Around here, we’re keen on event driven programming, especially within your run of the mill web application, within the purview of web browser usage. While we have little doubt that people understand the dynamism and use event driven programming represents, sometimes it is hard to explain it with real woooooorrrrllllddd examples in the purview of a real woooooorrrrllllddd, that is?!
And so, stumbling upon information regarding …
| onmouseenter | onmouseleave |
|---|---|
|
|
… we wanted to team up the events with an apt web application. So we went through a collection of some of our web applications, hanging around, like, looking for the string …
/img><img
You’d think we’d come across a lot, wouldn’t you, in this crazy mixed up wwoooooorrrrllllddd of ours? Well, no, most image work with lots of images, we tend to use background images, or have images encased within other HTML embedments, or be using a serverside language like PHP. But we did find from Blog Kaleidoscopic View Randomosity Tutorial‘s web application, that it had scope, personality, pizazz, personality, aspirations to be kaleidoscopic, personality, aspirations to live in the real woooooorrrrllllddd … not some “made up wwoooooorrrrllllddd” … and we tinkered, yes, tinkered, until we came up with … anyone, anyone? Yes, David, indeed, “The More Detailed and Considered Kaleidoscope of inhouse blog postings around here, like, and might we say … in the real woooooorrrrllllddd … not some ‘made up wwoooooorrrrllllddd’ … like” and … personality,.
var oneoml=' onmouseenter=ome(this); onmouseleave=oml(this); onerror=zippedup(this); ';
function zippedup(ithis) {
var it=ithis.title;
ithis.title='Zipped up until required.' + String.fromCharCode(10) + String.fromCharCode(10) + it;
}
function ome(ithis) {
if (('' + ithis.title).indexOf(ithis.src) == -1) {
ithis.title+=' ' + String.fromCharCode(10) + String.fromCharCode(10) + ithis.src + String.fromCharCode(10) + String.fromCharCode(10) + ithis.width + 'px x ' + ithis.height + 'px' + String.fromCharCode(10) + String.fromCharCode(10) + ithis.outerHTML;
}
}
function oml(ithis) {
ithis.title=ithis.title.replace(' ' + ithis.src, '');
}
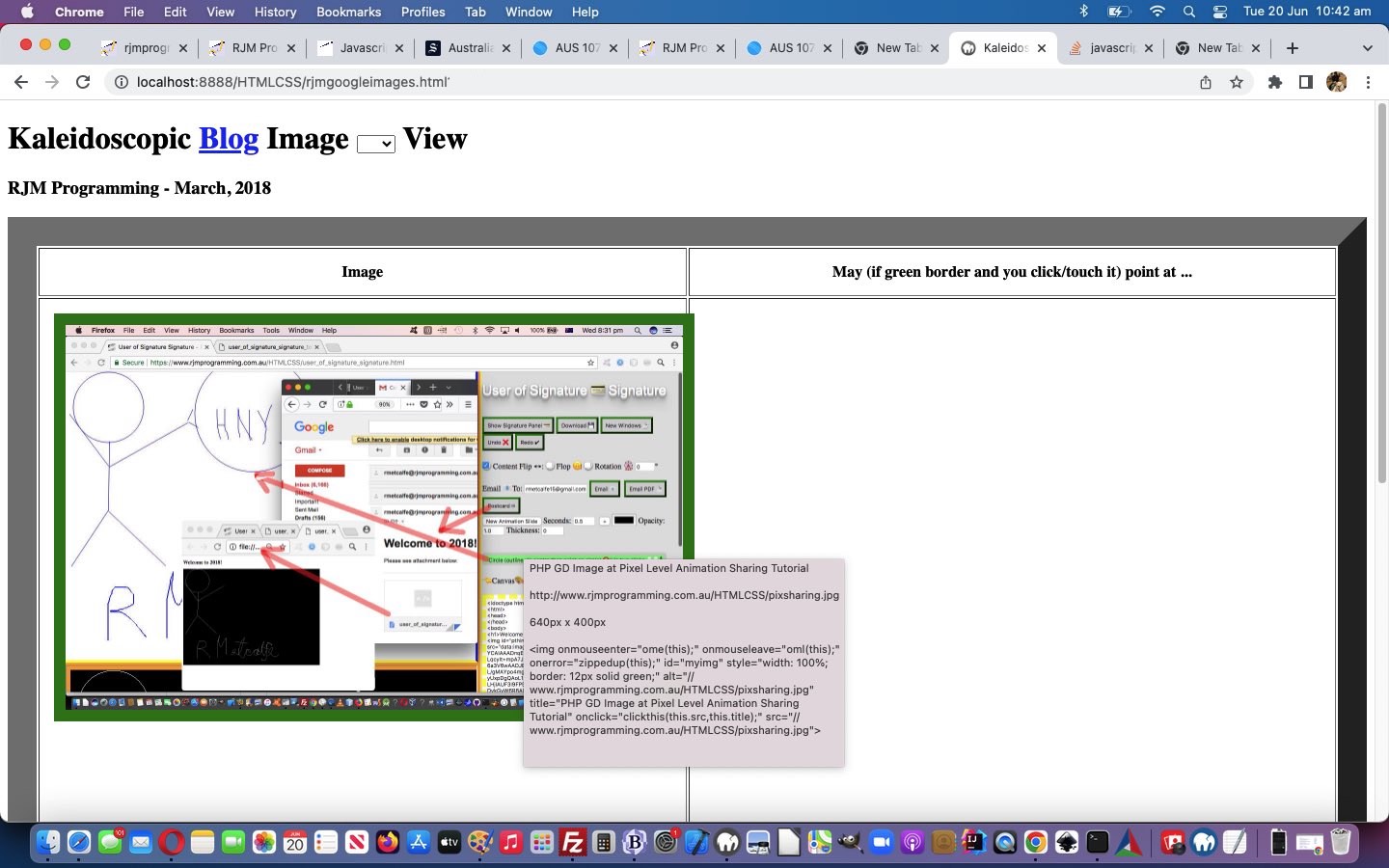
This coding reminded us that your HTML element title attribute means by which information can be imparted to your non-mobile users, can be made quite a bit more impactive and insightful, just with the addition of some well placed line feed ( ie. String.fromCharCode(10) ) characters in the changed rjmgoogleimages.htm Kaleidoscopic web application you are welcome to try for yourself, and perhaps compare to the older incarnation of Kaleidoscopic web application with no onmouseenter nor onmouseleave nor onerror considerations.
Previous relevant Blog Kaleidoscopic View Randomosity Tutorial is shown below.
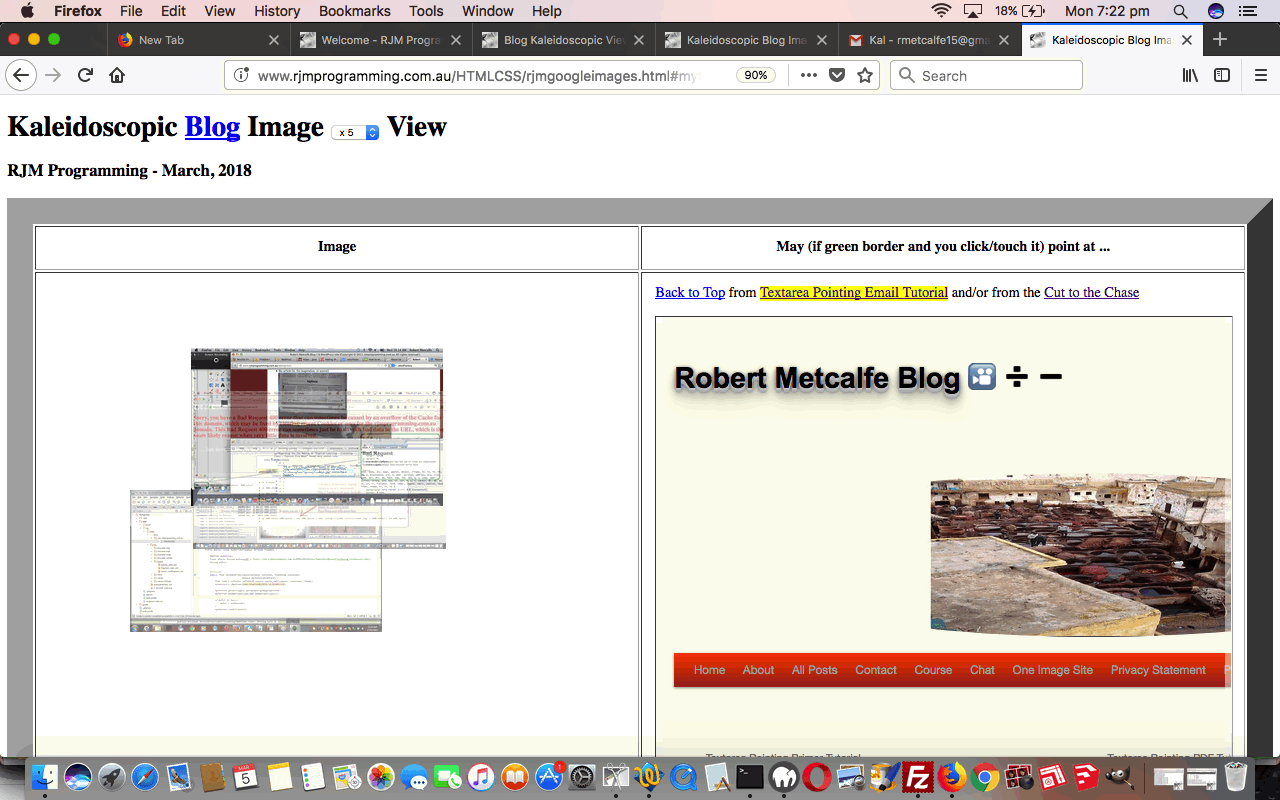
Yesterday’s Blog Kaleidoscopic View Primer Tutorial got us started down an image-led view of some aspects to the blog you are reading now. However, the “kaleidoscopic” aspects to its look and feel were lacking dynamism to my mind.
So today, we added the idea in the left hand cell of showing …
- up to 9 images at a time
- sequenced for display:block over the setTimeout period (currently hardcoded at 5 seconds)
This change involved encasing yesterday’s single image HTML within a new HTML div element representing the content of the table’s left hand cell, now ID‘ed and heightified as below …
<td id=myleft style='width:50%;height:150vh;'>
<div id=dmyimg><img id=myimg style='width:100%;' alt='RJMProgrammingImage' title='RJM Programming image' onclick='clickthis(this.src,this.title);' src=''></img></div>
</td>
… and the document.body onload (and its setTimeout continuously called) function starttheballrolling became responsive to a newly embedded HTML select element dropdown within the top h1 element as per …
<h1 id=myh1>Kaleidoscopic <a target=_blank title='RJM Programming Blog' href='//www.rjmprogramming.com.au/ITblog'>Blog</a> Image <select id=mysel onchange=num=eval(this.value);><option value=1></option><option value=2> x 2</option><option value=3> x 3</option><option value=4> x 4</option><option value=5> x 5</option><option value=6> x 6</option><option value=7> x 7</option><option value=8> x 8</option><option value=9> x 9</option></select> View</h1>
… in this (Javascript) way …
var num=1, xoff=-1, yoff=-1, woff=-1, hoff=-1;
function startballrolling() {
var minx=0, miny=0, axp=[], ayp=[], awp=[], ahp=[], aop=[], xp=-1, yp=-1, wp=-1, hp=-1, stsuff='', idsuff='';
if (xoff == -1 && yoff == -1) {
var rect=document.getElementById('myleft').getBoundingClientRect();
xoff=Math.floor(eval(('' + rect.left).replace('px','')));
yoff=Math.floor(eval(('' + rect.top).replace('px','')));
woff=eval(('' + window.innerWidth).replace('px','')); // eval(eval(('' + rect.width).replace('px','')));
woff/=2.1;
woff=Math.floor(eval('' + woff));
}
choiceis=huh(Math.floor(Math.random() * eval(-1 + imagelist.length)));
if (num > 1) {
var dinnards='', thistemplate='';
var templateimg="<img id=myimg style='width:100%;' alt='RJMProgrammingImage' title='RJM Programming image' onclick='clickthis(this.src,this.title);' src=''></img>";
for (var iij=0; iij<num; iij++) {
xp=Math.floor(Math.random() * 90);
xp/=100;
xp*=eval(('' + woff));
yp=Math.floor(eval(Math.floor(Math.random() * 600))); // + eval(('' + yoff)))); //90);
yp+=eval(('' + yoff));
op=eval(eval(Math.floor(Math.random() * 60) + 40) / 100.0);
wp=woff;
wp-=eval(('' + xoff));
hp=Math.floor(eval(100 - eval(('' + xp))));
xp+=eval(('' + xoff));
xp=Math.floor(xp);
if (iij == 0 || xp < minx) minx=xp;
if (iij == 0 || yp < miny) miny=yp;
axp.push(xp);
ayp.push(yp);
ahp.push(hp);
aop.push(op);
awp.push(wp);
}
for (var ij=0; ij<num; ij++) {
xp=axp[ij];
xp-=eval(('' + minx));
xp+=eval(('' + xoff));
yp=ayp[ij];
yp-=eval(('' + miny));
yp+=eval(('' + yoff));
op=aop[ij];
wp=awp[ij];
hp=ahp[ij];
thistemplate=templateimg.replace(" src=''", " src='" + imagelist[choiceis].split('#')[0].split('&')[0].split('?')[0] + "'");
thistemplate=thistemplate.replace("RJMProgrammingImage", imagelist[choiceis].split('#')[0].split('&')[0].split('?')[0]);
if (imagelist[choiceis].indexOf('#') != -1) {
thistemplate=thistemplate.replace('myimg', 'myimg' + idsuff).replace('width:100%;',stsuff + 'z-index:2' + ij + ';position:absolute;left:' + xp + 'px;top:' + yp + 'px;width:' + wp + 'px;opacity:' + op + ';');
thistemplate=thistemplate.replace("RJM Programming image", imagelist[choiceis].split('#')[1].replace(/\`/g,' '));
if (imagelist[choiceis].indexOf('?') == -1) thistemplate=thistemplate.replace(" style='", " style='1px solid orange;");
turl=imagelist[choiceis].split('#')[1].replace(/\`/g,' ');
} else {
thistemplate=thistemplate.replace('myimg', 'myimg' + idsuff).replace('width:100%;',stsuff + 'z-index:1' + ij + ';position:absolute;left:' + xp + 'px;top:' + yp + 'px;width:' + wp + 'px;opacity:' + op + ';');
if (1 == 2) turl='';
}
if (imagelist[choiceis].indexOf('?') != -1) {
curl=imagelist[choiceis].split('#')[0].split('?')[1].split('&')[0].replace('p=','');
thistemplate=thistemplate.replace(" style='", " style='22px solid green;");
} else if (1 == 2) {
curl='';
}
if (imagelist[choiceis].indexOf('&') != -1) {
wurl=imagelist[choiceis].split('#')[0].split('&')[1].split('#')[0].replace('w=','');
} else if (1 == 2) {
wurl='';
}
dinnards+=thistemplate;
idsuff='' + eval(2 + ij);
if (ij > 0) setTimeout(readforf, eval(Math.floor(eval((fivethousand * (1 + ij)) / eval(1 + num))) - 0));
stsuff='display:none;';
choiceis=huh(Math.floor(Math.random() * eval(-1 + imagelist.length)));
}
document.getElementById('dmyimg').innerHTML=dinnards;
setTimeout(startballrolling, fivethousand);
readyfor=2;
} else {
if (document.getElementById('myimg2')) document.getElementById('dmyimg').innerHTML="<img id=myimg style='width:100%;' alt='RJMProgrammingImage' title='RJM Programming image' onclick='clickthis(this.src,this.title);' src=''></img>";
document.getElementById('myimg').style.border='0px solid orange';
if (imagelist[choiceis].indexOf('#') != -1) {
document.getElementById('myimg').title=imagelist[choiceis].split('#')[1].replace(/\`/g,' ');
document.getElementById('myimg').style.border='1px solid orange';
turl=imagelist[choiceis].split('#')[1].replace(/\`/g,' ');
} else {
document.getElementById('myimg').title='RJM Programming image';
if (1 == 2) turl='';
}
if (imagelist[choiceis].indexOf('?') != -1) {
curl=imagelist[choiceis].split('#')[0].split('?')[1].split('&')[0].replace('p=','');
document.getElementById('myimg').style.border='12px solid green';
} else if (1 == 2) {
curl='';
}
if (imagelist[choiceis].indexOf('&') != -1) {
wurl=imagelist[choiceis].split('#')[0].split('&')[1].split('#')[0].replace('w=','');
} else if (1 == 2) {
wurl='';
}
document.getElementById('myimg').alt=imagelist[choiceis].split('#')[0].split('&')[0].split('?')[0];
document.getElementById('myimg').src=imagelist[choiceis].split('#')[0].split('&')[0].split('?')[0];
setTimeout(startballrolling, fivethousand);
}
}
Again, you can try the more dynamic live run and perhaps peruse its HTML and Javascript and CSS rjmgoogleimages.html code that changed in this way.
Previous relevant Blog Kaleidoscopic View Primer Tutorial is shown below.
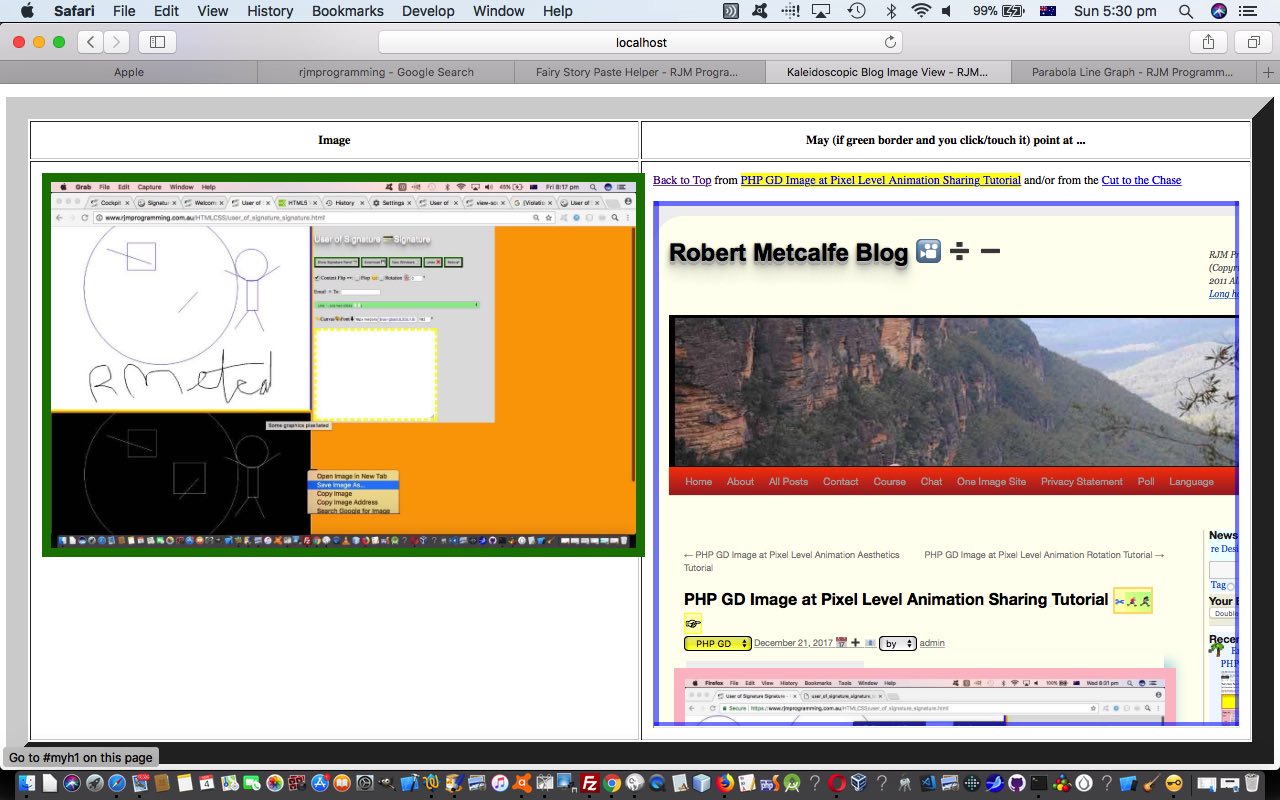
We go to quite a bit of effort writing the wording of the blog posts, not to be noticed a great deal, but, the images we concoct perhaps grab more attention with the search engines. With this in mind, and because we have this imagining of a “kaleidoscope” of imagery related to this blog, mainly, we guess, we’ve put together an HTML and Javascript and CSS web application to show a changing slideshow getting towards a “kaleidoscopic” image view of this blog.
This web application’s innards, intrinsically very simple, consist, data wise, of one array of image URL members of the (syntax) form …
{absoluteImageURL}[?p={cutToTheChaseURL}&w={blogPostURL}#{blogPostTitleNoBlanks}]
Have you ever thought to use ? and & URL arguments (and # hashtag) on an image URL (in the web browser address bar, or programmatically)? We’ve done it before, and there is no trouble about this type of URL showing the image, plus there’s a good chance you’ll make sure caching does not get in the way of seeing that image as it really is then and there. Interesting, huh? Of course, we claim this erudite thought pattern, but our motivation, as ever, is to keep the data arrangements as simple as possible, the above “delimitation” inhouse rules ensuring we can stick with a one array (of single dimension) data arrangement with our work.
As you try the live run and perhaps peruse the HTML and Javascript and CSS rjmgoogleimages.html code, you can see that the bulk of the work is the compilation of this array. So how was it derived?
Via the View Page Source of the Google Advanced Option Image Search URL …
Thanks, Google, for that “view from above” perspective.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.