What next for the Lorem Picsum (or RJM Programming WordPress Blog Posting tutorial pictures) resource usage web application regarding the recent Keyboard Based Cursor Image Blog Source Link Tutorial?
We’re a bit sheepish about how easy it was to feel like we are in some Photoshop studio applying CSS such as …
<style>
html { filter: drop-shadow(16px 16px 20px blue); }
</style>
… to change how ever many background images you have involved with the background images of your webpage using the changed body_mouse_deepdive.html‘s “parent” single background image web application (or, for example, “parent” eight background RJM Programming Blog Tutorial Picture image web application).
The user access all hangs off a first Shift key press followed by a numeric key (on QWERTY keyboard the “0123456789” correspond to “)!@#$%^&*(” characters) point at the first ten entries in …
var kcmap=["filter: blur(5px);","filter: brightness(0.4);","filter: contrast(200%);","filter: drop-shadow(16px 16px 20px blue);","filter: grayscale(50%);","filter: hue-rotate(90deg);","filter: invert(75%);","filter: opacity(25%);","filter: saturate(30%);","filter: sepia(60%);","filter: none;];"]; // thanks to https://developer.mozilla.org/en-US/docs/Web/CSS/filter
… used in amongst the “onkeypress” event Javascript function …
if (evt.keyCode >= 48 && evt.keyCode <= 57) {
newu+=('' + eval(-48 + evt.keyCode));
if (lastshiftcursor) { kpdone=false; document.head.innerHTML+=' <style> html { ' + kcmap[eval(-48 + evt.keyCode)] + ' } </style>'; lastbit=document.title.split('Cursor change ')[1]; document.title='' + kcmap[eval(-48 + evt.keyCode)] + ' ... Cursor change ' + lastbit; return true; }
}
Stop Press
Thinking on arrangements above we figured it would give the user more control so that if they repeatedly pressed the same numerical key that would increment or decrement numerical components within the CSS filter specification requiring a changed call …
if (evt.keyCode >= 48 && evt.keyCode <= 57) {
newu+=('' + eval(-48 + evt.keyCode));
if (lastshiftcursor) { kpdone=false; dcr=doublecheck(kcmap[eval(-48 + evt.keyCode)]); document.head.innerHTML+=' <style> html { ' + dcr + ' } </style>'; lastbit=document.title.split('Cursor change ')[1]; document.title='' + dcr + ' ... Cursor change ' + lastbit; return true;
}
… of the new Javascript …
function doublecheck(infid) {
var outfid=infid;
var within=infid.split('(')[1].split(')')[0];
var entries=within.split(',');
if (entries[0].replace(/^\ /g,'').indexOf(' ') != -1) { entries=within.replace(/\(\ /g,'(').split(' '); }
var withind='';
if (document.title.indexOf('(') != -1) { withind=document.title.split('(')[1].split(')')[0]; }
var entriesd=withind.split(',');
if (entriesd[0].replace(/^\ /g,'').indexOf(' ') != -1) { entriesd=withind.replace(/\(\ /g,'(').split(' '); }
var anum=0.0, bnum=0.0;
var isdeg=false;
if ((entriesd[0] + 'x').indexOf(' ') != -1) { isdeg=true; }
if (document.title.indexOf(infid.split('(')[0]) == 0) {
for (var ii=0; ii<entriesd.length; ii++) {
if (entriesd[ii].indexOf('%') != -1) {
anum=eval(entriesd[ii].trim().replace('%',''));
bnum=eval(entries[ii].trim().replace('%',''));
if (anum < 100 && !isdeg) {
outfid=outfid.replace('' + bnum + '%', '' + eval(1 + anum) + '%');
} else if (anum == 0) {
isdeg=false;
outfid=outfid.replace(/\(\ /g,'(');
outfid=outfid.replace('' + bnum + '%', '' + eval(1 + anum) + '%');
} else {
isdeg=true;
outfid=outfid.replace('' + bnum + '%', '' + eval(-1 + anum) + '%');
}
} else if (entriesd[ii].indexOf('px') != -1) {
console.log('entries[' + ii + ']=' + entriesd[ii] + ' within outfid=' + outfid)
anum=eval(entriesd[ii].trim().replace('px',''));
bnum=eval(entries[ii].trim().replace('px',''));
if (anum < 100 && !isdeg) {
outfid=outfid.replace('' + bnum + 'px', '' + eval(1 + anum) + 'px');
} else if (anum == 0) {
isdeg=false;
outfid=outfid.replace(/\(\ /g,'(');
outfid=outfid.replace('' + bnum + 'px', '' + eval(1 + anum) + 'px');
} else {
isdeg=true;
outfid=outfid.replace('' + bnum + 'px', '' + eval(-1 + anum) + 'px');
}
} else if (entriesd[ii].indexOf('deg') != -1) {
anum=eval(entriesd[ii].trim().replace('deg',''));
bnum=eval(entries[ii].trim().replace('deg',''));
if (anum < 90 && !isdeg) {
outfid=outfid.replace('' + bnum + 'deg', '' + eval(1 + anum) + 'deg');
} else if (anum == 0) {
isdeg=false;
outfid=outfid.replace(/\(\ /g,'(');
outfid=outfid.replace('' + bnum + 'deg', '' + eval(1 + anum) + 'deg');
} else {
isdeg=true;
outfid=outfid.replace('' + bnum + 'deg', '' + eval(-1 + anum) + 'deg');
}
} else if (entriesd[ii].indexOf('.') != -1) {
anum=eval(entriesd[ii].trim());
bnum=eval(entries[ii].trim());
if (anum < 1.0 && !isdeg) {
outfid=outfid.replace('' + bnum + '', '' + eval(0.1 + anum) + '');
} else if (anum == 0.0) {
isdeg=false;
outfid=outfid.replace(/\(\ /g,'(');
outfid=outfid.replace('' + bnum + '', '' + eval(0.1 + anum) + '');
} else {
isdeg=true;
outfid=outfid.replace('' + bnum + '', '' + eval(-0.1 + anum) + '');
}
}
}
if (isdeg) { outfid=outfid.replace(/\(\ /g,'(').replace('(', '( '); }
}
return outfid;
}
Previous relevant Keyboard Based Cursor Image Source Tutorial is shown below.
Another layer of functionality thinking on top of the work of yesterday’s Keyboard Based Cursor Multiple Background Images Tutorial …
- multiple background image functionality … could be today’s …
- image source choice to add to the generous Lorem Picsum image resource … thanks … that of a resource of the tutorial images amongst those of this RJM Programming WordPress Blog you are reading
… channelling the ever nuanced start we made in this regard when we presented Image Pair Fitting into a Given Dimension Sources Tutorial, with its interfacing to an increasing role for the WordPress codex TwentyTen theme 404.php role dealing with the HTTP error 404 well known as “Webpage Not Found”.
To make this happen, in code, we had to start breaking up (parameterizing, if you prefer) the hardcoding …
//picsum.photos
… into (variable) …
thesource
… and …
?random=
… into (variable usage) …
themp + '?random='
… reflected into code snippet example below …
var thesource=location.search.split('numbi=')[1] ? (decodeURIComponent(location.search.split('numbi=')[1].split('&')[0]).replace('+',' ').replace(' ',' ').replace('-',' ').substring(0,1) == ' ' ? '//www.rjmprogramming.com.au/ITblog' : '//picsu' + 'm.photos') : '//picsu' + 'm.photos';
var themp='';
if (thesource != '//picsu' + 'm.photos') {
themp='/';
}
if (numbi != '') {
if (eval('' + numbi) == 2) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top right; background-size: 50% 100%, 50% 100%; background-repeat: no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 3) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right; background-size: 33% 100%, 34% 100%, 33% 100%; background-repeat: no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 4) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top right, bottom left, bottom right; background-size: 50% 50%, 50% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 5) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, bottom left, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 6) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 33% 50%, 34% 50%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 7) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 27143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, center center, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 33%, 33% 50%, 34% 34%, 33% 50%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 8) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 27143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 87123646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, center left, center center, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 50%, 33% 34%, 34% 34%, 33% 33%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 9) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 27143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 67143446) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 87123646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 33%, 33% 34%, 34% 34%, 33% 34%, 33% 33%, 34% 33%, 33% 33%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (thesource != '//picsu' + 'm.photos') {
document.head.innerHTML+='<style> ' + document.head.innerHTML.split('<style>')[1].split('</style>')[0].replace(/\/\/picsum\.photos/g, thesource).replace(/\?random\=/g, themp + '?random=').replace(/00\)/g, '00' + themp + '?random=' + Math.floor(Math.random() * 198765434) + ')') + ' </style>';
}
} else if (thesource != '//picsu' + 'm.photos') {
document.head.innerHTML+='<style> ' + document.head.innerHTML.split('<style>')[1].split('</style>')[0].replace(/\/\/picsum\.photos/g, thesource).replace(/\?random\=/g, themp + '?random=').replace(/00\)/g, '00' + themp + '?random=' + Math.floor(Math.random() * 198765434) + ')') + ' </style>';
}
… in our changed body_mouse_deepdive.html‘s “parent” single background image web application (or, for example, “parent” eight background RJM Programming Blog Tutorial Picture image web application) where a user can latch onto the new image source via a first key press is a + plus character …
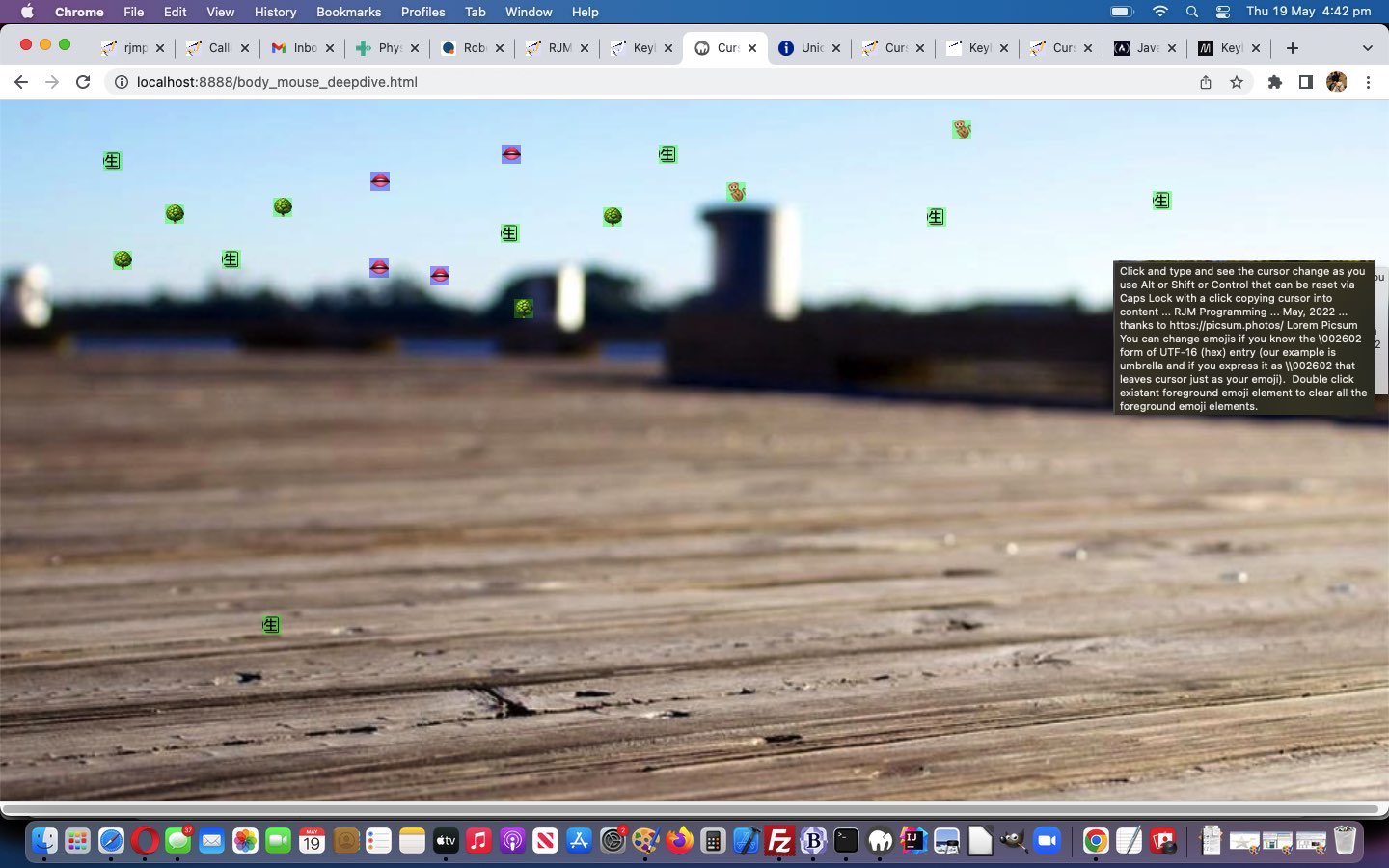
Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content … RJM Programming … May, 2022 … thanks to https://picsum.photos/ Lorem Picsum You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji). Double click existant foreground emoji element to clear all the foreground emoji elements. With complex emoji entries do not zero leftpad until your last simple entity eg. \\1F6A3\200D\2640\00FE0F could define a Woman Rowing complex emoji. Optionally make emojis bigger after \ with + two time multipliers. Share with email or SMS happens via screenshots (macOS control-command-shift-3 or Windows Prnt-Scrn) followed by File menu Paste option causing chance to share after which File menu Undo can work. If first key is (+ is RJM image else) from 1 to 9 that will be number of background images displayed.
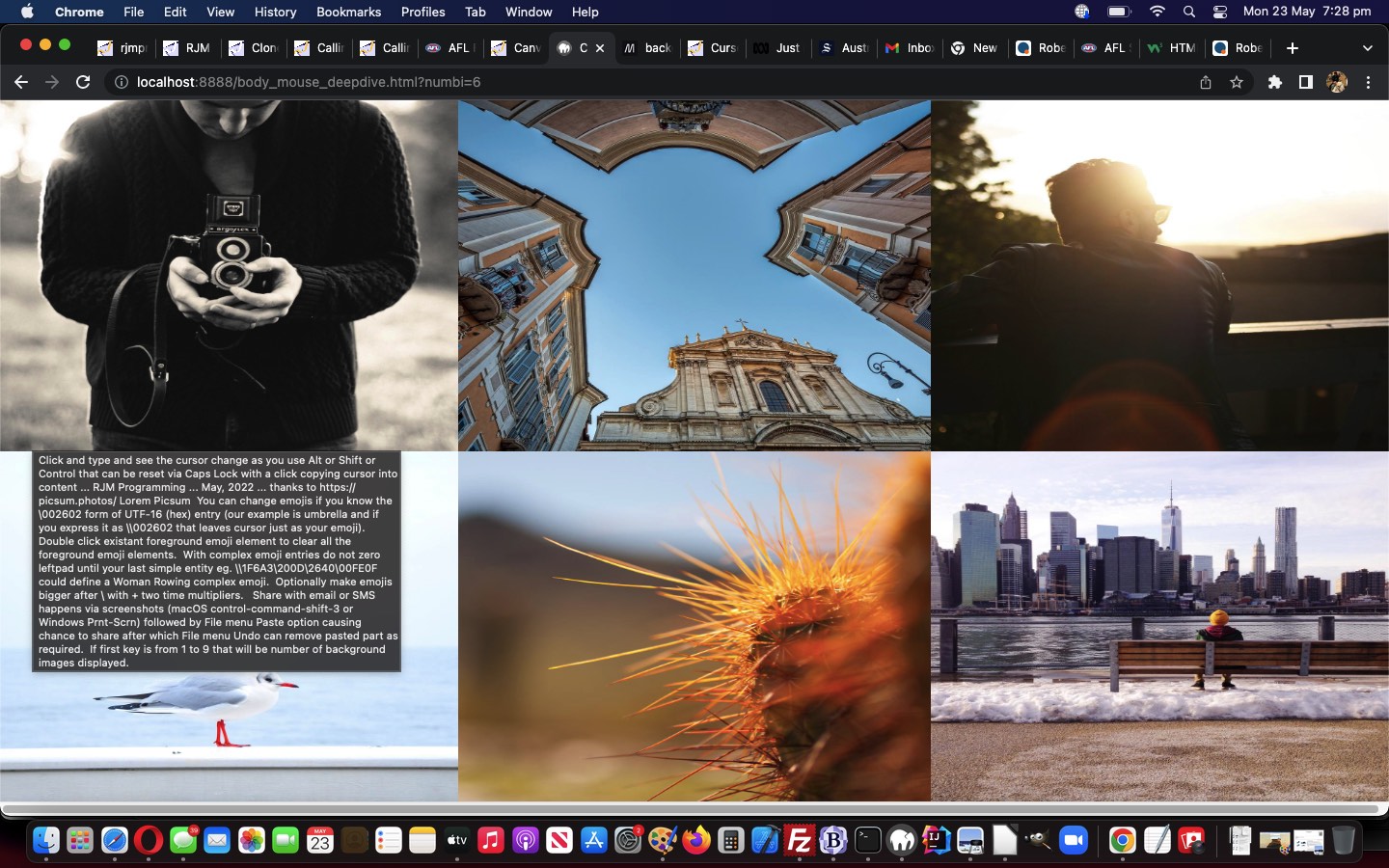
Previous relevant Keyboard Based Cursor Multiple Background Images Tutorial is shown below.
For the images, those background ones, used in the recent Canvas Graphics Editing in Zoomed Webpage Tutorial, we use the great Lorem Picsum resource. So far that has been the one background image covering the background of the webpage …
<style>
body {
display: inline-block;
font-size: 128px;
line-height: 1.2;
text-align: center;
background: url(//picsum.photos/1000/1000) center center no-repeat;
background-size: cover;
background-clip: text;
-webkit-background-clip: text;
color: rgba(255,0,0,0.6);
span { color: transparent; }
}
div {
background-color: transparent;
caret-color: transparent;
}
@media only screen and (max-width: 1000px) {
div {
background: url(//picsum.photos/1000/1000) center center no-repeat;
}
}
div:focus {
outline: none !important;
}
html {
height: 100%;
display: flex;
cursor: Url("data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\002753</text></svg>") 16 0, crosshair;
}
</style>
… nominally background-positioned “center center”. But there are 9 background-position of that similar ilk available …
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
… which we’d like to, optionally, be involved with how a user uses our changed body_mouse_deepdive.html‘s “parent” single background image web application (or, for example, “parent” four background image web application).
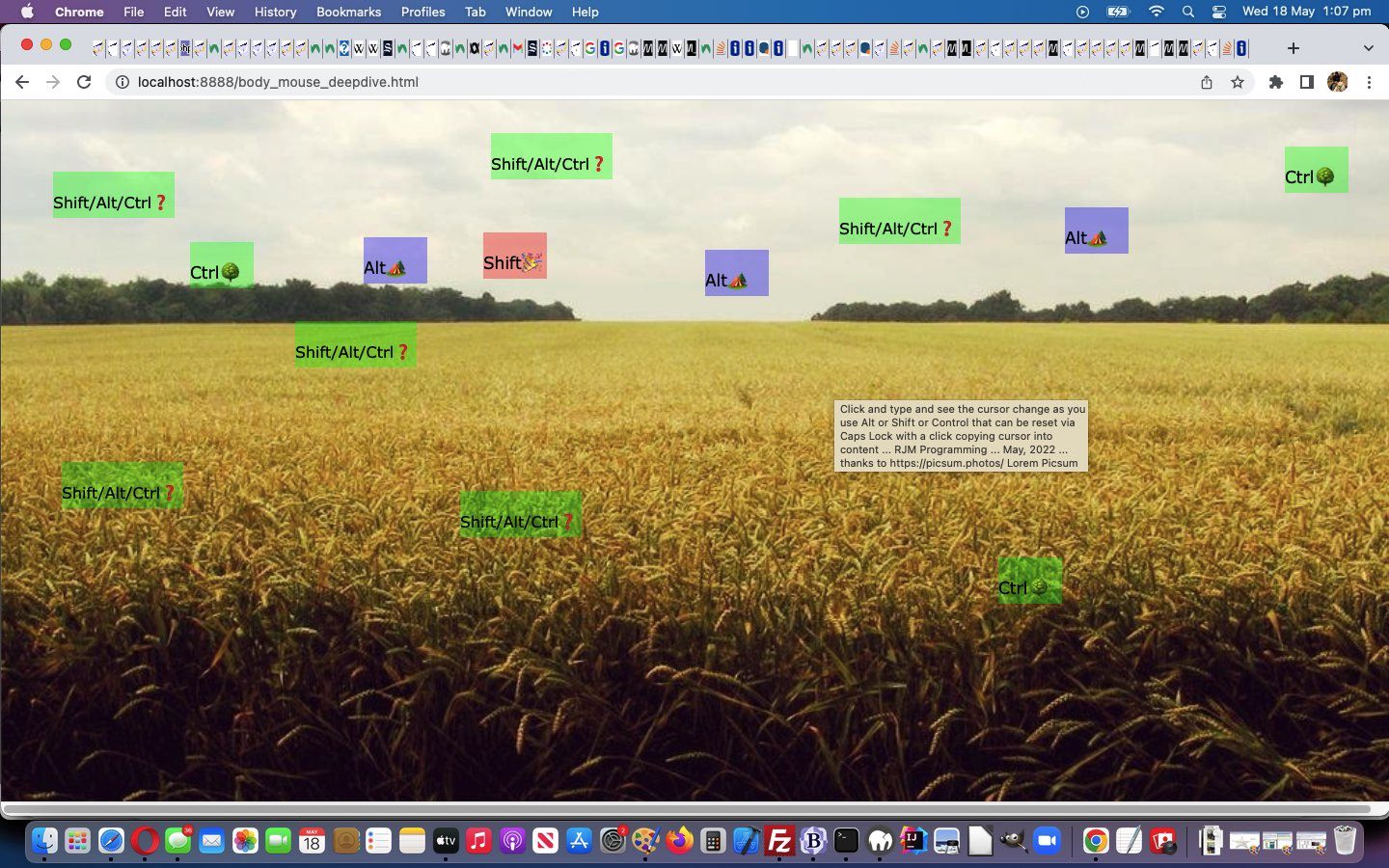
So, how to make it be able to be controlled by those users? Well, those previous keyboard logics involving emojis always involved a leading “\” backslash, so that leaves open numbers from 1 to 9 entered as a first keyboard character entered meaning that that is how many background images is wanted by that user …
Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content … RJM Programming … May, 2022 … thanks to https://picsum.photos/ Lorem Picsum You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji). Double click existant foreground emoji element to clear all the foreground emoji elements. With complex emoji entries do not zero leftpad until your last simple entity eg. \\1F6A3\200D\2640\00FE0F could define a Woman Rowing complex emoji. Optionally make emojis bigger after \ with + two time multipliers. Share with email or SMS happens via screenshots (macOS control-command-shift-3 or Windows Prnt-Scrn) followed by File menu Paste option causing chance to share after which File menu Undo can remove pasted part as required. If first key is from 1 to 9 that will be number of background images displayed.
… supported by …
var numbi=location.search.split('numbi=')[1] ? reduce(decodeURIComponent(location.search.split('numbi=')[1].split('&')[0])) : '1';
if (numbi != '') {
if (eval('' + numbi) == 2) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top right; background-size: 50% 100%, 50% 100%; background-repeat: no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 3) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right; background-size: 33% 100%, 34% 100%, 33% 100%; background-repeat: no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 4) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top right, bottom left, bottom right; background-size: 50% 50%, 50% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 5) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, bottom left, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 6) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 33% 50%, 34% 50%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 7) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=27143646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, center center, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 33%, 33% 50%, 34% 34%, 33% 50%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 8) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=27143646), url(//picsum.photos/1000/1000?random=87123646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, center left, center center, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 50%, 33% 34%, 34% 34%, 33% 33%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 9) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=27143646), url(//picsum.photos/1000/1000?random=67143446), url(//picsum.photos/1000/1000?random=87123646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 33%, 33% 34%, 34% 34%, 33% 34%, 33% 33%, 34% 33%, 33% 33%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
}
}
function reduce(invl) {
if (('' + invl).trim() == '') { return '1'; }
if (('' + invl).trim().replace(/0/g,'').replace(/1/g,'').replace(/0/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') != '') { return '1'; }
var retval=0, ij=0;
var cinvl='' + invl;
var xcinvl='';
for (ij=0; ij<cinvl.length; ij++) {
if (cinvl.substring(ij).substring(0,1) != '-') {
retval+=eval(cinvl.substring(ij).substring(0,1));
}
}
xcinvl='' + retval;
while (xcinvl.length > 1) {
retval=0;
for (ij=0; ij<xcinvl.length; ij++) {
if (xcinvl.substring(ij).substring(0,1) != '-') {
retval+=eval(xcinvl.substring(ij).substring(0,1));
}
}
xcinvl='' + retval;
}
if (retval == 0) { retval=1; }
return '' + retval;
}
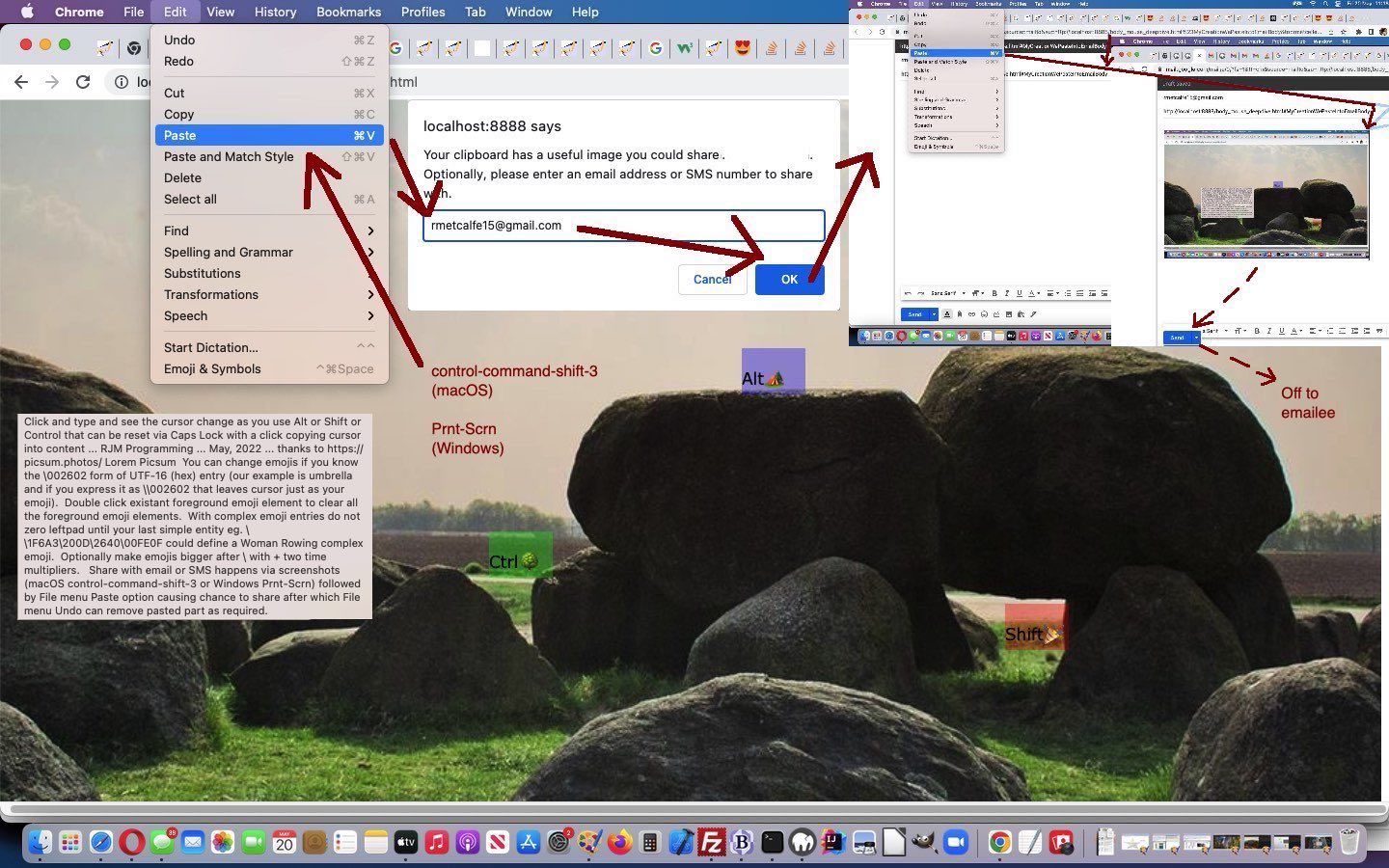
Previous relevant Keyboard Based Cursor Canvas Content Copy Tutorial is shown below.
You may have noticed with yesterday’s Keyboard Based Cursor Share Content Copy Tutorial, crucial to the sharing code, was the use of the incredible HTML5 introduced canvas element, helped by that middleperson link to those public email and SMS sharing conduits, overseeing the great random Lorem Picsum background images and user created emoji and/or text initial annotations.
And this got us wondering whether there was a private (ie. inhouse) web application of the past that could further value add as another optional middleperson tool for (user) personalization (of the content) purposes. And yes, do you remember the canvas work involved in the featured web application of Emoji Borders and Backgrounds Canvas Annotation Tutorial?
It uses an interesting approach with the transference of data across from a canvas in one application to the canvas in that user_of_signature_signature.htm web application. Once our changed body_mouse_deepdive.html‘s “parent” web application has organized its canvas contents, it’s just a matter of …
var awo=null;
awo=window.open('./user_of_signature_signature.htm','_blank','top=100,left=100,width=800,height=800');
… for the “child” canvas annotator to effectively “suck up” the canvas data into its canvas via …
var cancont='';
var elemode=location.search.split('elemode=')[1] ? (location.search.split('elemode=')[1].split('&')[0]) : "canvas";
if (('' + window.opener).replace('null','') != '') {
var cans=window.opener.document.getElementsByTagName(elemode);
if (cans.length > 0) {
if (elemode == 'img') {
cancont=cans[0].src;
} else {
cancont=cans[0].toDataURL('image/png');
}
if (cancontw < 0 && canconth < 0) {
cancontw=cans[0].width;
canconth=cans[0].height;
}
}
}
... possible because both "parent" and "child" exist on the same RJM Programming domain (web server).
Once there, another woooooorrrrrlllddd of image manipulations, via canvas, can await the user, perhaps ready for ongoing sharing possibilities with that "child".
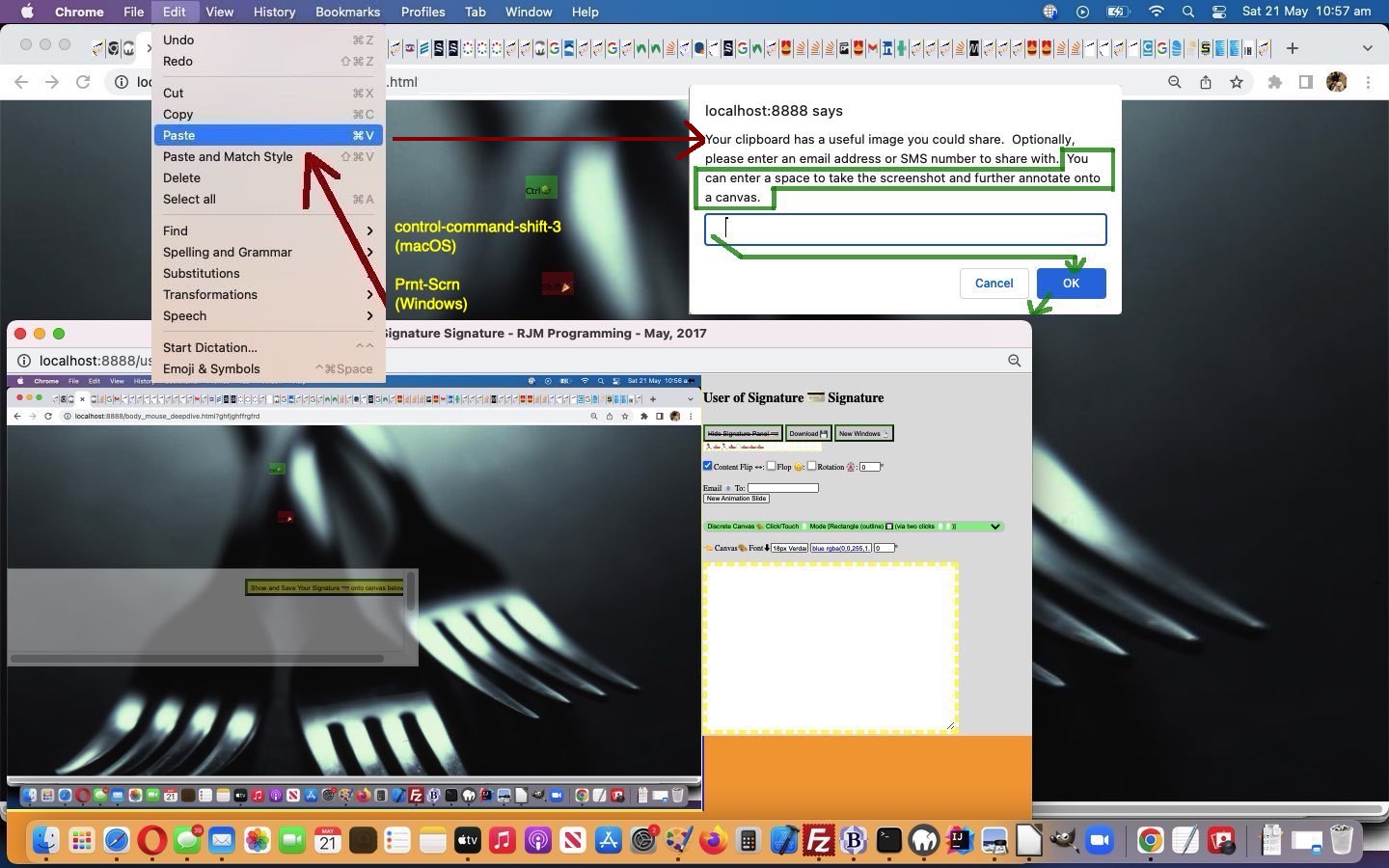
Previous relevant Keyboard Based Cursor Share Content Copy Tutorial is shown below.
Yesterday's Keyboard Based Cursor Personalized Content Copy Tutorial has probably reached a point where some sharing mechanism is apt, for accountability and usefulness purposes, at the very least, regarding our recent web application allowing for foreground content on top of a random Lorem Picsum background image.
We've been helped out greatly by javascript - Can I take a screenshot from the clipboard? - Stack Overflow and html - How to render a blob on a canvas element? - Stack Overflow in the following new relevant Javascript code ...
function renderNoImage(canvas, blob) { // thanks to https://stackoverflow.com/questions/38004917/how-to-render-a-blob-on-a-canvas-element
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = (event) => {
URL.revokeObjectURL(event.target.src) // This is important. If you are not using the blob, you should release it if you don't want to reuse it. It's good for memory.
ctx.drawImage(event.target, 0, 0)
img.style.display='none';
img.style.zIndex='-123';
};
img.src = URL.createObjectURL(blob);
}
function renderImage(canvas, blob) { // thanks to https://stackoverflow.com/questions/38004917/how-to-render-a-blob-on-a-canvas-element
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = (event) => {
URL.revokeObjectURL(event.target.src) // This is important. If you are not using the blob, you should release it if you don't want to reuse it. It's good for memory.
ctx.drawImage(event.target, 0, 0)
};
img.src = URL.createObjectURL(blob);
}
addEventListener("paste", ev => { // thanks to https://stackoverflow.com/questions/55559432/can-i-take-a-screenshot-from-the-clipboard
for(const item of ev.clipboardData.items) { /// Clipboard may contain multiple elements of different type -- text, image, etc
if(item.type.startsWith("image/")) { /// We are only interested in clipboard data that is an image
if (emailee == '') {
emailee=prompt('Your clipboard has a useful image you could share the image with. Optionally, please enter an email address or SMS number to share with.');
if (emailee == null) { emailee=''; }
}
if (emailee.indexOf('@') != -1) {
document.getElementById('mydiv').style.overflow='scroll';
document.getElementById('mycanvas').innerHTML='<br><canvas style="position:absolute;z-index:98;top:0px;left:0px;" id=thecanvas width=' + screen.width + ' height=' + screen.height + '></canvas>';
elem=document.getElementById('thecanvas');
context=elem.getContext('2d');
renderImage(elem, item.getAsFile()); //context.drawImage(item.getAsFile(), 0, 0);
document.getElementById('aemail').href=document.getElementById('aemail').href.replace(':?', ':' + emailee + '?');
document.getElementById('aemail').click();
document.getElementById('mycanvas').innerHTML='';
} else if (emailee != '' && emailee.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('mydiv').style.overflow='scroll';
document.getElementById('mycanvas').innerHTML='<br><canvas style="position:absolute;z-index:98;top:0px;left:0px;" id=thecanvas width=' + screen.width + ' height=' + screen.height + '></canvas>';
elem=document.getElementById('thecanvas');
context=elem.getContext('2d');
renderImage(elem, item.getAsFile()); //context.drawImage(item.getAsFile(), 0, 0);
document.getElementById('asms').href=document.getElementById('asms').href.replace(':&', ':' + emailee + '&');
document.getElementById('asms').click();
document.getElementById('mycanvas').innerHTML='';
} else {
//document.getElementById('mydiv').style.overflow='scroll';
document.getElementById('mycanvas').innerHTML='<br><canvas style="display:none;position:absolute;z-index:-98;top:0px;left:0px;" id=thecanvas width=' + screen.width + ' height=' + screen.height + '></canvas>';
elem=document.getElementById('thecanvas');
context=elem.getContext('2d');
renderNoImage(elem, item.getAsFile()); //context.drawImage(item.getAsFile(), 0, 0);
document.getElementById('mycanvas').innerHTML='';
}
}
}
});
... which is explained to the user in the following way ...
Share with email or SMS happens via screenshots (macOS control-command-shift-3 or Windows Prnt-Scrn) followed by File menu Paste option causing chance to share after which File menu Undo can remove pasted part as required.
... in the changed "proof of concept" body_mouse_deepdive.html live run.
Previous relevant Keyboard Based Cursor Personalized Content Copy Tutorial is shown below.
On top of yesterday's Keyboard Based Cursor Content Copy Tutorial we wanted to offer the user the chance for them to tailor their foreground content on top of the Lorem Picsum background image.
The user can enter this via the keyboard because there is an HTML div contenteditable=true pallette to work with ...
<div id=mydiv onfocus='setTimeout(alte, 1000);' ondblclick="this.innerHTML='';" onclick='stamp(event);' title='Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content ... RJM Programming ... May, 2022 ... thanks to https://picsum.photos/ Lorem Picsum You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji). Double click existant foreground emoji element to clear all the foreground emoji elements.' spellcheck='false' contenteditable=true style='width:100vw;height:100%;color:transparent;text-color:transparent;' onkeypress=kpcursorlook(event); onkeydown=cursorlook(event); onmousemove=xycursorlook(event); ontouchmove=xycursorlook(event);></div>
It's "title" attribute now talks about two new pieces of functionality, those being ...
- You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji).
- Double click existant foreground emoji element to clear all the foreground emoji elements.
The choice of keyboard input methodology also suits CSS "content" property definitions as one backslash followed by a hexidecimal value left padded with zeroes to a length of six. See us doing this below for an umbrella emoji (which could also be expressed in an HTML hexadecimal entity way ☂ ☂ the information for which you can find at Unicode Character 'UMBRELLA' (U+2602) we normally get to by entering "U+2602" at a web browser address bar, the knowledge for which we arrive at via entering "umbrella emojipedia" and moving down the top link's webpage to find the "U+2602") ...
<style> #myumbrella::after { content: '\002602'; } </style>
... that feeds into some new "onkeypress" keyboard event logic ...
function kpcursorlook(evt) {
var atofa=['a','b','c','d','e','f'];
var rgbit='';
if (evt.keyCode == 92) {
if (newu.length == 1) { gro=true; } else { gro=false; }
newu=("\\").substring(0,1);
} else if (evt.keyCode >= 48 && evt.keyCode <= 57) {
newu+=('' + eval(-48 + evt.keyCode));
} else if (evt.keyCode >= 65 && evt.keyCode <= 70) {
newu+=('' + atofa[eval(-65 + evt.keyCode)]);
} else if (evt.keyCode >= 97 && evt.keyCode <= 102) {
newu+=('' + atofa[eval(-97 + evt.keyCode)]);
}
if (newu.length == 7) {
if (lastcursor.indexOf(("\\\\").substring(0,2)) != -1) {
rgbit=lastcursor.split(("\\\\").substring(0,2))[1].substring(6);
lastcursor=lastcursor.split(("\\\\").substring(0,2))[0] + ("\\").substring(0,1) + newu + rgbit;
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
} else if (lastcursor.indexOf(("\\").substring(0,1)) != -1) {
rgbit=lastcursor.split(("\\").substring(0,1))[1].substring(6);
lastcursor=lastcursor.split(("\\").substring(0,1))[0] + newu + rgbit;
if (gro) {
lastcursor=lastcursor.replace('>Shift/Alt/Ctrl', '>').replace('>Shift', '>').replace('>Alt', '>').replace('>Ctrl', '>').replace(" width='126'", " width='20'").replace(" width='66'", " width='20'").replace(" height='48'", " height='20'").replace('0 0 100 100', '0 0 20 20');
}
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
}
}
// console.log(evt.keyCode);
}
... in the changed "proof of concept" body_mouse_deepdive.html live run.
Stop Press
Two more "title" attribute pieces of functionality are now ...
- With complex emoji entries do not zero leftpad until your last simple entity eg. \\1F6A3\200D\2640\00FE0F could define a Woman Rowing complex emoji.
- Optionally make emojis bigger after \ with + two time multipliers.
The choice of keyboard input methodology also suits CSS "content" property definitions as one backslash followed by "first off" sets of HTML entities they should not left zero pad in their entry, followed by a last HTML entity hexidecimal value left padded with zeroes to a length of six to finish up with. See us doing this below for a woman rowing emoji (which could also be expressed in an HTML hexadecimal entity way 🚣‍♀️ the information for which you can find at 🚣♀️ Woman Rowing Boat Emoji we normally get to by entering "woman rowing emoji" at the web browser address bar) ...
<style> #myrowing::after { content: '\01f6a3\00200d\002640\00fe0f'; } </style>
... in the changed "proof of concept" body_mouse_deepdive.html live run.

Previous relevant Keyboard Based Cursor Content Copy Tutorial is shown below.
The "onkeydown" keyboard event can involve in its logic three mouse event (event object) property usages that caught our interest recently ...
... and we wanted to have "keyboard" meets "mouse" events, along with the brilliance of Lorem Picsum regarding background image randomosity and quality, working with HTML ...
<div id=mydiv onfocus='setTimeout(alte, 1000);' onclick='stamp(this);' title='Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content ... RJM Programming ... May, 2022 ... thanks to https://picsum.photos/ Lorem Picsum' spellcheck='false' contenteditable=true style='width:100vw;height:100%;color:transparent;text-color:transparent;' data-onkeypress=xycursorlook(event); onkeydown=cursorlook(event); onmousemove=xycursorlook(event); ontouchmove=xycursorlook(event);></div>
... in a way we hadn't tried before that called on some inhouse cursor SVG creations (and so is, alas, just a non-mobile fully featured experience), in the sense that ...
- keyboard helps creating the "what" regarding content ...
<script type='text/javascript'>
var lastkeymodifier=''
var lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\\002753</text></svg>\") 16 0, crosshair";
var pos3=-1, pos4=-1;
var subdiv=1;
var lastpos3=-2, lastpos4=-1;
var allowable=false;
function cursorlook(evt) {
if (evt.altKey) {
if (lastkeymodifier != 'alt') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='66' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,0,255,0.3);fill:black;font-family:Verdana;font-size:17px;'><text y='80%'>Alt\\01f3d5</text></svg>\") 16 0, progress";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='alt';
}
} else if (evt.ctrlKey) {
if (lastkeymodifier != 'ctrl') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='66' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:17px;'><text y='80%'>Ctrl\\01f333</text></svg>\") 16 0, pointer";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='ctrl';
}
} else if (evt.shiftKey) {
if (lastkeymodifier != 'shift') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='66' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(255,0,0,0.3);fill:black;font-family:Verdana;font-size:17px;'><text y='80%'>Shift\\01f389</text></svg>\") 16 0, grab";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='shift';
}
} else {
if (lastkeymodifier != '') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\\002753</text></svg>\") 16 0, crosshair";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='';
}
}
}
</script>
- mouse "onmousemove" or "ontouchmove" helps with the "where" regarding content above ...
<script type='text/javascript'>
var pos3=-1, pos4=-1;
var subdiv=1;
var lastpos3=-2, lastpos4=-1;
var allowable=false;
function xycursorlook(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
pos3 = e.touches[0].pageX;
pos4 = e.touches[0].pageY;
} else {
pos3 = e.touches[0].clientX;
pos4 = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
pos3 = e.clientX;
pos4 = e.clientY;
} else {
pos3 = e.pageX;
pos4 = e.pageY;
}
}
</script>
- preparations for "onclick" way a cursor can be plonked into (real lasting) content ...
<script type='text/javascript'>
var lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\\002753</text></svg>\") 16 0, crosshair";
var pos3=-1, pos4=-1;
var subdiv=1;
var lastpos3=-2, lastpos4=-1;
var allowable=false;
function stamp(divo) {
if (('' + pos3).indexOf('-') == -1) {
if (allowable) {
//if (allowed) {
//allowed=false;
//setTimeout(reseta, 2000);
divo.innerHTML+='<div id=div' + subdiv + ' style="position:absolute;top:' + pos4 + 'px;left:' + pos3 + 'px;width:126px;height:48px;background-color:transparent;"></div><style> #div' + subdiv + ' { background:' + lastcursor.split(') ')[0] + ') no-repeat; } </style>';
subdiv++;
//console.log('lastpos4=' + lastpos4 + ' and pos4=' + pos4);
//console.log('lastpos3=' + lastpos3 + ' and pos3=' + pos3);
lastpos3=pos3;
lastpos4=pos4;
//}
}
}
}
</script>
... with the "proof of concept" body_mouse_deepdive.html live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.