Are you into being on the go and using email as a way to keep valuable data safe (“in the ether”), or used as a backup, until you get to your destination? Today, we finally get back to continue our discussion regarding alternatives to email with the excellent Dropbox functionality, and today delve into its API, “dipping our toes” so to speak … because “there is more” (no, not “steak knives”). Let’s just reiterate, below, a discussion (by Wikipedia) of Dropbox.
Dropbox is a file hosting service operated by Dropbox, Inc., that offers cloud storage, file synchronization, and client software. Dropbox allows users to create a special folder on each of their computers, which Dropbox then synchronizes so that it appears to be the same folder (with the same contents) regardless of which computer is used to view it. Files placed in this folder also are accessible through a website and mobile phone applications.
Dropbox, Inc., was founded in 2007 by Drew Houston and Arash Ferdowsi, as a Y Combinator startup company.[4]
Dropbox provides client software for Microsoft Windows, Mac OS X, Linux, Android, iOS, BlackBerry OS and web browsers, as well as unofficial ports to Symbian, Windows Phone, and MeeGo.
Well, Dropbox has the added dimension of maintaining an API including …
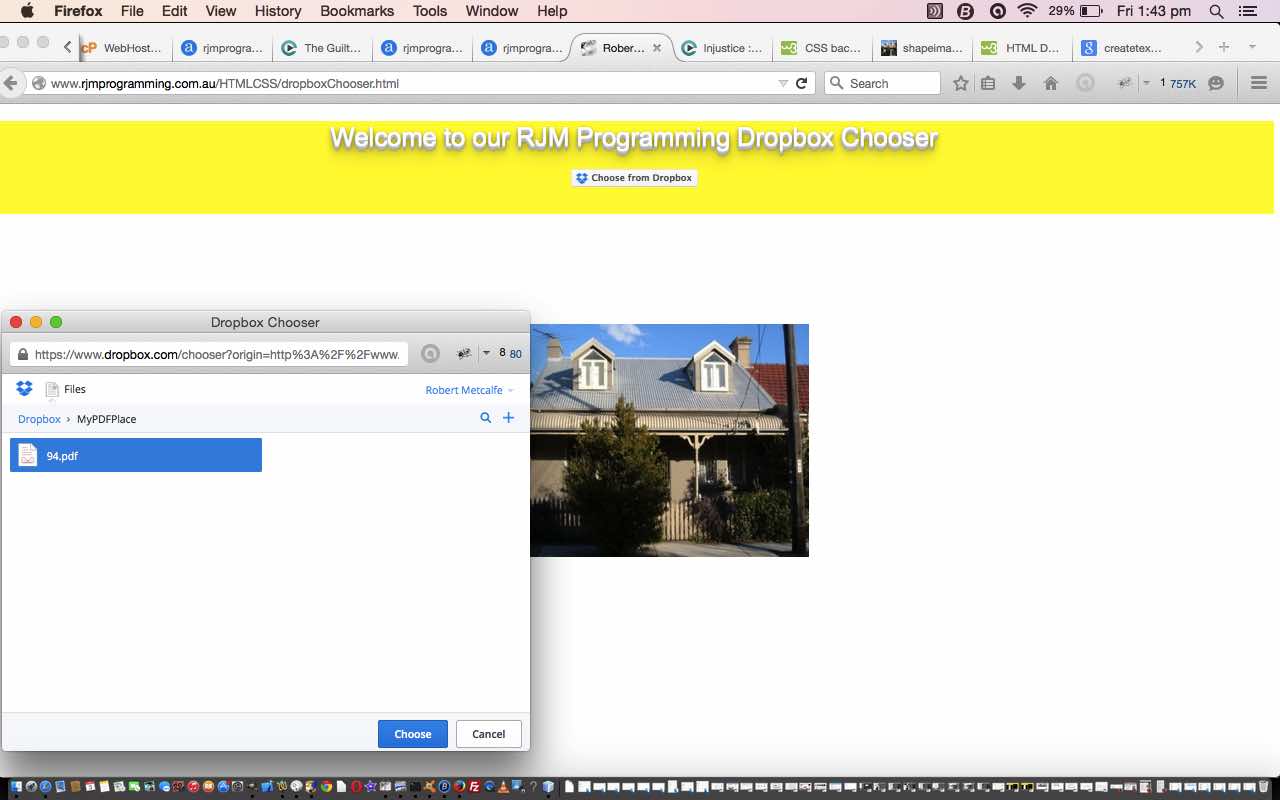
- a chooser … like “browser” or “download” (to you, the client)
- a saver … like “save as” or “upload” (to Dropbox)
- a business API “core functionality” (for business usage purposes)
Building on DropBox Primer Tutorial as shown below, today we explore the “chooser” (in the mode of “JavaScript” (but please note you can also get support for “iOS” and/or “Android” mobile functionality)), and it’s great … there are no other words for it … the way you can segment functionality by file extension is “just the bee’s knees” in my humble opinion. Maybe you’ll agree, and you can see it in action by viewing today’s tutorial and/or you can view our HTML/JavaScript source code you could call dropboxChooser.html (with which, in the code, you can see that we disallow *.jpg (image) (but we show that they can work in the tutorial) but allow *.doc* (Word documents) and *.pdf (Portable Document Format), via the one line of code going …
extensions: ['.pdf', '.doc', '.docx'], //, '.jpg'],
… cute, huh?) and/or you could try a live run (for *.doc* and *.pdf files).
Hope to see you again soon.
Previous relevant DropBox Primer Tutorial is shown below.
Are you into being on the go and using email as a way to keep valuable data safe (“in the ether”), or used as a backup, until you get to your destination? Or are you already using DropBoxes as an alternative to this … spoilsport! Never mind … “DropBox is an alternative to email.” So there, nyaaaaaargh. Guess a lot of people are using iCloud or Google Drive or other services for this same computer storage purpose at a bigger level. Below is a definition of DropBox by Wikipedia.
Dropbox is a file hosting service operated by Dropbox, Inc., that offers cloud storage, file synchronization, and client software. Dropbox allows users to create a special folder on each of their computers, which Dropbox then synchronizes so that it appears to be the same folder (with the same contents) regardless of which computer is used to view it. Files placed in this folder also are accessible through a website and mobile phone applications.
Dropbox, Inc., was founded in 2007 by Drew Houston and Arash Ferdowsi, as a Y Combinator startup company.[4]
Dropbox provides client software for Microsoft Windows, Mac OS X, Linux, Android, iOS, BlackBerry OS and web browsers, as well as unofficial ports to Symbian, Windows Phone, and MeeGo.
Enjoy the tutorial that shows some DropBox functionality here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.