Today we make use of the ideas from two previous tutorials called Xcode iOS Dynamic UIButton Primer Tutorial as below and Xcode iOS Mobile Project Exporting Primer Tutorial as shown way below, covering the Xcode iOS Mobile App issue (ie. the “UIWebView ‘on its lonesome’ issue”) to create an iOS mobile app for our Learning Programming idea extended to include the option of Blog Course Postings, and using dynamic UIButton to:
- show you how to add a dynamic UIButton at loading (if you want to know … thanks to the great Open Source community for all the ideas emanating from this link)
- also is one way to solve the UIWebView “on its lonesome” issue (when pointing at URLs without total navigational integrity (ie. they have a tags with target=’_blank’ for instance)) … ‘(but please know such a scenario is not good without also providing, at least, buttons for the equivalent functionality as the web browser’s back and forward buttons … remember, with UIWebView there is no address bar, and no multiple tabs nor windows … if your webpage has complete forward and backward navigational integrity that could suit a UIWebView “on its lonesome”)’ … mentioned in Xcode iOS Mobile Project Exporting Primer Tutorial as shown below
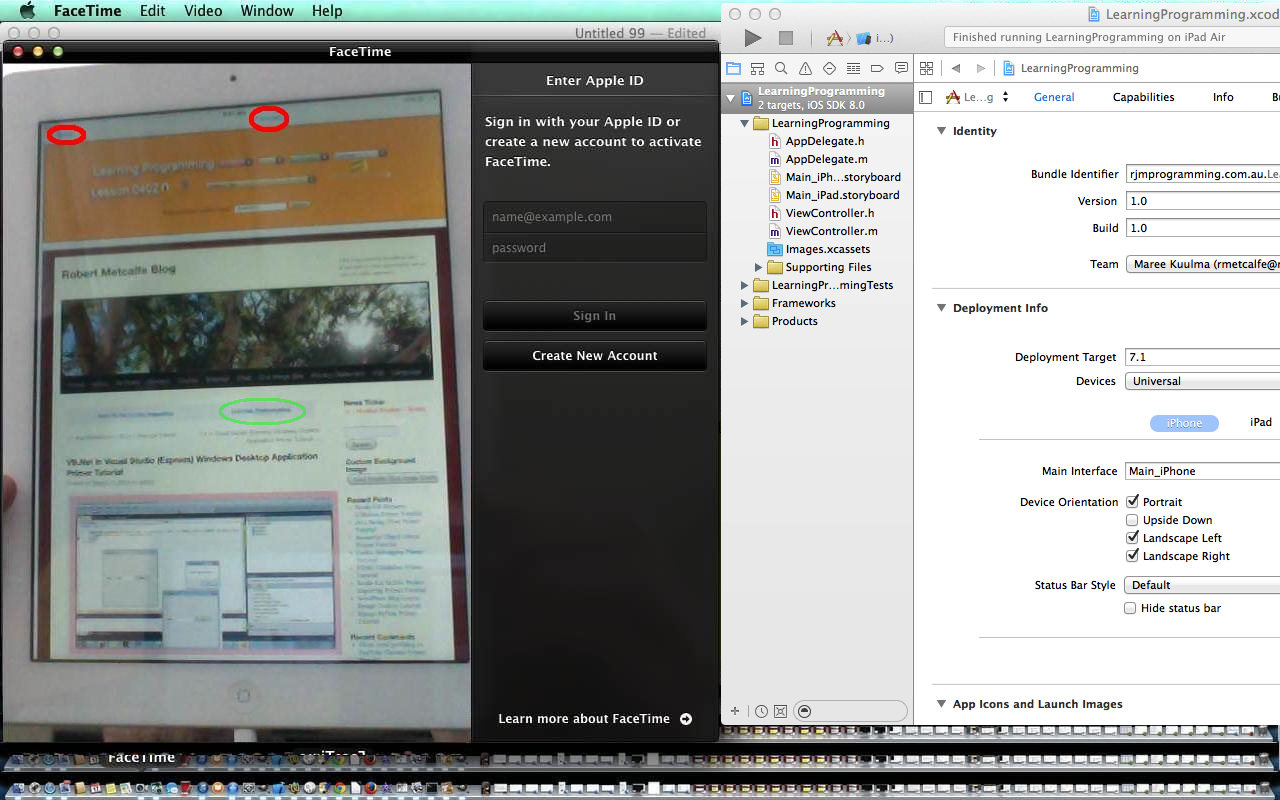
As a general comment about Xcode iOS mobile development (but please note that the idea of step 1. above circumvents the complication … by the way, the two small red circles in the tutorial picture are me showing you where the Back and Forward buttons are (rather than the code ) … now that iOS 8 buttons have no background by default it is sometimes necessary to point them out) you must try to get efficient at the linking (or “connecting”) of “nib” file and/or “storyboard” GUI objects to your ViewController.h code and for this, we’d really like to defer to a YouTube video we mentioned in a tutorial a long time back called Wish me luck … 1 of ?) iOS Hello World on iPhone 5 simulator … since then have worked out, with some web browsers, how to lob you at the exact bit, and am hoping you get straight to that bit with this link (please have sound up to hear of role of the “control” button “while dragging”). By the way, the green circle shows a new web page link (not the app this time) to link back to the mobile app from the web page iframe element.
We test the change’s deployment on a real iPad device today, the idea of which is somewhat verging on great, as you can’t rely on simulators forever (by the way, with iOS 8 simulators we had problems and we needed to consult with this link … where you may notice that we ended up reverting to iOS version 7.1 simulators … thanks), though the options in this field grow, as you can imagine, because it is impossible to keep up owning all the gadgetry you’d need as a programmer to test for everything with real devices. Don’t confuse this “middle game” “quality assurance” or “unit test” concept with the concept of an “end game” deployment as an Apple App Store app (where there are quite a few extra steps to undertake). When dealing with real devices you will need:
- the device … doh, chortle, doh, chortle
- the Mac OS X laptop that runs Xcode
- the white lead that temporarily connects your iPad or iPhone or iPod mobile device with your Mac OS X laptop that runs Xcode
- a lack of fear of all things “sync”
- the iTunes device (up arrow eject) button to safely eject the device (similar functionality as Windows icon right-click Eject options (in Windows Explorer))
Here is a link to some downloadable Xcode (on a Mac laptop) Objective-C programming source code for an iOS Web App which turns this WordPress Blog into a mobile app (of more use than the one of the tutorial below … because of the addition of two UIButtons for Back and Forward UIWebView navigation (as distinct from the website navigation … ie. the buttons belong to the app, not the website, even though they look as though they could belong to the website)) which you may want to rename to AppDelegate.h, AppDelegate.m, ViewController.h, ViewController.m and main.m
What needed to change to integrate Blog Course Postings as extra functionality into the existing Learning Programming software was:
- changes to design_a_course.php … to get this into context try reading WordPress Blog Course Design Cookies Tutorial and Learning Programming Android App
- changes to the Learning Programming landing page as you can see here
- changes to PHP code in this WordPress Blog’s document root’s wp-content/themes/twentyten/functions.php (in bold below … to get this into context try reading WordPress Blog Course Design Cookies Tutorial):
if ( ! function_exists( 'may_be_obsolete' ) ) :
/**
* Truncate unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function may_be_obsolete($proposed) {
if (strpos($proposed, ">Previous") !== false) {
if (strpos(($proposed . "&"), "&pp=&") !== false) {
$bitsare = explode(">", $proposed);
$nums = explode("=", str_replace("&", "=", str_replace("&pp=", "", str_replace("&pn", "", str_replace("?p=", "", $proposed)))));
if ($nums[0] == $nums[1]) {
$proposed = str_replace($bitsare[sizeof($bitsare) - 1], "", $proposed);
}
}
} else if (strpos($proposed, ">Next") !== false) {
if (strpos(($proposed . "&"), "&pn=&") !== false) {
$bitsare = explode(">", $proposed);
$nums = explode("=", str_replace("&", "=", str_replace("&pn=", "", str_replace("&pp", "", str_replace("?p=", "", $proposed)))));
if ($nums[0] == $nums[1]) {
$proposed = str_replace($bitsare[sizeof($bitsare) - 1], "", $proposed);
}
}
}
return $proposed;
}
endif;if ( ! function_exists( 'get_other_one' ) ) :
/**
* Get unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function get_other_one($proposedp, $onetogetprefix, $onep) {
if (file_exists("../PHP/" . $proposedp . "_" . $_SERVER['REMOTE_ADDR'] . ".npg")) {
$prehuh = file_get_contents("../PHP/" . $proposedp . "_" . $_SERVER['REMOTE_ADDR'] . ".npg");
$xxpa = explode(str_replace("&", "", $onetogetprefix), $prehuh);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0];
} else if (file_exists("../PHP/" . $onep . "_" . $_SERVER['REMOTE_ADDR'] . ".npg")) {
$prehuh = file_get_contents("../PHP/" . $onep . "_" . $_SERVER['REMOTE_ADDR'] . ".npg");
$xxpa = explode(str_replace("&", "", $onetogetprefix), $prehuh);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0];
}
$huh = file_get_contents(dirname(__FILE__) . "/../../../../index.html");
if ($proposedp == "") {
$xxp = explode("?p=" . $onep . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0];
}
return $onep;
} else {
$xxp = explode("?p=" . $proposedp . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0];
}
return $proposedp;
}
return $proposedp;
}
endif;if ( ! function_exists( 'get_tutorial_topic' ) ) :
/**
* Get tutorial topic (word).
*
* @since October 2014 by RJM Programming
*/
function get_tutorial_topic($thistopic) {
$words = explode(" ", str_replace(" ", "++", str_replace("~~", "#~", $thistopic)));
if (sizeof($words) > 1) {
return " " . $words[0];
}
return "";
}
endif;if ( ! function_exists( 'previous_next' ) ) :
/**
* Allow for next and previous via &pn= and &pp= respectively.
*
* @since October 2014 by RJM Programming
*/
function previous_next($both = true) {
if (isset($_GET['pp']) || isset($_GET['pn'])) {
$prefix = " id='atop";
if ($both) $prefix = " id='abottom";
$topic = "";
$tget = "";
$topsuff = "";
$isuff = "#content";
$isiPad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'iPad');
if ($isiPad === false) {
$isiPad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'iPhone');
}
if ($isiPad === false) {
$isiPad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'Android');
}
if ($isiPad) $isuff = "&content=y";
if (isset($_GET['title'])) {
$tget = "&title=" . $_GET['title'];
$topic = str_replace("~", " ", get_tutorial_topic(str_replace("_", " ", $_GET['title'])));
if ($both) $topsuff = " <a href='#content' title='Back to " . str_replace("~", " ", $_GET['title']) . "'>^</a> ";
} else {
$topic = str_replace("~", " ", get_tutorial_topic($post->title));
}
if (strpos(($_SERVER['QUERY_STRING'] . "&"), "&pp=&pn=&") !== false) {
$prefix = $prefix;
} else {
echo "<table style='width:98%; background-color: #F6F5F1;'><tbody><tr>";
$cbackto = "";
if (isset($_GET['backto'])) $isuff = "&content=y";
if (isset($_GET['backto'])) $cbackto = "&backto=" . urldecode($_GET['backto']);
if (isset($_GET['pp'])) {
echo "<th><a" . $prefix . "p' target=_blank title='Previous' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . may_be_obsolete(get_other_one($_GET['pp'], "&pp=", $_GET['p']) . "&pn=" . $_GET['p'] . $tget . $cbackto . "'>Previous" . $topic . " Suggestion") . "</a>" . $topsuff . "</th>";
$topsuff = "";
}
if (isset($_GET['pn'])) {
echo "<th>" . $topsuff . "<a" . $prefix . "n' target=_blank title='Next' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . may_be_obsolete(get_other_one($_GET['pn'], "&pn=", $_GET['p']) . "&pp=" . $_GET['p'] . $tget . $cbackto . "'>Next" . $topic . " Suggestion") . "</a><th>";
}
if (isset($_GET['backto'])) echo "<th><a target=_top href='" . urldecode($_GET['backto']) . "' title='Back to Learning Programming'>Learning Programming</a></th>";
if ($both) {
echo "</tr><tr>";
if (isset($_GET['pp'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . $isuff . "' width=400 height=800></iframe></td>";
}
if (isset($_GET['pn'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . $isuff . "' width=400 height=800></iframe></td>";
}
echo "<td><a href='#content' title='Back to " . $topic . "'>" . $topic . "</a></td>";
}
echo "</tr></tbody></table>";
}
}
}
endif;
Thanks for visiting today’s tutorial.
Previous relevant Xcode iOS Dynamic UIButton Primer Tutorial is shown below.
Today we come at an Xcode iOS Mobile App issue (ie. the “UIWebView ‘on its lonesome’ issue” … codename Uiol) from two sides:
- to show you how to add a dynamic UIButton at loading (if you want to know … thanks to the great Open Source community for all the ideas emanating from this link)
- also is one way to solve the UIWebView “on its lonesome” issue (when pointing at URLs without total navigational integrity (ie. they have a tags with target=’_blank’ for instance)) … ‘(but please know such a scenario is not good without also providing, at least, buttons for the equivalent functionality as the web browser’s back and forward buttons … remember, with UIWebView there is no address bar, and no multiple tabs nor windows … if your webpage has complete forward and backward navigational integrity that could suit a UIWebView “on its lonesome”)’ … mentioned in Xcode iOS Mobile Project Exporting Primer Tutorial as shown below
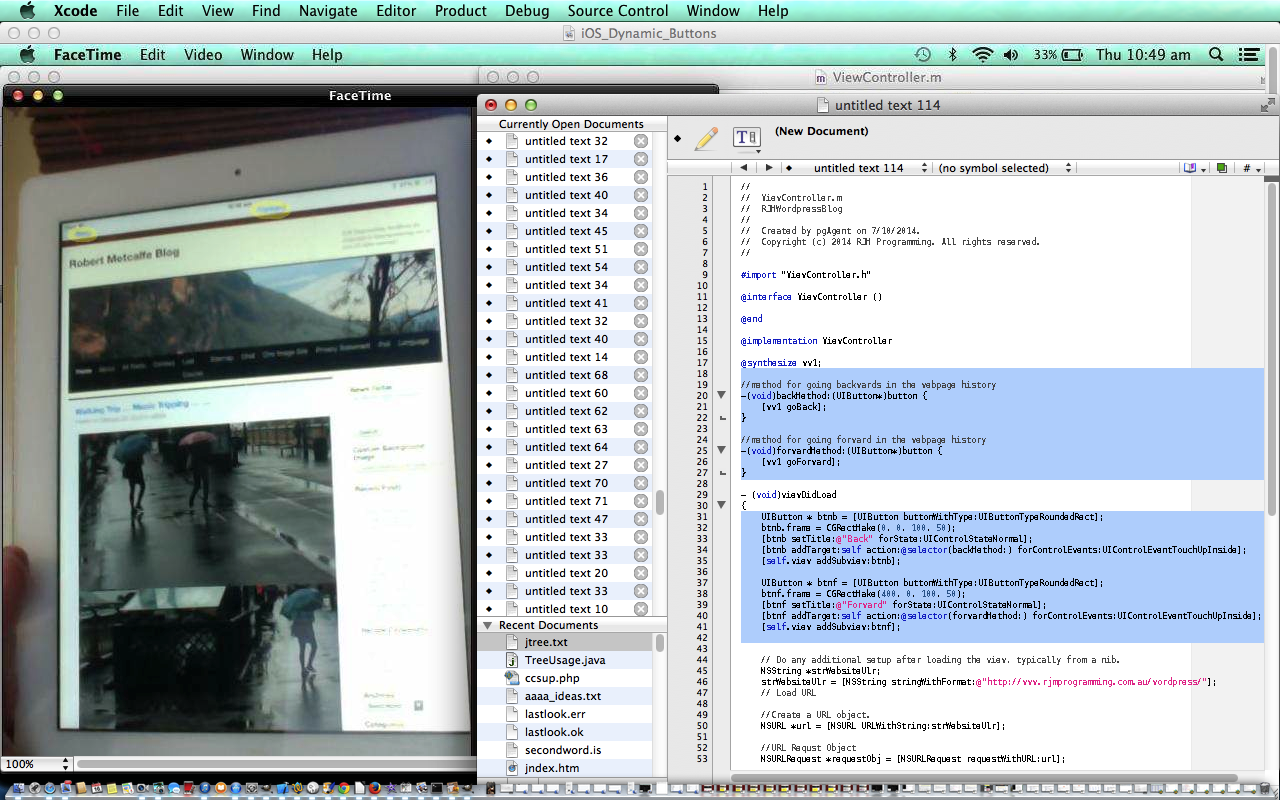
As a general comment about Xcode iOS mobile development (but please note that the idea of step 1. above circumvents the complication … by the way, the two small yellow circles in the tutorial picture are me showing you where the Back and Forward buttons are (rather than the code (which is still stuck on working out how to make toast in the morning before you get up, even before you thought you knew you wanted it … codename Wohtmtitmbygu_Ebutykywi)) … now that iOS 8 buttons have no background by default it is sometimes necessary to point them out) you must try to get efficient at the linking (or “connecting”) of “nib” file and/or “storyboard” GUI objects to your ViewController.h code and for this, we’d really like to defer to a YouTube video we mentioned in a tutorial a long time back called Wish me luck … 1 of ?) iOS Hello World on iPhone 5 simulator … since then have worked out, with some web browsers, how to lob you at the exact bit, and am hoping you get straight to that bit with this link (please have sound up to hear of role of the “control” button “while dragging”).
We test the change’s deployment on a real iPad device today, the idea of which is somewhat verging on great, as you can’t rely on simulators forever, though the options in this field grow, as you can imagine, because it is impossible to keep up owning all the gadgetry you’d need as a programmer to test for everything with real devices. Don’t confuse this “middle game” “quality assurance” or “unit test” concept with the concept of an “end game” deployment as an Apple App Store app (where there are quite a few extra steps to undertake). When dealing with real devices you will need:
- the device … doh, chortle, doh, chortle
- the Mac OS X laptop that runs Xcode
- the white lead that temporarily connects your iPad or iPhone or iPod mobile device with your Mac OS X laptop that runs Xcode
- a lack of fear of all things “sync”
- the iTunes device (up arrow eject) button to safely eject the device (similar functionality as Windows icon right-click Eject options (in Windows Explorer))
Here is a link to some downloadable Xcode (on a Mac laptop) Objective-C programming source code for an iOS Web App which turns this WordPress Blog into a mobile app (of more use than the one of the tutorial below … because of the addition of two UIButtons for Back and Forward UIWebView navigation (as distinct from the website navigation … ie. the buttons belong to the app, not the website, even though they look as though they could belong to the website)) which you may want to rename to AppDelegate.h, AppDelegate.m, ViewController.h, ViewController.m and main.m
The only code that needed to change for Dynamic UIButton purposes is described via the link … ViewController.m
Previous relevant Xcode iOS Mobile Project Exporting Primer Tutorial is shown below.
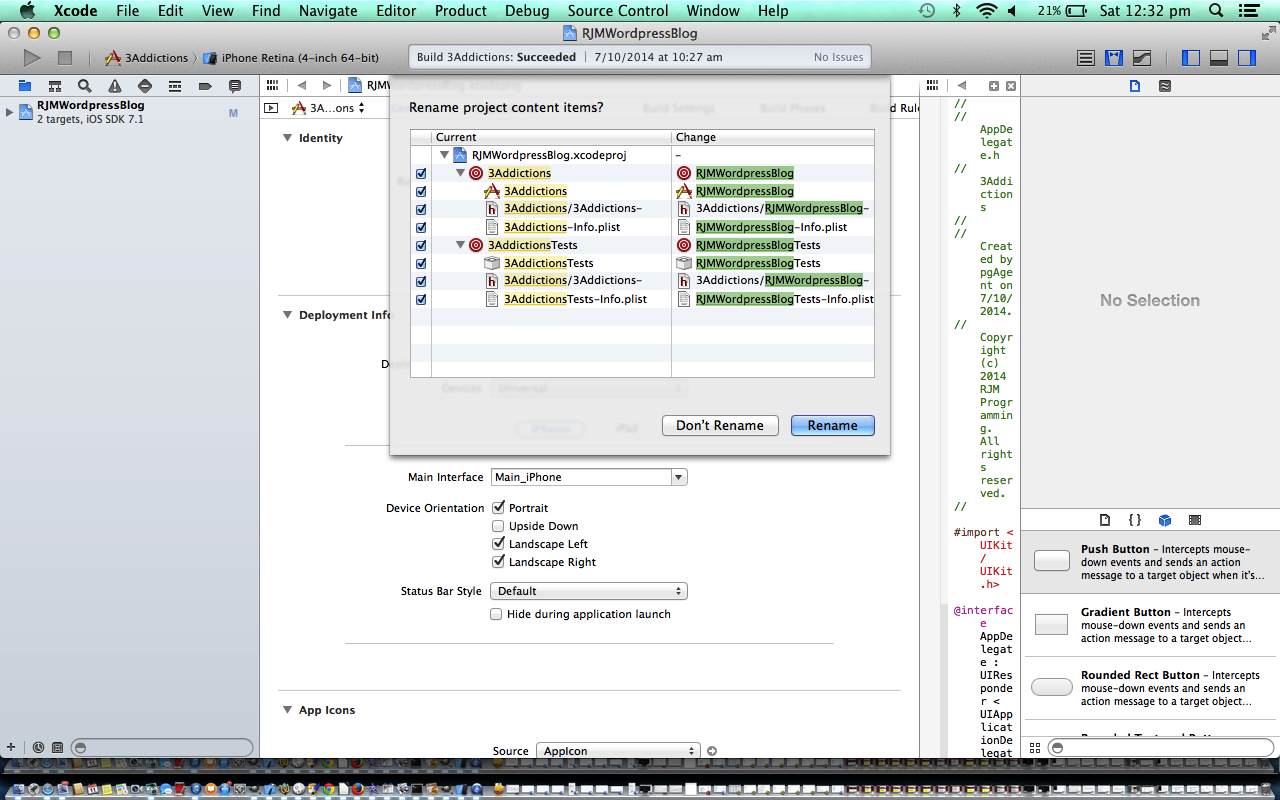
The Xcode IDE, like many IDEs, holds that special fascination for the occasions when you, the user, (or youse, the users (chortle, chortle)) can go “File->New Project” as we showed, below, with the previous Xcode iOS Utility Application Primer Tutorial. With a couple more button presses the user will feel that satisfaction of making the fastest progress they can expect to ever feel progressing on a project. Today, though, we take that a little further along and say “we’ve got this Xcode iOS Mobile Project that we would like to ‘clone’ into a new project with a few tweaks because it is so close to what we want”. So you look around the File menu for mention of the word Export, as a first instinct, and, lo and behold it isn’t there … boo hoo. So we go off and find this very useful link, from which we “cherry pick” Diago’s advice, because it is all “déjà vu” all over again for me, and think we’ve gone through this mild pain before … thanks.
Do all the workings of “nib” files and/or “storyboards” come across? … Well, I hate to give away too many surprises so if you want to find out for yourself, view the tutorial, and/or have a sneak peek ?
Today, we show how, with the Xcode IDE and a bit of work the creation of a mobile application showing the use of a UIWebView, the contents being this WordPress Blog (but please know such a scenario is not good without also providing, at least, buttons for the equivalent functionality as the web browser’s back and forward buttons … remember, with UIWebView there is no address bar, and no multiple tabs nor windows … if your webpage has complete forward and backward navigational integrity that could suit a UIWebView “on its lonesome”).
And today we show you some steps in deploying it to an iPad … say some steps, because it ignores all the first steps regarding registering with Apple as an iOS Developer and getting your iPad registered as a development device associated with your iOS Developer Account (accessible by its associated Apple ID) … your (provisioning) profile … because this had already been done with the iPad involved … but if you are into “thrills and spills” (it wasn’t quite as straightforward as shown) take a geek at the upgrade of the iPad’s iOS (operating system) to 8.0.2 and Xcode (on the laptop) to an SDK to suit iOS 8 … the “it’s a great bag of fruit, it’s a Silvertex iOS 8 suit” … very lame chortle, very lame chortle.
So, as with Android development, all this is like the “middle game” that we talked about in Android development, and put into context with Eclipse Android App Google Play Ready Primer Tutorial … with mobile development there are not so big “start games”, big to huge “middle games” and big “end games” (less big with Android “end games”).
As a general comment about Xcode iOS mobile development you must try to get efficient at the linking (or “connecting”) of “nib” file and/or “storyboard” GUI objects to your ViewController.h code and for this, we’d really like to defer to a YouTube video we mentioned in a tutorial a long time back called Wish me luck … 1 of ?) iOS Hello World on iPhone 5 simulator … since then have worked out, with some web browsers, how to lob you at the exact bit, and am hoping you get straight to that bit with this link (please have sound up to hear of role of the “control” button “while dragging”).
This deployment to real devices, of course, is great, as you can’t rely on simulators forever, though the options in this field grow, as you can imagine, because it is impossible to keep up owning all the gadgetry you’d need as a programmer to test for everything with real devices. Don’t confuse this “middle game” “quality assurance” or “unit test” concept with the concept of an “end game” deployment as an Apple App Store app (where there are quite a few extra steps to undertake). When dealing with real devices you will need:
- the device … doh, chortle, doh, chortle
- the Mac OS X laptop that runs Xcode
- the white lead that temporarily connects your iPad or iPhone or iPod mobile device with your Mac OS X laptop that runs Xcode
- a lack of fear of all things “sync”
- the iTunes device (up arrow eject) button to safely eject the device (similar functionality as Windows icon right-click Eject options (in Windows Explorer))
Here is a link to some downloadable Xcode (on a Mac laptop) Objective-C programming source code which you may want to rename to AppDelegate.h, AppDelegate.m, ViewController.h, ViewController.m and main.m
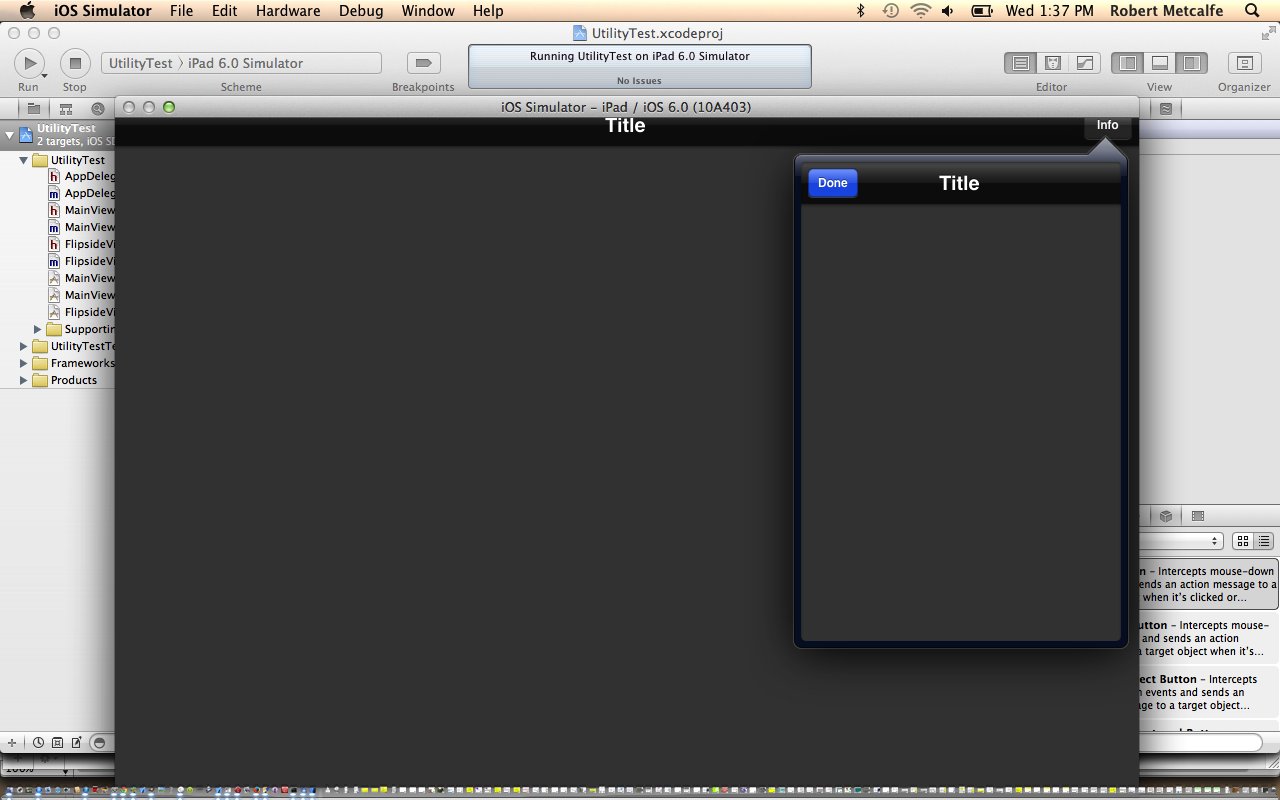
Previous relevant Xcode iOS Utility Application Primer Tutorial is shown below.
The Xcode IDE, like many IDEs, holds that special fascination for the occasions when you, the user, (or youse, the users (chortle, chortle)) can go “File->New Project”. With a couple more button presses the user will feel that satisfaction of making the fastest progress they can expect to ever feel progressing on a project.
This great feeling is well worth it, as long as the user doesn’t fall into the “post FNP navel gazing” period.
Today, we show how, with the Xcode IDE and a few button presses, with no coding (yet), the user can achieve giant leaps in their Xcode iOS Utility mobile application.
IDEs are worth discussing in relation to pros and cons with respect to this:
Pros are …
- speed of initial progress
- the clarity you get to do with the design aspects of seeing what you have after the initial non-coding FNP phase
- the main files you will ever need have been created in the right places with the correct permissions, etcetera
- any makefiles required will have been created and any additional files added will be handled by the IDE as far as keeping the (underlying) makefile up to date
- there is online help with IDE procedures and search engines are good with your IDE keyword
- multi-device scenarios catered for
- debugging facilities are great
Cons might be (my argument is that you can control lots of these with awareness) …
- what to do after speed of initial progress (“post FNP navel gazing”?), and the hard slog begins (take some time between this and your next bit of work planning the first few more important bits of the “hard slog” to do)
- the design has a lot of similarities to other products “out there” (plan for some things you want to do that can be done in a variety of ways and pick a way that you have never tried before, if applicable)
- you may have lost that intimate awareness of where each file is and what its role is for your project (go to the Finder or Windows Explorer or other, and locate your project, and see what’s there, now, preferably)
- you lack intimate understanding of how to compile your code when it comes to porting it to another environment (the next IDE along, if applicable, may help with this (we hope))
- the relationship of code to GUI can be baffling (practice the GUI to code linkage points, and look around more when succeeding, and remember that the more you practice the better you get)
- the diversity of choice of environment is sometimes unnecessary and confusing (this is worth putting up with, especially as the more scenarios you test, the more solid your project is)
- you may debug your way to a less efficient and elegant solution (leave debugging to only deeply embedded issues or problems, rather than using it in any way like a design tool)
Think Pro 2. on its own, makes it worth while to use IDEs, as you can see what is behind you and ahead of you, and it helps you envisage the “big picture” of what you want to achieve overall.
Here is a link to some downloadable Xcode (on a Mac laptop) Objective-C programming source code which you may want to rename to AppDelegate.h, AppDelegate.m, MainViewController.h, MainViewController.m, FlipsideViewController.h, FlipsideViewController.m and main.m
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







I wanted to post a small word so as to appreciate you for these fantastic hints you are posting on this site. My particularly long internet research has at the end been paid with incredibly good strategies to talk about with my co-workers. I ‘d claim that most of us readers are extremely blessed to exist in a great community with so many wonderful individuals with very beneficial concepts. I feel quite happy to have discovered your webpages and look forward to tons of more pleasurable moments reading here. Thanks once again for all the details.
Witaj, ciekawy tekst. Pewien czas nie pisałem tak interesującego dzieła
There is visibly a bunch to know about this. I suppose you made some nice points in features also.
I’m still learning from you, as I’m making my way to the top as well. I absolutely liked reading everything that is posted on your website.Keep the posts coming. I enjoyed it!
Hello, interesujący tekst. Pewien czas nie pisałem tak interesującego dzieła
Thank you, I’ve just been searching for info approximately this subject for ages and yours is the greatest I have discovered till now. But, what in regards to the conclusion? Are you certain in regards to the source?
Some times its a pain inside the ass to read what weblog owners wrote but this internet site is very user friendly ! .
I do consider all the concepts you have presented to your post. They are really convincing and can certainly work. Still, the posts are too brief for novices. May just you please extend them a bit from next time? Thank you for the post.
I and my buddies were reading through the good solutions located on the blog then unexpectedly I got a horrible feeling I never thanked the website owner for those strategies. Most of the boys happened to be as a consequence joyful to study all of them and have now clearly been taking advantage of them. We appreciate you really being simply kind and also for making a decision on these kinds of really good issues millions of individuals are really desirous to understand about. Our sincere apologies for not saying thanks to you sooner.
Wow, awesome weblog structure! How lengthy have you ever been running a blog for? you made running a blog glance easy. The total look of your web site is great, as neatly as the content!
Thanks for sharing excellent informations. Your web-site is so cool. I’m impressed by the details that you have on this blog. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched all over the place and just could not come across. What an ideal web site.
Thanks a lot for such a nice presentation. Really it’s a mazing one:)
http://www.youtube.com/watch?v=Sg5Wm66NVko
I have recently started a blog, the information you offer on this site has helped me tremendously. Thanks for all of your time & work. “The inner fire is the most important thing mankind possesses.” by Edith Sodergran.
I visited a lot of site but I conceive this one holds something unique in it in it