Have you ever had an out of body experience? I have, twice, and that second one verifies the first, at least for me, in that it is hard to validate it, or believe that it definitely happened, exactly, that first time. To me an out of body experience …
- has you looking back at yourself, and everything about yourself, with the utmost scrutiny and critical view, from afar, as if you are looking down (or up) on yourself
- has you wondering whether it will end, which I hoped for, as you feel a bit of lack of control
- has you wondering why it is happening, and looking back, have not seen reasons myself
- has you unsure of how long it lasted because you lose all track of time
… and is all pretty overwhelming at the time.
As you may surmise from these thoughts, there is some good and bad and “other” emotions that flow from this.
So what’s that got to do with the “W3C XHTML Nu Checker Validation Primer Tutorial”, our blog posting title, where, “W3C” to us, represents the “World Wide Web Consortium”, the standard bearer for Internet protocols and formats and procedures? Well, that first listing is the objective view of an out of body experience that can help you improve as an analyst/programmer or coder, if you occasionally, or even frequently, use outside sanity checkers into your “programming life”, and lay yourself open to scrutiny. Alas, we had not subjected ourselves to that scrutiny with our RJM Programming Landing Page set of web pages for some time, and lo and behold, when we did, we were gobsmacked by the fact that one of our favourite things to do with HTML div elements and HTML h1 elements around here was to use …
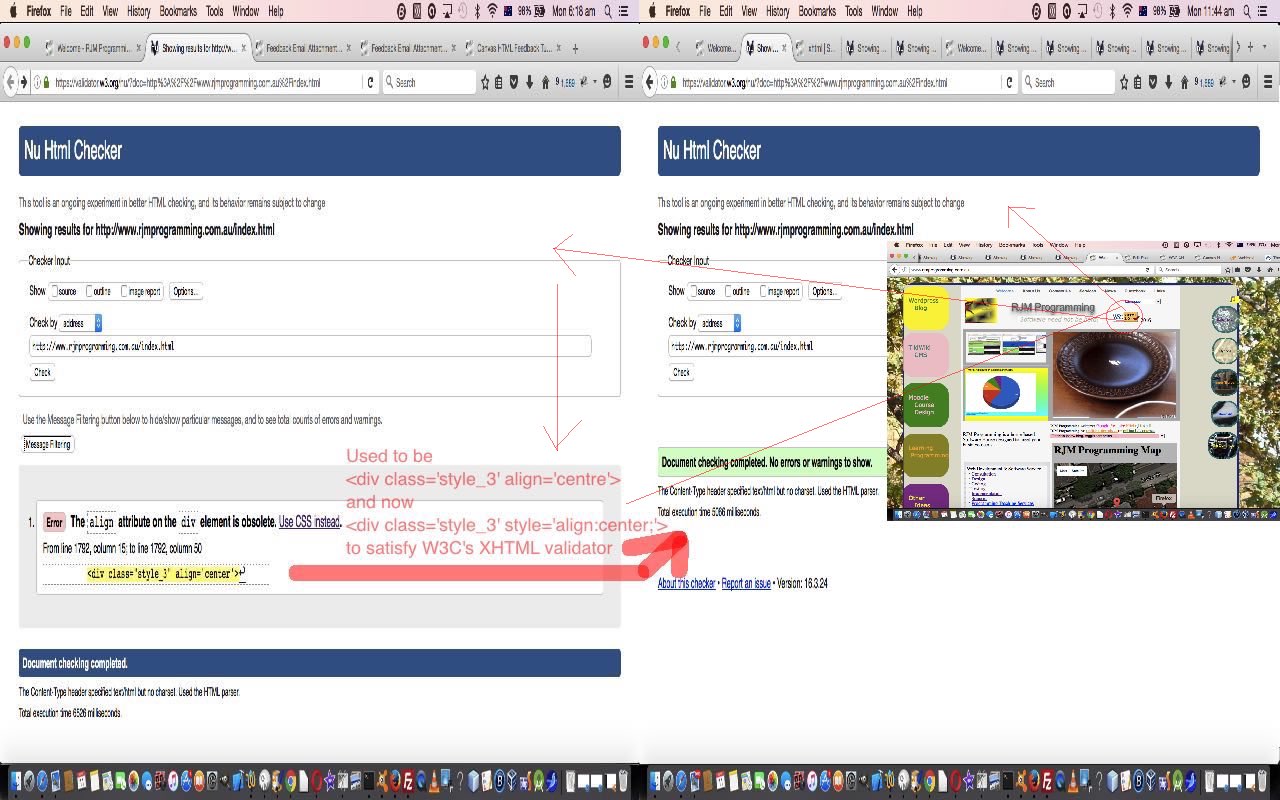
<div align='center'></div>
… but, as in our heart of hearts we felt coming, alas, it is now causing validation errors at the W3C XHTML Validator we use to sanity check the validity of the HTML of for our RJM Programming Landing Page set of webpages. So now, it’s official around here that what we prefer to use is …
<div style='text-align:center;width:100%;'></div>
… where you may need to tweak the “100%” width (and please read more ideas about this here, thanks) … which, as you can see from today’s tutorial picture, makes the W3C XHTML Validator a lot happier with your HTML work.
Please forgive us through our code, with lots of usage of align=’center’ but please transfer to your thinking that we should have been using style=’text-align:center;width:100%;’ instead, and we’ll endeavour to fix HTML code into the future and the past, as time goes on. And thanks, W3C XHTML Validator, for the heads up.
Regarding validation thoughts, you’ll want to know what W3C understands “deprecated” to mean.
Did you know?
To us, validation of PHP is easier still, via Linux or Unix or Windows command line usage like …
php -l myphpcode.php
If this was interesting you may be interested in this too.