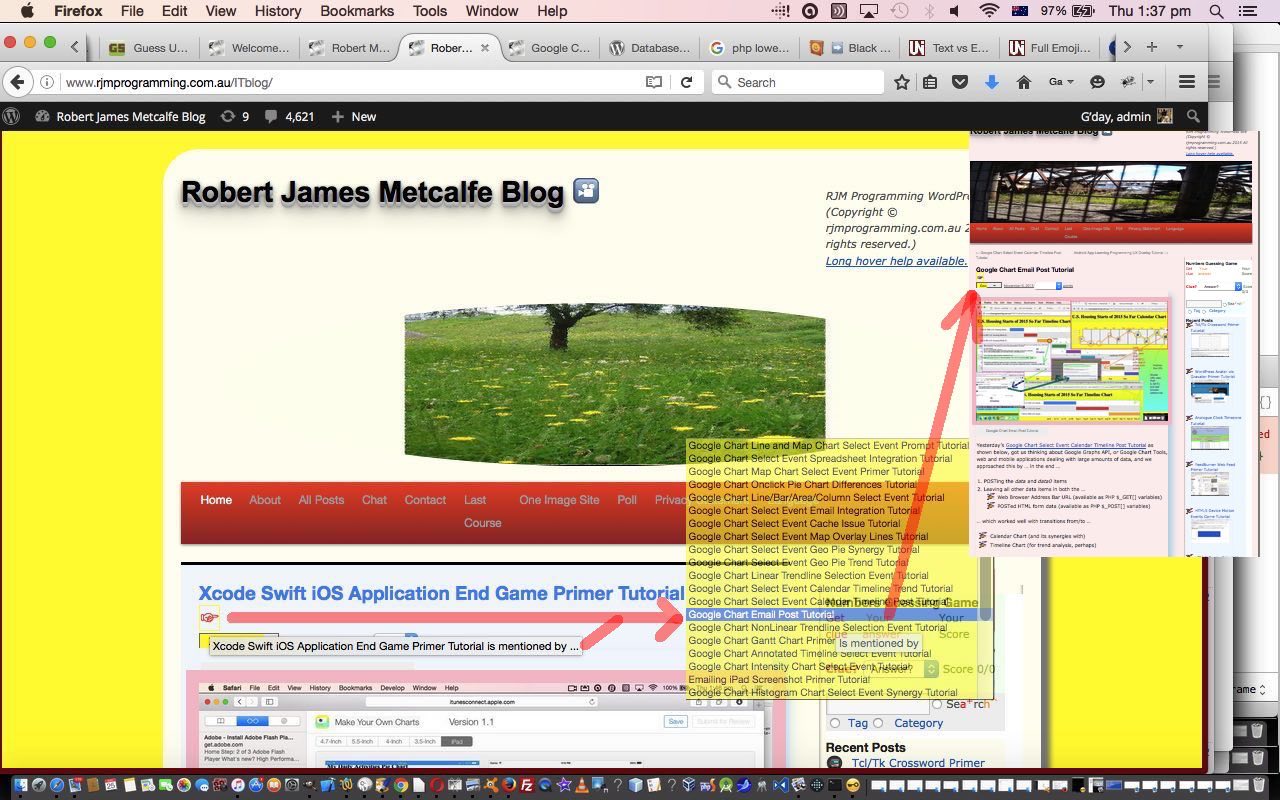
We’ve written some new WordPress navigation logic today, for blog posting relationships between …
- A blog posting being referred to … back, optionally, as a link, to …
- A blog posting that mentioned that blog posting currently being viewed
… done, because we see that it is not only the “vertical” type linking of blog postings into a “thread” that helps understanding … we hope … but also to jump around among commonalities between concepts (like “horizontal” “degrees of separation”), perhaps. This functionality involves MySql database queries, and is best suited to a user clicks something (rather than pre-emptive content loading) to reach the functionality so that our database query has a post title to work with, and also so that every blog post does not overload the web server with a query ahead of time whose work may not be accessed anyway. The something that is clicked is an HTML a tag whose “look” is an Emoji.
We also wrote a proof of concept, before applying that proof of concept live. To us, a “proof of concept” is not much use if it is as involved as what it is trying to prove, and in today’s scenario we did a proof of concept for two scenarios, that being …
- a blog posting that was referred to by others … and …
- a blog posting that wasn’t … doh! … but if you don’t change something about the “look of things” you’ll confuse the user as to whether the web application just took notice of their click (via the onclick event) … so this is of mild importance, but we grant you that it is not as important as the first scenario’s workings
We quite often adopt a proof of concept scenario which tests the workings of a child (often in an HTML iframe element), in this case, PHP server side, piece of code, by introducing a simplified and pared down parent, in this case HTML piece of code. At the end of successful testing you are left with a good, and close to totally suitable child piece of code, to slot into the functionality of the real and live parent code.
That proof of concept was definitely a good “unit testing” thing to do, but nevertheless, don’t feel overconfident as you go live … living with other real “goings on” on the live website are things to consider, and test … it took us half an hour to iron out these types of issues.
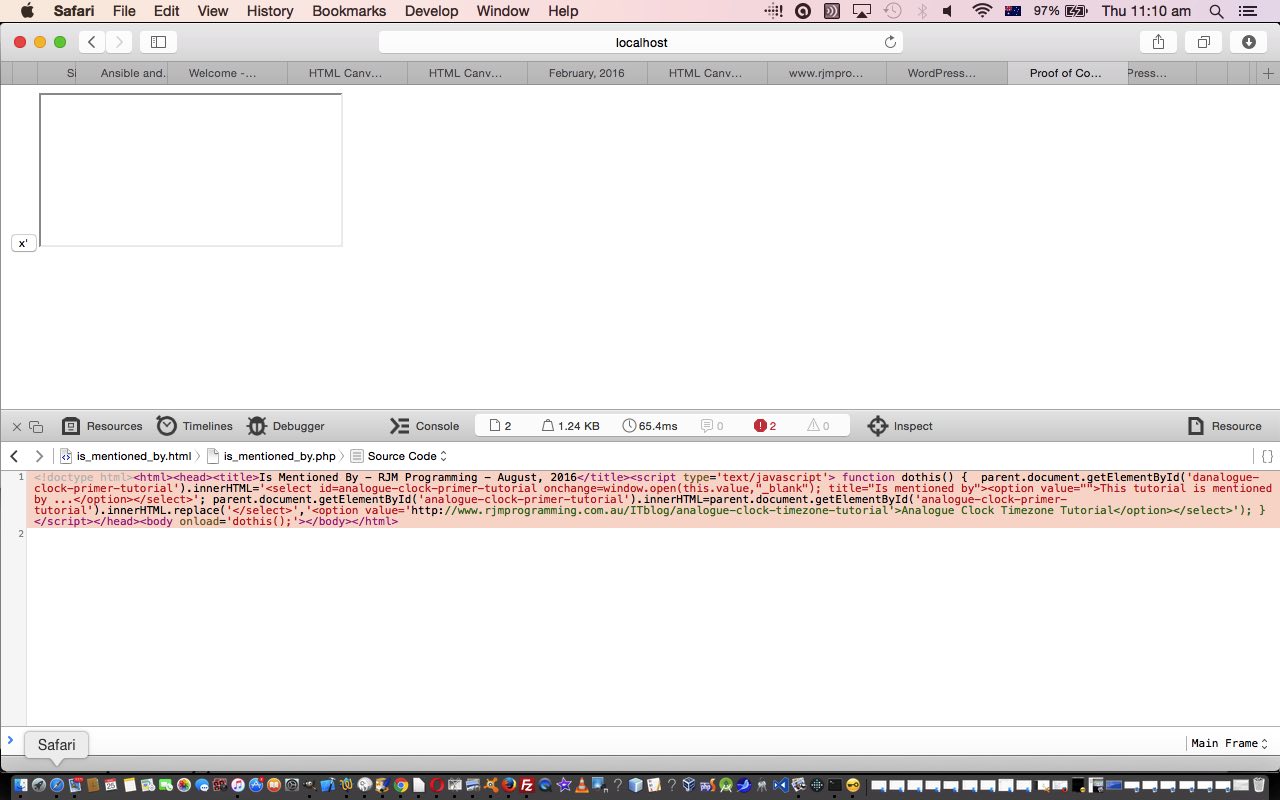
The other good thing to have on your side is a Web Inspector like on Safari, similar to the Firefox Firebug web inspector we tend to go on and on and on and on and on and on about at this blog. We’re giving you a Safari rest on that today, and we want to show you an “early days” view …

… in the proof of concept help that the Safari Web Inspector gave us, delving in under the called (by HTML parent) PHP’s actions. This type of information makes server side programming, like you do with PHP, that much easier … much easier than ideas where you write out web server files, with information, for your own benefit, or the other one we often like, during testing, is to write information out to top.document.title or perhaps to an alert box or to use console.log (on the debugging window, down the bottom).
You’ll never guess where we made this change to our WordPress TwentyTen themed blog? Give up … yes, good ol’ header.php changed in the bold Javascript new function way below …
function is_mentioned_by() {
var zspare,xspare,xxspare,ximb,xpspana=docgetclass("entry-title", "h2");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="display:inline;text-decoration:none; border:2px solid yellow;" onclick=" document.getElementById(this.id.replace(String.fromCharCode(116),String.fromCharCode(105))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
xpspana=docgetclass("entry-title", "h1");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="display:inline;text-decoration:none; border:2px solid yellow;" onclick=" document.getElementById(this.id.replace(String.fromCharCode(164),String.fromCharCode(151))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
}
… called by …
<body onload=" checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); " <?php body_class(); ?>>
Team that with some new PHP source code you could call is_mentioned_by.php and you have today’s new WordPress blog TwentyTen theme “Is Mentioned By” functionality.
The proof of concept parent HTML was is_mentioned_by.html for your perusal.
If this was interesting you may be interested in this too.