Welcome to a tutorial about the The Making of “English Learning – Listening Class – Tapioca Five Ways” (the same techniques went into making “English Learning – Listening Class – Love at First Bite” as well).
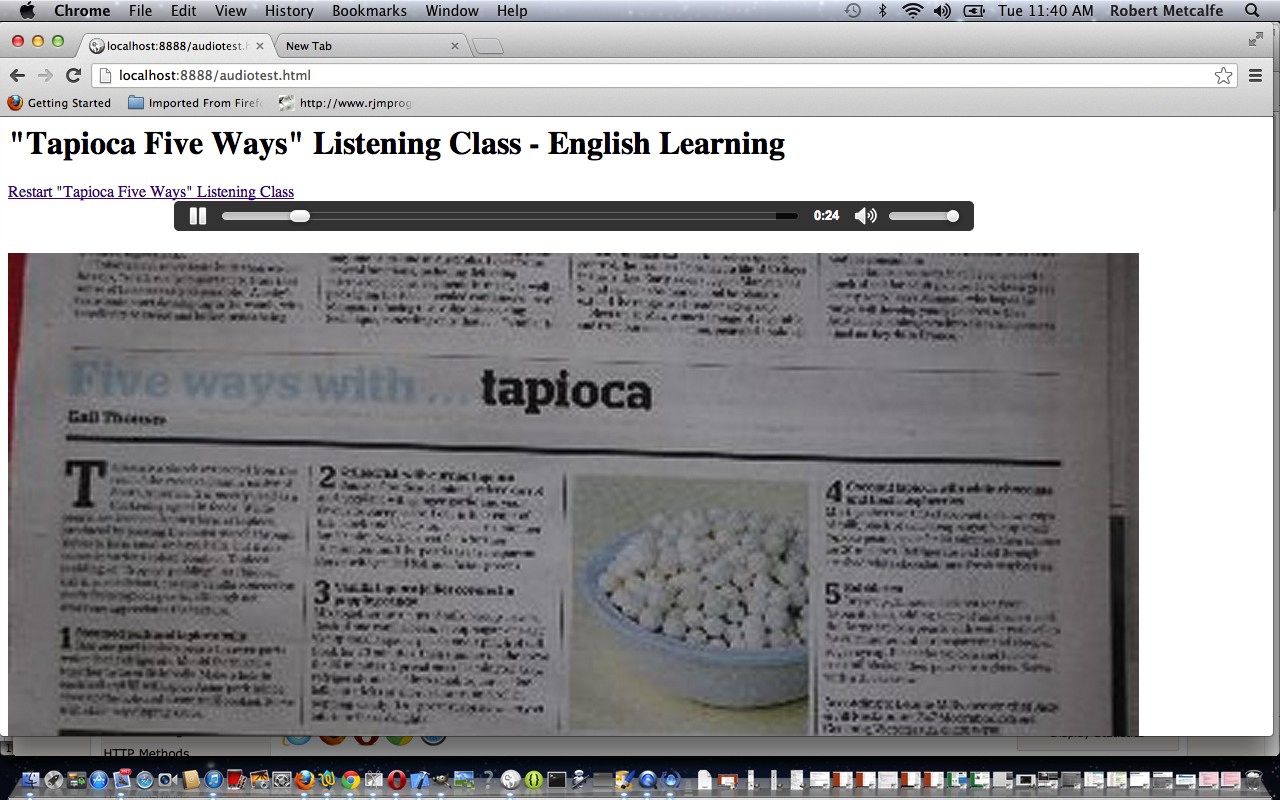
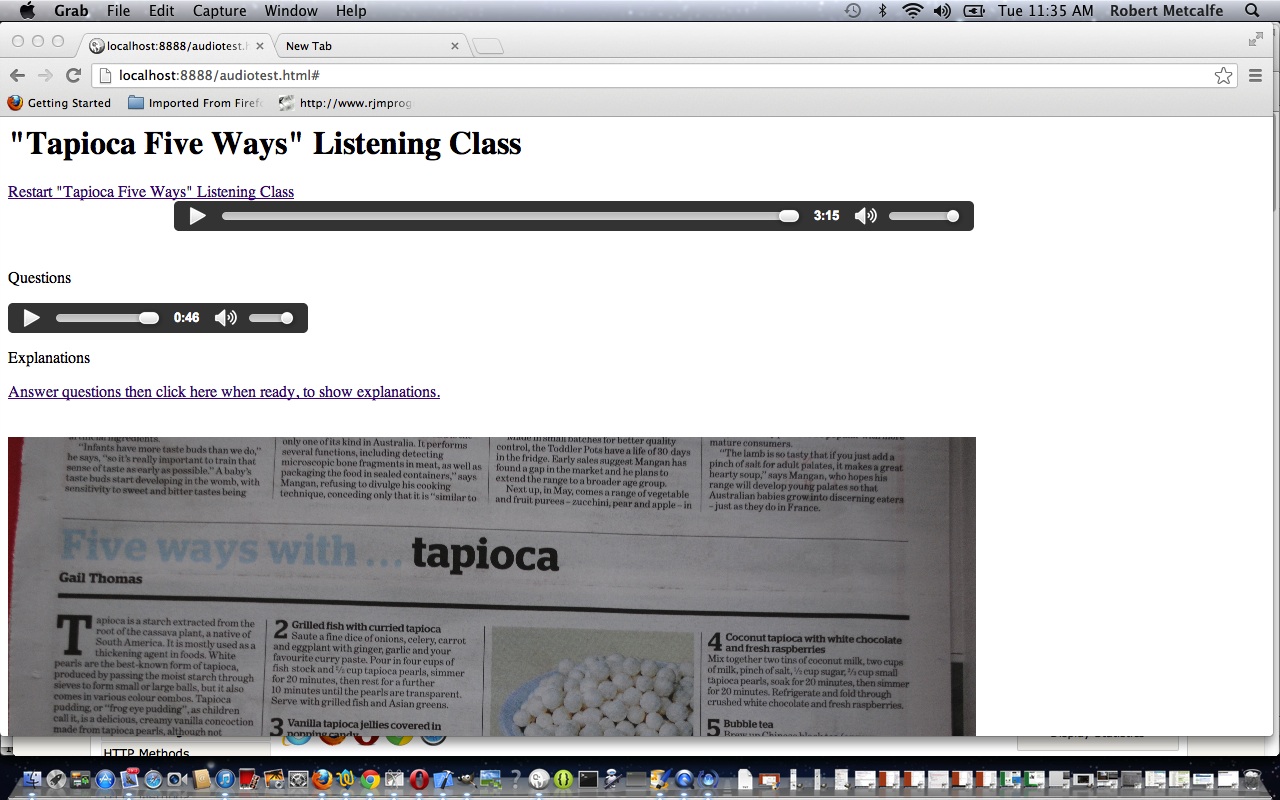
Click to start class (and am recommending you put on your personal headphones now, because task starts straight away). Can you answer the questions asked after you listen to “Tapioca Five Ways”?
Regarding the Making of ‘The Making of “English Learning – Listening Class – Tapioca Five Ways” ‘ found PhotoBooth on a Mac laptop very useful.
Regarding the The Making of “English Learning – Listening Class – Tapioca Five Ways” found very useful:
- the article (ie. the inspiration, or source)

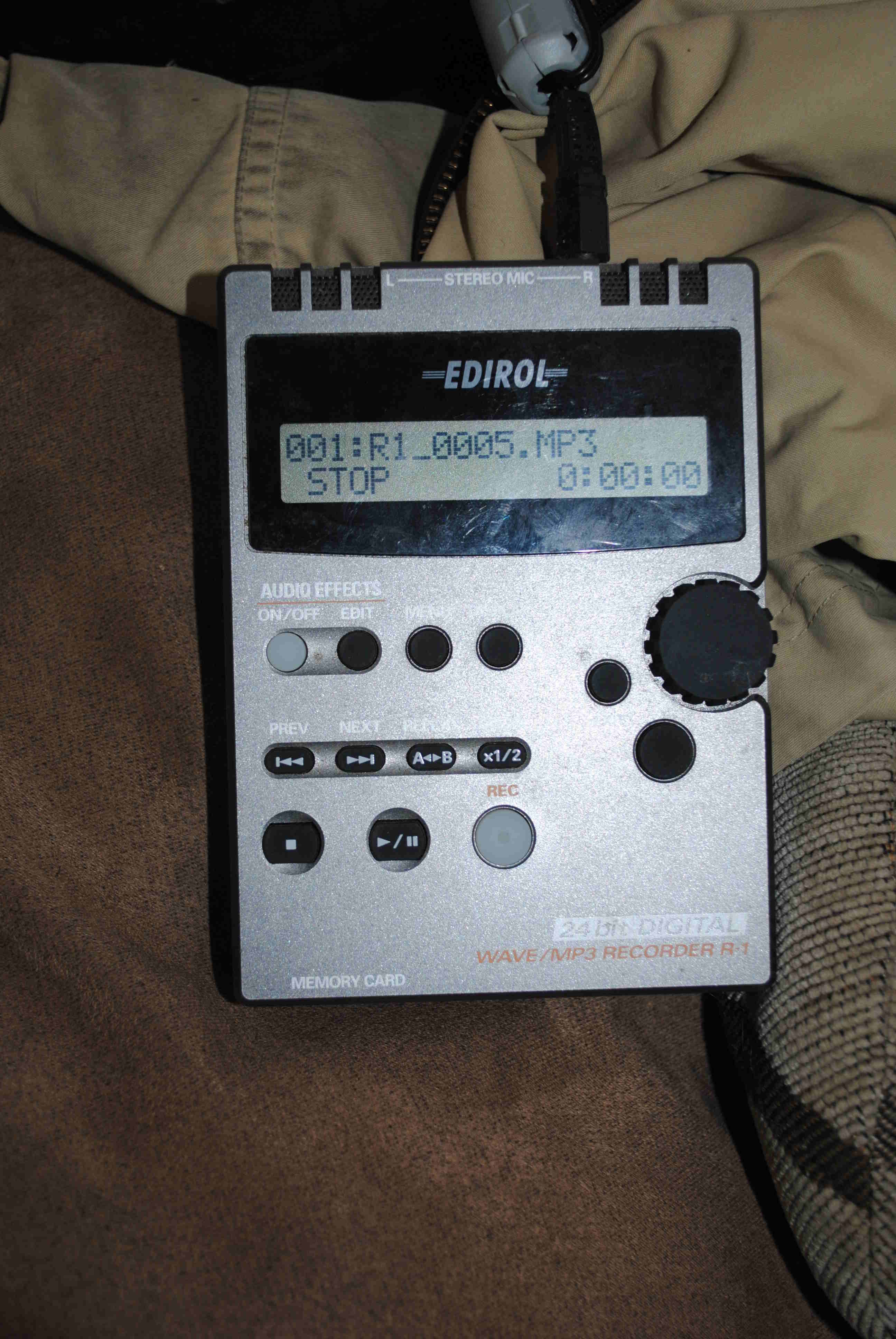
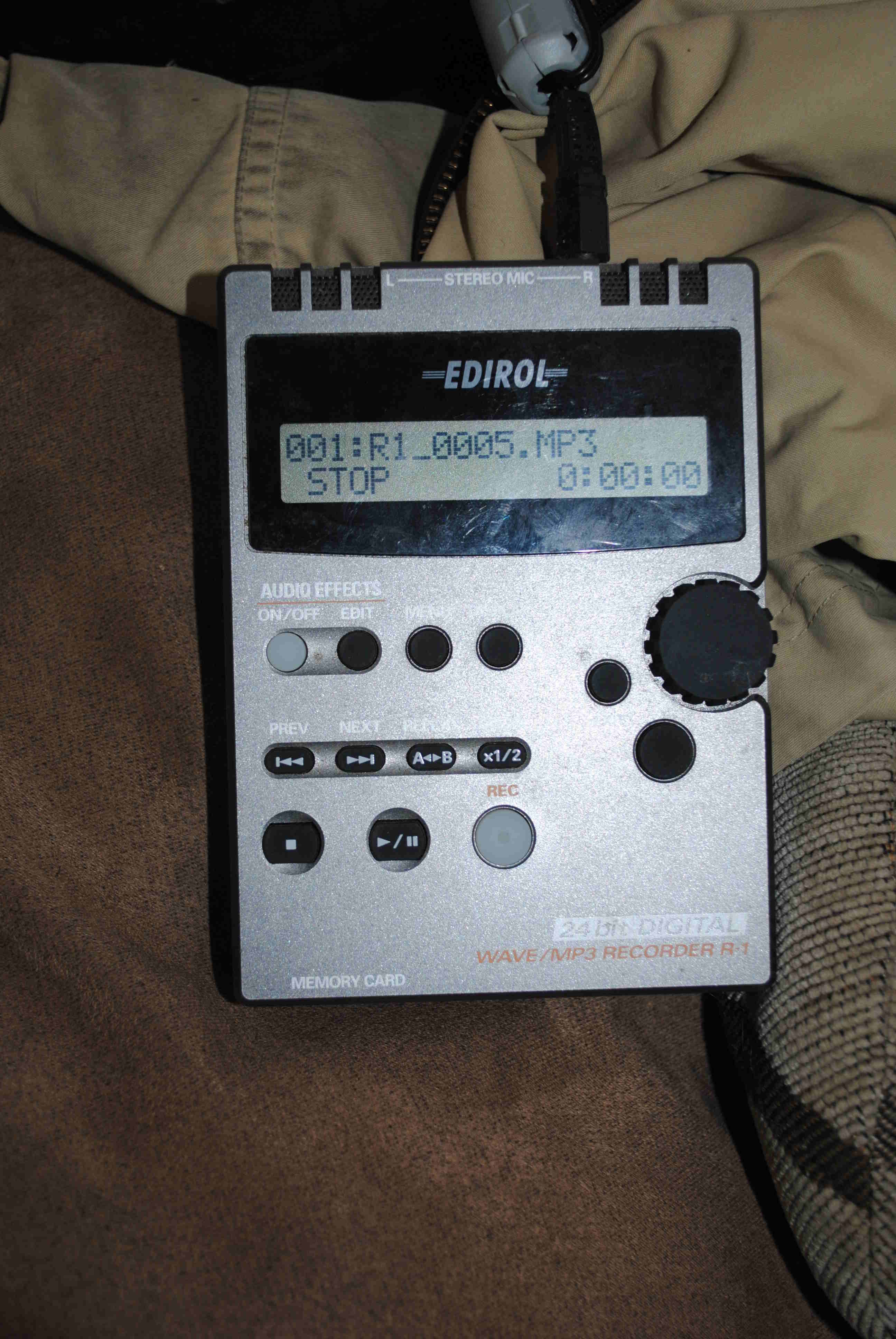
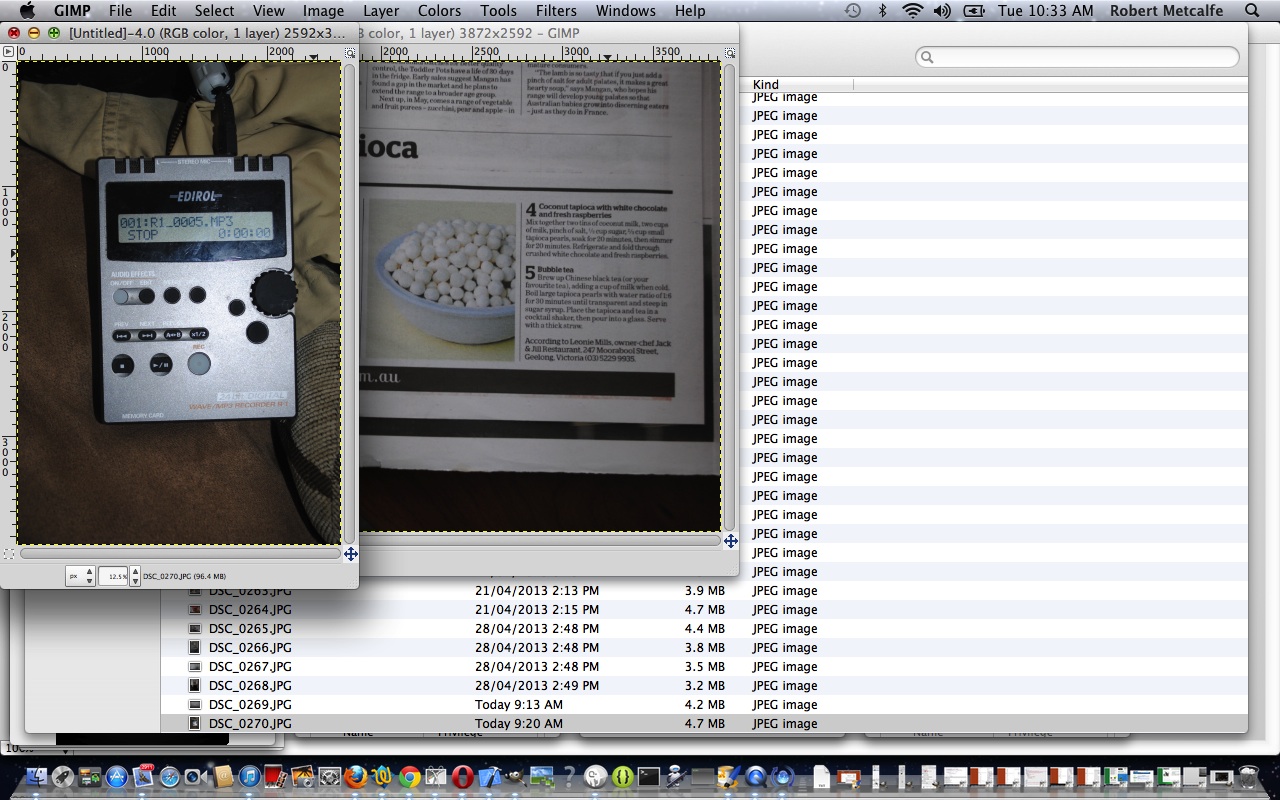
- the voice recorder

- the camera

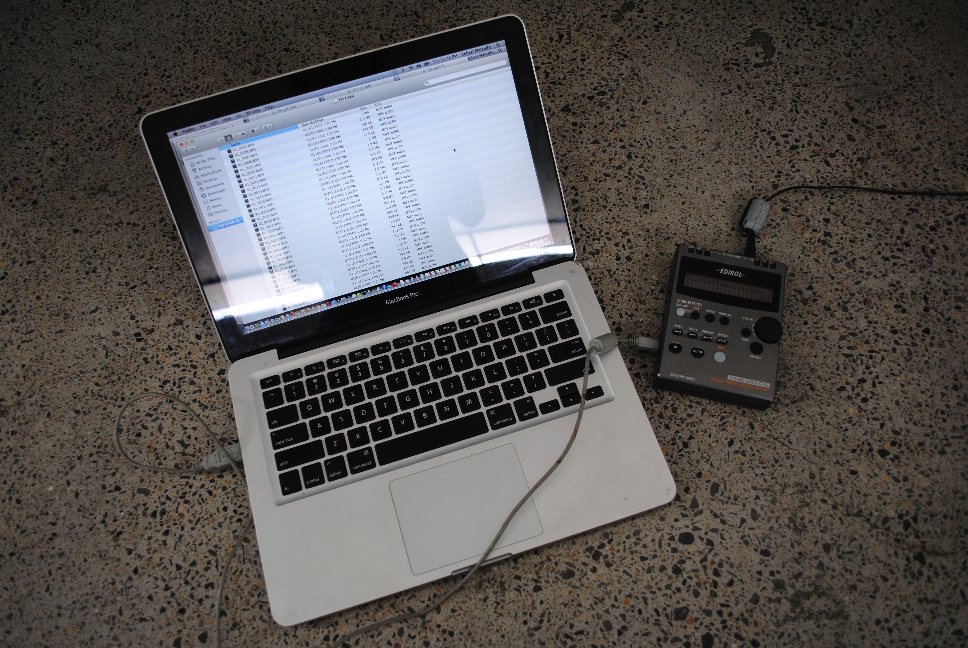
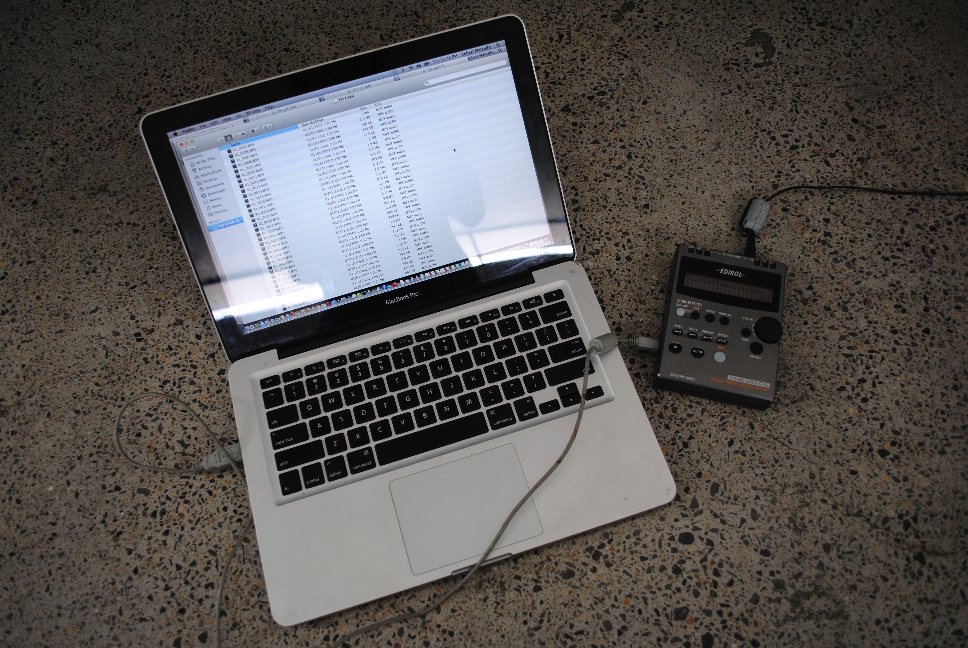
- the card reader

- the lead used by both the voice recorder and the card reader … rare and very useful

- the Mac laptop

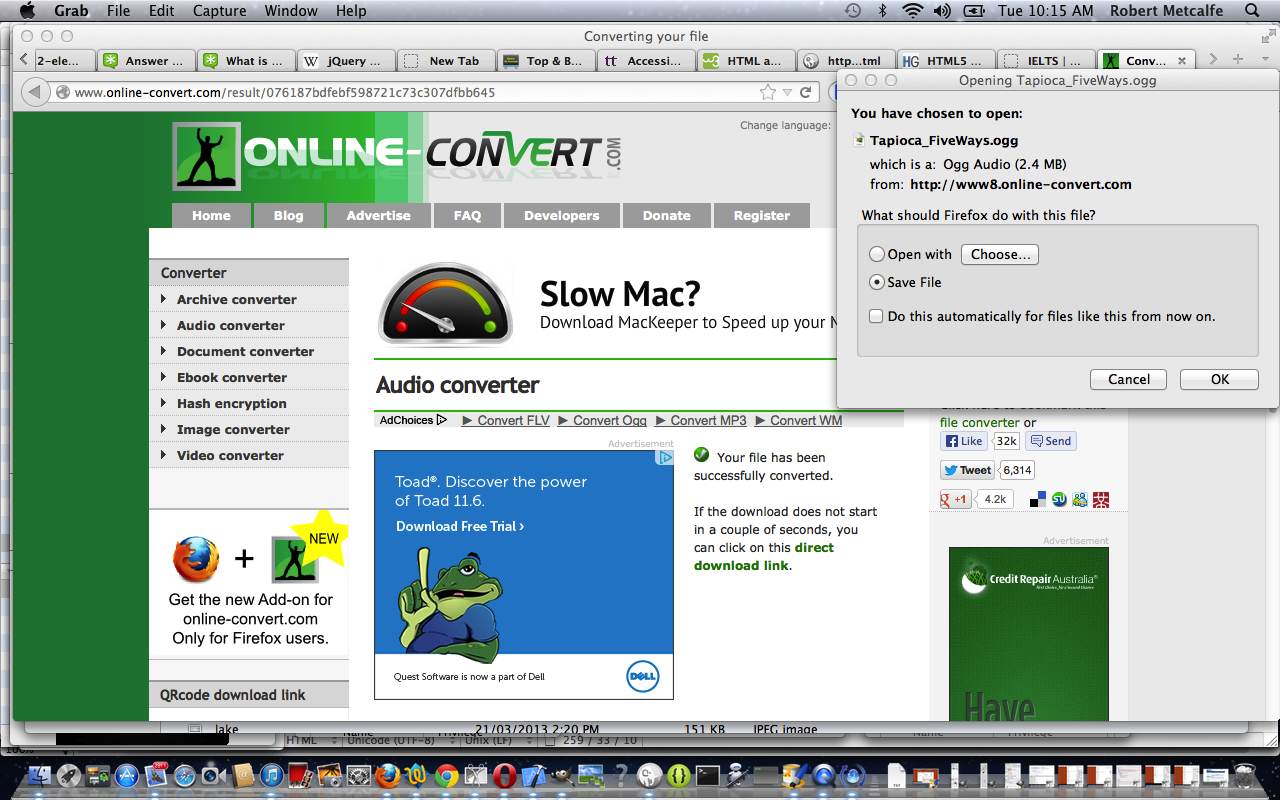
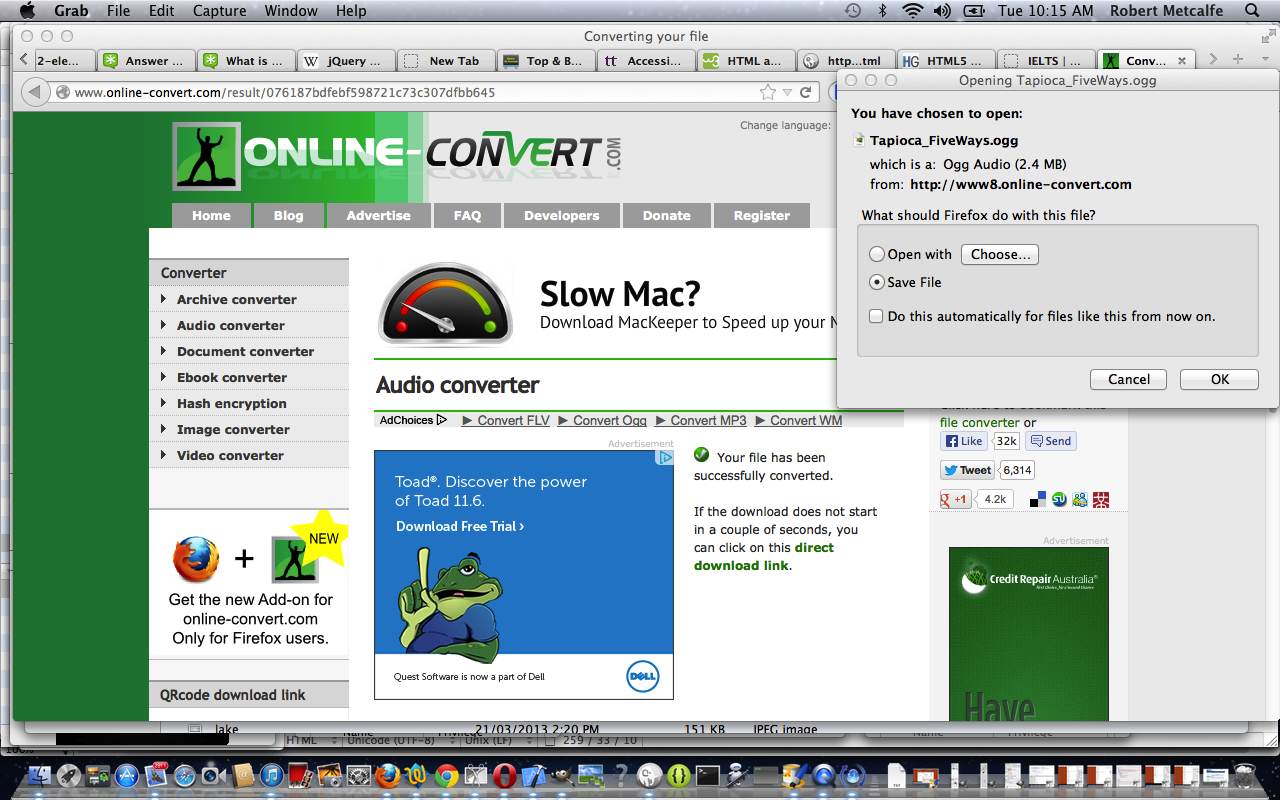
- MP3 to OGG conversions online

- Gimp, PaintBrush, MAMP, Finder, Firefox, Chrome, FireFtp (on Firefox) on Mac laptop
Here are some steps:
- Record the voice reading the article to MP3 … add .ogg conversion to the mix via MP3 to OGG conversions online

- Record the voice questions about the article to MP3 … add .ogg conversion to the mix via MP3 to OGG conversions online
- Record the voice explanations regarding the article to MP3 … add .ogg conversion to the mix via MP3 to OGG conversions online
- Use lead and voice recorder and Mac all connected and use Finder to copy to local webserver location
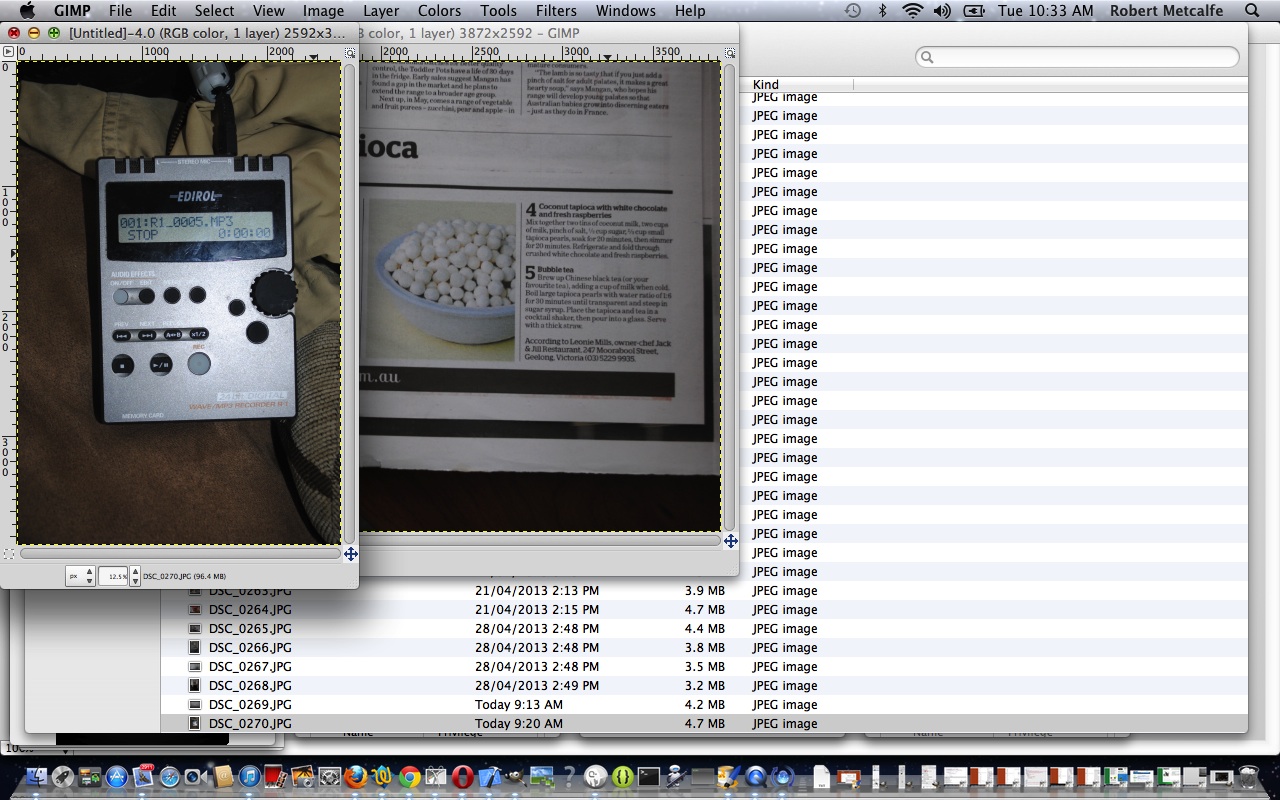
- Photograph the article with the camera (for student to get the context) … one too fuzzy (to be readable) .jpg, one at end okay to read .png
- Use lead and card reader and Mac all connected and use Finder to copy to Mac laptop


- Use Gimp and/or Paintbrush to massage camera .JPG into fuzzy .jpg and non-fuzzy .png at local webserver location

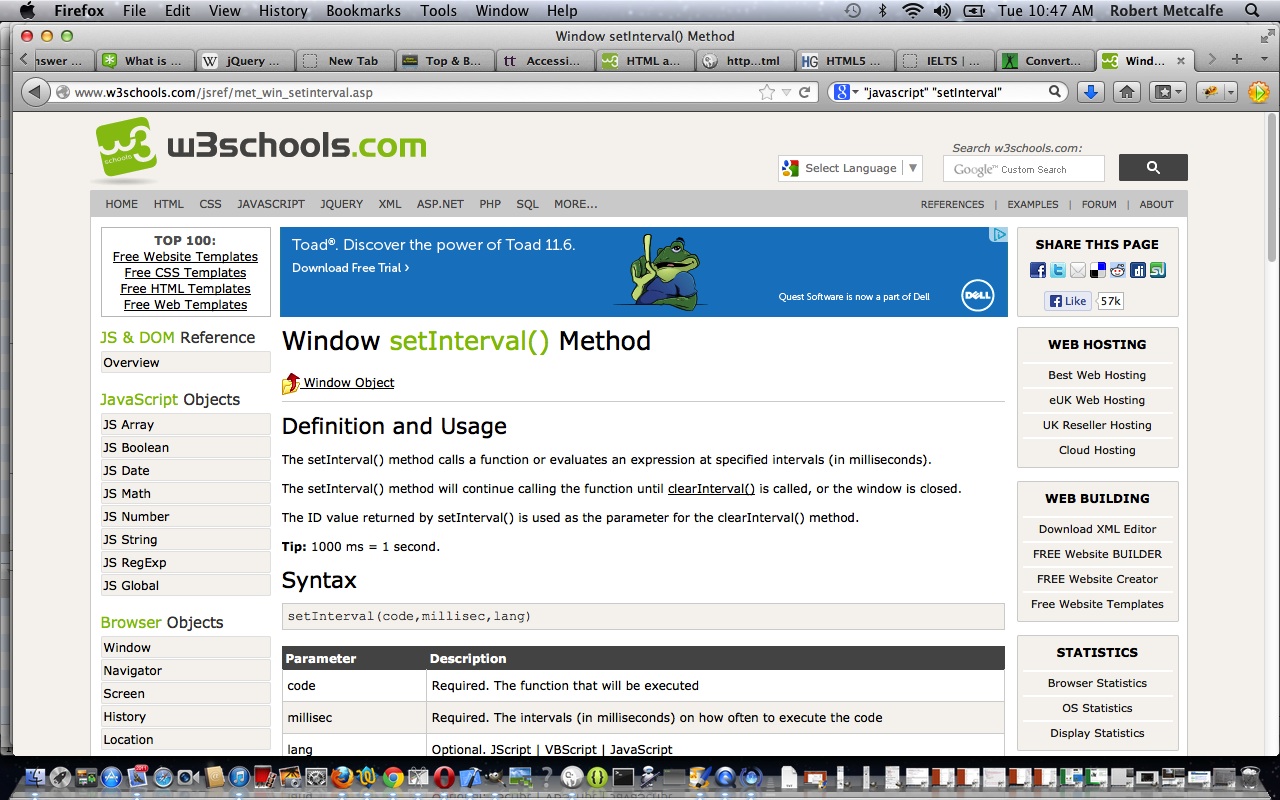
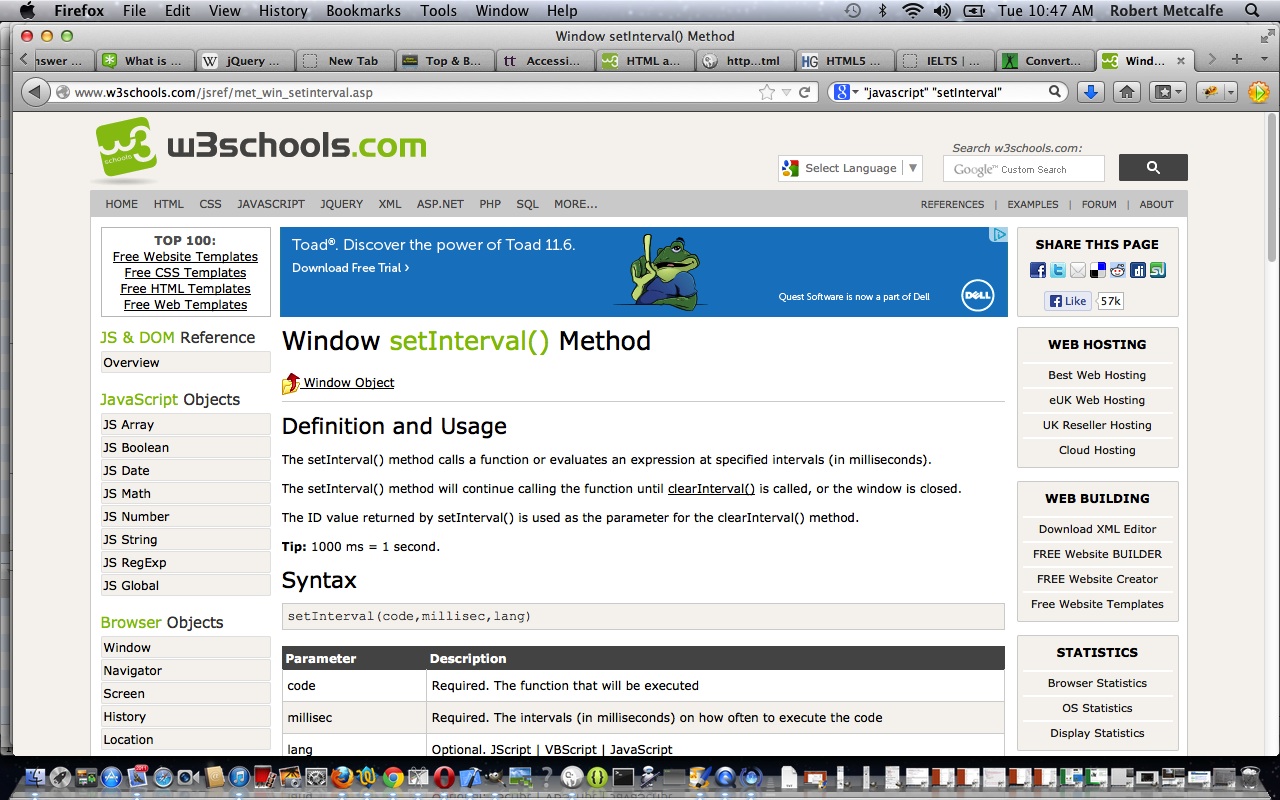
- Research use of audio tag for HTML and setInterval functionality for Javascript

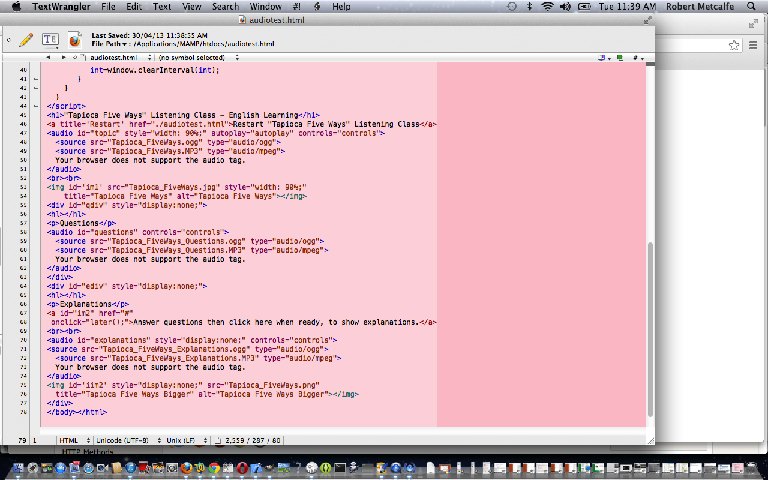
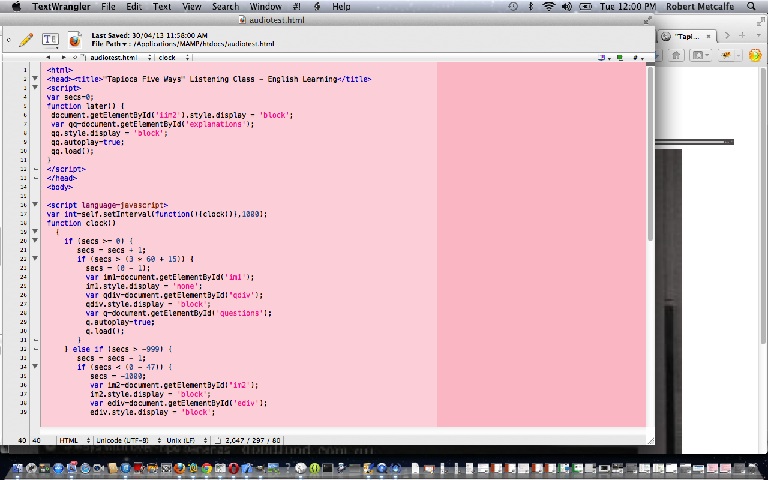
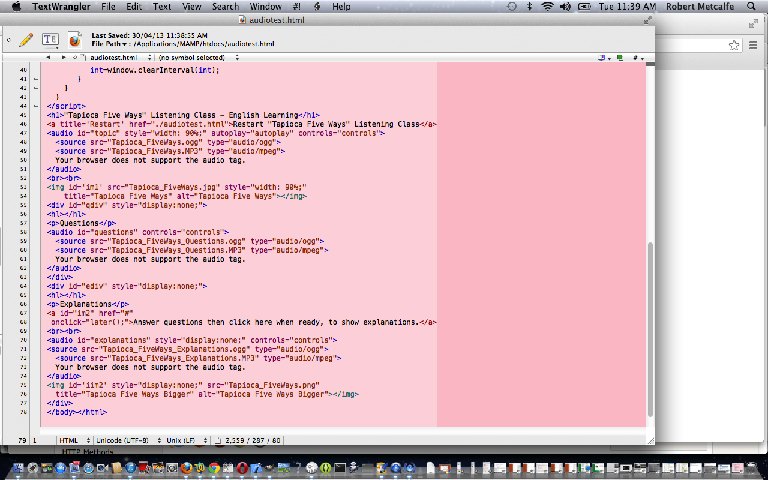
- Piece HTML as webpage of the Listening Task Class


- Test and test and test on localserver using MAMP via HTTP://localhost:8888/audiotest.html with several different browsers (there are cross-browser concerns here)

 … Stop Press: A localserver is not necessary really, as you can gather the files together on your hard disk in a new directory (or path) and point your web browser at this via the File menu and its Open File submenu.
… Stop Press: A localserver is not necessary really, as you can gather the files together on your hard disk in a new directory (or path) and point your web browser at this via the File menu and its Open File submenu. - When happy, transfer .html .jpg .png .MP3 .ogg to place on webserver to make it all happen … via (s)ftp (FireFtp via Firefox, to be precise)
- Point your browser at it … Tapioca Five Ways … Stop Press: A localserver or public webserver is not necessary really, as you can gather the files together on your hard disk in a new directory (or path) and point your web browser at this via the File menu and its Open File submenu.
Download programming source code for “Tapioca Five Ways” and rename to audiotest.html.
Download programming source code for “Love at First Bite” and rename to audiotest2.html.
Click to start class (and am recommending you put on your personal headphones now, because task starts straight away). Can you answer the questions asked after you listen to “Love at First Bite”?
If this was interesting you may be interested in this too.
















 … Stop Press: A localserver is not necessary really, as you can gather the files together on your hard disk in a new directory (or path) and point your web browser at this via the File menu and its Open File submenu.
… Stop Press: A localserver is not necessary really, as you can gather the files together on your hard disk in a new directory (or path) and point your web browser at this via the File menu and its Open File submenu.


Hello.This post was really motivating, particularly because I was looking for thoughts on this topic last Monday.
whoa, this is a actually excellent piece of info. I read about something like this before, this is impressively great stuff.
Straight towards the point and well written! Why can’t everyone else be like this?
I agree together with your thoughts here and I truly enjoy your weblog! I’ve bookmarked it so that I can come back & read more inside the future.
Very beneficial content material. I’ve discovered your internet site by utilizing Google and I’m in fact glad in regards towards the data you give inside your weblog posts. By the way your blogs layout is slightly scratched on the Kmelon browser. Can be seriously good if you are might correct that. Anyway maintain in the excellent function!