The previous Visual Studio Code on Mac OS X for .NET Core and C# Tutorial talking about the Visual Studio Code IDE and HTML/Javascript Hit Counter Primer Tutorial talking about the HTML5-introduced local storage concept (or what W3Schools calls “HTML Web Storage”), represents an important alternative temporary database solution for your web applications. Today, we touch on that idea again, but this time in ASP.NET code arranged with the Visual Studio Code (IDE) on a MacBook Pro. How does the “.NET” in ASP.NET work with Mac OS X? Well, it doesn’t exactly, but it simulates enough to term the environment “.NET Core”, and you can code and debug and test on a Mac ASP.NET code via this great Microsoft IDE. Cute, huh?!
Let’s go over this “HTML Web Storage” concept from HTML5, in W3School’s words, thanks …
With web storage, web applications can store data locally within the user’s browser.
Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance.
Unlike cookies, the storage limit is far larger (at least 5MB) and information is never transferred to the server.
Web storage is per origin (per domain and protocol). All pages, from one origin, can store and access the same data.
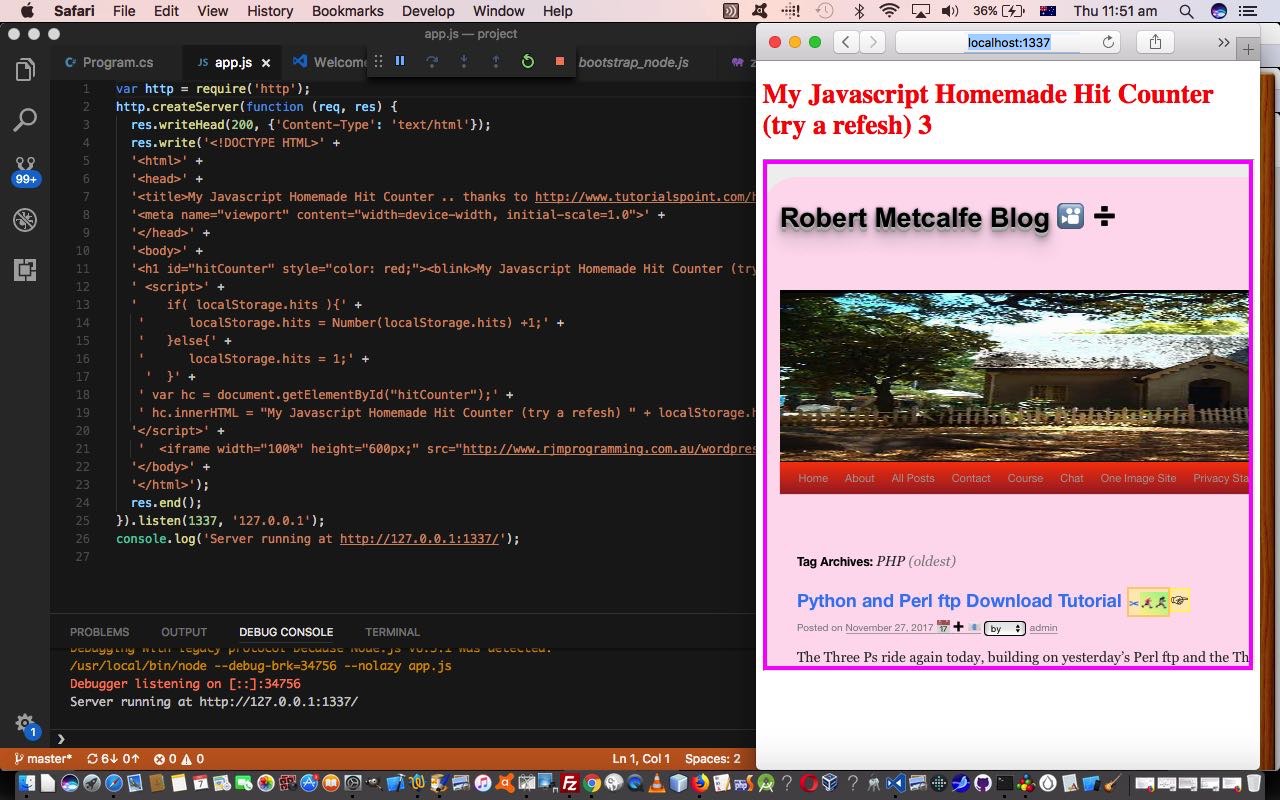
The bulk of the logic for our webpage hit counter …
window.localStorage – stores data with no expiration date
… lies with our Visual Studio Code project’s app.js which pieces together the HTML and Javascript of the webpage, that when Debugged, can display the results on HTTP://localhost:1337 as you can see with today’s tutorial picture.
Here are a couple of the other project code file …
Previous relevant Visual Studio Code on Mac OS X for .NET Core and C# Tutorial is shown below.
We left off Visual Studio Express 2015 Install and Early Days Tutorial as shown below promising …
Along the way I noticed the term “Mac OS X” flash past and you can rest assured I’ll be following up that lead
… and today, as with WordPress 4.1.1’s Visual Studio Code on Mac OS X for .NET Core and C# Tutorial, we follow up on that. In my mind I’d always associated the five below as sacrosanct, with respect to each other …
- Windows
- Visual Studio
- .Net Framework
- ASP.Net or IIS
- C#
… but my mind’s world got “rocked” by delving into Visual Studio Express 2015 and noticing that “Mac OS X” reference flash by so that today we involve …
- Mac OS X (Yosemite)
- Visual Studio Code
- .NET Core
- node.js (open-source, cross-platform runtime environment for developing server-side Web applications)
- C#
- npm (package manager)
… to create a Hello World web application on HTTP://localhost:50000 on a MacBook Pro laptop. This new local web server connection we feature in the list at Cassini++ WebServer Primer Tutorial.
Now we’re not saying that we didn’t take quite a few sideways steps getting this going, because we did, and so, today, our slideshow presentation will be a Gifpal animated GIF “stream of consciousness” presentation giving you just the gist which you can view here, and some programming code highlights …
- package.json of Hello World project incorporating C# code
- project.json
- Program.cs
- Startup.cs
- package.json of earlier try of Hello World project not incorporating C# code
- app.js
… and a few major links below that if followed should get you to where you want to go should you, too, be interested in this topic …
- Google search good introductory advice
- Download for Visual Studio Code
- Great getting started tips for Visual Studio Code
- node.js and npm install
- .NET Core install for Mac OS X plus great Hello World project ideas
We hope this is of some good food for thought for you, as it was for us.
Previous relevant Visual Studio Express 2015 Install and Early Days Tutorial is shown below.
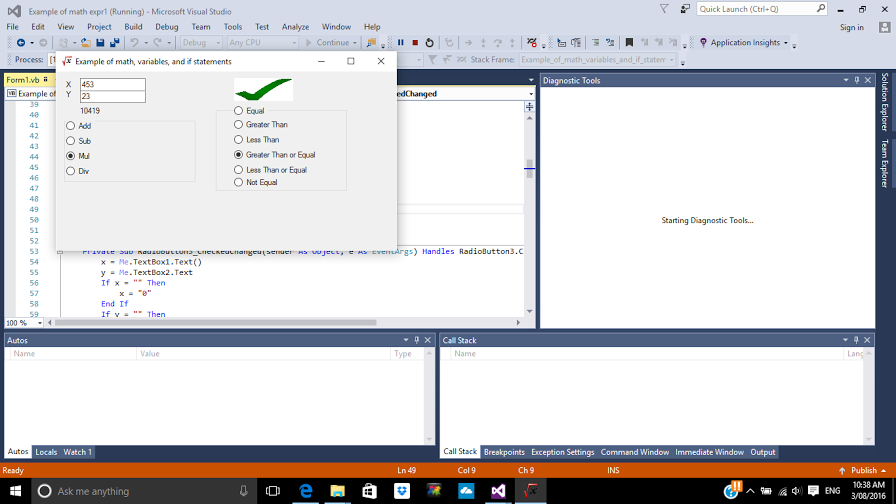
Today we’re creating a Visual Studio Express 2015 VB.Net Project for an Online Project called “Example of math variables and if statements” as an entry level project you could quickly try as your first Visual Studio 2015 Express project.
We say “first” because even though we’ve created more complex Visual Studio projects in the past, we’ve just installed a new Visual Studio version called Visual Studio Express 2015.
We did the install of Visual Studio Express 2015 (using .NET Framework 4.5.2) onto Windows 10 and had no issues, as long as you have more than 8 gB of spare hard disk space. The installs for Visual Studio keep on getting easier to work and visually more pleasing.
Once up and running the VB.Net major piece of code for this Windows Desktop application called “Example of math variables and if statements” you could call Form1.vb fits in to the steps to create the project that went, for us …
- Opened Visual Studio Express 2015 in Windows 10 via Windows icon at bottom left -> All Apps -> (look in the V’s for) Visual Studio 2015 (with the purple logo)
- File -> New -> Project…
- Online
- Samples -> Visual Basic -> Web -> Example of math expressions, and if statements
- Build -> Build Solution
- Debug -> Start without debugging
So this project will create an executable in “C:\Users\[YourUsername]\Documents\Visual Studio 2015\Projects\Example of math, variables, and if statements\bin\Debug\Example of math variables and if statements.exe” (believe it or not … was gobsmacked, myself, at the commas in a directory name?!) that could be double clicked as a way to execute independent of the Visual Studio Express 2015 IDE, or the other way to run it is to use the IDE as described in the last two steps above.
We like animated GIFs for a “stream of consciousness” view, as we’ve composed one (using our previously written web application from Animated GIF via PHP Writing PHP Primer Tutorial) to cover highlights of …
- Visual Studio Express 2015 install on Windows 10
- “C:\Users\[YourUsername]\Documents\Visual Studio 2015\Projects\Example of math, variables, and if statements\bin\Debug\Example of math variables and if statements.exe” desktop Windows form application creation via cloning of an Online VB.Net project
We hope you like it?!
Maybe this is the introduction you need to explore the massive world that Visual Studio (as an IDE for desktop or web or mobile application software) is. Along the way I noticed the term “Mac OS X” flash past and you can rest assured I’ll be following up that lead … (another meaning!) … over time.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.