. The logic is not tied down to the exact words “Sales” and “Expenses”, and it will work this out from what you entered in for this earlier on.
Some findings here led to some small changes to that generic Javascript behind the scenes of these Google Chart suite of web applications as well so, all told, the changes involved …
- line_chart.php is the changed PHP programming source code as per changes
- gchartgen.js is the changed Javascript programming source code as per changes
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Line Chart information … via Google.
So please try creating you own emailable Google Chart Line Chart here.
Previous relevant PHP/Javascript/HTML Google Chart Line Chart Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Line Chart functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Let’s see some PHP code in live action for this tutorial where you define your line chart characteristics and data.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Line Chart information … via Google.
Link to some downloadable PHP programming code … rename to line_chart.php.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.








I would appreciate you putting me on your mailing list so when you have the idea to post about this subject again I could be notified.
Thank you a bunch for sharing this with all of us you actually understand what you are speaking approximately! Bookmarked. Please additionally visit my web site =). We can have a hyperlink exchange arrangement among us!
I am continuously looking online for tips that can help me. Thx!
Thanks a lot for providing individuals with a very terrific chance to read critical reviews from this web site. It’s always so great plus full of a lot of fun for me personally and my office friends to search your web site at a minimum thrice in one week to learn the newest stuff you have got. And of course, I’m always fascinated concerning the extraordinary inspiring ideas served by you. Selected 3 tips in this article are definitely the simplest we have had.
Nice weblog right here! Also your website a lot up fast! What host are you using? Can I get your affiliate link on your host? I want my web site loaded up as quickly as yours lol
Thanks quite a bit for this kind of facts I had been exploring all Yahoo to locate it!
Just wanna input that you have got an extremely good web page, I enjoy the design and style it really stands out.
I value you stating your perspective.. Great thoughts you have here.. Wonderful thought processes you have got here.. So happy to get located this publish..
Hi my loved one! I wish to say that this post is amazing, great written and come with almost all important infos. I¡¦d like to see extra posts like this .
Hey, you used to write wonderful, but the last few posts have been kinda boring¡K I miss your tremendous writings. Past several posts are just a little out of track! come on!
You really make it seem really easy together with your presentation however I in finding this matter to be actually one thing that I think I might never understand. It seems too complicated and extremely large for me. I’m taking a look forward in your subsequent submit, I will attempt to get the grasp of it!
Thanks a lot for giving everyone an extremely marvellous possiblity to read critical reviews from this blog. It’s usually so sweet plus packed with a lot of fun for me personally and my office colleagues to search your blog really three times per week to see the latest issues you have got. And definitely, I am usually motivated with your perfect creative ideas served by you. Selected 3 ideas in this posting are indeed the most beneficial we have all had.
I think this is among the most significant info for me. And i’m glad reading your article. But wanna remark on some general things, The web site style is wonderful, the articles is really excellent : D. Good job, cheers
Appreciate the blog you given.. I enjoy you revealing your viewpoint.. Truly appreciate the post you provided.. I appreciate you revealing your point of view..
Thanks
You made certain good points there. I did a search on the matter and found nearly all folks will agree with your blog.
Needed to post you one bit of remark just to give thanks once again with the pleasing things you’ve contributed above. This has been so surprisingly open-handed of you to make freely exactly what most of us would have advertised for an ebook to earn some dough on their own, particularly considering the fact that you might have tried it if you ever desired. These advice as well served as the good way to be certain that some people have the identical zeal just like my very own to know a lot more in regard to this matter. I’m sure there are a lot more pleasant occasions in the future for folks who browse through your website.
I am continually browsing online for ideas that can aid me. Thank you!
Wow! Thank you! I constantly wanted to write on my site something like that. Can I take a portion of your post to my site?
whoah this weblog is excellent i like reading your articles. Keep up the good work! You realize, a lot of people are searching around for this information, you could aid them greatly.
Great awesome issues here. I am very satisfied to see your post. Thanks so much and i am having a look forward to touch you. Will you please drop me a mail?
whoah this blog is great i really like reading your articles. Keep up the good paintings! You realize, lots of persons are searching around for this information, you can aid them greatly.
Great website! I am loving it!! Will come back again. I am bookmarking your feeds also
you’re in reality a just right webmaster. The web site loading velocity is incredible. It seems that you’re doing any unique trick. In addition, The contents are masterpiece. you have done a wonderful activity on this subject!
Thanks for taking the time to discuss this, I feel strongly about it and adore learning far more on this subject. If possible, as you gain expertise, would you mind updating your weblog with a lot more details? It truly is extremely valuable for me.
You could definitely see your expertise within the work you write. The arena hopes for more passionate writers such as you who aren’t afraid to say how they believe. All the time follow your heart.
I have recently started a blog, the information you provide on this site has helped me greatly. Thank you for all of your time & work. “The very ink with which history is written is merely fluid prejudice.” by Mark Twain.
I have been examinating out many of your stories and i can state pretty nice stuff. I will surely bookmark your site.
I think other website proprietors should take this website as an model, very clean and excellent user genial style and design, let alone the content. You’re an expert in this topic!
Hello.This post was extremely remarkable, especially since I was investigating for thoughts on this issue last Wednesday.
Wonderful blog! Do you have any suggestions for aspiring writers? I’m hoping to start my own blog soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m totally confused .. Any suggestions? Thank you!
Think free platform like WordPress is good … http://www.wordpress.com handles all the web hosting for you where http://www.wordpress.org allows for fitting in with your own Apache/PHP/MySql web hosting … once up and running, even though we say “Apache/PHP/MySql” you don’t have to know anything about any of these to run a blog, though it would be good. What is most important is ideas, and images, and videos maybe, and perhaps a knowledge of HTML and perhaps Javascript, though even this is a bit optional. Good luck!
This post is worth everyone’s attention. When can I find out more?|
I do consider all the ideas you have presented to your post. They are very convincing and will certainly work. Still, the posts are too brief for novices. Could you please prolong them a little from next time? Thank you for the post.|
good to real