Further to yesterday’s Animated GIF SVG Slide Tutorial …
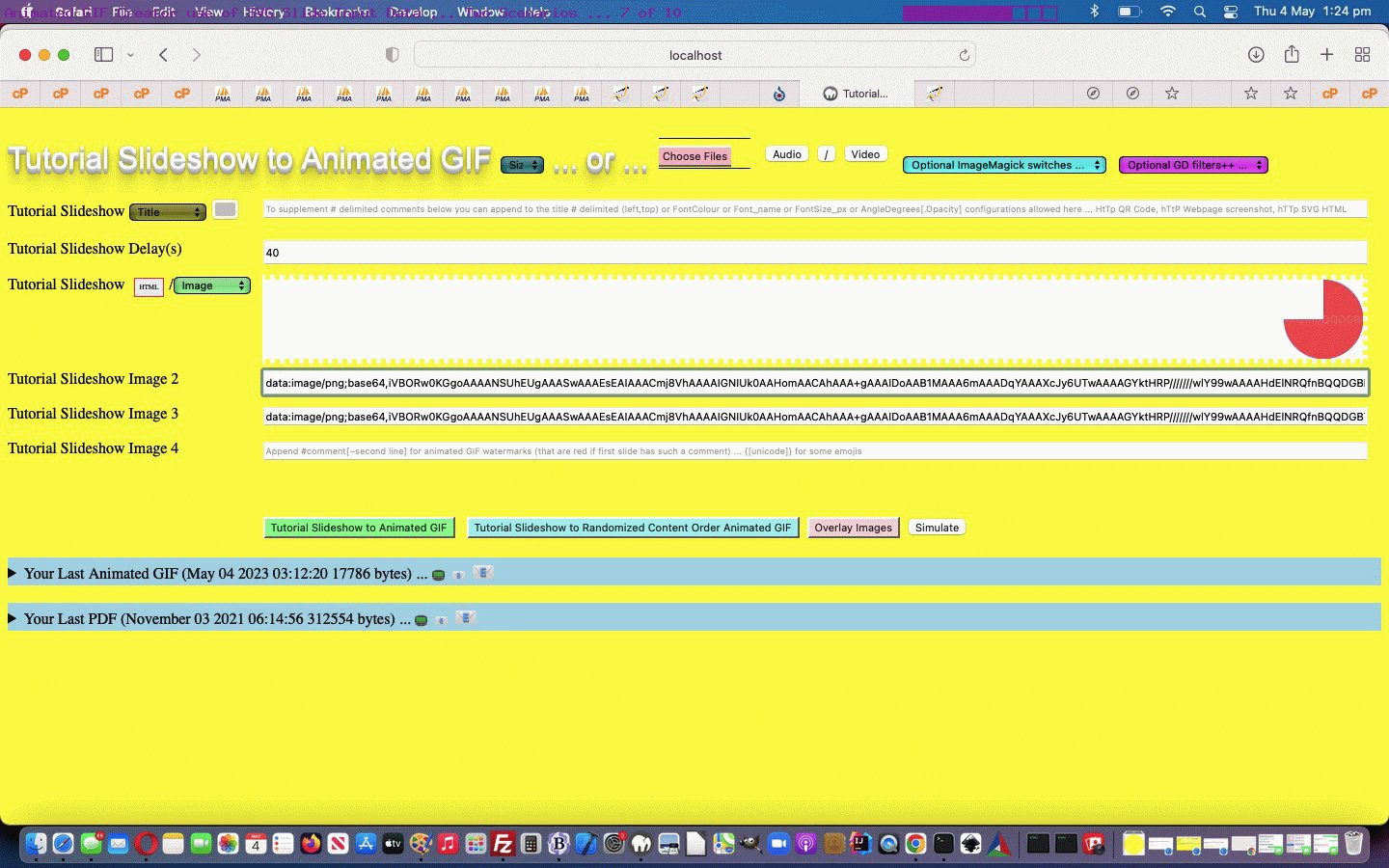
- SVG vector image extraction from HTML input … today we want to add in …
- an additional + suffix will look for other HTML img element data in the user defined hTTp specified URL to point at their input HTML data source, for this
It’s early days but we do not need ImageMagick here, so we think we can get places using Ajax calling code like …
<?php echo ”
if (imgurl.toLowerCase().indexOf('http') == 0) {
if (1 == 1) {
imos.push(new XMLHttpRequest());
imos[eval(-1 + imos.length)].title=imgurl;
imos[eval(-1 + imos.length)].onreadystatechange = function() {
var sid=1, x, ttl, sfx='', lastok='';
var defdata='data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/4hEsSUNDX1BST0ZJTEUAAQEAABEcYXBwbAIAAABtbnRyUkdCIFhZWiAH2wABAAIACwA1ABxhY3NwQVBQTAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA9tYAAQAAAADTLWFwcGyThxqxibpi/+1vXKPmkabrAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA5yWFlaAAABLAAAABRnWFlaAAABQAAAABRiWFlaAAABVAAAABR3dHB0AAABaAAAABRjaGFkAAABfAAAACxyVFJDAAABqAAAAA5nVFJDAAABuAAAAA5iVFJDAAAByAAAAA52Y2d0AAAB2AAABhJuZGluAAAH7AAABj5kZXNjAAAOLAAAAGRkc2NtAAAOkAAAAj5tbW9kAAAQ0AAAAChjcHJ0AAAQ+AAAACRYWVogAAAAAAAAYXIAADePAAAHA1hZWiAAAAAAAABtmgAAsecAAByrWFlaIAAAAAAAACfJAAAWpQAAr3dYWVogAAAAAAAA81IAAQAAAAEWz3NmMzIAAAAAAAEMQgAABd7///MmAAAHkgAA/ZH///ui///9owAAA9wAAMBsY3VydgAAAAAAAAABAc0AAGN1cnYAAAAAAAAAAQHNAABjdXJ2AAAAAAAAAAEBzQAAdmNndAAAAAAAAAAAAAMBAAACAAAATgEEAT4BiQHlAisCagKxAv8DPAN9A8IEDwRzBN4FbQYZBvoIFwl+CyUNDw9IEZQT9RZJGDIaDxvVHYwfOCDTImQj7SVxJvcogCoNK5Is5S4SLz0wbjGiMtk0GDVWNpM30DkMOkM7ezy4Pfg/OUBrQZZCukPYRPBGCEcgSDlJWkqAS51MkE1pTkFPHE/3UNVRtFKUU3JUTlUnVf1W0VesWJRZh1p7W3RcbV1rXmxfamBqYWZiYWNUZE5lqmcVaH9p6GtIbKFt7G8ucGdxj3Kxc8l02nXjduh373j6egV7EHwcfSZ+L38zgDOBLoIkgyKEN4VThmyHgYiRiZ6KsIvDjNyN/Y8nkFqRlZKuk62Uq5Wtlq+Xt5i9mcKaxZvHnMWdvZ60n6qg1aH4oxGkJKUvpjWnNqg2qTaqO6tDrFCtWK5Drxqv6rC9sZGyZbM5tA6037Wttne3P7gDuMO5gbpBuwW7zLyYvWe+N78Jv9vAqsF4wkXDIsQoxUvGbceIyJzJrcq7y8jM2s3xzw/QNdFb0mHTP9QL1NrVqtZ811DYItjy2cHai9tS3Bbc2d3N3sffveCr4ZPieeNd5EHlJuYN5vzn7ujn6cjqjetP7BPs2u2j7mzvNvAA8Mfxi/JN8w3zy/ST9V/2MPcH9+X4yvm0+qb7mvyQ/Yn+hP9V//8AAABXAQoBSgGeAgMCUQKqAwsDXgO5BBgEcgTSBUcF0gaCB14IeQnUC4kNkA/SEjIUjhbLGOsa9BzqHs0gnCJbJAwlpCc5KMcqUyviLXMu/zBOMXcymzPCNO02FTdDOGo5jjqsO8Y82j3sPwVAMEFXQndDj0SgRa1Gt0fBSMxJ20rwTAtNJ04fTwtP91DmUdZSyFO6VKxVmVaEV21YU1kxWg5a71vVXL5dql6ZX45ghWF8YnRjamRgZVBmSWegaQlqc2vdbT5um2/pcTBycHOfdMl16XcDeBd5KXpAe1x8eH2XfrZ/1YDzgg6DJYQ3hUWGV4eUiM6KAoswjFWNc46Oj6aQv5HakvyUJpVOll6XVphLmUSaQZtBnEKdQ55Dn0KgP6E5oi+jNKRapYamqafCqNOp36rmq+us8a36rwiwG7Eosh+zBLPktMi1rbaSt3q4YblHuim7CbvnvMG9lL5nvzzAE8DswcnCp8OCxF7FOMYPxuLHs8iKyXvKest3zG3NXs5MzzfQItER0gPS/dP81QDV8ta914TYTdkX2ePasdt93EndEd3X3pnfWOAe4Prh4OLD457kdOVI5hrm6+e/6JbpcupT6zPsCOzA7XjuMe7s76jwZvEj8eHym/NU9Ar0vfVv9iL22PeS+FD5EvnZ+qX7dPxF/Rf96/6//2j//wAAAEcA+AE/AZIB+QJHApwC/ANOA6YEBgRuBN0FbAYVBtoHtQirCcEK+gxqDfcPqxFvE0gVHha0GEMZvhsuHI8d6x85IIAhxiMPJFolqSb2KBcpFioTKxUsFy0XLhovGDARMQYx+DLkM840vDWwNqU3lDh7OV06OzsSO+s8xT2gPn8/ZEBKQQNBtEJjQxRDx0R8RTJF6UaeR1NIBki2SWVKEUrBS3JMJUzZTY5ORU78T7JQZ1EYUcdSc1MbU8FUZlUSVcFWclckV9VYh1k3WeFah1slW7xcUFz/XaxeVV71X5VgNWDZYYNiO2MDY9xkyWXUZwFoM2liaoxrsWzSbfRvF3A/cWpynXPVdQx2I3ceeBh5G3oqe0B8Yn2JfrJ/3YEFgiaDQYRXhXyGsofhiQqKK4tEjFKNV45Sj0KQKpEMkeqSx5OvlLCVrZael4CYXJkwmf+aypuSnFqdIZ3pnrKflaB4oVGiIqLuo7akeaU6pfymvqeCqEmpHaoAquurzqylrXGuOq8Dr8+wo7GAsm2zbLR9tZ22s7e8uL65wbq/u7u8tL2tvqe/n8CWwY3CjMOixM3F8ccWyDjJWcp7y6LMys39zzXQdNG10trT0dTS1d/W99gf2VTalNvh3T3en+AG4W/i2ORD5bfnYOkr6xTtL+958gH01/fl+xj+Nf//AABuZGluAAAAAAAABjYAAJhfAABYFgAAUywAAI+qAAAobAAAFWAAAFANAABUOQACD1wAAi4UAAFwowADAQAAAgAAAAoAPQChATABoQHwAi4CYQKNArQC2QL6AxwDOgNYA3YDlAOyA88D7gQNBCwEUgR7BKQEzwT8BSoFWgWMBb8F9AYsBmUGoAbcBxoHWQeYB9gIGAhZCJoI5Ak3CZQJ8QpOCqsLCgtoC8YMJgyHDOoNTg20Dh0Ohw7xD1sPxhAyEKQRGhGUEhISlBMaE6EUKRSzFToVwRZGFuUXoRhiGSIZ5BqmG2kcMRz9Hc4eph+BIE8hFCHZIp0jYiQlJOglryZ2J0IoESjoKbsqUSrlK3ksDyylLT8t3S59LyQv0TCCMTkx+zLAM440YjU+NiI3BzfpOM05sTqXO388aT1XPkw/RkBHQU9CSUMsRBVFAUXyRuhH40jbSdRKyUu7TKdNjk5wT09QSFFfUnlTkVSqVb5W1lfwWQ5aL1tUXIRdt17wX+9g9mIGYx5kP2VoZplnz2kHaj9rcmyibc9vCXB6cgpzlXUfdq14O3nPe3B9Gn7PgJaCZIQsheyHoYlTiwSMtI5tkCqR7pNllKiV55cumH2Z1ZsynJSd959WoLKiBqNTpJql7aeAqWWrRa0lrv+w27LBtKy2p7ivusC8Z74Hv6/BacMxxP/G0ciiynPMNc3yz6XRiNO+1e7YGNo93GTei+C+4v3lSuee6dLr++4T8BryFPQA9d/3vfmX+239RP//AAAACQA3AH4A3AFLAaEB4wIXAkQCbAKPAq8CzQLrAwcDIwM/A1sDeAOVA7MD0wP0BBYEOgRfBIUErQTVBQAFKwVZBYgFuQXsBiAGWAaRBssHBwdEB4IHwQgACEAIgQjECRUJcAnPCi8KjwrwC1QLtwweDIcM9A1kDdcOTw7IDz8PsBAlEJ4RHBGfEiUSsBM9E8sUWhToFXUWABaOFzUX5RiVGUUZ9hqpG10cFxzVHZceXx8wIAQg1SGkInIjQCQLJNUloiZvJ0AoEyjuKcEqWCrsK4EsFyytLUct5C6DLygv0zCBMTQx8TKxM3g0RjUZNfE2yzehOHY5TDoiOvk70TyrPYg+aT9PQDpBKkIVQt5DrkSDRVxGO0ciSA9I/0nzSuhL3UzOTbtOpU+VUKBRxlLpVApVKVZFV2NYg1mmWstb9V0nXlxfdGBtYXFifGORZK9l02cAaDBpYmqTa79s6G4Pb0lwrHIfc410+nZpd9Z5RXq8fDt9v39OgOuCjIQphcOHWIjtioiMJI3Lj3uRNJLilFWVwZc3mLmaRZvZnXCfBaCVohujmaUOppeofqpurFyuRrAvshy0E7YWuCa6RbwgveO/r8GQw3/FdMdwyWfLWM07zxfRCNNW1arX99pA3Ire1uEv45fmEOiP6wLtaO+78gL0OfZo+Jb6wfzt//8AAAALADkAgwDkAUQBjAHMAggCPwJyAqICzQL3AyADRwNuA5UDvAPiBAoEMgRhBJIExAT6BTEFawWoBecGKAZtBrQG/QdHB5IH3ggqCHcIxwkmCZIKAApuCt4LUQvFDD0Mug07DcAOTA7aD2YP8RCBERkRuBJdEwkTtxRnFRcVxBZwF0wYOhknGhQbAxv0HOwd6h7yIAEhDiIbIyokOSVLJmQnhiizKe4rMyxuLaYu3jAaMV0ysjQjNbI3AjhpOec7aTzgPjg/b0CJQYpCaUM8RBVE70XORrJHmkiESW9KWUtBTChNCk3sTslPsVC8UeBS/FQPVRhWHVcYWBJZDFoFWwBcAV0JXhhfK2AuYSZiJGMoZDNlRWZhZ4lovWn/a1JstG4gb5dw/3JBc4h043ZXd9h5b3sTfMF+c4AngeCDZYTrhouIPYn/i8+Np4+AkVeTJZTKllSX7pmnm3qdVp8woPmirqRBpbmnG6htqdOrSazLrk2v2bFosv+0l7Yvt8y5bLsOvKK+EL9rwNHCNsOhxQ7GfcfryVLKvcwazXXOy9Ad0W/S5NSe1kjX4tlv2ujcVd223w7gXeGg4uHkHuVY5pLnzekJ6kPrfeyt7bvuvu+48KjxlfJw80f0E/Tb9Zj2S/b+96H4Qvji+Xj6Dvqk+zT7xPxU/OP9cf3//ub//wAAZGVzYwAAAAAAAAAKQ29sb3IgTENEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1sdWMAAAAAAAAAEgAAAAxuYk5PAAAAEgAAAOhwdFBUAAAAFgAAAPpzdlNFAAAAEAAAARBmaUZJAAAAEAAAASBkYURLAAAAHAAAATB6aENOAAAADAAAAUxmckZSAAAAEgAAAVhqYUpQAAAADgAAAWplblVTAAAAEgAAAXhwbFBMAAAAEgAAAYpwdEJSAAAAGAAAAZxlc0VTAAAAEgAAAbR6aFRXAAAADgAAAcZydVJVAAAAJAAAAdRrb0tSAAAADAAAAfhkZURFAAAAEAAAAgRubE5MAAAAFgAAAhRpdElUAAAAFAAAAioARgBhAHIAZwBlAC0ATABDAEQATABDAEQAIABhACAAQwBvAHIAZQBzAEYA5AByAGcALQBMAEMARABWAOQAcgBpAC0ATABDAEQATABDAEQALQBmAGEAcgB2AGUAcwBrAOYAcgBtX2mCcgAgAEwAQwBEAMkAYwByAGEAbgAgAEwAQwBEMKsw6TD8ACAATABDAEQAQwBvAGwAbwByACAATABDAEQASwBvAGwAbwByACAATABDAEQATABDAEQAIABDAG8AbABvAHIAaQBkAG8ATABDAEQAIABjAG8AbABvAHJfaYJybbJmdphveTpWaAQmBDIENQRCBD0EPgQ5ACAEFgQaAC0ENAQ4BEEEPwQ7BDUEOc7st+wAIABMAEMARABGAGEAcgBiAC0ATABDAEQASwBsAGUAdQByAGUAbgAtAEwAQwBEAEwAQwBEACAAYwBvAGwAbwByAGkAAG1tb2QAAAAAAAAGEAAAnFwAAAAAwEuKAAAAAAAAAAAAAAAAAAAAAAB0ZXh0AAAAAENvcHlyaWdodCBBcHBsZSwgSW5jLiwgMjAxMQD/2wBDAAICAgICAQICAgICAgIDAwYEAwMDAwcFBQQGCAcICAgHCAgJCg0LCQkMCggICw8LDA0ODg4OCQsQEQ8OEQ0ODg7/2wBDAQICAgMDAwYEBAYOCQgJDg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg4ODg7/wAARCAAYAQ4DASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD98vIOcZT/AL5rktX8TQad4ii0WwsLrXdaePzDZ2gQNGmDh3ZyFVSRgEkc12ZYBmz0HDe1eZa1oMl94kufEPhnX47TVBEtrMswWW0YLIH2upBweOoweayqy5VcuCu7HQaJr6axFdeZp19pNxb3LQSQ3kIU5H8SsCVZcZ5BNbqTL9qYBH+Q4YhMAH3/AA5zXha+JdR8UeGfD9pexPpk1/rP2O+mtnePzYl6qDndhsYxnoa2l0PSdJ+NukweHNN03TJJrOVtUgt7cRo8WMqJFXAJzxk81iq3NpY1nT5Vc6a78Q61P42u9L0G3sGt9O2DUbi+Ljl1D7Y9oJY7SDXRaPqtnrGkteWMs1ygd43BDAB1JBADAHqOp4rxbS9B8Mx/CDxF4wm8P6LPcXd5dy2ryWEbSRoHMCBWIzyI0PWtdPBmg6b+zrNcR6Jp0eof2C0kt6lrGspLKzsMgZ4z1qY1HdiklbQ9kRw4AEMuT/eix6f40hlQSOoCswzgADk5xj86+d7i6/tfStC1xHii0rw5cWStLHhFnmaaGNyW7gRswz6t7V0dvq0OdV8VanDc30uq3UOn6ZaxyGMujMFQ5z8pOQSauGIT6E+yke1FoxJgqcbc5CZH6UjFfO2Ku84zwo/D8D69K+en8MX2k+OvBSW2ieDdHkkvFJl0WyZZ4olUFlZiSGGOM47VsaXYaVqN5448V3domqtFqTpAkihoM28SjzPL+5vLbvmxu9Din7ePYXs5dz24cgfKAfRlAIoOFQkgAAEklPSvnjTtL1LxV8Mf7VvPDNjrGrX0Ustpq82oKTaEt8ix78mLAGCFxyDnrXt/h+C6tPBVhZ6i7z3KRKkhJ3HPA69x71pGpFq9jKbcZJG0oBU/KCwGSu0cUHYsm0hQewIAzXj2n6Rpfiv4n+LNS1yzg1Sysrn7LDBeLvhG37xCH5Tg9CRXHxXWr/8ACjvBOl6Q0kUWrXDyFWm+z5gLFhGGXG3KkDFZe3XY29nJ9T6PZolXLAr9U/zx79KUtEFzlQMjnaO/Q/T3rxNdA1HRtcg1bRvDNp4VhtLSc3n2e4iY3XCmMOqAFyu1vmOSc9axdI0vUfE/gA61e+FINX1u8iZrbVptQQvbElwvlFstEFbBwpFP28eweyl3PoNnjWJWDKNxwhOF3H2JrmY9dmm+Kq+HIYCsaad9quJXVsqCwULuxjPOfwrz3TLM6v47j8P+Is3dlpmlo2oW1zJ5kV3O7hcyZ4lC44LZ+8a2Ph/p1gviLxhqemWEFjE9+1tCsEQjjCxHaQNuKcZ88tBSi4rU9SLBQpbAUk87eOv9aRmRNm8FS2OPL7ntXnHxJH9pWPh7QfKaWHUNViEoUsp8tDlzlSO1YEun6V4d+Mt9Joek2VlDY+HmublraIL5kzO2wsRyz4TJJ5OfelKfI9gSckeyeYm8oApkH8IC5xkDP6/Ws6+1ix03VLCzuGkE15IY4FWAkkhSxyAOBx1PHNeM32l6LdfAI+JNbjtrvxFcxC5tNSuVDyRTyP8Au0iZslMbEUqmOhJzV6TRdN8Q/FLw9Za5ZWOozadoBubt7i0jmLu+1Ru3g8cPWc699kVGFtz2x8qONwY8ZxtA4J/pXKyeIp0+K8fhq3gVolsvtNxI7cou4qOexOK6DTrGysdLFnYWlrZ2YjAWO2jVE5GOAoxXkmnaboniT4h+ONc16yhv7GC8Nkkd1GHhMccaZ3KeD827Gauc7SVtiYK6dz2Dzo1lSJvOKhcqzITnJIx046d6ljaORio2q3bIByDnB/Q/lXzZDNq3/CE+FdF04zXFnqN9eTRbrjynNqJvlh3n7oIYYUcYFd7oXh+8sfiZpd/Y+HLLwpYQ2s8WoR2t0jC5yUaPcqgZYbWO4+tUq0W7WB05JXuerTKEtJHYoFCkncMADHeuW8K67deIfCVpq11aPp5uhuiU5B2Z4AB5JI54qL4hX72fwf8AEDRgmae1NvENudzSgxqMd+WFef3/AIS0bQNc8EQabaoNZl1OFTdyfNcPCPmdTJ98pgEbSSPakm+YTXu3Pbl2uMphh2OzAPuD3oLKCP3Zb5SThOn4e/P5V4ZqFtD4rurvxFaaB4Su7OAyW51HXYjN55iZo2KKpATlTg1kQRTat8N/h14aufPVr65kupEWVkaKBJX2Rgg52AMoA9BU0sQpvYqdJo+hxLGykqV6E7QoJGMZH156VzUuvSn4p23hyGFDG9g91cyZwVQFVXGO5Ld/Q1wZ0bTLn4qt4SnsrVdCtNOF9Pp4DGO4ld9vmSKxKvgD+IGrXgSx0mD4h+NdR06ztLLT45I7KEW8SpGqruLkBeAMlM4qY1HOTSQWUVqd5o+vW+s65q9lbxThtPufs8kjgFGYDnbz2rpPIJP3k/75rjfh/ol1ovg64GoCI6nd3kl1csjhgWc54PcV3YGGJ7muxRstTNyu9CJ1YnIA649iMd64q88B6BcapLc/YryDzyftEdrqNxFHMT0LIkgQ8/3lP0ooptJiLtz4R0m+8P2+m3NhHFZwkNDDayNB5bjo4aMqwP0Iqzp/h3TdNgdLS0lUyjE009w8szexdyzEexJoopcq7Ck3sNh8N6ZF4Vj0JdPQaQluI0iLkEDvyOc8DkHNR2XhfS7TQ7vTootQNndRmOWK4v55xtI27R5rttGCemKKKhQV2Nu5Tj8E6GvgJ/C39mRHQmQq9tvID/MpySOc8dRzxVq78LaTe+HbfSJbKX+zLfabeITSK0RTlSGDZ6gUUURpxQXfcq2PgfQrHXbfVIrK4uNUgRkS6u72aeTaRj78ru2ce9bGnaJY6Toh02ztCtoxbcjNu3FyWdmJ5OSepooquRBdmJH4D8PxXi+Tb6nbQCTzRbx6pcfZ8+nlb9g9cAe/eupjtzBEUgQJHuAVFQKAMjPT270UU1FJEy1aMax8M6ZZ6TdW0Fk0EV3IZJ1MpJYsdzZP4Ulx4R0S78O2mk3GmxNp1qoW1RHZZIAFAGx1IZTx1BooqFTj2Luxlp4S0nTRI8Ftd3ksoKySX19LdyFSMbd0rMQvsKop4A8NxxCOCwvreESbvs8eqXKW+7qD5QkCkZPQjqKKKrkj2Fd9yxqPgvRNSvvtdxb3q3flCFpba/nt96D+FhE6hl9m3D1BrR0PQbDQ9HFnptl9ktDKZvL3ljvY5JJNFFCik7ju7WH3Gh2d14jsdVntBJe2m7yJjIRs3f7PShNEso9av9QFmHu72JY7iVjkuFBCjb0AAJooocU3qF2kY9n4F0G0vI5I7Kcokhl8ia9mlgVyc5WJnKKc88KOtT6n4Q0nU9Zj1C4tJ0vkh2i5tLuW2kbDAhWMTIWHXgkj2oopKEewrs6LynAQbXYFdmN3QepPJ/WuPj+HfheO7umFlqe24mM00Z1a7MbyHqSvm7T+VFFCigNPVPCOkatY29pd2UbwwEG3ZC0LwEdNjRlXH/fVO0zwtp2k35mtkvpJNuPOu9RmvH6HODMzsv4GiinyoLvuXNT0m21eGCK/tBPHFcRzR5cja8bB0YgdeQKjl0KyufElhqc1sGu7JWFrIWOEVuGH1wTRRT5Ve5Tk7WOfk+H/AIcmmu4/7OvIrW4dvPgTULhIXLclhGsgRcknotbMHhfS7e/0u9isViu7CzFpaYclYoxjA9+nWiioVOK2RMpNog1TwlpOrapHf3trd/bVj8rzba9mt2eM/wADGJ13LnnnNR2vg3R9P8IX2i2mnCPT7oP5sKXD5beAH+fO7JAHftRRVOKWqJi2dNp9pFY6ZDaQRtFDDGqRqW3YUDAGTyavUUU47FH/2Q==';
var toosmall=eval('' + ('data:image/gif;base64,R0lGODlhAQABAIAAAP7//wAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==').length);
toosmall=100;
x = this;
ttl = x.title;
if (((x.readyState == 4) && (x.status == 200 || x.status == 403 || x.status == 404))) {
console.log('rs=' + x.readyState + ' status=' + x.status + ' Ttl=' + ttl + ' and response length=' + x.response.length + ' and imgurl=' + imgurl);
for (var iik=0; iik<tothers.length; iik++) {
if (tothers[iik].indexOf(ttl + '#') == 0) {
if (x.response.trim().indexOf('data:') != 0) {
tothers[iik]='';
} else {
sfx='#' + tothers[iik].split('#')[1]; tothers[iik]=x.response + sfx;
}
}
}
lastok=defdata;
if (document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value.indexOf('data:') == 0 && eval('' + document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value.length) > toosmall) {
lastok=document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value;
}
while (document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow'))) {
if (document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value.indexOf(ttl) == 0) {
if (eval('' + x.response.trim().length) <= toosmall) {
console.log('1 rs=' + x.readyState + ' status=' + x.status + ' Ttl=' + ttl + ' and response length=' + x.response.length);
document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value=defdata;
} else if (x.response.trim().indexOf('data:') != 0 && lastok == '') {
//alert('Why ' + sid);
console.log('2 rs=' + x.readyState + ' status=' + x.status + ' Ttl=' + ttl + ' and response length=' + x.response.length);
document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value=defdata;
} else if (x.response.trim().indexOf('data:') != 0 && lastok != '') {
console.log('3 rs=' + x.readyState + ' status=' + x.status + ' Ttl=' + ttl + ' and response length=' + x.response.length);
document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value=lastok;
} else {
console.log('4 rs=' + x.readyState + ' status=' + x.status + ' Ttl=' + ttl + ' and response length=' + x.response.length);
document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value=x.response;
lastok=x.response;
}
} else if (document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value.indexOf('data:') == 0 && eval('' + document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value.length) > toosmall) {
console.log('0 rs=' + x.readyState + ' status=' + x.status + ' Ttl=' + ttl + ' and response length=' + x.response.length);
lastok=document.getElementById(('slideshow' + sid).replace(/^slideshow1$/g,'slideshow')).value;
}
sid++;
}
}
};
imos[eval(-1 + imos.length)].open('get', '/PHP/fgc/index.php?askimg=' + imgurl, true);
console.log('imgurl=' + imgurl);
imos[eval(-1 + imos.length)].send(null);
} else {
imos.push(new Image());
imos[eval(-1 + imos.length)].title=imgurl;
imos[eval(-1 + imos.length)].onerror = function(event) {
var ttl=event.target.title;
alert('error with ' + ttl);
for (var iik=0; iik<tothers.length; iik++) {
if (tothers[iik].indexOf(ttl + '#') == 0) { tothers[iik]=''; }
}
}
imos[eval(-1 + imos.length)].onload = function(event) {
var sfx='';
var myc=document.getElementById('mycanvas');
var mycontx=myc.getContext('2d');
mycontx.drawImage(event.target,0,0);
var ttl=event.target.title;
for (var iik=0; iik<tothers.length; iik++) {
if (tothers[iik].indexOf(ttl + '#') == 0) { sfx='#' + tothers[iik].split('#')[1]; tothers[iik]=myc.toDataURL('image/png') + sfx; }
}
alert('no error with ' + event.target.title);
}
imos[eval(-1 + imos.length)].src=imgurl;
}
}
“; ?>
… showing some onreadystatechanged percolation of used defined XMLHttpRequest object data members coming into play, in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application further to yesterday’s Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial.
Previous relevant Animated GIF SVG Slide Tutorial is shown below.
The PHP GD library we use to help create animated GIFs (along with a whole lot of other help, it goes without saying) is not into vector graphics which is what …
… are really into … ooooohhh, aaaaahhhh … but luckily for us, the great ImageMagick offers functionality to convert a SVG image file into a PNG image file, via …
| Non Windows | Windows |
|---|---|
| convert infile.svg outfile.png | magick.exe infile.svg outfile.png |
… and we’re using that talent ImageMagick has to offer the user the chance, at any animated GIF slide textbox, the chance to enter encodeURIComponent and window.btoa sensitive entries whose (content) format could match (one of) …
- <svg … innerblah>… blah blah blah …</svg>
- <SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;utf8,<svg … innerblah>… blah blah blah …</svg>
- data:image/svg+xml;utf8,<SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;base64,base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- data:image/svg+xml;base64,base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- encode URI encoded( <svg … innerblah>… blah blah blah …</svg> )
- encode URI encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- SVG media file relative or absolute URL (ie. ends in .svg)
- hTTps://[HtmlWebpageWithSVG].html
- at address bar involve a get argument whereby …
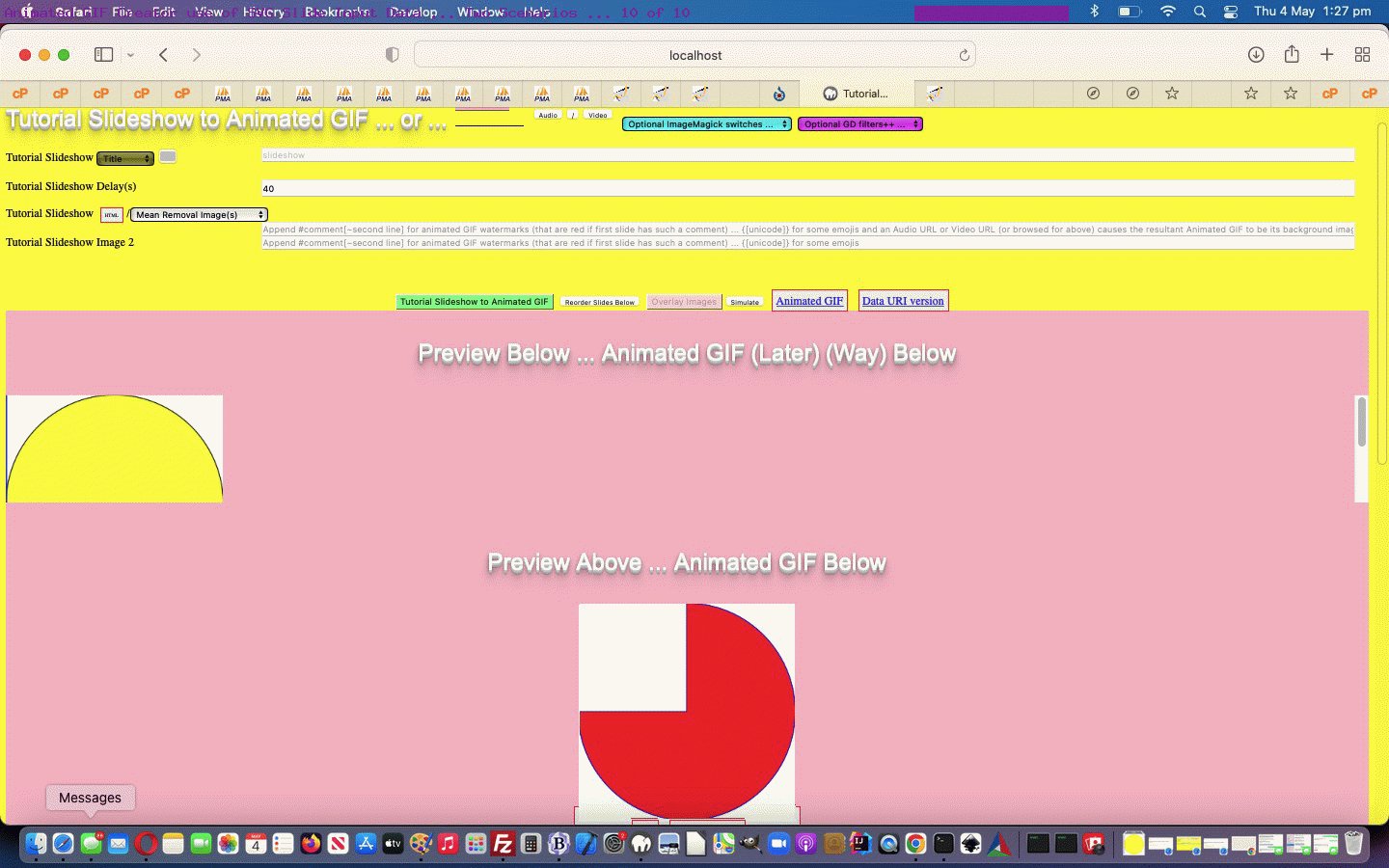
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial) …
… which fills in the slide data and then goes and tries to create the resultant animated GIF (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial)
… means by which a user can involve SVG input slides into their animated GIF creations in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application further to yesterday’s Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial.
Below is a new (PHP writes) Javascript iframe (iois object below) onload event function for recognizing hTTps://[HtmlWebpageWithSVG].html as above, and setting the iframe’s “src” attribute to its value …
<?php echo ”
var mm1='', mm2='', mm3='';
var gdgebimm='', gtval='', onealready='';
var tvals=[], thistval=0, thistdelim='', thistid='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function svgmmcallol(iois, tid) {
//alert('TID=' + tid);
var tval='', it=0, dgebimm='';
var tis=document.getElementById(tid);
thistid=tid;
tvals=[];
thistval=0;
thistdelim='';
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
tval=aconto.body.innerHTML;
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
thistval=1;
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
thistdelim=encodeURIComponent('data:image/svg+xml');
//alert('thistdeliM=' + thistdelim);
tval='data:image/svg+xml' + decodeURIComponent(tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
//alert('tvAl=' + tval);
//alert('tId=' + tid);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('data:image/svg+xml') != -1) {
thistval=1;
tvals=tval.split('data:image/svg+xml');
thistdelim='data:image/svg+xml';
tval='data:image/svg+xml' + tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0];
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(encodeURIComponent('<svg')) != -1 || tval.indexOf(encodeURIComponent('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(encodeURIComponent('<svg')) != -1) {
tvals=tval.split(encodeURIComponent('<svg'));
thistdelim=encodeURIComponent('<svg');
tval='data:image/svg+xml;utf8,<svg' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</svg>'))[0]) + '</svg>';
} else {
tvals=tval.split(encodeURIComponent('<SVG'));
thistdelim=encodeURIComponent('<SVG');
tval='data:image/svg+xml;utf8,<SVG' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</SVG>'))[0]) + '</SVG>';
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(window.btoa('<svg')) != -1 || tval.indexOf(window.btoa('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(window.btoa('<svg')) != -1) {
tvals=tval.split(window.btoa('<svg'));
thistdelim=window.btoa('<svg');
tval='data:image/svg+xml;base64,' + window.btoa('<svg') + tvals[thistval].split(window.btoa('</svg>'))[0] + window.btoa('</svg>');
} else {
tvals=tval.split(window.btoa('<SVG'));
thistdelim=window.btoa('<SVG');
tval='data:image/svg+xml;base64,' + window.btoa('<SVG') + tvals[thistval].split(window.btoa('</SVG>'))[0] + window.btoa('</SVG>');
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.toLowerCase().indexOf('<svg') != -1) {
if (tval.indexOf('<svg') != -1) {
thistdelim='<svg';
tval='data:image/svg+xml;utf8,<svg' + tvals[thistval].split('</svg>')[0] + '</svg>';
} else {
thistdelim='<SVG';
tval='data:image/svg+xml;utf8,<SVG' + tvals[thistval].split('</SVG>')[0] + '</SVG>';
}
//alert('Thistdelim=' + thistdelim);
tvals=tval.split('<svg');
thistval=1;
//alert('1:tval=' + tval);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
//alert('2:tval=' + tval);
if (eval('' + dgebimm.length) > 800) {
//alert('0: ' + dgebimm);
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
//alert('1: ' + dgebimm);
document.getElementById('mmcall').innerHTML=dgebimm;
}
//alert('3:tval=' + tval);
//setTimeout(latermm, 9000);
return '';
}
}
}
}
}
“; ?>
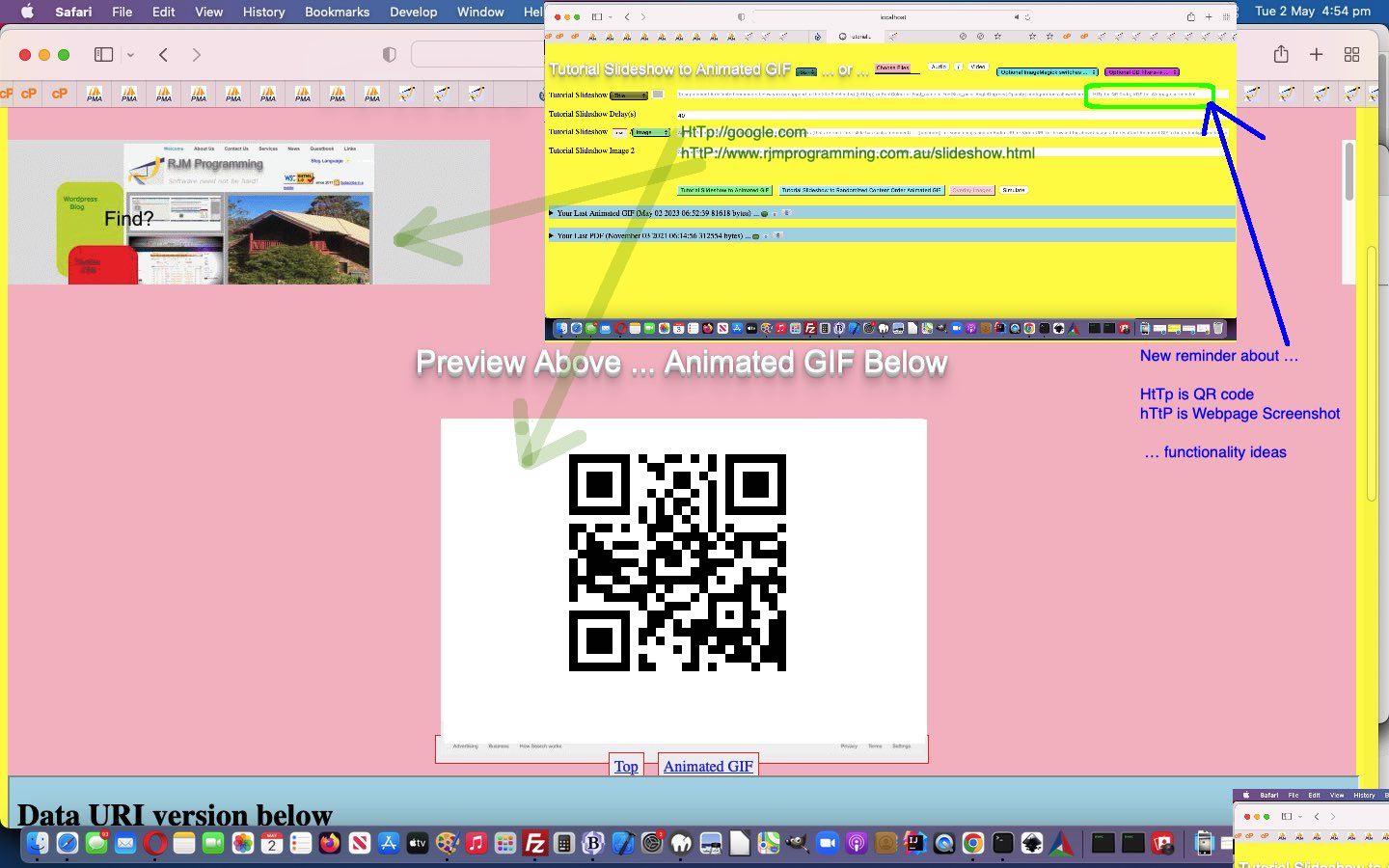
Previous relevant Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial is shown below.
We wanted, today, to channel the (cruel might say “warped”) thinking behind the recent URL …
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… we last talked about at Circular Text Around Media Animated QR Code Tutorial, because we feel this is actually a good inhouse idea to hang on to as a principle. Why?! Glad you asked. It is another way to …
- end up with an image …
- from any old absolute (but we have not yet researched ? and & get argument(s) regarding) URL
… really suiting the purpose of today’s work, that being the integration of this idea into our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application we last talked about at PdfImages PDF Output Media Zipping via PHP Tutorial. After all, an animated GIF slide is also an image, and it could be used in this way, to …
- create animated GIF of QR Code means by which a smart device user using their Camera might navigate to a series of interesting webpage(s) … or …
- create animated GIF of “current snapshot looks” of a series of URLs of interest (with even more currency than Google Earth shows your place!)
It might be you design an animated GIF chapter of slides and always want to follow it up with a “further reading” webpage you could present as a QR Code or Webpage Screenshot.
Anyway, at the “onblur” event Javascript function logic we intervened to end up with an image/png data URI substitute for the HtTp or hTtP URL the user enters to re-enter the normal animated GIF image definition workflow of the animated GIF creator …
<?php echo ”
var mm1='', mm2='', mm3='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function maybemore(tval, tid, tis) {
var newi=null, fo=null;
var inmb=0;
if (tval.indexOf('HtTp') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?justcontent=&askfor=' + encodeURIComponent(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=' + encodeURIComponent('http' + encodeURIComponent(tval.substring(4).replace('S:','s:'))) + '&choe=UTF-8') + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('hTtP') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=&askyou=' + encodeURIComponent('http' + tval.substring(4).replace('S:','s:')) + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
}
// rest of maybemore follows ...
}
“; ?>
… to help introduce this new animated GIF slide functionality arrangement.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.