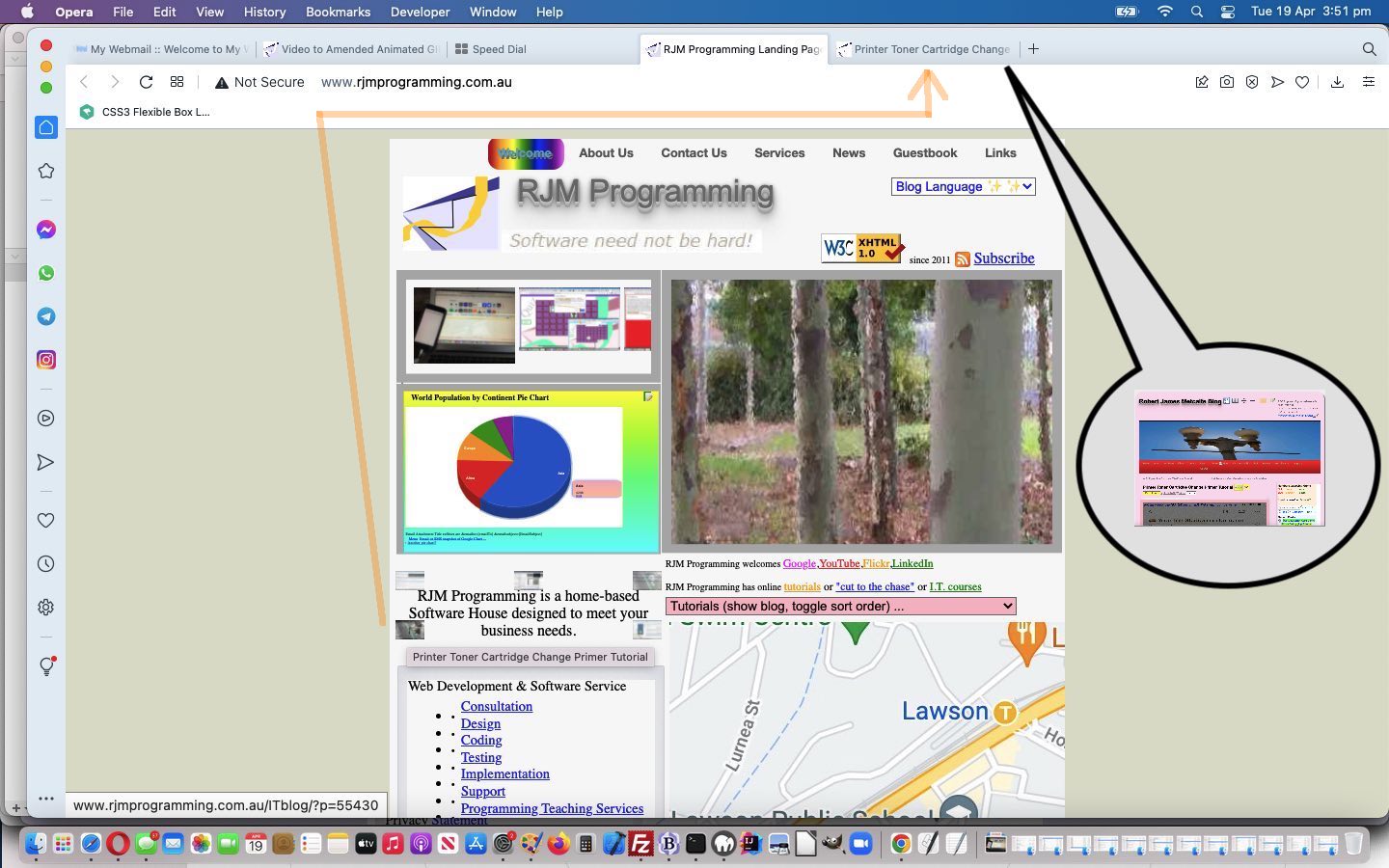
We’ve introduced to the RJM Programming Landing Page some linked background images which link the reader to this WordPress Blog.
There are …
- five images shown to a 30 x 20 thumbnail size … applied as …
<div id="style_3" class="style_3" style="text-align:center;">
<!--br><br-->
<p id=p_style_3 style="padding-bottom: 0pt; padding-top: 13pt; background-size: 30px 20px,30px 20px,30px 20px,30px 20px,30px 20px,30px 20px; background-position: left top,center top,right top,left bottom,right bottom; background-repeat:no-repeat,no-repeat,no-repeat,no-repeat,no-repeat; background-image:linear-gradient(rgba(255,255,255,0.3),rgba(255,255,255,0.3)),url(/PHP/eight.jpg),linear-gradient(rgba(255,255,255,0.3),rgba(255,255,255,0.3)),url(/PHP/seven.jpg),linear-gradient(rgba(255,255,255,0.3),rgba(255,255,255,0.3)),url(/PHP/six.jpg),linear-gradient(rgba(255,255,255,0.3),rgba(255,255,255,0.3)),url(/PHP/five.jpg),linear-gradient(rgba(255,255,255,0.3),rgba(255,255,255,0.3)),url(/PHP/four.jpg); " class="Quote">RJM Programming is a home-based Software House designed to meet your business needs.</p>
</div>
- CSS background-image: url([image URL1]),url([image URL2]),url([image URL3]),url([image URL4]),url([image URL5]); … each prefixed by …
- each url prefixed by linear-gradient(rgba(255,255,255,0.3),rgba(255,255,255,0.3)), for some transparency … with …
- CSS background-repeat: no-repeat,no-repeat,no-repeat,no-repeat,no-repeat; … ensuring just 5 images show with …
- CSS background-size: 30px 20px,30px 20px,30px 20px,30px 20px,30px 20px; … thumbnails with …
- CSS background-position: left top,center top,right top,left bottom,right bottom; … a directive that does not hold and so saw us “covering for” (and which we didn’t think we’d need to do) in the …
- added onload Javascript event function logic …
function noandmaybe(iois) {
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) { // it is a mobile device
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
aconto.body.innerHTML=aconto.body.innerHTML.replace(/\#andabit\=\-70/g,'');
}
}
}
}
var rdbit='?rand=' + Math.floor(Math.random() * 1985676);
if (aconto) {
if (aconto.body != null) {
if (document.getElementById('p_style_3')) {
document.getElementById('style_3').innerHTML=document.getElementById('p_style_3').outerHTML.replace(/\.jpg/g, '.jpg' + rdbit);
}
var hrefs=aconto.body.innerHTML.split(' href=');
var style_3r=document.getElementById('style_3').getBoundingClientRect();
document.getElementById('style_3').title='Feel free to visit thumbnail links to our WordPress Tutorial blog!';
for (var ihrefs=1; ihrefs<hrefs.length; ihrefs++) {
jps=hrefs[ihrefs].split('.jpeg?rand=');
console.log(jps[0].slice(-9));
if (jps[0].slice(-3).indexOf('-') != -1) { jps[0]=jps[0].split('-')[eval(-2 + eval('' + jps[0].split('-').length))]; }
switch (jps[0].slice(-3)) {
case 'ght':
document.body.innerHTML+='<a target=_blank style="opacity:0.5;background-repeat:no-repeat;background-size:30px 20px;background-image:url(/PHP/eight.jpg' + rdbit + ');position:absolute;z-index:99;top:' + style_3r.top + 'px;width:30px;height:20px;background-color:transparent;left:' + style_3r.left + 'px;" title="' + hrefs[ihrefs].substring(1).split(' title=')[1].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '" href="' + hrefs[ihrefs].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '"></a>';
break;
case 'ven':
document.body.innerHTML+='<a target=_blank style="opacity:0.5;background-repeat:no-repeat;background-size:30px 20px;background-image:url(/PHP/seven.jpg' + rdbit + ');position:absolute;z-index:99;top:' + style_3r.top + 'px;width:30px;height:20px;background-color:transparent;left:' + eval(eval(eval(style_3r.left + style_3r.right) / 2) - 15) + 'px;" title="' + hrefs[ihrefs].substring(1).split(' title=')[1].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '" href="' + hrefs[ihrefs].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '"></a>';
break;
case 'six':
document.body.innerHTML+='<a target=_blank style="opacity:0.5;background-repeat:no-repeat;background-size:30px 20px;background-image:url(/PHP/six.jpg' + rdbit + ');position:absolute;z-index:99;top:' + style_3r.top + 'px;width:30px;height:20px;background-color:transparent;left:' + eval(style_3r.right - 30) + 'px;" title="' + hrefs[ihrefs].substring(1).split(' title=')[1].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '" href="' + hrefs[ihrefs].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '"></a>';
break;
case 'ive':
document.body.innerHTML+='<a target=_blank style="opacity:0.5;background-repeat:no-repeat;background-size:30px 20px;background-image:url(/PHP/five.jpg' + rdbit + ');position:absolute;z-index:99;top:' + eval(style_3r.bottom - 20) + 'px;width:30px;height:20px;background-color:transparent;left:' + style_3r.left + 'px;" title="' + hrefs[ihrefs].substring(1).split(' title=')[1].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '" href="' + hrefs[ihrefs].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '"></a>';
break;
case 'our':
document.body.innerHTML+='<a target=_blank style="opacity:0.5;background-repeat:no-repeat;background-size:30px 20px;background-image:url(/PHP/four.jpg' + rdbit + ');position:absolute;z-index:99;top:' + eval(style_3r.bottom - 20) + 'px;width:30px;height:20px;background-color:transparent;left:' + eval(style_3r.right - 30) + 'px;" title="' + hrefs[ihrefs].substring(1).split(' title=')[1].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '" href="' + hrefs[ihrefs].substring(1).split(hrefs[ihrefs].substring(0,1))[0] + '"></a>';
break;
default:
break;
}
}
}
}
}
}
… that show with today’s tutorial picture at RJM Programming’s Landing Page.
If this was interesting you may be interested in this too.