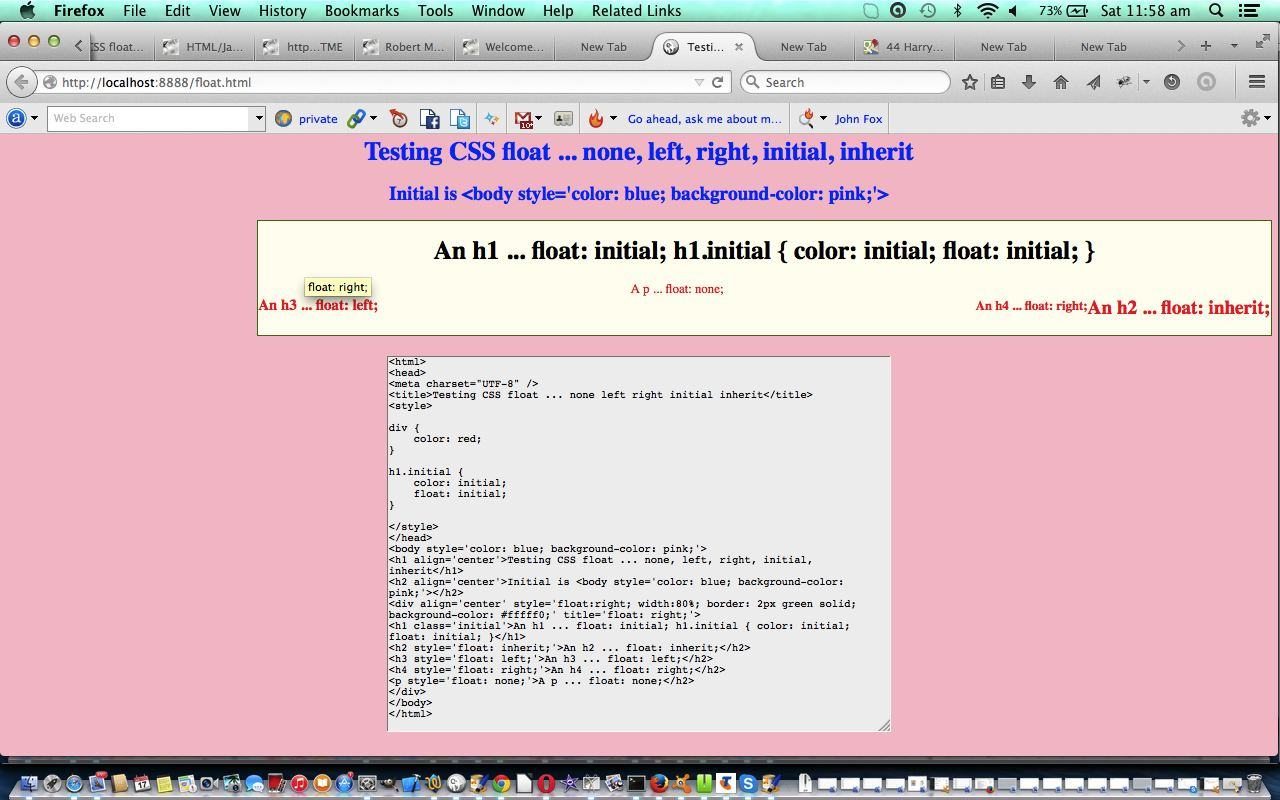
The ability to “float” HTML elements adds a lot of scope to your web design. In CSS there is a style parameter called “float” with the allowable values …
- none
- left
- right
- initial
- inherit
… which you can read about more at the w3schools website.
Today we show some HTML text elements using these values as above for your perusal. The float parameter on its own may not completely solve a styling issue you have, but it often combines with other CSS style parameters to achieve the web design look you are looking for.
Try today’s live run and/or download the HTML source code float.html tutorial, and hope it helps in some way to envisage something, or turn on a light bulb (though you may need two programs for that … chortle, chortle) or serve as a reminder of some of the options available.
If this was interesting you may be interested in this too.