If you are a regular at this blog, you will know that we are exploring “in depth” the implications of discovering what the “Did you Know?” section of the recent Column Intelligence Primer Tutorial told us about how you can have a background with transparency teamed up with that same HTML element’s “foreground” having full opacity. We find this very interesting, because time and time again, we’ve left off doing web design a certain way in ignorance of “the genius” of this webpage‘s great advice, thanks.
Today, we have another application of that discovery, to brighten up the recent, the whimsical Rainbow Games PHP Emoji Tutorial game(s). Whimsical it may all seem, but if you are like me and “graphically challenged”, emojis and this background image transparency idea and some other CSS background image ideas, today, namely …
CSS background-position: (left)% (top)%; (as applied to background image(s))
… can be powerful countervailing “friends”.
If you are familiar with our “Rainbow Games” web application, it works via an HTML table element (where today we’ve specified cellpadding=0 and cellspacing=0 to avoid white bits we haven’t had to worry about before when we didn’t have any background imagery) that nests an HTML tbody element that nests HTML tr (row) elements (that are the ones we’re going to “background semi-transparent image” style today) which nest individual HTML td (cell) elements that the sportspeople traverse as they sprint or row etcetera etcetera etcetera.
Even though in the CSS styling of all this it is not mentioned, because it is the default, what also makes all this work is …
CSS background-repeat:repeat;
… and what a good default it is, enabling we “graphically challenged” to, sometimes, only have to come up with “slivers” of our ghastly graphic elements, but be able to get the wonders of CSS styling to help us out “filling in” the repeated “gaps” (alas, not in our abilities?!).
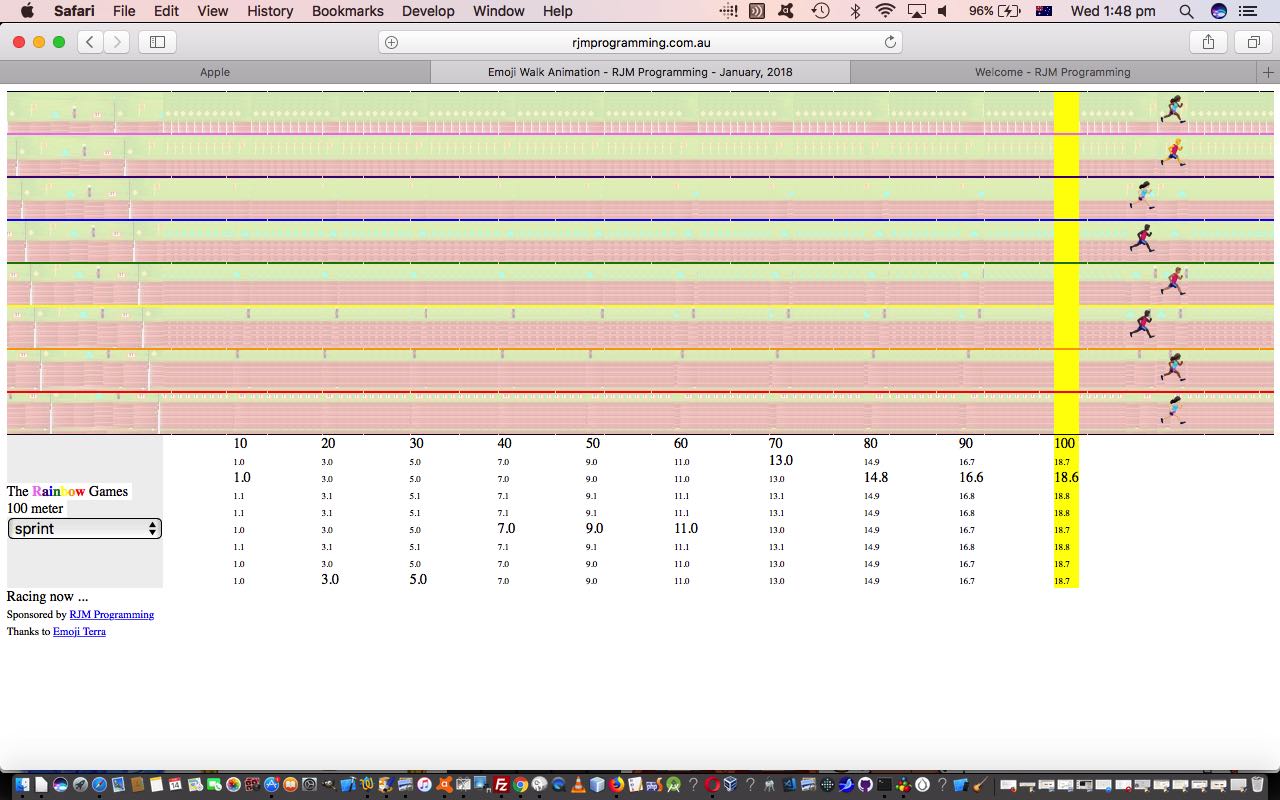
Let’s now talk about another thing in our control for this background-position:(left)% (top)%; … in our case we develop 8 background images for the sports we have, but they look a lot alike, and Paintbrush and a little GIMP (image editors) suffice for us to get them done, the default one, as shown below, being sprint.jpg …

… see how we have lanes separated top to bottom running left to right. See the “baubles” of interest off the track? We add interest with these. We have each runner, and all this is very approximate (and whimsical, remember?!), adopting a lane via different CSS for each lane, the top one having (the CSS styling) …
#mytr {
background-image: linear-gradient(rgba(255,255,255,0.7),rgba(255,255,255,0.7)), url('sprint.jpg');
background-position: 0% 18%;
}
… and the bottom one having …
#mytr8 {
background-image: linear-gradient(rgba(255,255,255,0.7),rgba(255,255,255,0.7)), url('sprint.jpg');
background-position: 90% 58%;
}
Get it? Hope so. Now as far as “the baubles” go the execution of the race will be made more interesting by each lane seeing different “bauble detail” because of the (left)% differentiation per lane. Imagine how impactive all this could be with your impeccable graphics skills added into the equation!
The HTML source code for this web application’s live run, emoji_walk_animation.htm changed in this way for today’s background imagery work. Hope you try it!
We hope we haven’t assumed anything regarding semi-transparent background with less transparent foreground that you understand it can be a CSS static arrangement, as in the third and fourth code snippets above, or dynamically controlled in a Javascript DOM way like (in our new Javascript function) …
function depending() {
var newbimg='sprint.jpg', trsuff='';
switch(verb.toLowerCase().replace(/\ /g,'')) {
case 'row':
case 'rowing':
newbimg='row.jpg';
break;
case 'cycle':
case 'biking':
newbimg='cycle.jpg';
break;
case 'climb':
case 'climbing':
newbimg='climbing.jpg';
break;
case 'juggle':
case 'juggling':
newbimg='juggling.jpg';
break;
case 'cartwheel':
case 'cartwheeling':
newbimg='cartwheeling.jpg';
break;
case 'waterpoloplay':
case 'playingwaterpolo':
newbimg='waterpolo.jpg';
break;
case 'mountaincycle':
case 'mountainbiking':
newbimg='mountaincycle.jpg';
break;
case 'handballplay':
case 'playinghandball':
newbimg='handball.jpg';
break;
default:
newbimg='sprint.jpg';
break;
}
if (newbimg != bimg) {
for (var itr=1; itr<=8; itr++) {
document.getElementById('mytr' + trsuff).style.backgroundImage="linear-gradient(rgba(255,255,255,0.7),rgba(255,255,255,0.7)), url('" + newbimg + "')";
trsuff='' + eval(1 + itr);
}
bimg=newbimg;
}
}
Previous relevant Rainbow Games PHP Emoji Tutorial is shown below.
In order to take that further genericization step onto the achievements of yesterday’s Rainbow Games Genericization Tutorial to get onto (the mathematics Induction principle inspired) …
- prove for the first case
- prove for the second case
- prove for the nth case
… we had a choice of …
- continue on (with) the HTML code creation of new “hardcoded” arrays (managed by Javascript eval abstractional approach) … or “bite the bullet” and …
- try to work out a generic “emoji lookerer upperer” arrangement
Guess you can tell we opted for the latter, huh?! We started the investigation of this by examining our three favourite emoji informational websites, namely …
… and were a bit surprised that we could not quite swing a generic method to glean the information, so don’t know whether our new “player” is “Ringo Starr” or not, but can tell you this, “its beat is much better than its bite” … chortle, chortle …
Emoji Terra performs similar functionality as Iemoji but has a permalink organization more friendly to an “emoji search via emoji title” query, and that suits our purposes today, so, thanks a lot. Without this query by “emoji title” possibility we’d have been forced to adopt more of those “hardcoded” arrays, which would have been alright, but this second approach opens the door to “sport” events in “The Rainbow Games” web application using emojis of the future (ie. they haven’t been invented yet).
How to work the interfacing to Emoji Terra?
- good ol’ PHP serverside language
- good ol’ PHP’s file_get_contents (supplemented by)
- good newish “PHP Source File as the Database Source” we’ve talked about in the past with PHP Require Database Primer Tutorial and Signature Signature PHP Tutorial whereby the PHP Source File updates itself with web application data
This new PHP emoji_lookup.php treats the “prove for the nth case” sports as ones to …
- look up the emoji information for (in the order “PHP Source File as the Database Source” then try file_get_contents of Emoji Terra lookup), and …
- read the HTML partner source code live run‘s underlying HTML and Javascript and CSS emoji_walk_animation.htm (which changed in this way)
- amend that HTML source to supplant the “Sprint” default sport for this new nominated sport … trying not to fall over laughing at some of the new sports we present (inspired by a visit to Emoji Terra search)
- write out that amended HTML code as the web page (the beauty of a serverside language like PHP)
The more detailed specifics of the file_get_contents of Emoji Terra lookup above are …
- build up a URL starting with HTTP://emojiterra.com/ … then …
- in emojiland arrangements there are two genders (as our prefixes if you will) … woman- and man-
- then add on a “middle” sport descriptor (eg. biking)
- in emojiland emoticonland arrangements there are five descriptors (as our suffixes if you will) … -dark-skin-tone, -medium-dark-skin-tone, -medium-skin-tone, -medium-light-skin-tone, -light-skin-tone
- for that set of 2x1x5=10 URLs glean what “HTML dec” (HTML Entity) information you can glean via the file_get_contents call of the Emoji Terra URLs described above (eg. Emoji: Woman Biking: Dark Skin Tone) … built into a Javascript array string to “plug into” the previously read HTML partner source code, and amended to output as the web page the user sees
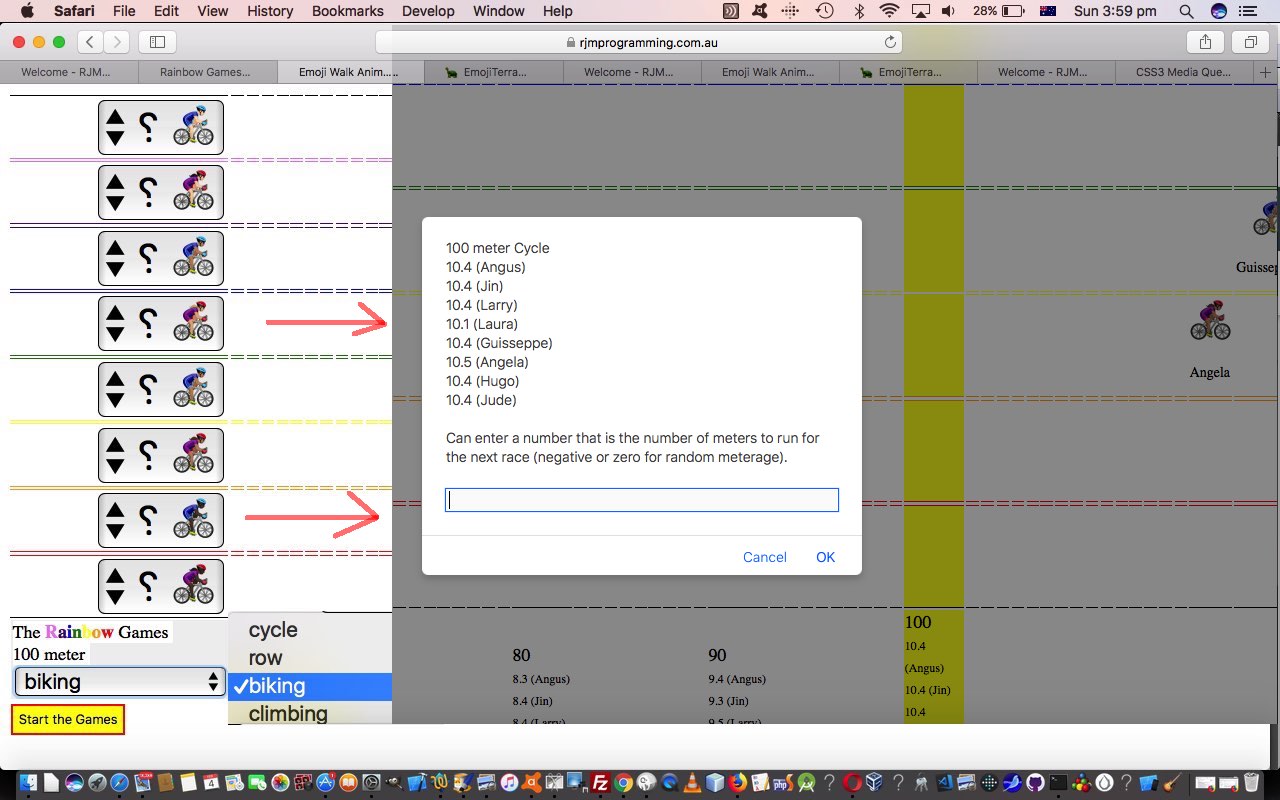
Sports of the future in emojiland? Just ask for the equivalent of biking (above) off the user via a Javascript prompt window (on the proviso you read Conditional Alternative to Javascript Popup Windows in iOS Tutorial first please).
Previous relevant Rainbow Games Genericization Tutorial is shown below.
What would help genericize the recent Rainbow Games Double Transformation Tutorial “Rainbow Games” web application? How about introducing another sport?
Again, in honour of “onions of the 4th dimension” approaches, we mainly, turn to the power of Javascript’s eval methodology to achieve this abstracted feeling to our web application. Today, with this, we go two thirds of the way along the “Mathematical Induction” approach …
- prove for the first case
- prove for the second case
- prove for the nth case
How does this use of Javascript eval manifest itself in this way?
- there are two arrays that work with the “content” of our “Rainbow Games” sport(s) (well, at least, the first “sprint running” sport) called emoticons[] and choices[]
- wherever we find references in the code to either of these two arrays we start to involve the global variable verbsuffix …
var verb='Sprint';
var verbs=['Sprint','Row'];
var anotherverb='run';
var verbsuffix='';
… in altered ways like …
function plus(ih,ihep) {
var outihep=ihep;
if (eval("emoticons" + verbsuffix + "[" + ih + "]").indexOf('<p>') != -1) {
outihep += ' (' + eval("emoticons" + verbsuffix + "[" + ih + "]").split('<p>')[1].split('<')[0] + ')';
}
return outihep;
}
… in that abstracted way … noting that sometimes you don’t need the “eval()” encasings … - and so, working through the code this way it just falls to the coder to define new members for all the arrays for all the new sports (ours is “rowing” today), some of those new arrays (like for rowing are emoticonsrowing[] and choicesrowing[]) to involve …
- looking up emoji definitions from …
… not forgetting to …
- make sure the event logics work for multiple sport scenarios … but mostly they do by sticking to the principles above … especially for the …
- new HTML select (dropdown) element allows the user to pick a sport
Remaining a work in progress, you can try out our live run link that has underlying HTML and Javascript and CSS emoji_walk_animation.htm, and which changed in this way regarding today’s genericization work. We hope it gives you food for thought.
Previous relevant Rainbow Games Double Transformation Tutorial is shown below.
We were on the “road to personalization” for the web application game we started with yesterday’s Rainbow Games Primer Tutorial when “an old chestnut” came up again. It’s happened before, the desire to “double transform” in CSS came about from our emoji …
| 🏃🏾♀️ |
… table cell mirroring styling as per …
tr { max-height: 40px; }
<style>
* { overflow-x: visible; }
select { font-size: 36px; }
td.runner { width: 50px; word-wrap: break-word; font-size: 36px;
transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1);
} //
🏃🏾♀️
</style>
… necessary to make our running emojis run from left to right (that, alas, also transformed any accompanying …
| 🏃🏾♀️
Florence |
… name), was added to in this double transformational clause to prove what this wonderful web page advice had to say. In other words, a “double transform” CSS styling scenario like the one below …
Florence </style>
<style>
* { overflow-x: visible; }
select { font-size: 36px; }
td.runner { width: 50px; word-wrap: break-word; font-size: 36px;
transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1);
}
tr { max-height: 40px; }
p {
display: block;
font-size: 12px;
-webkit-transform: matrix(-1, 0, 0, 1, 0, 0);
-moz-transform: matrix(-1, 0, 0, 1, 0, 0);
-o-transform: matrix(-1, 0, 0, 1, 0, 0);
transform: matrix(-1, 0, 0, 1, 0, 0);
} //
🏃🏾♀️
… works as a “double transform” to first …
- mirror (image) flip the table cell (td) emoji data … but us appending some “Runner Name” textual data underneath also, annoyingly, got flipped until …
- within that (same) table cell (td) element and after the emoji data we append an HTML p(aragraph) element to both …
- introduce a new HTML element type into the (CSS styling) mix … and to …
- introduce a new CSS transformation type, the matrix … perhaps either or both new parts to the problem critical to its success when, believe me, lots of other approaches don’t work
… to personalize the “runners” and “users”, optionally, “into the game”, by allowing the “user” to name their “runners” and allow for a “runner energy” setting be a bit randomized, to add for some other interest “variety” to the game’s workings. So, still a work in progress that you can try out at our live run link that has underlying HTML and Javascript and CSS emoji_walk_animation.html, and which changed in this way regarding today’s work.
Previous relevant Rainbow Games Primer Tutorial is shown below.
It’s been a while since we’ve written any conventional HTML and Javascript and CSS game. Today’s game uses the “emoticon” section of the Emoji character set, defaulting so far, to the “running woman” emoji featuring in Compound Emoji WordPress Usage Tutorial.
It’s the early days of our “Rainbow Games” web application, and we’re starting with the animation featuring horizontal hashtag navigation techniques for a running race start to our game. Where it finishes? Hard to say! Today, we’ve looked at “splits” and a finish line.
You can try out our burgeoning live run game concept link that has underlying HTML and Javascript and CSS emoji_walk_animation.html.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.