Today it’s the turn of Google Chart Histogram Charts to get them working for their Select event, which is like a mobile touch event and non-mobile click event on the Google Chart of interest.
We believe in packing this Select event with business logic, and we think, for a Histogram Chart scenario it would be good to calculate the …
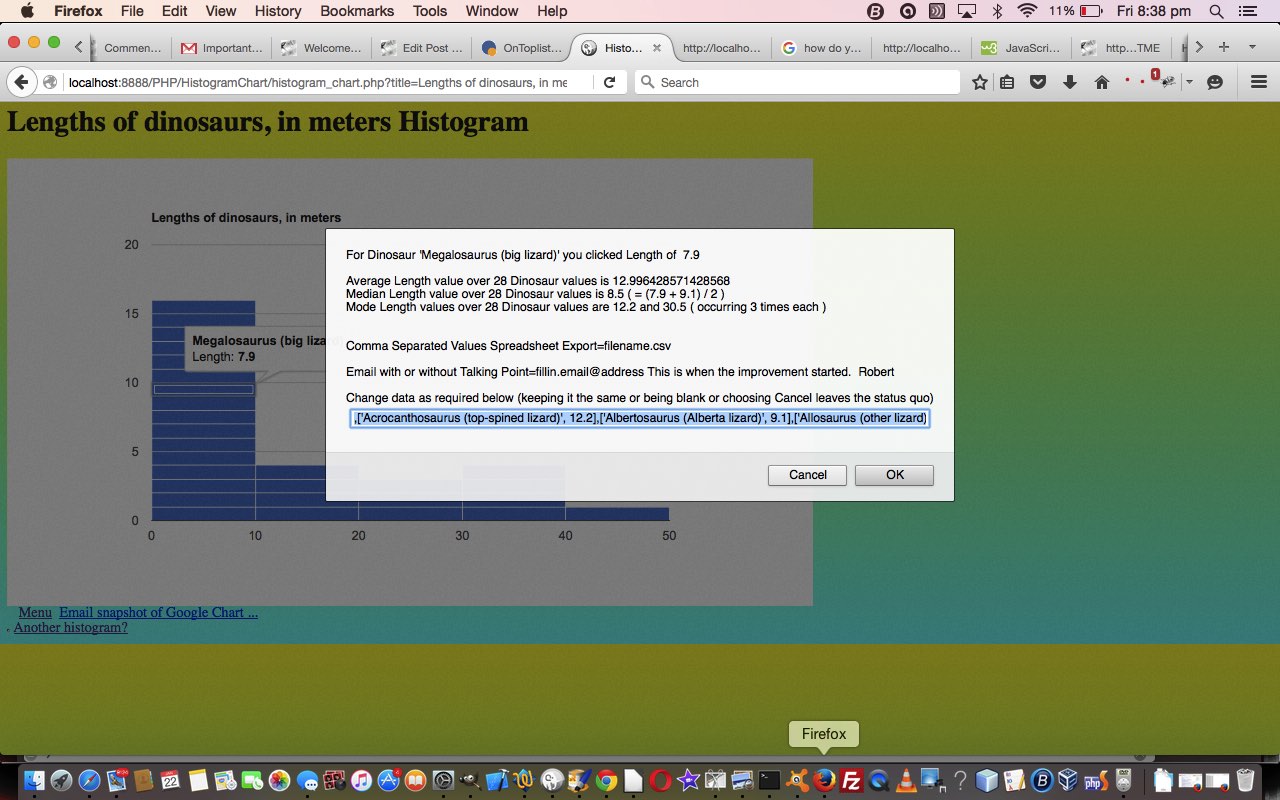
- Average (or mean) value
- Median (or middle) value
- Mode (or most numerously occurring) value
… for the Histogram data set. We do Dinosaur lengths today with the tutorial picture, but am sure you could well imagine a Real Estate Histogram of auction house or unit sale prices in a certain area (where the industry here in Australia is often interested in Median values).
Software wise our new Google Chart Histogram Chart (Select event) integration involved …
- histogram_chart.php changes (to cater for select event (mobile touch) functionality) and live run link
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Histogram Charts information … via Google.
Link to our previous PHP/Javascript/HTML Google Chart Histogram Tutorial.
This extra ‘select’ event functionality, available via the suffix “&onclick=y” applied to the Google Chart Histogram Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
So please try creating your own emailable Google Chart live run for …
A curiosity that came up while calculating the Median value of an even number of numbers got explained here … thanks.
If this was interesting you may be interested in this too.