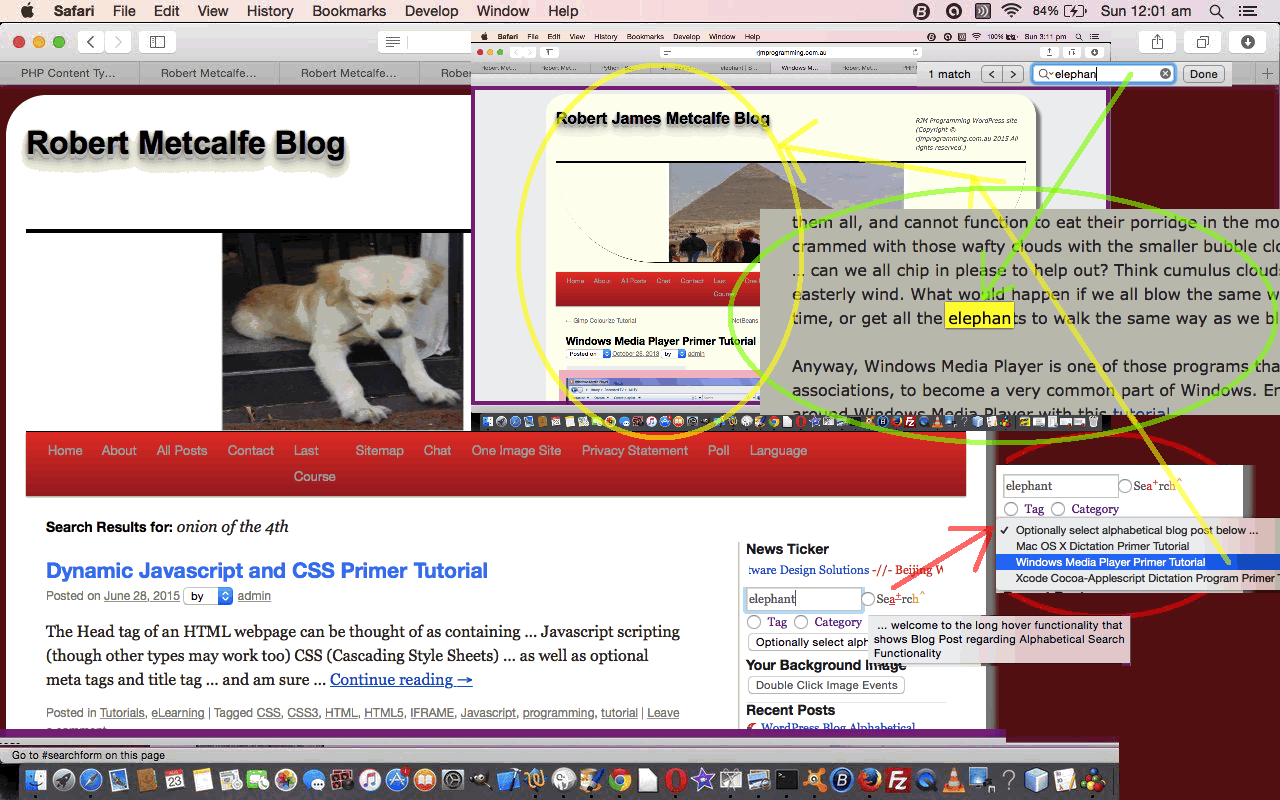
Yesterday, with WordPress Blog Alphabetical Search Primer Tutorial as shown below, for the WordPress Blog such as this TwentyTen themed one, we added Alphabetical Search results complimenting the Date Modified list WordPress creates for you as a default.
We hooked into the Oldest Link inspired PHP source code you could call gotoend.php (changed as per this link, from yesterday’s efforts) and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
As a first draft, that was fine, but, as you’d expect, and probably will forever, there are ways to improve, like, making it more obvious where the user gets to this functionality. To do this, we did a small “wave wildly at the user” and say “yoo hoo, over here”, by using the HTML sup tag over the “h” (for Highlighted Search) and “a” (for Alphabetical Search) … in the case for the “a” HTML sup tag we make it a “+” for sorting alphabetically ascending and “-” for sorting alphabetically descending … because what goes up, must come down … unless you are signed up for the space station as a Virgin customer!
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today, and to do with an annoying bug we had, you might be pleased to hear?!
The place (WordPress Blog TwentyTen theme’s header.php) where the new functionality can be accessed changes as per the bold itallics (and yesterday’s bold) below …
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input title='Traditional WordPress search ...' style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Alphabetical Search Functionality' href='#searchform' onclick='alphabeticaltest();' onmouseover='getAlphabeticalSearch();' onmouseout='yehBut();' ontouchstart='getAlphabeticalSearch();' ontouchend='yehBut();'><font color=red>a" + getsupalpha + "</font></a>rc<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Highlighted Search Functionality' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h" + getsuphl + "</font></a> <input title='Popular WordPress Tag in TextBox above search ...' onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a> <input title='WordPress Category (number) in TextBox above search ...' onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
… and the PHP function helper methods involving displaying results (got more involved) …
var wasaction="";
<?php echo "\n var getsupalpha='" . getsupalphabetical(false) . "'; \n"; ?>
<?php echo "\n var getsuphl='" . getsuphighlight() . "'; \n"; ?>
<?php echo "\n var getalpha='" . getalphabetical() . "'; \n";
function getalphabetical() {
$aret = "";
if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".yzy")) {
$aret = file_get_contents("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
if (isset($_GET['orbyder'])) unlink("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
}
return $aret;
}
function getsupalphabetical($getih) {
$aret = "<sup id=supalpha>+</sup>";
if (isset($_GET['reverse'])) {
$aret = "<sup id=supalpha>-</sup>";
}
if ($getih) return str_replace("<sup id=supalpha>", "", str_replace("</sup", "", $aret));
return $aret;
}
function getsuphighlight() {
$aret = "<sup>^</sup>";
return $aret;
}
?>
… and the PHP onload event code needed to be tweaked …
function muchlater() {
location.href=document.URL.replace("byorder=", "orbyder=");
}
function precc() { // wopenall= functionality
<?php
var wa=wasaction;
if (wasaction == "") {
document.getElementById('s').style.width='55%';
wasaction=document.getElementById('searchform').action;
}
if ((isset($_GET['byorder']) || isset($_POST['byorder'])) && (isset($_GET['s']) || isset($_POST['s']))) {
if (isset($_GET['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_GET['byorder']));
if (isset($_POST['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_POST['byorder']));
echo "\n setTimeout(muchlater, 30000); \n";
} else if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".qry")) {
unlink("localsearch_" . my_t_d_server_remote_addr() . ".qry");
}
...
?>
… and the new HTML “a” (for the letter “a”) link’s onclick event logic (eventually leading to gotoend.php) (got more involved) …
function alphabeticaltest() {
if (document.getElementById('searchform').action.indexOf("byorder=") == -1) {
var aso=document.getElementById('supalpha');
var andr="";
if (aso.innerHTML.indexOf('+') == -1) andr="&reverse=y";
if (document.getElementById('searchform').action.indexOf("?") != -1) {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/wordpress/", "/wordpress/gotoend.php").replace("/ITblog/", "/wordpress/gotoend.php") + "&max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
} else {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/ITblog/", "/wordpress/") + "gotoend.php?max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
}
aso.innerHTML=getsupalphabet(true);
}
highlighttest();
}
function getsupalphabet(togglesup) {
var asois=document.getElementById('supalpha').innerHTML;
if (togglesup) {
if (asois.indexOf('+') != -1) {
asois='-';
} else {
asois='+';
}
}
return asois;
}
There’s probably more to do here. We’ll give it some more thinking and “unit” testing. We hope it helps you out in some way, or gets you thinking of possibilities (or even probabilities).
Previous relevant WordPress Blog Alphabetical Search Primer Tutorial is shown below.
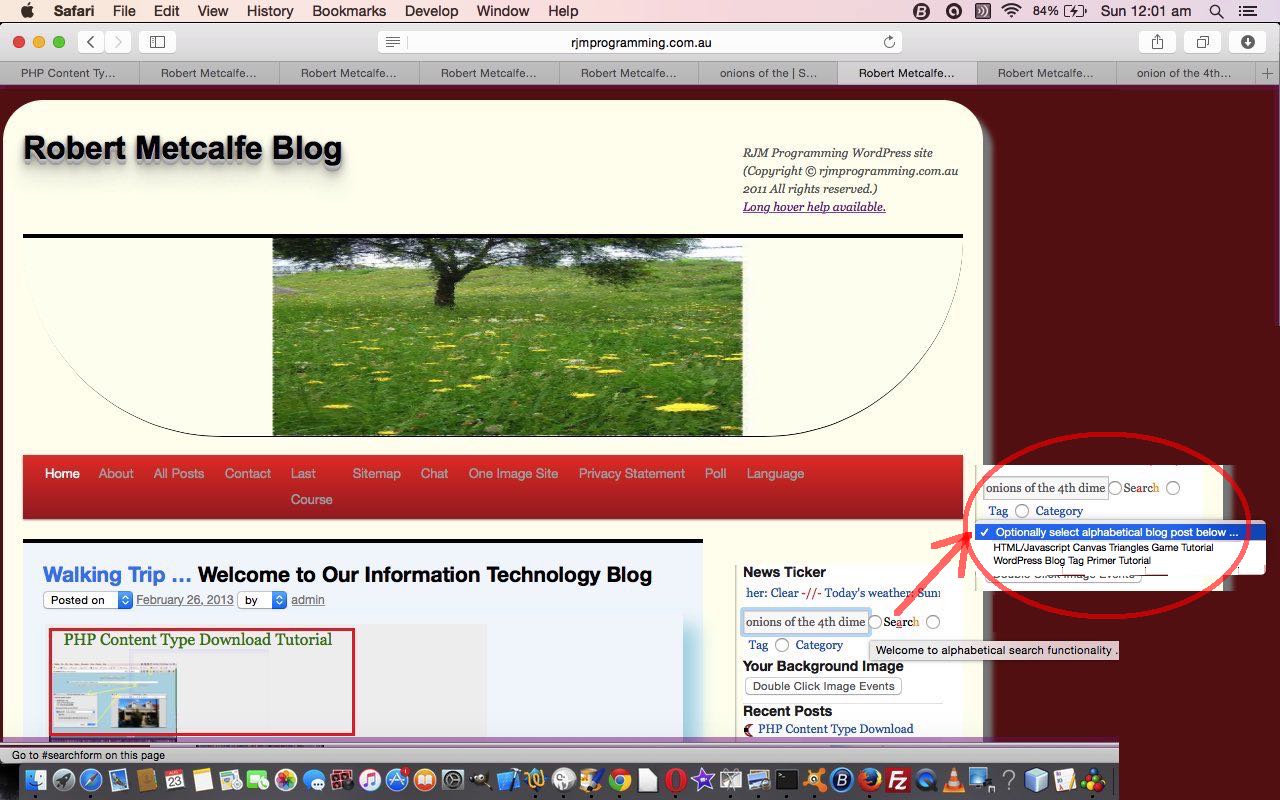
On a WordPress Blog such as this TwentyTen themed one, there are various mechanisms to search for information. We last talked about this functionality when we finished up a run of blog postings with WordPress Highlighted Search Primer Tutorial which you can link to, but, today, because of the methods used to do our Alphabetical Search it is more apt to show you WordPress Blog Oldest Link Primer Tutorial as shown below, as we do with our WordPress 4.1.1 blog posting WordPress Blog Alphabetical Search Primer Tutorial.
We changed the Oldest Link inspired PHP source code you could call gotoend.php (changed as per this link) and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
The place (WordPress Blog TwentyTen theme’s header.php) where the new functionality can be accessed …
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title='Welcome to alphabetical search functionality ...' href='#searchform' onclick='alphabeticaltest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=red>a</font></a>rc<a title='Welcome to highlighted search functionality ...' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h</font></a> <input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a> <input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
… and the PHP function helper method to display results …
<?php echo "\n var getalpha='" . getalphabetical() . "'; \n";
function getalphabetical() {
$aret = "";
if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".yzy")) {
$aret = file_get_contents("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
if (isset($_GET['orbyder'])) unlink("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
}
return $aret;
}
?>
… and the PHP onload event changes …
function muchlater() {
location.href=document.URL.replace("byorder=", "orbyder=");
}
function precc() { // wopenall= functionality
<?php
if ((isset($_GET['byorder']) || isset($_POST['byorder'])) && (isset($_GET['s']) || isset($_POST['s']))) {
if (isset($_GET['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_GET['byorder']));
if (isset($_POST['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_POST['byorder']));
echo "\n setTimeout(muchlater, 30000); \n";
} else if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".qry")) {
unlink("localsearch_" . my_t_d_server_remote_addr() . ".qry");
}
...
?>
… and the new HTML “a” (for the letter “a”) link’s onclick event logic (eventually leading to gotoend.php) …
function alphabeticaltest() {
if (document.getElementById('searchform').action.indexOf("byorder=") == -1) {
if (document.getElementById('searchform').action.indexOf("?") != -1) {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/wordpress/", "/wordpress/gotoend.php").replace("/ITblog/", "/wordpress/gotoend.php") + "&max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
} else {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/ITblog/", "/wordpress/") + "gotoend.php?max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
}
}
highlighttest();
}
There’s more to do here. We hope it helps you out in some way, or gets you thinking of possibilities.
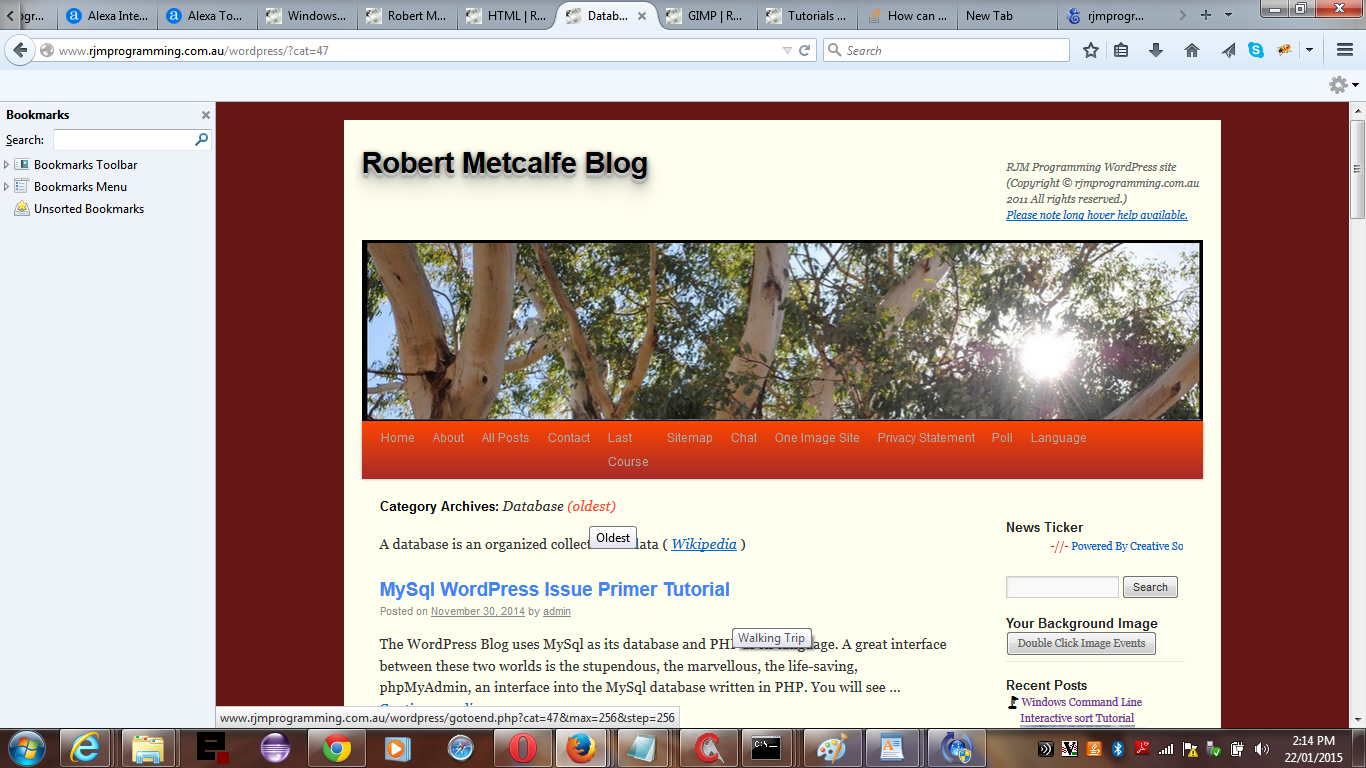
Previous relevant WordPress Blog Oldest Link Primer Tutorial is shown below.
On a WordPress Blog such as this one there are various mechanisms to search for information. Three of the useful ones are to search by Category or Tag or by search words. This, by default, with the default behaviour of the underlying template software of the Twenty Ten theme of this WordPress Blog (the last similar posting being WordPress Blog Submenu Primer Tutorial as shown below), results in Blog Posting links that sort with the most recent postings first. For the most part this is a great decision, but there may be times when a user wants an overview of a big topic and start simply, and work up from there. In such circumstances it makes sense to be able to jump to the oldest, and usually the simplest relevant blog posting, and work from this the other way around.
To enable such functionality involves a bit of work and it is PHP work in our favourite header.php to establish this link and PHP coding to display that “oldest” blog posting as the underlying functionality.
Let’s start with the header.php changes as shown in bold below ( and if there is no course functionality use <body onload=” checkpt(); “> ) …
function checkpt() {
var du=document.URL, ih;
var abit=" <a target='myccor' onclick=" document.getElementById('myccor').style.width='100%'; document.getElementById('myccor').style.height='1200'; " title=' ... welcome to the long hover functionality that shows oldest Blog Posts within a category or tag or normal search' ontouchend=' yehBut(); ' onmouseover=' getOldestPost(); ' ontouchstart=' getOldestPost(); ' onmouseout=' yehBut(); ' href='//www.rjmprogramming.com.au/wordpress/gotoend.php?";
var h1s;
if (du.indexOf("&paged=") == -1) {
if (du.indexOf("?cat=") != -1 || du.indexOf("?tag=") != -1 || du.indexOf("?s=") != -1) {
if (document.body.innerHTML.indexOf("Older posts") != -1) {
h1s=document.getElementsByTagName("h1");
for (ih=0; ih<h1s.length; ih++) {
if (h1s[ih].className == "page-title") {
if (h1s[ih].innerHTML.indexOf("</span>") != -1) {
abit = abit + location.search.substring(1) + "&max=256&step=256'>(oldest)</a>";
h1s[ih].innerHTML = h1s[ih].innerHTML.replace("</span>", abit + "</span>");
}
}
}
}
}
}
}
function courseCookies() {
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
...
}
The new standalone PHP source code you could call gotoend.php and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Previous relevant WordPress Blog Submenu Primer Tutorial is shown below.
Lots of websites have a menu of options somewhere near to the top of their landing pages (and the others that follow), to put the navigable parts of the website close to the user’s attention. So you definitely see those major options up above the “fold” (in web design parlance) … and that is great. The other thing people who surf the net (on laptops or desktops, and even though the hover event is not a mobile device thing, the innards of WordPress are helping it work for mobile devices as well) often instinctively do, is to hover over those menus looking to see if there are any submenus coming off those menus, and “gettable toable” without having clicked (or touched) anything yet. These submenus are a win-win for everybody in a lot of ways, because the user may be interested in that functionality, and the web designer can fit more functionality in without overcrowding the look of the web design.
In WordPress, and here we are specifically exemplifying the “Twenty Ten” theme used for this WordPress Blog website, it is a pretty simple procedure to add a submenu (or dropdown menu) …
- Log on as the Administrator using the Meta Menu option “Site Admin” over to the right (of the WordPress “Twenty Ten” theme, anyway) and down the bottom
- Hover over Page icon and pick “Add New Page” option (this type of work is the essence of CMS (Content Management System) … your easier way of “uploading” content to your blog (or forum or whatever))
- Make sure the viewing option tag is set to “HTML”, rather than “Visual” … it’s easier to learn some HTML
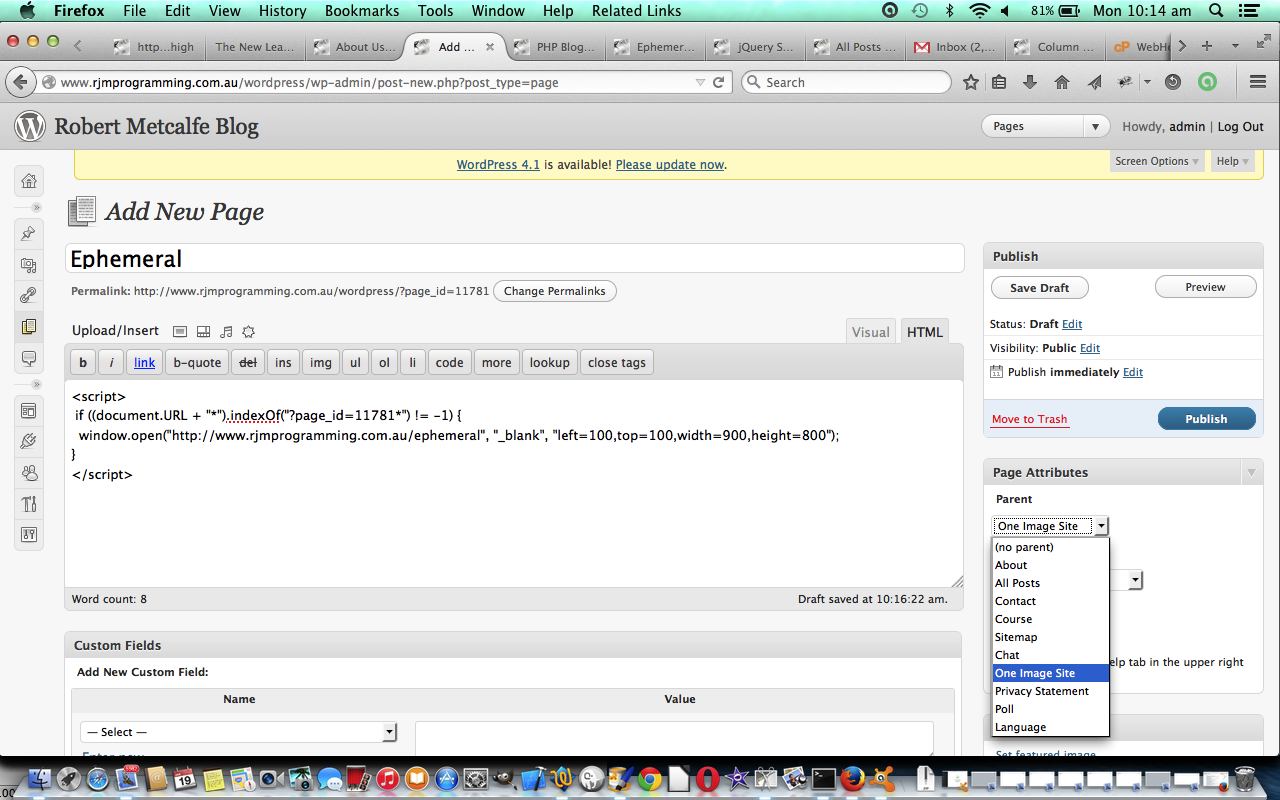
- Enter in a good submenu webpage Title … after a bit you get underneath that title a message from WordPress … example for our pictured “Ephemeral” submenu is “Permalink: //www.rjmprogramming.com.au/wordpress/?page_id=11781″
- At right in Page Attributes section with the Parent dropdown we pick “One Image Site” as the parent menu under which we want to see “Ephemeral” … by the way, the order of this versus the next step is not important …
- Now you have the job of putting in content, which is up to you, but for “Ephemeral” we want to navigate directly to “Ephemeral” webpages with a popup window, so we use blog page code (note how the 11781 is used) like …
<script>
if ((document.URL + "*").indexOf("?page_id=11781*") != -1) {
window.open("//www.rjmprogramming.com.au/ephemeral", "_blank", "left=100,top=100,width=900,height=800");
}
</script>
- Click or touch the Publish button … and voila, “Ephemeral” appears as a workable submenu (or dropdown menu)
In a way, personally, dropdowns are good for this same basic reason of maximising information for the least amount of space. Whether overcrowding is not your “scene” will determine your feelings on this subject … perhaps you’d like to read about diagonally cut sandwiches while you think about it?
Hope you get something out of our tutorial today, and please note that any self-respecting CMS platform (or other WordPress theme other than “Twenty Ten”) will be able to do this same functionality, as it is commonly asked for by the web design community.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







I¡¦ll immediately seize your rss as I can’t in finding your e-mail subscription link or newsletter service. Do you’ve any? Please allow me realize in order that I may just subscribe. Thanks.
Was just checking to see if your comments section was working so I could write my opinions of your post. Last one I tried didn’t accept the post after I had alreadt written 3 paragraphs.
Terrific feelings you might have here.. Definitely valuable point of view, thank you for posting.. Certainly beneficial outlook, thank you for blogging.. I value you sharing your perspective..
Thanks so much for providing individuals with remarkably terrific possiblity to check tips from this web site. It’s always very amazing and full of amusement for me and my office mates to search your site at minimum thrice in 7 days to read through the new secrets you have got. And indeed, I’m actually pleased considering the impressive strategies you serve. Certain 2 ideas on this page are easily the most suitable I’ve ever had.
Well I sincerely enjoyed studying it. This tip provided by you is very effective for proper planning.
Well I truly liked studying it. This tip procured by you is very helpful for good planning.
Fantastic web site. Plenty of useful information here. I am sending it to several pals ans additionally sharing in delicious. And certainly, thanks on your sweat!
Hello. impressive job. I did not expect this. This is a great story. Thanks!
Wonderful website. Lots of helpful information here. I am sending it to several friends ans also sharing in delicious. And certainly, thank you for your sweat!
As I look at the major courses for both it seems that I can take screen writing and film courses as my general major elective as a English major. When I choose a minor which can be creative writing or film studies, I’m having a hard time because I want to pursue a career as a screenwriter for film as a secondary job for myself, but wouldn’t Creative Writing help me with that?.
I simply wanted to appreciate you again. I am not sure the things that I would’ve achieved in the absence of those ways provided by you relating to this concern. It was actually a very intimidating problem in my circumstances, however , discovering a new skilled approach you dealt with that made me to jump for delight. I am grateful for this information and have high hopes you comprehend what an amazing job you have been doing instructing many people by way of your website. Most likely you haven’t encountered any of us.
Isn’t it terrific if you obtain a fantastic publish? Liking the document.. thanks Loving the contribution.. thankfully Loving the page.. thanks for your insight
Actually beneficial point of view, many thanks for writing.. I value you posting your viewpoint.. Liking the write-up.. regards I value you writing your perspective..
I appreciate you conveying your perspective.. My web browsings seem total.. thanks. Incredibly interesting outlook, many thanks for blogging.. Isn’t it terrific whenever you find a very good publish?
Great beliefs you have got here.. My web searches seem full.. thank you. Supporting the posting.. thank you Unquestionably helpful viewpoint, many thanks for blogging..