The Emoji Menu concept mentioned in the previous Fixed Sticky Header Top Window Document Tutorial has been the inspiration to …
- add a new WordPress primary menu level “Emoji Menu” option (via the WordPress administration section’s Add Page option) … that …
- onclick calls a (WordPress) Page that is a select (dropdown) element size=9 (for non-mobile browser usefulness) whose innerHTML (ie. what you see) consists of emojis … and on a selection …
- opens into a new webpage a web application from the RJM Programming domain … similarly for the …
- onmouseover (hover (Ajax feeling functionality), for non-mobile browser usefulness) immediate display of a (smaller) select (dropdown) element directly below the “Emoji Menu” option heading … facilitated by a changed header.php coding change …
<script type="text/javascript">
function donow() {
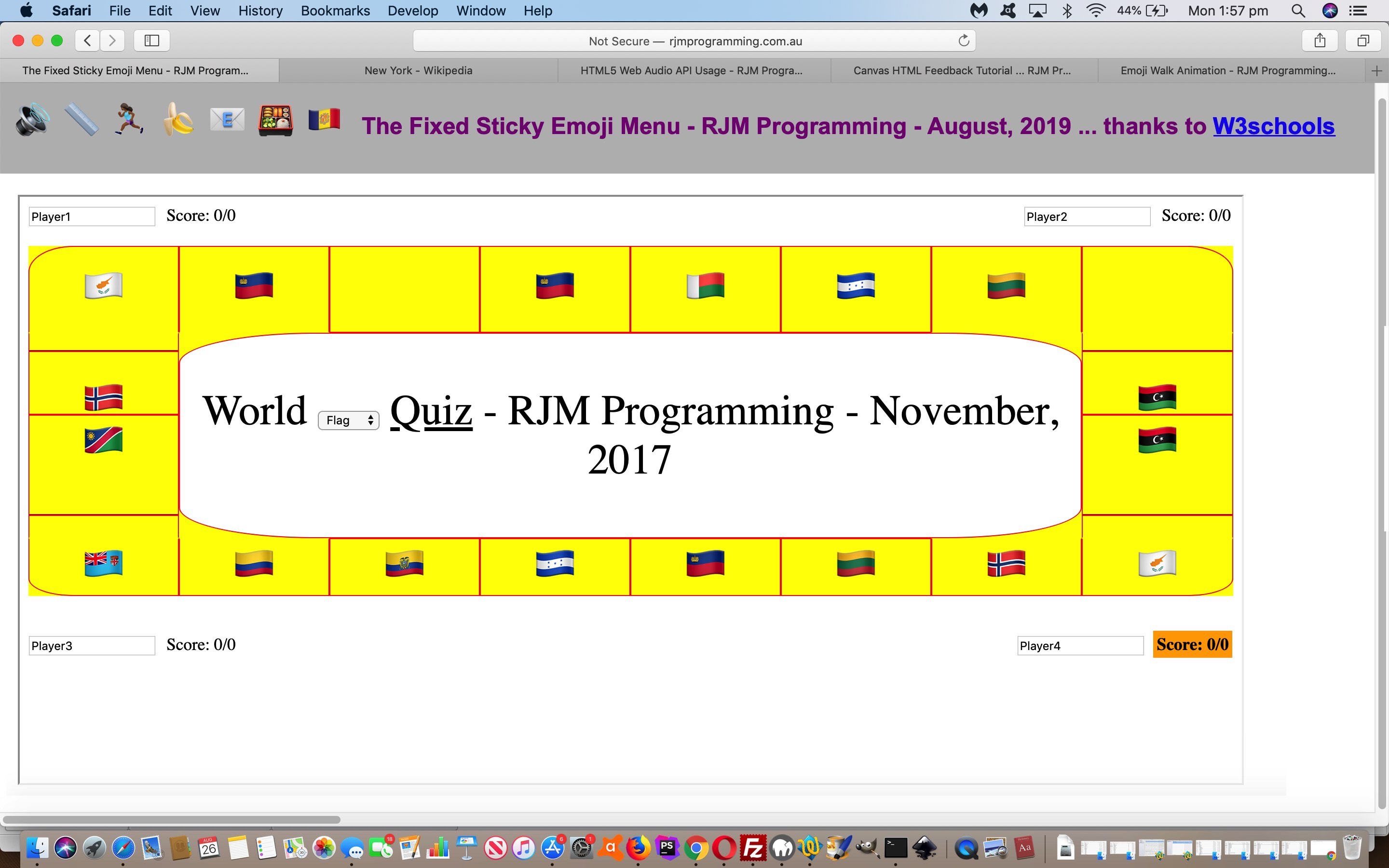
var sbitis='<select size=9 id="emojih" onchange=window.open(this.value,"_blank");><option title="Web Audio" style="cursor:pointer;text-decoration:none;font-size:36px;" target="iweb_audio" id="aweb_audio" value="//www.rjmprogramming.com.au/HTMLCSS/web_audio.htm">🔊</option><option title="Square Hr Tracing" style="cursor:pointer;text-decoration:none;font-size:36px;" target="isquare_hr_tracing" id="asquare_hr_tracing" value="//www.rjmprogramming.com.au/HTMLCSS/square_hr_tracing.htm">📏</option><option title="Emoji Walk Animation" style="cursor:pointer;text-decoration:none;font-size:36px;" target="iemoji_walk_animation" id="aemoji_walk_animation" value="//www.rjmprogramming.com.au/HTMLCSS/emoji_walk_animation.htm">🏃🏾‍♀️</option><option title="Fruits" style="cursor:pointer;text-decoration:none;font-size:36px;" target="ifruits" id="afruits" value="//www.rjmprogramming.com.au/HTMLCSS/fruits.html">🍌</option><option title="Name Your Mascot" style="cursor:pointer;text-decoration:none;font-size:36px;" target="iname_your_mascot" id="aname_your_mascot" value="//www.rjmprogramming.com.au/HTMLCSS/name_your.html">📧</option><option title="Sushi Train" style="cursor:pointer;text-decoration:none;font-size:36px;" target="isushi_train" id="asushi_train" value="//www.rjmprogramming.com.au/HTMLCSS/circuit.htm">🍱</option><option title="Flag Quiz" style="cursor:pointer;text-decoration:none;font-size:36px;" target="iflag_quiz" id="aflag_quiz" value="//www.rjmprogramming.com.au/HTMLCSS/flagquiz.htm">🇦🇩</option><option title="Emoji Overlay" style="cursor:pointer;text-decoration:none;font-size:36px;" target="iemoji_overlay" id="aemoji_overlay" value="//www.rjmprogramming.com.au/HTMLCSS/emoji_overlay.htm">🔝</option><option value="" selected></option></select>';
sbitis='<iframe src="//www.rjmprogramming.com.au/HTMLCSS/emoji_widget_idea.htm"></iframe>';
var isdone=0, is2done=0;
if (document.getElementsByClassName){
var x304x = document.getElementsByClassName('page-item-304');
x304x[0].onmouseover = function() { var xl=document.getElementById('x2language'); xl.style.display = 'block'; };
isdone = 1;
var x46544x = document.getElementsByClassName('page-item-46575');
x46544x[0].onmouseover = function() { if (this.innerHTML.replace('iframe ','select ').indexOf('select ') == -1) { this.innerHTML+=sbitis; } };
is2done = 1;
} else { // IE
//var qis = document.getElementById("pick_content").contentWindow.document;
var ilis = 0;
var eleis, ele2is;
var lisis = document.getElementsByTagName("li");
while (eleis = lisis[ilis++]) {
if (eleis.className == "page-item-304" && isdone == 0) {
eleis.onmouseover = function() { var xl=document.getElementById('x2language'); xl.style.display = 'block'; };
isdone = 1;
}
if (eleis.className.indexOf("page-item-46575") != -1 && is2done == 0) {
eleis.onmouseover = function() { var xl2=document.getElementById('emojih'); xl2.style.display = 'block'; };
is2done = 1;
}
}
}
}
setTimeout(donow,2000);
</script>
… that HTML iframe emoji_widget_idea.htm content (live run) preference above arising from our desire to add more flexibility to this content down the track.
Previous relevant Fixed Sticky Header Top Window Document Tutorial is shown below.
The recent Fixed Sticky Header Primer Tutorial involved …
- a supervisory “emoji menu” web application hosting …
- supervised iframe element hosted web applications
… and you may think, if all this is going on with web applications on the same domain, what’s the big deal? What could go wrong? (These words always bringing a knowing chuckle around here!)
For the most part, it’s true, there were no issues, but one “supervised iframe element hosted web application” we tried did not behave with all its functionality happening. Lo and behold, applying a web inspector showed up an error, with a codeline (in Javascript) that went …
mcp=parent.document.getElementById('lcp').value;
… and then we summed this up in two different strands of thought …
- can we write a generic external piece of Javascript called just before </body> that can pluck out lines of code, with corresponding line codes, and see if “parent.document” or “top.document” occur in them and effectively “better debug” within an errorHandler function that further examines this “null” return error … which looking into is not as easy as first optimistically envisaged … versus …
- get in there specifically with the web inspector, adjust the code of the “supervised iframe element hosted web application” and have it work being …
- additionally supervised this way … and more importantly …
- still work the way it used to unsupervised, as ever it has worked up to now
… via the simple (age old) paradigm, involving debugging (web applications, at the client level) via tools like (the web browser) Safari’s Web Inspector …
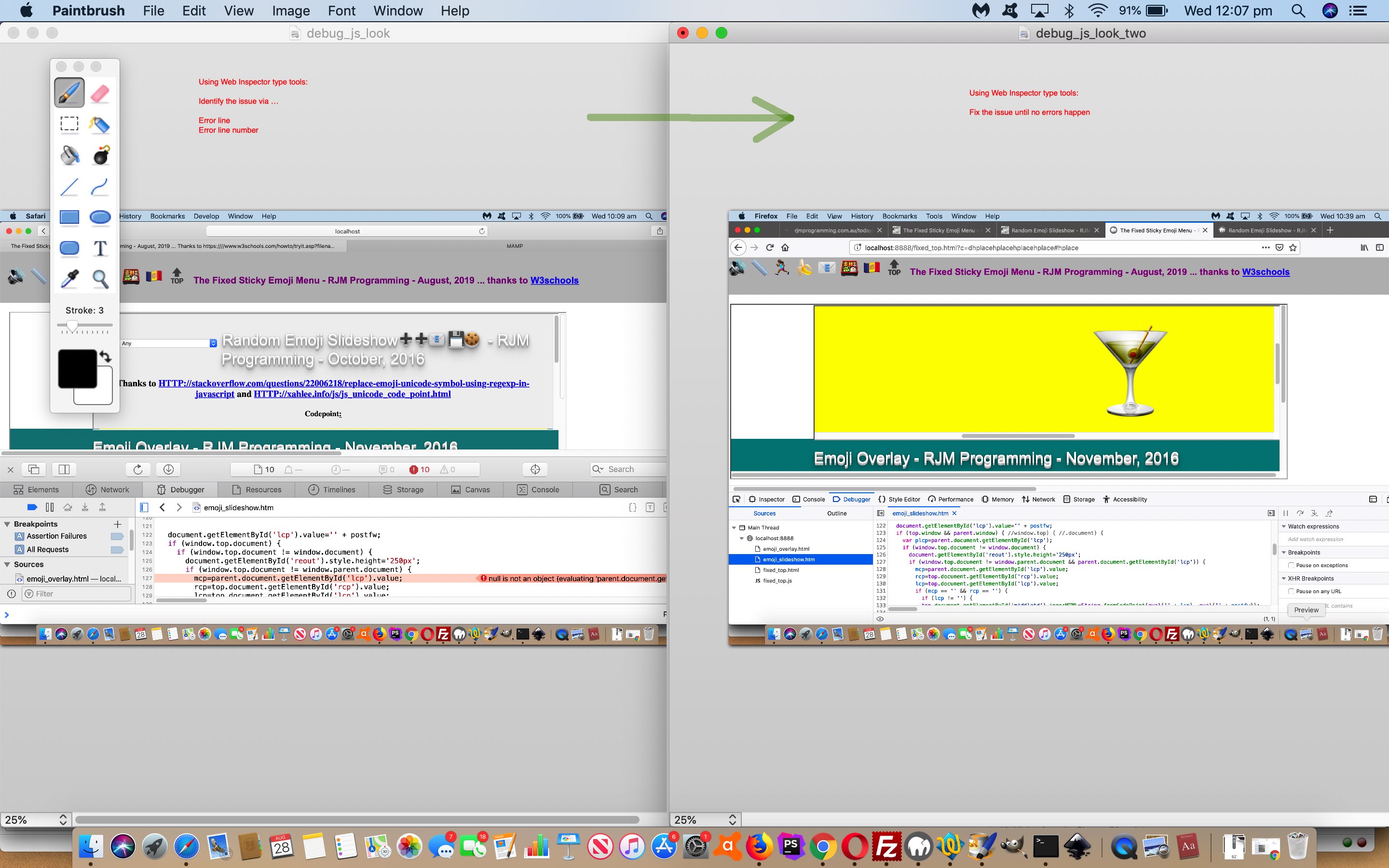
- Using Web Inspector type tools:
Identify the issue via …
Error line
Error line number - Using Web Inspector type tools:
Fix the issue until no errors happen
And what would have been the better generic coding for a web application that may become a “supervised web application” (in different ways) into the future.
| Don’t just … |
|---|
|
| But do … |
|
… in other words, check window object existence, before you assume document object existence, with the changed emoji_slideshow.htm part within the emoji menu supervisor live run link’s changed fixed_top.html code.
Previous relevant Fixed Sticky Header Primer Tutorial is shown below.
Just like with the W3schools How To series inspired HTML and Javascript and CSS Survey Levelling Tutorial we have another W3schools inspired web application idea called “Sticky Header”.
To quote W3schools regarding the design aspects to the fixed_top.html “proof of concept” web application …
On Scroll Sticky Header
The header will stick to the top when you reach its scroll position.
Scroll back up to remove the sticky effect.
Which takes us to what we wanted to try as an inhouse addition to functionality. We like emojis, as “text meets button design”. Hence, we also like the “text” emoji being like an “a” link “button”, for two biggish reasons …
- emoji buttons save space
- emoji buttons can look like images that can attract user attention, and be like an Internationizational improvement to your web application, given some careful consideration
… that lead us to want to have the “Sticky Header” contain an “emoji menu” of “emoji buttons”, the “onclick” events of which show content below the “Sticky Header” in a one row table that pushes the latest content to the left of that row (so that our hashtagging logic will still see the emojis along with the latest selected content), yet allow an intrepid user venture right to “uncontrolled lands of functionality” should they wish. We’re sticking left … chortle, chortle.
Previous relevant HTML and Javascript and CSS Survey Levelling Tutorial is shown below.
With the “terrestrial” side to Land Surveying (ie. that of the small distances kind), two “get out there and do it” skills spring to mind, those being …
- performing a traverse via the use of a theodolite (or “total station”) (as the web application works the mathematics of, off the field book, with the previous HTML and Javascript and CSS Survey Traverse Tutorial) working out the (“X”,”Y”) of 2D “life” … and today, we add to that with …
- performing a levelling run via the use of a level (or “total station”) …
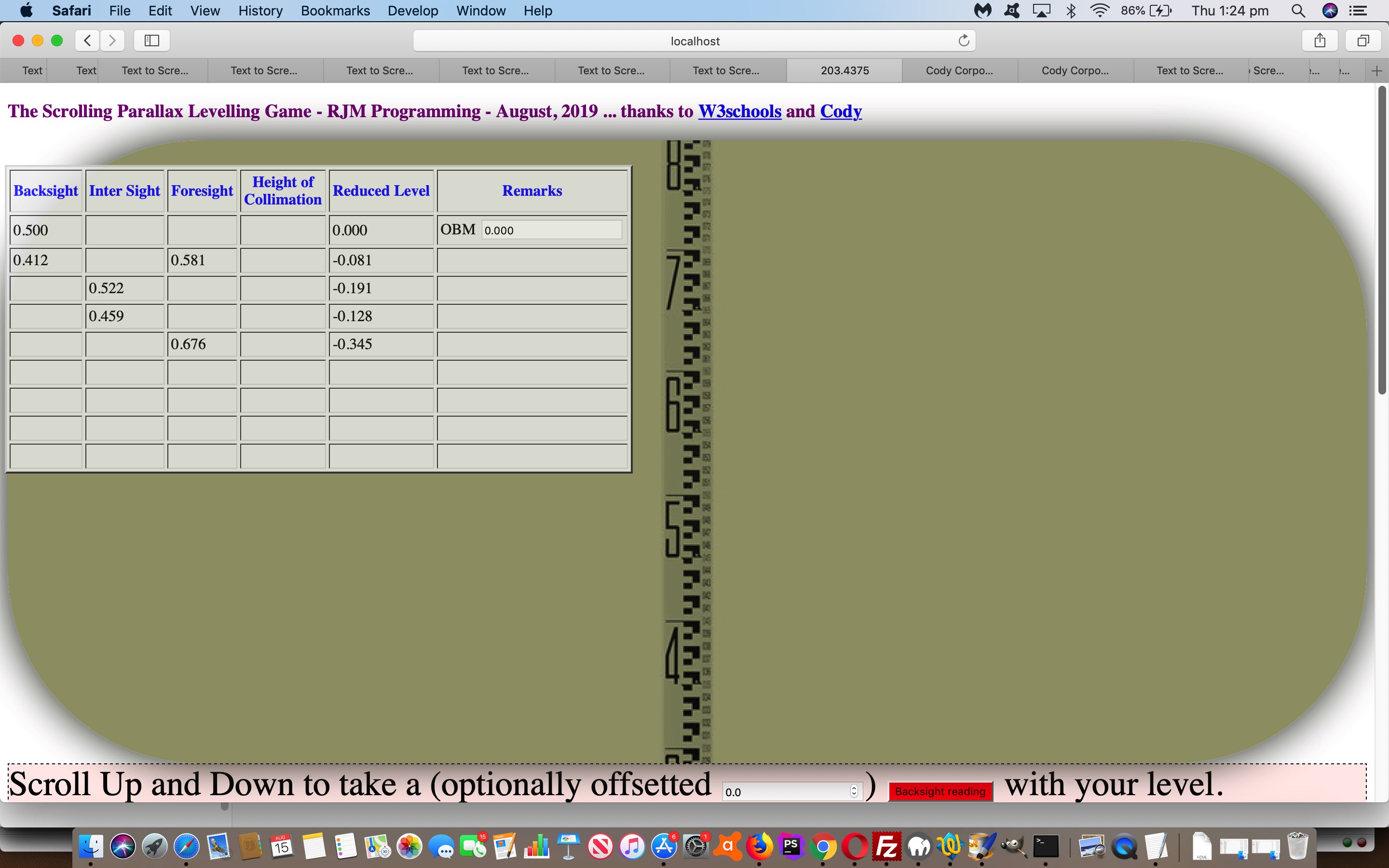
… and with today’s web application we simulate, to some degree, minus “how to level a level”, looking through the “level” viewer towards a “surveying staff” (held level and straight) on a point of something you want to know the elevation (or (3D “life”) “Z”) of in terrestrial terms, relative to known elevations you will probably want to start pointing at (the “surveying staff” being on) with your first (often a known “datum”) …
- Backsight … then …
- (however many Inter Sights followed by a) Foresight (and then back to Backsight, as necessary)
… series of measurements (or “reading”) to derive “reduced levels” for each point the “surveying staff” visits. This, in most practice, involves alternately leapfrogging (each other, at different times) …
- Land Surveyor recording and levelling the “level” … and a …
- Chainperson levelling and straightening the “surveying staff”
… the “surveying staff” we simulate in our web application (somewhat) thanks to Cody.
That’s the “what” of the web application, but what about the “how” (let alone the who)? Here, we thank the great W3schools parallax ideas.
The “central CSS smart” of these parallax ideas is the idea of …
<style>
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
</style>
So take a look at parallax_example.html‘s live run link to see what we mean.
Previous relevant HTML and Javascript and CSS Survey Traverse Tutorial is shown below.
Here is a tutorial showing some client-side basics in HTML and Javascript and CSS all in the one HTML file, to simplify concepts. The tutorial subject matter is a webpage to perform Survey Traverse calculations. A Survey Traverse is:
Traverse is a method in the field of surveying to establish control networks.[1] It is also used in geodesy. Traverse networks involve placing survey stations along a line or path of travel, and then using the previously surveyed points as a base for observing the next point. Traverse networks have many advantages, including:
Less reconnaissance and organization needed;
While in other systems, which may require the survey to be performed along a rigid polygon shape, the traverse can change to any shape and thus can accommodate a great deal of different terrains;
Only a few observations need to be taken at each station, whereas in other survey networks a great deal of angular and linear observations need to be made and considered;
Traverse networks are free of the strength of figure considerations that happen in triangular systems;
Scale error does not add up as the traverse is performed. Azimuth swing errors can also be reduced by increasing the distance between stations.The traverse is more accurate than triangulateration[2] (a combined function of the triangulation and trilateration practice).[3]
Let’s see some simple HTML in action in a tutorial …
Link to HTML “spiritual home” … at W3Schools has many tutorials.
Link to Survey Traverse live run … here.
Link to Survey Traverse live run (additional Google Line Chart functionality) here.
Link to Survey Traverse information … from Wikipedia from which quote above comes.
Link to some downloadable HTML code … rename to SurveyTraverse.html which packages up a lot of Javascript and a little bit of CSS … or JaCvasScriptS … not sure whether this would ever catch on.
Link to some downloadable PHP programming code (additional Google Line Chart functionality) … rename to SurveyTraverse.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.