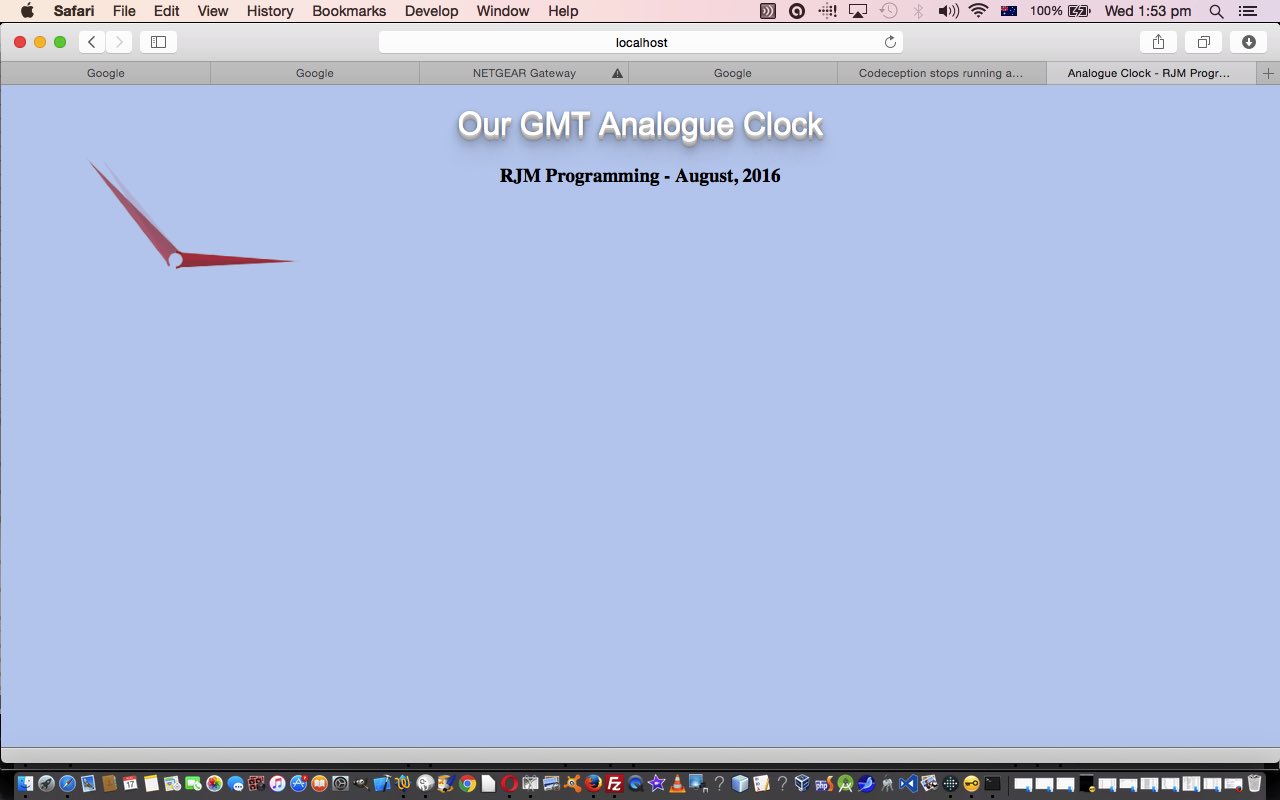
Today we’re writing a web application with HTML and CSS3 and Javascript DOM functionality to write a fairly minimalist Greenwich Mean Time (GMT) analogue clock. It’s early days with this project, and today’s work is just a “first draft”.
Although we could, we decide against using the HTML5 canvas element for this job, showing you a fairly pared down HTML solution relying on Javascript DOM dynamic application of the principles of CSS3 transform property.
This is one of those ironic situations where a computer program is more involved, with presenting an analogue view of something, rather than a digital view, which does not involve much more than the rearrangement of the characters of what the Javascript Date’s objects toUTCString method returns to you. In fact, in today’s code we go “through” this toUTCString method’s return value, and work with that to derive the angle required for the “ourbrg” variable of the Javascript (DOM) code snippet below …
try { document.getElementById('compass_needle' + hands[i]).style.webkitTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { }
try { document.getElementById('compass_needle' + hands[i]).style.MozTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { }
try { document.getElementById('compass_needle' + hands[i]).style.msTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { }
try { document.getElementById('compass_needle' + hands[i]).style.OTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { }
try { document.getElementById('compass_needle' + hands[i]).style.transform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { }
The rest of what makes the analogue clock tick … chortle, chortle … channels what we so often channel around here at this blog relating to “overlay” principles, and the usual list of “suspects”, shall we say, being …
- position:absolute property
- z-index
- opacity
… with that last opacity one even being brought into play to differentiate the hour from the minute from the second hand. Why do that? Well, we’ve determined for this job to only use the one media resource, an image for a compass needle … 
… we first started using with HTML5 Device Orientation Events Game Tutorial which we present tomorrow.
We use it for everything and use the very useful CSS overflow: hidden style property that we find very helpful here and at a few other places too …
- Trip Mobile Device Usage Clock Tutorial
- HTML/Javascript/CSS Reveal Top Left to Bottom Right Tutorial
- HTML/Javascript/CSS Reveal Left to Right Primer Tutorial
- HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial
So here is the HTML and CSS and Javascript programming source code you could call analogue_clock.html that goes with this live run link.
If this was interesting you may be interested in this too.