Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Wordtree Chart functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
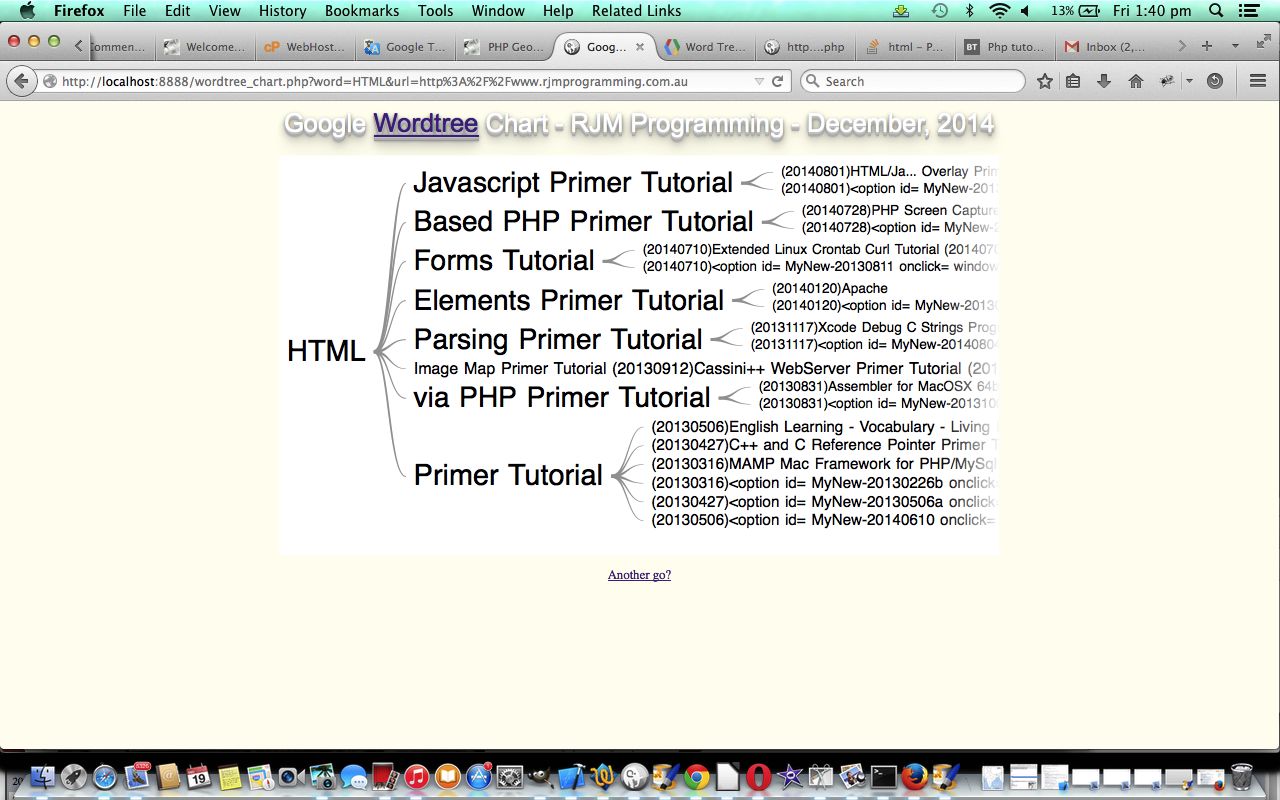
This recently released Google Charts functionality is best thought of as equating to “give me the gist of” some text of some sort, so today, with our live run (scenario example finding the relevance of “HTML” to this domain’s landing page), we ask for a URL of interest, parse it using PHP and its DOMDocument class to give an overall “relevance” feel of that URL to a user-defined “Theme” word of interest.
Let’s see some PHP code in a live action for this tutorial where you define your Wordtree chart data source and “Theme” word.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Wordtree Chart information … via Google.
Link to some downloadable PHP code … rename to wordtree_chart.php.
If this was interesting you may be interested in this too.