Yesterday’s Towards the Paperless Office Form Fields Tutorial was a continuation of a couple of blog postings thinking of a PDF Leave Application form in terms of how …
- the employer sees it … but suppose the employer gives …
- the employee a downloadable PDF Leave Application form to keep forever, then …
… a savvy employee, when next needing to submit a Leave Application Form, can continue with “Paperless Office” ideas. They …
- download a Leave Form from the employer via an email with that PDF Leave Application as an attachment …
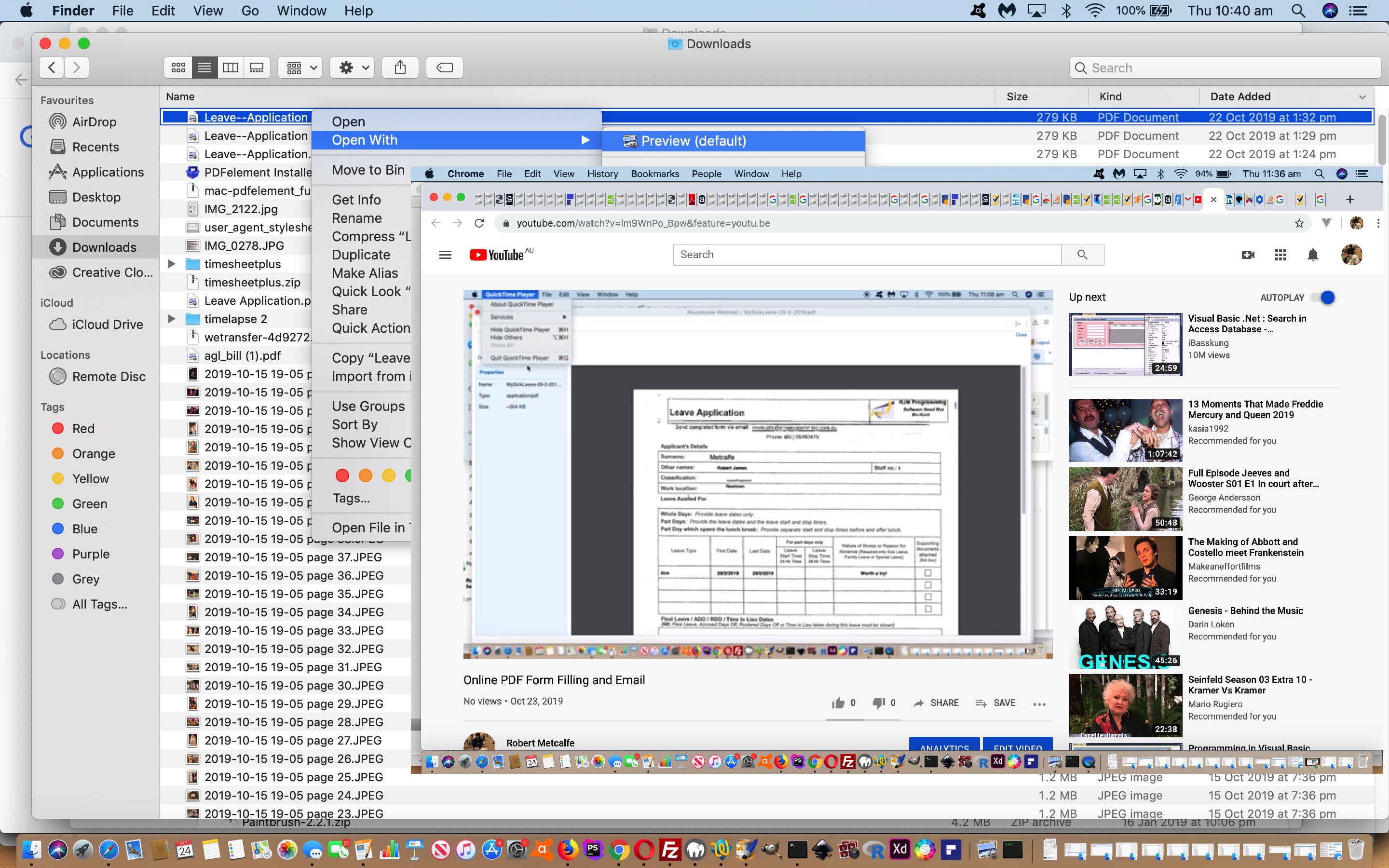
- the employee clicks on said PDF Leave Application and chooses a right click (Windows) or two finger gesture (macOS) such as …
- open System Viewer (or some such else (in amongst the option list)) that will get the employer to a PDF Reader and “Form Fillinerinnerer” … and that’s where today’s QuickTime Player created video uploaded to YouTube (here, and below) can give the whole “Paperless Office” methodologies straight in terms of how an employee might see it (transcript shown in video), followed by seeing the procedure play out, here on macOS via Finder (two finger gesture) -> Open (with) -> Preview …
- rule up a good form
on some paper oras an online document, with headings and labelling and explanations and space set aside for user answers respectively, scan orexport that content to an image file- open that image file in an application like macOS’s Preview and go to File -> Print … Save As PDF
- Adobe Acrobat DC
- PDFfiller (as shown yesterday)
- PDFelement (as shown today)
- Plenty of others
- PDF is the online world’s “printout” format … and probably it’s most popular … and so a lot of application Print (As …) options will mention PDF …
- PDF loses its history (as a printout does too), called “Document Fidelity”, which can help separate your PDF file from the chance to track its history of creation …
- PDF has many choices as far as applications go, regarding functionality reading from and writing to (the latter, less so (but see below))
- PDF formats can create online textboxes to receive interactive user data entries (but more on that into the future, and see Did you know? section below)
- PDF applications can handle signatures (but more on that into the future)
- Form Fields: Tools -> Annotate -> Text … click to place and type to annotate and adjust as necessary
- Digital Signatures: View -> Show Markup Toolbar … 3rd “Sketch” icon (but more on the control of this, later)
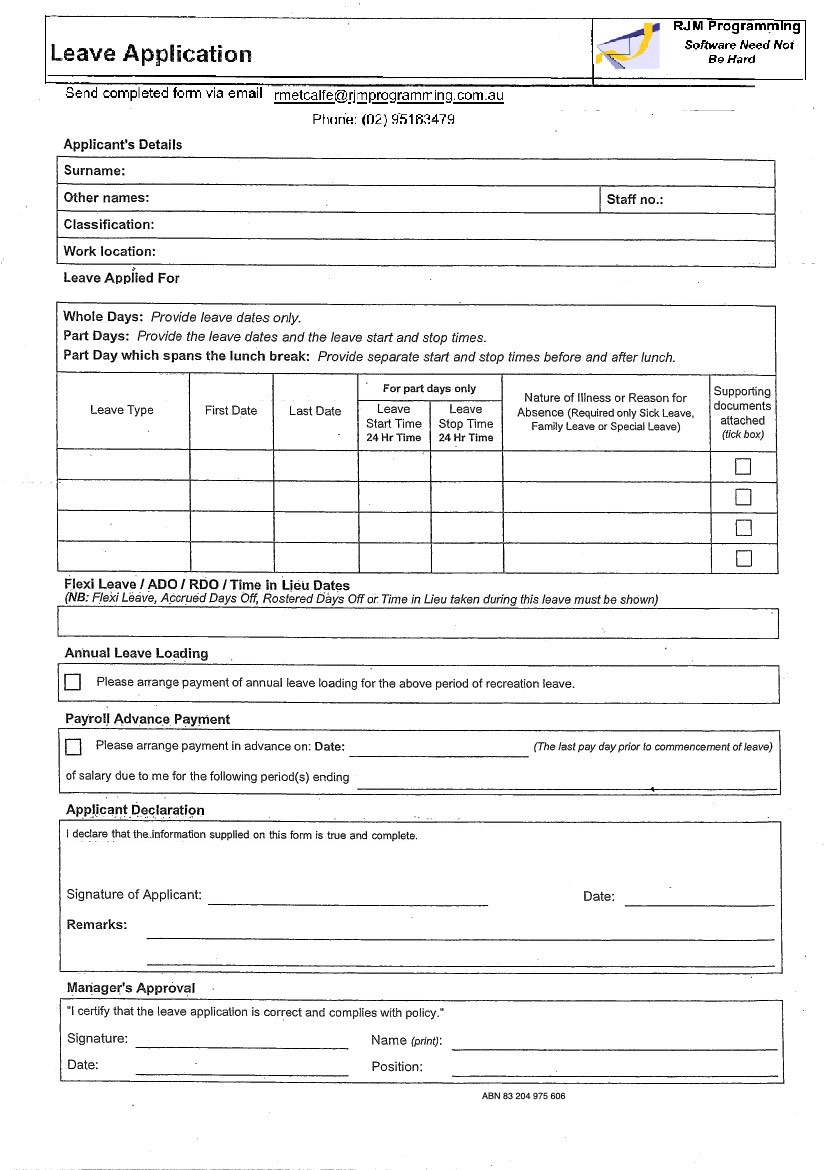
Welcome to our PDF (with form fields and digital signatures and checkboxes)
Leave Application fill in example with macOS’s Preview.
Good background reading to creation of this PDF: //www.rjmprogramming.com.au/ITblog/towards-the-paperless-office-form-fields-tutorial/
Crucial is Preview’s View -> Show Markup Toolbar
Good idea is to look at default Font settings windowTextboxes are reasonably self-explanatory
Note that fields can have the form field textbox added on the fly (which we do for “First Date” and “Last Date”)
Checkboxes should start off and you get the one chance to turn them on, as applicableDigital Signature can be achieved via View -> Show Markup Toolbar’s third and fourth icons, Sketch and Draw …
there are times when using,when you should not lift the pen, and you will see this with us
crossing a “t” and “f” with our digital signature rendition of …
R. MetcalfeThanks for watching!
Email in and email out and email in again. We didn’t try it, but here on a macOS MacBook Pro, there were also Share options to Message (ie. SMS) the PDF. Could be good?! And the end result can be seen on clicking the blank PDF Leave Application form (image) below …
Please know, too, that a company can frame this as an optional approach. Not everybody will like the PDF Form Filling (and digital signature in particular) trickiness. Other less confident users can always print out a new Leave Application form and fill it in in pen and take a photo of that filled in form and attach that in an email back to the employer. Sad about the paper though! Or the company, on their intranet perhaps, can set up an online webpage (more than likely involving HTML form elements, or Ajax and the use of FormData objects) to facilitate the same end result, “paperless again”.
Previous relevant Towards the Paperless Office Form Fields Tutorial is shown below.
Yesterday’s Towards the Paperless Office Primer Tutorial had us constructing a PDF Leave Application form that could have also been constructed by …
… but is a bit like the way HTML is to XML, lacking (obvious ways of holding) “data intelligence”. By the way, there is nothing wrong with that. PDF represents printout, and I daresay more than 95% of our PDF content in this world is still designed to be read, like a paper book (but hold off the pamphlettes!).
But can you go from a PDF lacking form fields to one that does? Yes, you can. You can use, off the top of our head …
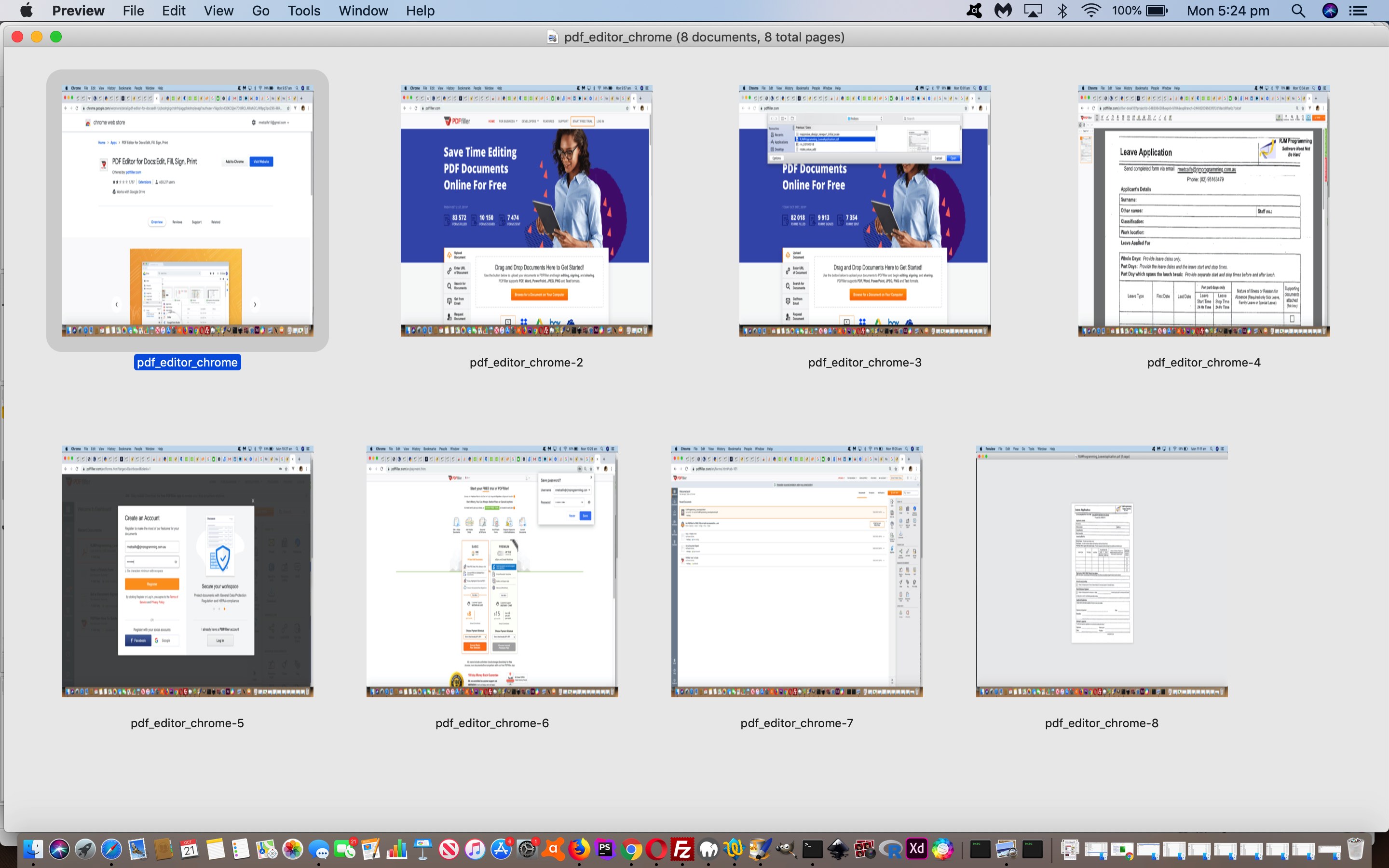
Today’s tutorial picture shows us using PDFelement’s free incarnation (that places a PDFelement watermark) to create that interactive PDF Leave Application form you can access and download (where you can see the form fields via your “PDF System Viewer”, via an “Open With System Viewer” type of option, ours, here, on macOS, being, Preview) by clicking the image below (or to not download, click the blog posting’s tutorial picture) …
Previous relevant Towards the Paperless Office Primer Tutorial is shown below.
If you work in an office, how paperless is it? Do you want to start with some form filling ideas? How about a Leave Application form?
Interested? We’re hoping so. A big first step, we feel, is to think “PDF format” with all this work, because …
So let’s first create a Leave Application PDF form file. We need a PDF writer and though a few image editors such as GIMP (non-vector) and Inkscape (vector) can export to PDF, and Adobe has a good PDF writer product, and macOS out of the box Preview can assemble and annotate images into PDF files, we’re trying a Google Chrome (web browser) extension called PDFfiller. We thought it was great. As per many apps it is free for 30 days, and then a plan can be arranged. See our stream of consciousness look of this, and see and/or click below to access the end result PDF Leave Application form.
That form contains no form fields, nor digital signature fields, and so we meet back here tomorrow, for more!
Did you know?
In a macOS (out of the box) woooooorrrrrllldd, the application, Preview, can take PDFs with no form fields and achieve what the aim of “Towards the Paperless Office” blog posting thread is getting at, as per its …
… but it’s just that learning about PDF form fields is a good bit of functionality to know about … mañana …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.