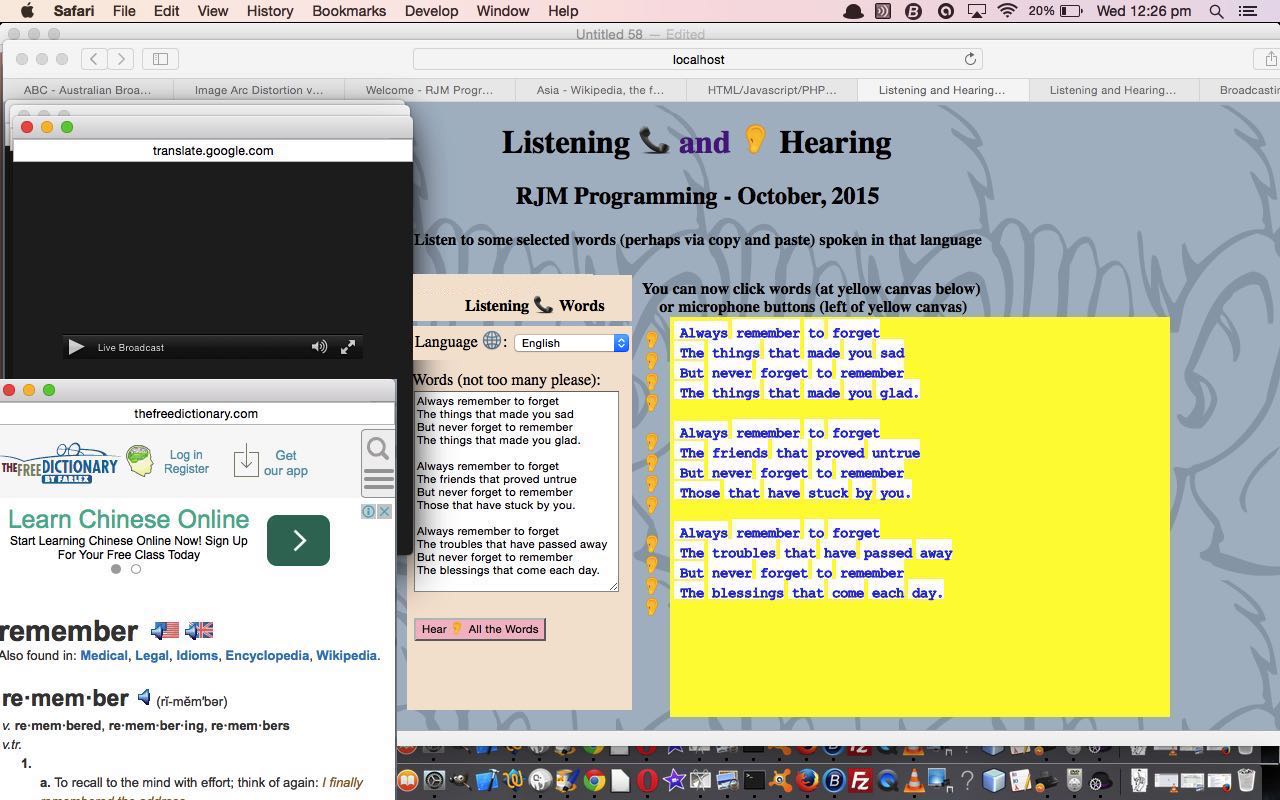
We’ve got a web application on the theme of Listening and Hearing, today, written such that it doesn’t need serverside (in our case, PHP) constituents, just HTML and Javascript and CSS, with a lot of help from various sources as per …
- Google Translate … specifically its incredibly useful text to speech service … thanks, heaps … by the way, you may be asked to fill in a Captcha “puzzle” when accessing the text to speech functionality when using the live run, and this may only happen once a session
- The Free Dictionary … thanks, again
- Clipart Panda … for the background image … and the same configuration of this as we mentioned in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial
- A Poem courtesy of this great link … thanks
We’ve designed this web application with ESL students in mind, but it might be useful for other purposes. The idea is the user types, or copies and pastes some wording of interest into the “words” textarea and sees it presented in the yellow HTML canvas element, printed out slowly in that same method as discussed in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial as well. This time, though, with the printing out, there are implied buttons under each word, via a white background (done with a call to the fillRect() HTML canvas method) to those bits of the canvas element. To click on one of these white areas …
- opens a window.open() popup window of The Free Dictionary lookup for that word if your Language you’ve chosen in the HTML select (dropdown) element is English
- opens a window.open() popup window of Google Translate text to speech for that word in the Language you’ve chosen in the HTML select (dropdown) element
There are limits to the amount of text Google Translate text to speech allows, and in some cases where you leave totally blank lines in your text, we may be able to “chunk” the text into several calls to Google Translate text to speech when you’ve pressed the “Hear 👂 All the Words” button.
Also, as in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial, we’ve included some Internationalization Emoji character helpers and like there, we found Emojipedia a great place to look up the concepts with better detail at the File Format Info website.
ESL students will probably have already experienced a variety of English accents, and there is no doubt this is a big thing to overcome in learning English, along with all the other challenges to do with learning another language. The Google Translate text to speech is no different in the sense that there is an accent you should not think is going to be a typical accent, necessarily, to do with living where you’re going to be living. But it does give you some guidelines into how words are pronounced, and it is good to have heard a word sometimes, before you hear it being spoken by a very fast speaker, for instance. So, why not copy and paste some words off the Internet, and see how they sound by using this live run link.
For you programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at listen_to.html and because today’s code was based so much on the supervisor HTML code of HTML/Javascript/PHP Broadcast and Listen CSS Tutorial we also present, today, a “how we got there” differences link to peruse here.
If this was interesting you may be interested in this too.




Great beat ! I wish to apprentice while you amend your web site, how can i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear concept
Thanks so much for giving everyone a very marvellous possiblity to read critical reviews from this site. It is often very ideal and full of amusement for me personally and my office friends to visit your website on the least three times weekly to learn the latest guidance you will have. And of course, we are always pleased with all the mind-blowing points served by you. Some two areas in this posting are truly the simplest I’ve had.
Hey, you used to write great, but the last several posts have been kinda boring¡K I miss your tremendous writings. Past several posts are just a little bit out of track! come on!
Thank you for all your valuable labor on this web site. My niece really likes going through investigation and it is simple to grasp why. We all learn all of the lively manner you offer insightful thoughts on this blog and as well foster participation from other ones on that point while our own girl is really becoming educated a whole lot. Enjoy the remaining portion of the year. You have been performing a really good job.
Thanks for sharing superb informations. Your website is so cool. I’m impressed by the details that you have on this website. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched all over the place and simply couldn’t come across. What an ideal web site.
Anyways many thanks for your concepts. I value it. Please make more articles associated with this
I’m entirely concur with your declaration or the important things that you’ve discussed below in this internet site.
topics as well as discuss it with us. I believe it will aid a lot of some people. Many thanks
Thanks for the sensible critique. Me and my neighbor were just preparing to do a little research on this. We got a grab a book from our area library but I think I learned more clear from this post. I’m very glad to see such wonderful info being shared freely out there.
hi!,I like your writing so much! percentage we communicate extra approximately your article on AOL? I need an expert in this area to solve my problem. Maybe that’s you! Taking a look forward to look you.
Super-Duper internet site! I am loving it!! Will likely be back later to read some more. I’m bookmarking your feeds also
Wow! This could be one certain with the most beneficial blogs We have ever arrive across on this topic. Really Magnificent. I’m also a specialist in this topic so I can realize your effort.
I am crazy about this weblog. I have check out so a lot of time to this weblog. I have located this blog from Google. I have received a bunch of data. I actually appreciate to meet to it and i emphasize to this blog. My curiosity to learn a lot more and more on this blog.
I have been exploring for a little for any high quality articles or weblog posts on this sort of space . Exploring in Yahoo I finally stumbled upon this web site. Studying this information So i am glad to express that I have an incredibly good uncanny feeling I came upon just what I needed. I such a lot without a doubt will make certain to don¡¦t fail to remember this web site and give it a look regularly.
Great weblog here! Also your web site rather a lot up very fast! What host are you using? Can I am getting your affiliate link on your host? I wish my web site loaded up as quickly as yours lol
Nice blog right here! Also your site rather a lot up fast! What web host are you using? Can I get your affiliate link in your host? I wish my web site loaded up as fast as yours lol
*Youre so cool! I dont suppose Ive read anything like this before. So nice to uncover somebody with some original thoughts on this topic. realy thank you for starting this up. this web site is something that is necessary on the internet, someone with a little originality. useful job for bringing something new to the internet!
You can certainly see your enthusiasm within the work you write. The world hopes for even more passionate writers such as you who aren’t afraid to mention how they believe. Always follow your heart.
Hi there this is somewhat of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding know-how so I wanted to get advice from someone with experience. Any help would be greatly appreciated!
Some really nice and utilitarian info on this web site, besides I think the style has fantastic features.