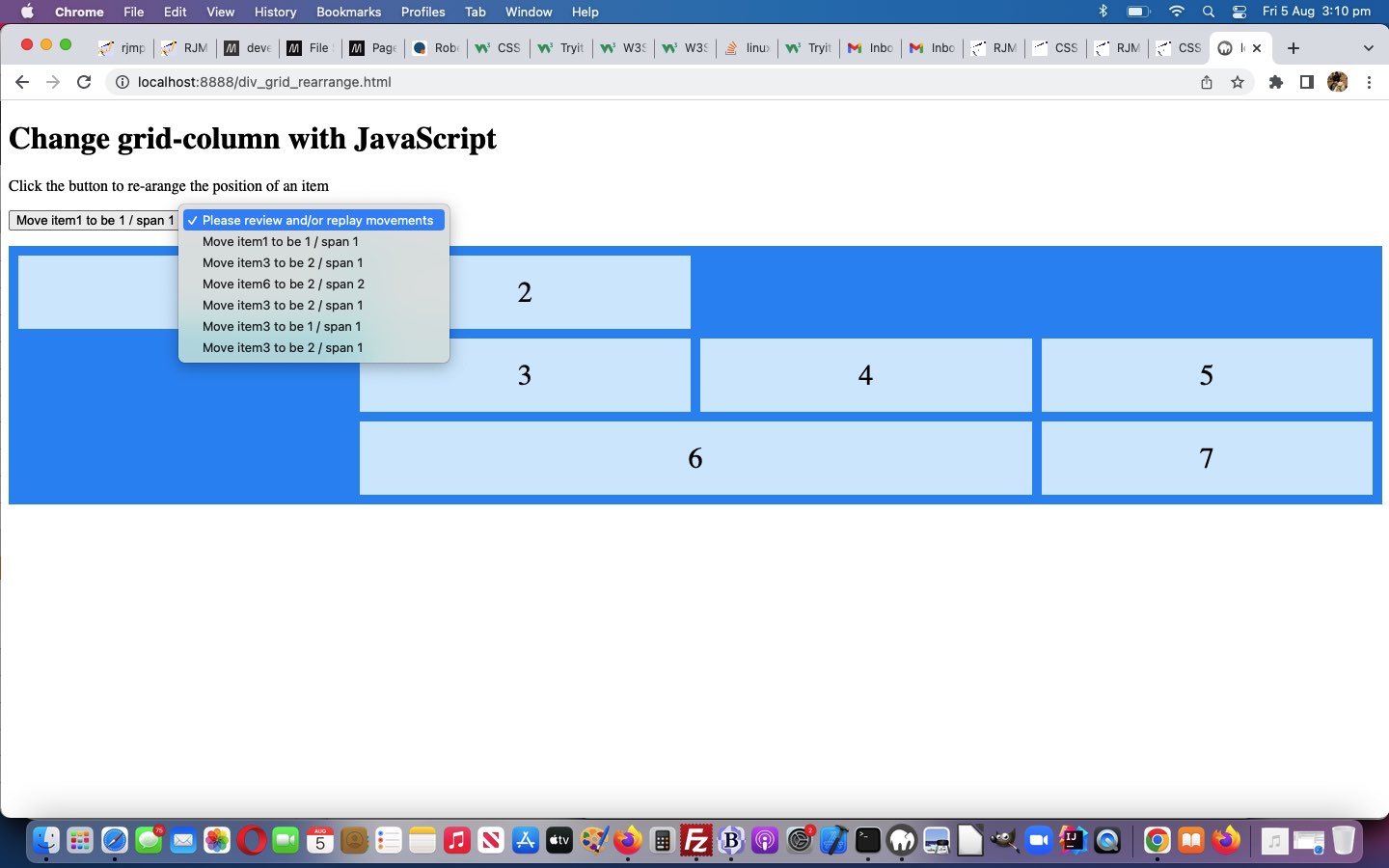
Continuing on with the theme of “HTML div element looking like an HTML table element” regarding a “grid look”, onto yesterday’s CSS Row Gap Primer Tutorial start, today we turn our attention to the CSS “grid-column” property …
The grid-column property specifies a grid item’s size and location in a grid layout, and is a shorthand property for the following properties:
grid-column-start
grid-column-end
Why the interest? Well, we’d reference yesterday’s tutorial here …
And yes, HTML div is more favoured than HTML table regarding responsive design.
… as an “interest point”, at least for us. In “table talk” these are a bit like “colspan” and “rowspan”.
In assembling today’s “proof of concept” css_row_gap_usage.html HTML/CSS parts of the design, we add a little Javascript to with the web application we thank as a major code source of inspiration, thanks.
Want to see what we mean?
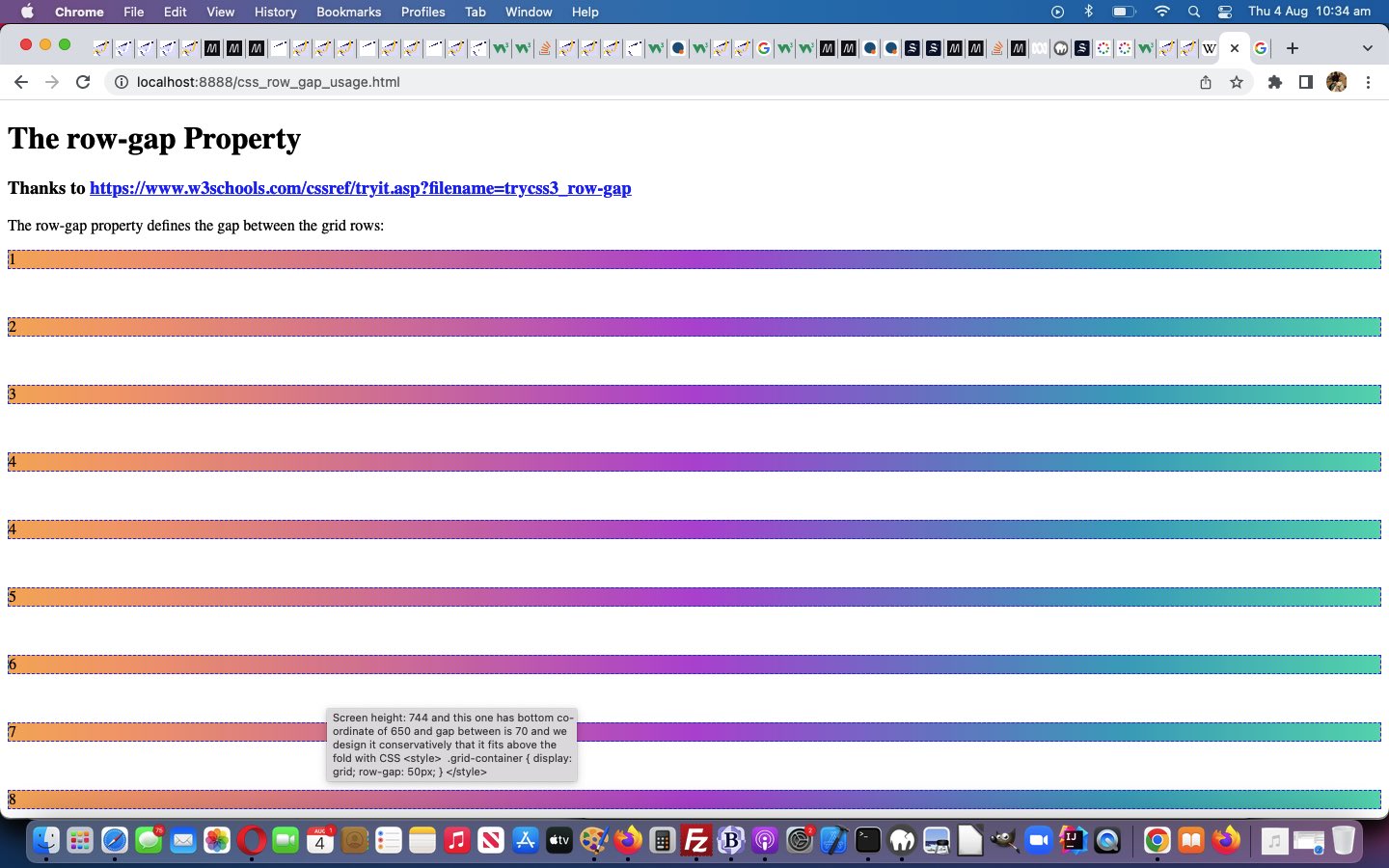
Previous relevant CSS Row Gap Primer Tutorial is shown below.
Previous relevant CSS Row Gap Primer Tutorial is shown below.
Yes, an HTML div element innerHTML content can be organized like an HTML table in a “grid” like way via CSS like …
<style>
div.grid-container {
display: grid;
row-gap: 50px;
}
</style>
… thanks to https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_row-gap here, too!
And yes, HTML div is more favoured than HTML table regarding responsive design.
And so, yes, we thought you might be interested in our proof of concept css_row_gap_usage.html web application trying to fit some subdiv into window.innerHeight “real estate”.
And …
… we think you could also try this out for yourself, below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.